js遍历树形结构并返回所有的子节点id值
Posted 南风晚来晚相识
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js遍历树形结构并返回所有的子节点id值相关的知识,希望对你有一定的参考价值。
场景
很多时候我么需要返回返回tree结构下的所有自己节点
很显然这个时候需要遍历了
废话不多说
直接递归遍历
数据结构
var treeData = [{
id: 111,
title: "机构1",
children: [{
id: 123,
title: "机构1",
},
{
id: 11123,
title: "机构1231",
children: [{
id: 111211231233,
title: "机构1231",
}]
},
{
id: 11121212123,
title: "机构11111231",
}
]
},
{
id: 1112111113,
title: "机构1211131",
children: [{
id: 1110000211231233,
title: "机构12300001",
}]
},
{
id: 110001112113,
title: "机构1211000111211331",
children: [{
id: 11100999911231233,
title: "机构100002300001",
children: [{
id: 100,
title: "机构l",
}]
}]
},
{
id: 9999,
title: "部门11",
children: [{
id: 000233,
title: "部门31",
children: [{
id: 110,
title: "机2构l",
}]
}]
},
]
我的思路
首先肯定是需要进行循环的,我使用的是for of循环
假设tree数据是一个[{},{}]这样类型的
那么直接将id值push进去就可以了
如果{}中有children这个字段的话
我们需要判断是否有children并且长度是否大于0
if (item.children && item.children.length)
如果有的话
我们需要自己调用自己并且需要传递参数给自己
第一个参数肯定被遍历的值;也就是 item.children
第二个参数是arr,用来需要返回的所有id值
返回所有的id值
function lookForAllId(data = [], arr = []) {
for (let item of data) {
arr.push(item.id)
if (item.children && item.children.length) lookForAllId(item.children, arr)
}
return arr
}
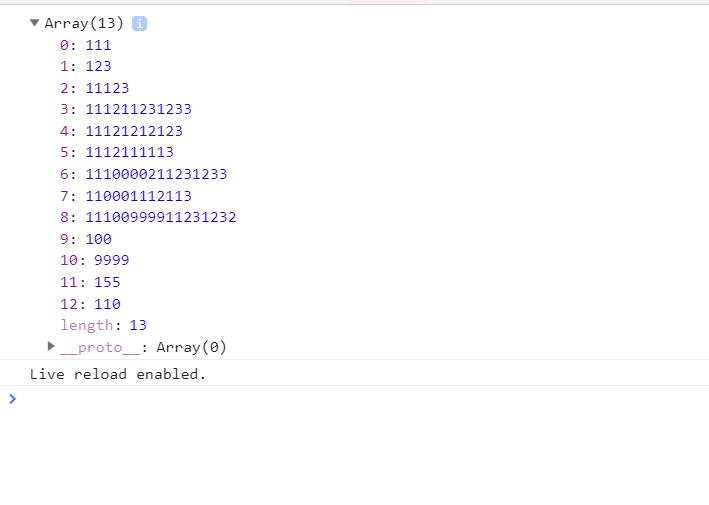
console.log(lookForAllId(treeData));

还有没有更优秀的写法
明天继续写
作者:明月人倚楼
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
以上是关于js遍历树形结构并返回所有的子节点id值的主要内容,如果未能解决你的问题,请参考以下文章