什么是网页的HTML,在哪里可以看到?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是网页的HTML,在哪里可以看到?相关的知识,希望对你有一定的参考价值。
什么是网页的html,在哪里可以看到?
呵呵!我还以为我是这个世界上最白痴的人,原来我又错了.1、问题1基本正确。不过如今的互联网上这个静态与动态概念已经是越来越模糊了,浏览器厂商之间的不协调,以及各个网站的不择手段,还有W3C的无冕天皇。当然了,也需要这样的局面,才能创新,更好更快的发展起来。有的人以网页内容是否调动服务端数据库与客户端产生互动为依据来区分静、动态关系。而有的却以网页文档是否使用了静、动态网页技术为衡量标准。实际使用中静、动态相结合最为普遍。我们也没有办法区分的更为严格(即使在技术上也是如此)。一般意义上讲:不需要服务端额外支持,能够直接或是通过加载程序在我们客户端运作,例如:html页、GIF动画、Flash、js、vs等,文件后辍名通常为.htm.html.xml、shtml等。而动态网页呢?需要服务器数据库的支持,通过脚本语言与数据库交换信息,再以网页或者其他可视性的方式显示给客户端。例如:论坛注册、登录、管理、发帖、回复。大到政府银行、小到购物炊食,使用范围极其广泛。后辍名通常为:.asp.jsp.php等。你说的文章更新,也是一个典型的应用,当你触发了某个语言环境(比如点了哪个按纽),直接反馈到了服务器。再由服务器根据语言命令返回信息,是更新、更改或是删除等等。
2、没基础,但是有时间、肯学习也不错。这两本书也不错,是入门的精典,语言浅显易懂,标准与建议阐述明朗。这两本书我都看过,不过是当言情小说看的,一下翻几十页。个人认为这两本书是一个模子里面刻出来的。说不准就是后者参考了前者的思维。给我的感觉呢?像是小时候出门爸妈叮嘱:天冷多加点衣、路上要小心。请记住:自己动手最重要!
3、估计你也装的是Microsoft平台系统,那哪里都可以写:记事本、写字板、Word、邮箱,实在没有地方写,千千静听的歌词栏还可以用上呢。不过你记住:在写完一个网页文件,保存或是另存为的弹出窗口的文件名一栏加上后辍html或其他后辍格式。例如:九尾小璟.html。Dreamweaver就比较奢侈了。我比较喜欢编程环境,但也不想太过于落魄,文本编辑器UltraEdit伴随我左右。
4、好就算你是挂的网页吧,可这到底挂在哪里呢?推测一下:自己的网站?自己的电脑?免费空间?同一个网页文件换一个地方挂就不一定是同一个效果了。自己的服务器是不太可能了,那开始可能一:自己的网站(也就是人家的服务器了),首先你得了解服务器(网站)所支持的组件(略)、脚本语言(javascript(E4X)、PHP、ASP、VBScrip等)、数据库(Oracle、DB2、SQL Server、Sybase、mysql、Access等)。一般的服务器应该都会支持较为流行的二三种脚本,至于数据库小型的网站是不会用Oracle跟DB2库的。好累了,我真的是一个白痴。可能二:自己的电脑(配置不高、网速不快),因为windows平台下就有SQL接口。如果你安装了Office Access的话,就不用装数据库了(小是小了一点,将就着用吧)。可能三:免费空间(跟自己的网站一样,前者收费,后者免费),确实天下没有白吃的午餐。刚起家的时候,什么JSP、PHP、ASP全挂上了,让我们帮他呐喊加油。像那么回事了,网页上个个按纽都按不动了。遇到这种安心的上传静态的网页吧,要不学点DHTML(固定格式动态),或者学习一下JavaScript(可实现JS特效)。这些也仅仅是美容页面,不能实现交互,相当然也不需要数据库。至于数据库方面,你要是动真格的,就需要下载一个,并且学习一定的基础维护知识。你也可去网上申请一个免费账号进行远程网页测试(不过大都是E文国外网站)。就像你说的一样,做这么一个自动更新的框架是一件很简单的事情(对不起,我还是不能想像出你脑海中那个所谓自动更新网页的画面,也许你需要的仅仅只是一个隔1分钟、1小时或是1天,能够循环更新的网页。并不需要像论坛那样手动更改、更新或者是删除。如果是这样的话,对于你都是一个相当简单的问题,html就能够实现,不过还是要用数据库来跟踪和计算时间,还是不简单,费话。)反之,则不是一个简单的事情。你可以上网站摘抄人家的源码或是原网页反抄源文件,但是你还是要具备一定的基础知识才能够完成修改与调试的工作。
5、鉴于以上,你是否对静、动态网页,html编辑工具,脚本语言,数据库有了一个大概的认识?学是很容易,有个基础就可以在网上东拼西凑。学会并不容易,要向学习编程语言一样具有开放性思维,做到举一反三,挖掘内涵。每个人都不那么简单,每件事情更不会那么简单。推荐学习方式:
Microsoft平台(微软平台业余级):HTML(web基础,学习书籍就上面那本权威指南)+CSS(web基础、学习书籍就上面那本网站布局)+Dreamweaver(web设计编辑工具、学习书籍帮助文档)+ASP(微软动态脚本语言、学习书籍没有尝过不知道)+ACCESS(微软office自带小型数据库、学习书籍帮助文档)
通用平台(跨平台专业级):HTML(web基础,学习书籍就上面那本权威指南)+CSS(web基础、学习书籍就上面那本网站布局)+UltraEdit(专业文本编辑器、学习书籍帮助文档)+JavaScript(Sun公司脚本语言、学习书籍JavaScript高级程序设计。小注:其实对于跨平台方面PHP是不是更好?由于我会JAVA才选的JSP,可选)+Oracle(大名顶顶的Oracle数据库、官方论坛E文)
