遇见这样的数型结构图我是这样画的
Posted 南风晚来晚相识
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了遇见这样的数型结构图我是这样画的相关的知识,希望对你有一定的参考价值。
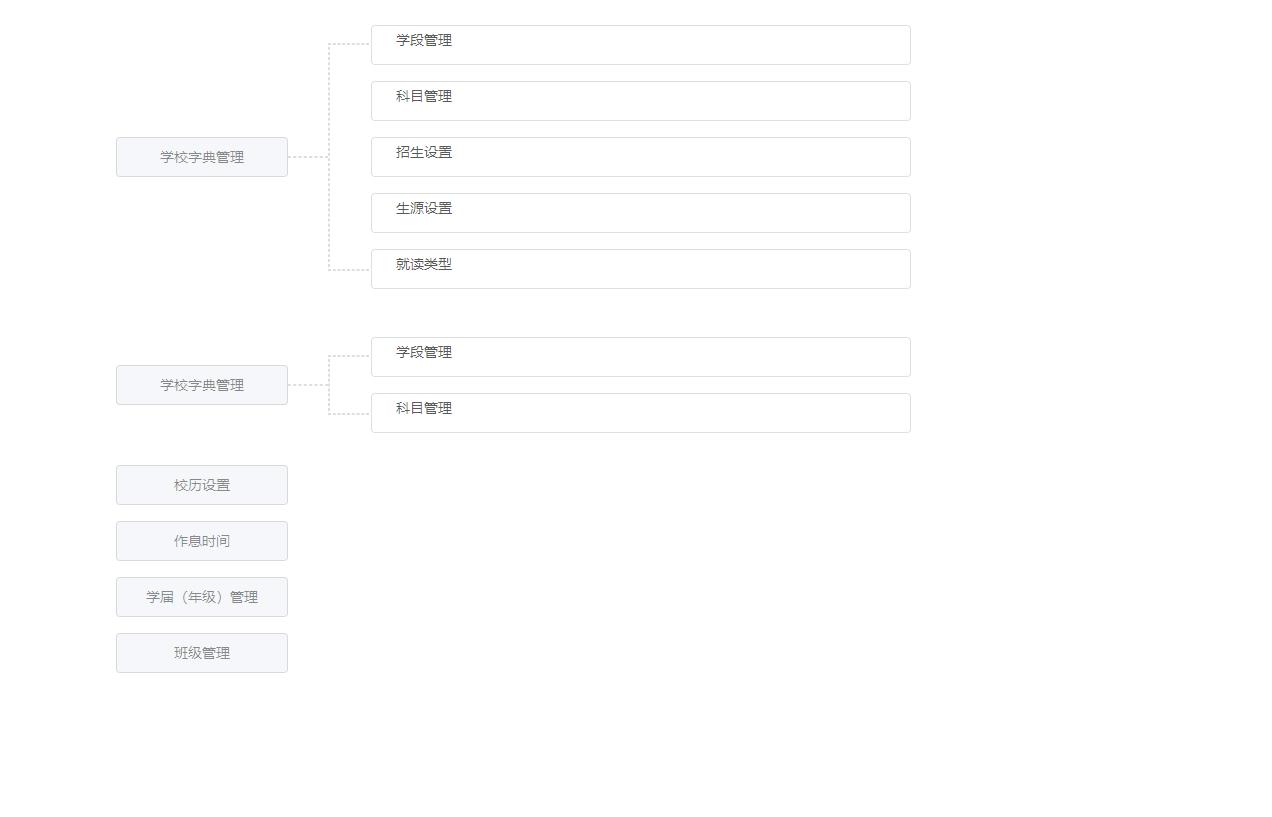
遇见这样的结构图

我的制作的思路
我是将视图分成左右两部分
右边只负责列表内容;
左侧相对而言要复杂一些
左侧主要是有 【垂直的线】 以及【最上面的横线】和【中间的线】【最下面的线的横线】
如何处理垂直的线了[linedotted]
我是这样操作的
进行定位,主要的是控制高度我是使用height: calc(100% - 60px);
来控制线的高度的
.linedotted {
position: absolute;
height: calc(100% - 60px);
left: 212px;
width: 1px;
top: 22px;
border: 1px dashed #dddddd;
}
父级元素使用相对定位哈 【需要注意的】
中间的横线[row-lin]
由于仍然在文档流中。
所以我没有使用定位,正常显示即可。
.row-line {
width: 40px;
height: 1px;
border: 1px dashed #dddddd;
// 往上偏移居中
margin-top: -16px;
}
最上面的横线[right-top-line]
我是使用的定位来处理的
.right-top-line {
position: absolute;
left: 212px;
top: 18px;
width: 41px;
height: 1px;
border: 1px dashed #dddddd;
}
最下面的横线,[right-bottom-lin]
.right-bottom-line {
position: absolute;
left: 212px;
bottom: 34px;
width: 41px;
height: 1px;
border: 1px dashed #dddddd;
}
我在制作的过程中遇见的问题
主要是垂直的那一根线的高度不好控制
后来经过思考
我是用的是 calc来动态控制
最上面的拿一根线和最下面的拿一根线
使用定位就可以解决位置了
这样的流程展示我还是很少遇见的,
感觉还是很有意思的
所以想记录一下
可能下一次还回遇见的哈
代码如下
<template>
<div class="com-scholl">
<div
class="item-flex-flex"
v-for="(item, index) in ListArr.arr"
:key="index"
>
<div class="left-part">
<div class="mudule">{{ item.name }}</div>
<div class="row-line" v-show="item.listMenu"></div>
<div class="linedotted" v-show="item.listMenu"></div>
<div class="right-top-line" v-show="item.listMenu"></div>
<div class="right-bottom-line" v-show="item.listMenu"></div>
</div>
<div class="right-part">
<div
class="right-cont"
v-for="(itemName, myindex) in item.listMenu"
:key="myindex"
>
<p class="dec-name">{{ itemName.itemName }}</p>
<ys-icon
iconClass="icon--arrow-down-copy"
class="right-arrow"
></ys-icon>
</div>
</div>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive } from \'vue\'
export default defineComponent({
setup() {
let ListArr = reactive({
arr: [
{
name: \'学校字典管理\',
listMenu: [
{ itemName: \'学段管理\' },
