js中判断数据类型的四种方法总结
Posted 默然晴天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中判断数据类型的四种方法总结相关的知识,希望对你有一定的参考价值。
js中判断数据类型的四种方法
前言
在js中,我们经常需要判断数据的类型,那么哪些方法可以用来判断数据的类型呢?哪种方法判断数据类型最准确呢?
我们来一个个分析:
1.typeof
typeof是一个运算符,使用方式有两种:1.typeof(表达式)2.typeof 变量名。返回值为表示类型的字符串。能判断的类型有
Number、String、Boolean,Undefined、Object、Function、Symbol等
实例详解:

注意最后两个typeof null 和 typeof [] 返回的都是object。可以看出typeof并不能准确的判断出array和null。
结论:
typeof 对对象类型的值的类型不能作出准确判断,能准确判断出基本数据类型的值!
2.instanceof
A instanceof B 判断 A 是否为 B 的实例,如果是,则返回 true,不是则返回 false。instanceof检测的是原型,内部机制其实就是判断对象 A 的原型链中是否有 B 的原型。
实例详解:

从上面的实例我们可以看出,基本数据类型的值不能用 instanceof 判断类型,由于undefined和null没有构造函数,所以使用 instanceof 会报错!而由基本数据包装类创建的对象可以用 instanceof 判断类型。
结论:
instanceof 只能用于判断对象,基本数据类型值不能判断,所以也不能准确的判断出所有的类型!
3.constructor
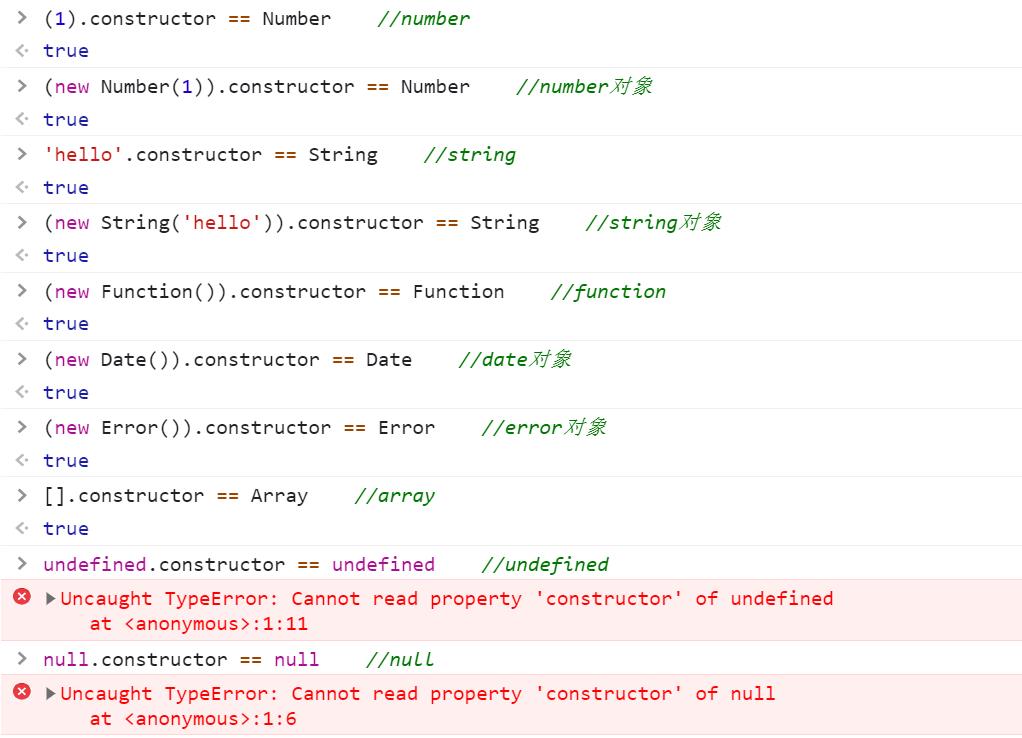
当一个函数F被定义时,JS引擎会为F添加prototype原型,然后在prototype上添加一个constructor属性,并让其指向F的引用,F利用原型对象的constructor属性引用了自身,当F作为构造函数创建对象时,原型上的constructor属性被遗传到了新创建的对象上,从原型链角度讲,构造函数F就是新对象的类型。这样做的意义是,让对象诞生以后,就具有可追溯的数据类型。

