移动端布局
Posted Jacky02
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端布局相关的知识,希望对你有一定的参考价值。
1、视口( viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口(原始布局)、视觉视口(能看到的部分)和理想视口(原始布局贴合能看到的部分)
手动添加meta视口通知bom
meta视口标签的主要目的∶布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽

2、PC页面一个像素1px等于一个物理像素,移动端就不同(retina屏幕,物理像素比,如iphone8内像素比为1开发像素:2物理像素)(以前制作的移动端故障上传单,在设计签名板时有碰到过)
在导图时,要使用倍图的方式解决图片放大的问题(像素比为1:2,图片需要50px*50px显示,则准备一个100px*100px图片,手动缩小为50px*50px)
3、背景图片大小:background-size / cover拉伸图片至覆盖整个盒子 / contain图片保持原来比例自适应盒子边缘
4、移动端开发选择:
单独制作移动端页面(pc为www.jd.com 移动端为m.jd.com)根据设备判断:流式布局(百分比布局)、flex弹性布局、less+rem+媒体查询布局、混合布局
响应式兼容pc与移动端,根据屏幕尺寸来改变内容:媒体查询、bootstrap
5、圣杯布局:移动端搜索栏若左右各有控件且空间不缩放,可以考虑空间用定位,搜索栏盒子左右加margin且不给宽度,使其和父系一样宽,在缩放的时候可以自适应大小
![]()
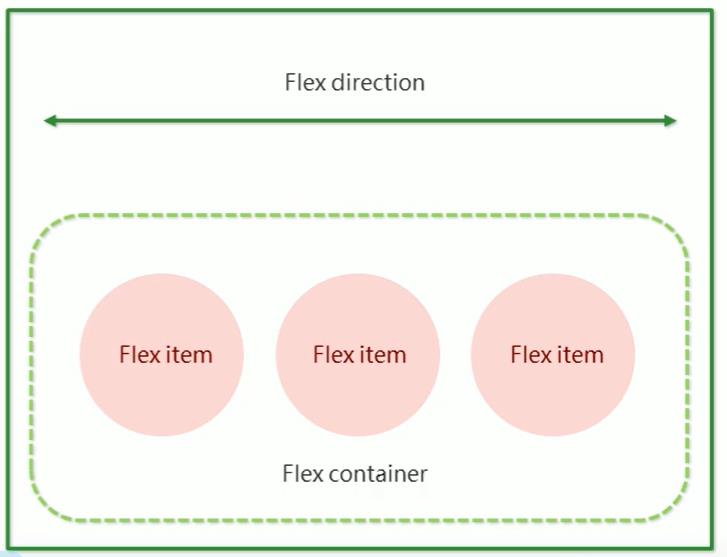
6、flex布局:弹性布局
当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局

默认主轴x水平向右
默认侧轴y垂直向下
给父系添加的常用属性:
flex-direction: 设置主轴方向 :row-reverse从右到左/column-reverse从下到上
justify-content: 主轴上子元素排列方式 space-between两边贴边,剩余分配
flex-wrap: 设置子元素是否换行 wrap/nowrap
align-content:设置侧轴上子元素排列方式(多行,单行无效果)
align-items:设置侧轴上子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
给子元素添加的属性:
flex : 加数字,子项weight,类似安卓的weight
align-self: 某一子项侧轴单独控制位置
order:轴的前后位置,和z-index有区别
7、rem布局
rem (root em)是一个相对单位,类似于em , em是父元素字体大小。不同的是rem的基准是相对于html元素的字体大小。
比如,根元素( html)设置font-size=12px;非根元素设置width:2rem;则换成px表示就是24px.
所以rem的原理就是根据html中根元素文字大小来改变子元素大小,优势是只需要修改一个根大小(媒体查询),即可改变整体大小
媒体查询(Media Query)是CSS3新语法。
使用@media查询,可以针对不同的媒体类型定义不同的样式
@media可以针对不同的屏幕尺寸设置不同的样式
/*媒体特性:在屏幕/打印机/所有 和/非/指定 宽...下的样式为{}*/ @media screen/print/all and/not/only (width/max-width/min-width:800){ }
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
媒体样式层叠性优

还可引用资源,针对不同屏幕大小调用不同css样式
<link rel="stylesheet" href="1.css" media="screen and (max-width: 640px)">
less:
Less ( Leaner Style Sheets 的缩写)是一门CSS扩展语言,也成为CSS预处理器。
做为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情。
less本质还是css,只是封装好的运算符,html引用的时候引用的还是less编译后的css文件
伪类:如 a:hover == a{&:hover}
加减乘除注意事项:
乘号 ( * ) 和除号 ( / ) 的写法
运算符中间左右有个空格隔开1px + 5
对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
如果两个值之间只有一个值有单位,则运算结果就取该单位
rem适配方案:
rem+less+媒体查询 :将屏幕大小划分成n份,然后取单份值作为字体大小,其他屏幕尺寸以这个n份做等比例缩放
flexible.js+rem:淘宝flexible.js设计版为10份,需要到修改字体大小,若使用cssrem插件则默认为16px;还需做媒体查询设置超过750px后强制执行font-size:字体大小
8、响应式开发
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而达到适配不同设备的目的。
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
bootstrap:
9、vw/vh
vw/vh是一个相对单位,类似em和rem
vw是 viewport width 视口宽度单位
vh是 viewport hight 视口高度单位
1vw=1/100视口宽度
1vh=1/100视口高度
百分比是相对父元素来说,vw/vh总是针对当前视口来说:也就是说,他做了媒体查询的工作,根据当前视口改变大小,按照视口的比例缩放
不但是盒子,字体等涉及大小的都可以使用vw/vh
以上是关于移动端布局的主要内容,如果未能解决你的问题,请参考以下文章