{ itemName: \'科目管理\' },
{ itemName: \'招生设置\' },
{ itemName: \'生源设置\' },
{ itemName: \'就读类型\' },
],
},
{
name: \'学校字典管理\',
listMenu: [
{ itemName: \'学段管理\' },
{ itemName: \'科目管理\' },
],
},
{
name: \'校历设置\',
},
{
name: \'作息时间\',
},
{
name: \'学届(年级)管理\',
},
{
name: \'班级管理\',
},
],
})
return { ListArr }
},
})
</script>
<style lang="scss" scoped>
.com-scholl {
padding-left: 159px;
padding-top: 25px;
padding-bottom: 40px;
}
.item-flex-flex {
display: flex;
position: relative;
margin-bottom: 32px; //48-16=32
.left-part {
margin-right: 43px;
align-items: center;
display: flex;
.mudule {
width: 172px;
height: 40px;
background: #f5f7fa;
border: 1px solid #d9d9d9;
border-radius: 4px;
font-size: 14px;
font-family: MicrosoftYaHei;
color: rgba(0, 0, 0, 0.45);
align-items: center;
display: flex;
justify-content: center;
// 往上偏移居中
margin-top: -16px;
}
// 左侧的横线
.row-line {
width: 40px;
height: 1px;
border: 1px dashed #dddddd;
// 往上偏移居中
margin-top: -16px;
}
.linedotted {
position: absolute;
height: calc(100% - 60px);
left: 212px;
width: 1px;
top: 22px;
border: 1px dashed #dddddd;
}
.right-top-line {
position: absolute;
left: 212px;
top: 18px;
width: 41px;
height: 1px;
border: 1px dashed #dddddd;
}
.right-bottom-line {
position: absolute;
left: 212px;
bottom: 34px;
width: 41px;
height: 1px;
border: 1px dashed #dddddd;
}
}
// 172+40=212
.right-cont {
width: 540px;
height: 40px;
background: #ffffff;
border: 1px solid #dcdfe6;
border-radius: 4px;
padding-right: 16px;
padding-left: 24px;
box-sizing: border-box;
margin-bottom: 16px;
display: flex;
align-items: center;
justify-content: space-between;
.dec-name {
width: 68px;
height: 19px;
font-size: 14px;
font-family: MicrosoftYaHei;
color: rgba(0, 0, 0, 0.65);
}
.right-arrow {
transform: rotate(-90deg);
font-size: 16px;
color: rgba(0, 0, 0, 0.25);
}
}
}
</style>
作者:明月人倚楼
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
以上是关于遇见这样的数型结构图我是这样画的的主要内容,如果未能解决你的问题,请参考以下文章