从实例我们可以看出:constructor判断undefined和null时,会报错。
结论:
constructor能判断基本数据类型string、number、boolean和对象类型(array、function等等),但是它不能判断undefined和null。所以它判断类型值也不十分准确!
4.Object.prototype.toString.call()(最准确的判断类型的方法,推荐使用,也是面试官想要的答案!!!)
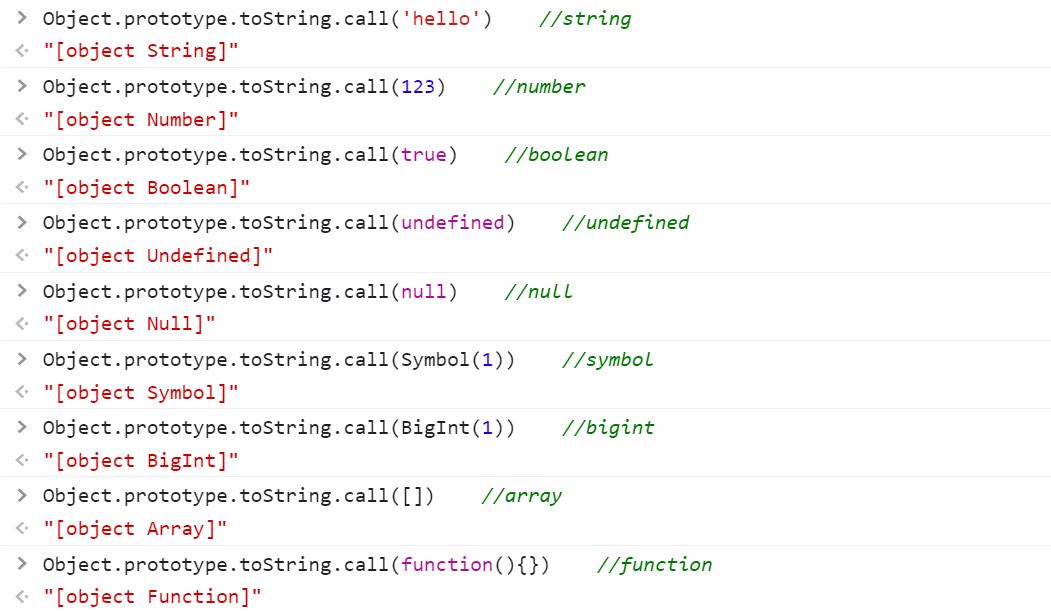
toString()是Object的原型方法,调用该方法,默认返回当前对象的[[Class]]。这是一个内部属性,其格式为[object Xxx],其中Xxx就是对象的类型。
对于Object对象,直接调用toString()就能返回[object Object],而对于其他对象,则需要通过call、apply来调用才能返回正确的类型信息。

从实例我们可以看出该方法能判断基本类型也能判断 Array 和 Function。
对于Object对象:

实例可见,对于Object对象,可以直接使用 toString() 方法,对于其他内置对象,Object.prototype.toString.call() 方法都能准确的判断出其类型。
结论:
Object.prototype.toString.call() 方法是判断类型的最准确的方法!
总结:
要判断一个值的类型,最准确的方法就是Object.prototype.toString.call()
作者: 默然晴天 博客地址:http://www.cnblogs.com/bryanfu/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 原文链接 如有问题, 可邮件(fukangkobe@163.com)咨询.
以上是关于js中判断数据类型的四种方法总结的主要内容,如果未能解决你的问题,请参考以下文章