问题补充:HTML是制作网页的基础(如果你仅仅会HTML本身的话,也能够制作出精美的静态页面,其中包括网页的样式和布局。而CSS就是样式与布局等技术方面的提升)。CSS层叠样式(只看名字我们就知道,CSS是对网页样式与布局技术方面,提高网页制作的效率,标准化网页制作技术。在HTML中能够实现的功能我们建议使用CSS,在HTML中不能实现的功能,我们必须使用CSS)。脚本语言(这里所说的是网页脚本,它介于HTML技术与编程语言之间,怎么说好呢?它是一种由编程语言控制并使用编程语言编写的半成品程序,很难理解是不是?好好,打个比方。现在有一个程序记事本(notepad.exe),它可以打开.txt为扩展名的文件。它为.txt文件的编写规定了一整套规则(语法命令),当你编写了.txt文件后,调用记事本打开,记事本用这种规则(命令语法)来理解你的意图,做出反应(使用记事本打开.txt文件,显示文字。当然了你可以用别的程序打开,那个程序相当然也有一套打开.txt的潜规则)。这一套规则(语法命令)就是脚本语言。当我们执行一个脚本是通过脚本引擎来解释执行,往往解释器又需要数据库的支持。HTMl页面上执行动态过程:触发-服务器(程序代码-解释器(后台工作数据库)脚本执行并返回程序代码至服务器)-触发页面)。数据库(按照数据结构来组织、存储和管理数据的仓库。80%以上的程序都需要调用数据库或数据库的支持,服务器、HTML、脚本语言都与它密切相关。不再描述,快速学习,慢慢体会)。
问题补充二:分析本页源文件,还是免了吧,括号打多了又发不出去,我概略说一下这个页面,为搜索引擎的技术问题,这是一个非标准的动态转静态网址,首先你看地址栏81513684.html这是你当前页面地址,如果是静态页面的话后面什么都不用加,问号后面表明此页面需要调用数据库。单击登录试一下,你会看见地址栏最后加#,表明调用函数库,登录左边的两个链接采用了并发式,数据库与锚。我要提问我要回答同样是用JS脚本编写的动态按纽,中间的提交回答好像是JS与XML编写传输存档,文档可以传去服务程序验证,亦可以保留在本页页面,只是我们看不见罢了。剩下来的我们所看见的文字绝大部分都是纯文档或文字链接,还有像待解决、这边的排行榜、上面百度知道周边的按纽等的排布是通过CSS来实现的,当然其中还有一小部分矢量图形。这个页面包括的技术:HTML、CSS、JS、XML、数据库。现在你也许不能够很好的理解,但我期望你有这种需要去理解的冲动,这才是学习的开始。
问题补充三:人家说一个星期就学会了网页制作,那一点也不夸张,但那是需要学习了编程语言的基础上而言的,并且英文不能太差。对于你而言那是不可能的,上面那两本书,本人觉得没有必然的按顺序学习的必要,从第一本书获得HTML入门之后可以与CSS交互学习。在CSS中能够实现的功能,在HTML部分有大致了解后可甩开或不深入。建议方法:花一个星期通阅第一本书,没有弄明白的不要紧,回过头来再学。第二个星期自己动手写代码,同时学习CSS上的知识,不懂的翻看第一本书。第三个星期亦是如此(估计速度还没有那么快)。第四个星期如果不懂英文的话,只怕还有大都数的标签、属性、取值不记得。不要紧,反正学完了,这两本就是你制作网页的参考书,随时可以翻阅。先不管你学完了没有,反正这时有了一定的基础,可以看人家的源代码了,看人家是如何实现的页面效果。最常用的获取方式就是浏览器源文件,你甚至可以装上IE8,利用它提供的开发人员工具进行页面调试。以后就看你个人的兴趣,当然你自己也会选择一门动态脚本语言来学习了,毕竟那时你还是较为喜欢动态交互的页面。我还真不简单,像在作文章。呵呵!不要想那么多,其实很简单,只要你在用心。没事在这瞎侃侃,祝你学习愉快!
刚则发出去一看,错误一大堆,别的不太受引影响,把除“JS特效”之外的“JS"术语更改为“JSP” 参考技术A HTML是网页的代码文件,网页可理解为是代码的呈现效果。.html后缀文件在浏览器中打开即是网页,也可以通过记事本打开.html文件,这样看到的就是代码。 参考技术B HTML(HyperText Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
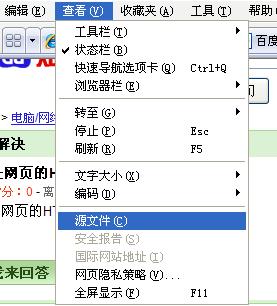
简单说就是网页的后台显示代码、在网页上右键-查看源文件就可以了.. 参考技术C
看图

如何用Python获取浏览器中输入的网址
1.如果是想做成桌面程序那么你要会调用DLL, 然后下HOOK, 直接钩到当前的浏览器上。
得到它的地址栏, 大概就能完成你想干的事了。
2.用PYTHON写个代理服务器, 你也能得到它访问的地址是什么。 参考技术A 请表述清楚意思,是要在网页里面输入python代码 ,然后可以看到执行结果,还是要如何 如果想实现网页里面输入python代码 ,然后可以看到执行结果,可以参看http://c.runoob.com/compile/6 这个网页 直接在网页输入运行代码
以上是关于什么是网页的HTML,在哪里可以看到?的主要内容,如果未能解决你的问题,请参考以下文章
在哪里可以查看Response Headers信息? 如何查看网页的响应头