005通用选择器
Posted 李林林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了005通用选择器相关的知识,希望对你有一定的参考价值。
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>通用选择器</title> <link rel="stylesheet" href="../css/008.css"> </head> <body> <p>p0</p> <p class="active">p1</p> <p>p2</p> <p>p3</p> <ul> <li>p4</li> <li>p5</li> <li>p6</li> </ul> <p class="active">p7</p> <p>p8</p> </body> </html>
/*通用兄弟选择器,当前选中元素的向下的所有兄弟*/ .active~p{ background: brown ; }
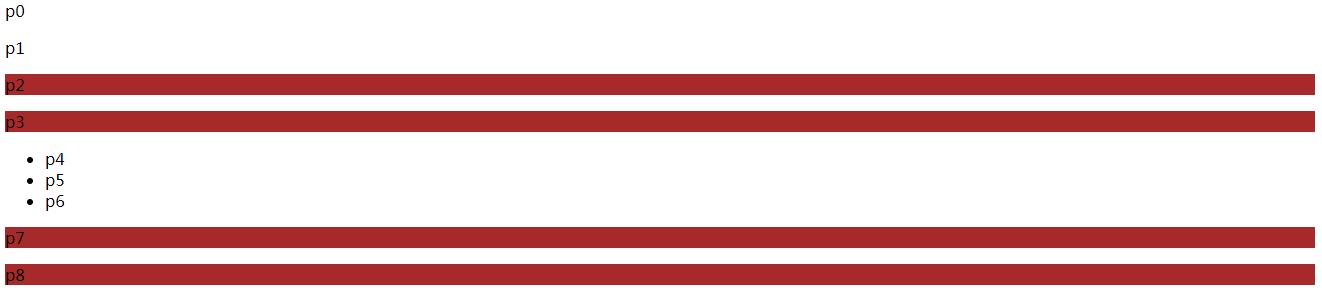
运行结果:

以上是关于005通用选择器的主要内容,如果未能解决你的问题,请参考以下文章