Vue01-课堂笔记
Posted EdgarStudy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue01-课堂笔记相关的知识,希望对你有一定的参考价值。
1、概述
- Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架,发布于2014年2月。
- 与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。
- Vue 的核心库只关注视图层,方便与第三方库(如:
vue-router:页面跳转,vue-resource:网络通信,vuex:状态管理)或既有项目整合。 - 官网:https://cn.vuejs.org/v2/guide/
2、前端知识体系
想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。本阶段课程的主要目的就是带领Java后台程序员认识前端,了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。
2.1、前端三要素
- html(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
- CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式。
- javascript(行为):是一种弱类型脚本语言,其源码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
2.2、结构层(HTML)
太简单,略
2.3、表现层(CSS)
CSS层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它主要缺陷如下:
- 语言不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护;
- 这就导致了我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称之为【CSS预处理器】的工具,提供CSS缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性。大大的提高了前端在样式上的开发效率。
什么是CSS预处理器
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只需要使用这种语言进行CSS的编码工作。转化成通俗易懂的话来说就是“用一种专门的编程语言,进行Web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用”。
常用的CSS预处理器有哪些
- SASS:基于Ruby,通过服务端处理,功能强大。解析效率高。需要学习Ruby语言,上手难度高于LESS。
- LESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了,所以我们后台人员如果需要的话,建议使用LESS。
2.4、行为层(JavaScript)
-
JavaScript一门弱类型脚本语言,其源代码在发往客户端运行之前不需要经过编译,而是将文本格式的字符代码发送给浏览器,由浏览器解释运行。Native 原生JS开发,也就是让我们按照【ECMAScript】标准的开发方式,简称ES,特点是所有浏览器都支持。截至到当前,ES标准以发布如下版本:
- ES3
- ES4(内部,未正式发布)
- ES5(全浏览器支持)
- ES6(常用,当前主流版本:webpack打包成为ES5支持)
- ES7
- ES8
- ES9(草案阶段)
区别就是逐步增加新特性。
TypeScript 微软的标准
- TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯·海尔格斯(C#、Delphi、TypeScript之父;.Net创立者)主导。
- 该语言的特点就是除了具备ES的特性之外还纳入了许多不在标准范围内的新特性,所以会导致很多浏览器不能直接支持TypeScript语法,需要编译后(编译成JS)才能被浏览器正确执行。
JavaScript框架
-
JQuery:大家熟知的JavaScript库,优点就是简化了DOM操作,缺点就是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6,7,8;
-
Angular:Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用了TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如1代->2代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular9)
-
React:Facebook出品,一款高性能的JS前端框架;特点是提出了新概念【虚拟DOM】用于减少真实DOM操作,在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】语言;
-
Vue:一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了 Angular(模块化)和React(虚拟DOM)的优点;
-
Axios:前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所有不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery提供的AJAX通信功能;
UI框架
- Ant-Design:阿里巴巴出品,基于React的UI框架
- ElementUI、iview、ice:饿了么出品,基于Vue的UI框架
- Bootstrap:Twitter推出的一个用于前端开发的开源工具包
- AmazeUI:又叫“妹子UI”,一款 HTML5 跨屏前端框架
JavaScript构建工具
- Babel:JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript
- WebPack:模块打包器,主要作用就是打包、压缩、合并及按序加载
2.5、三端同一
混合开发(Hybrid App)
主要目的是实现一套代码三端统一(PC、android:.apk、IOS:.ipa)并能够调用到设备底层硬件(如:传感器、GPS、摄像头等),打包方式主要有以下两种:
- 云打包:HBuild -> HBuildX,DCloud 出品;API Cloud
- 本地打包:Cordova(前身是 PhoneGap)
微信小程序
详见微信官网,这里就是介绍一个方便微信小程序UI开发的框架:WeUI
2.6、后端技术
前端人员为了方便开发也需要掌握一定的后端技术,但我们Java后台人员知道后台体系机器庞大复杂,所以为了方便前端人员开发后台应用,就出现了Node JS 这样的技术。
Node JS的作者已经声称放弃Node JS(说是架构做的不好再加上本中的node modules,可能让作者不爽了把)开始开发全新的架构 Deno
既然是后台技术,那肯定也需要框架和项目管理工具,Node JS框架及项目管理工具如下:
- Express:Node JS框架
- Koa:Express简化版
- NPN:项目综合管理工具,类似于Maven
- YARN:NPM的替代方案,类似于Maven和Gradle的关系
2.7、主流前端框架
Vue.js
iView
iview是一个强大的基于Vue的UI库,有很多实用的基础组件比element ui的组件更丰富,主要服务于PC界面的中后台产品。使用单文件的Vue组件化开发模式,基于 npm + webpack + babel 开发,支持 ES2015 高质量、功能丰富 有好的API,自由灵活的使用空间。
备注:属于前端主流框架,选型时可考虑使用,主要特点是移动端支持较多
Element UI
Element是饿了么前端开源维护的Vue UI组件库,组件齐全,基本涵盖后台所需的所有组件,文档讲解详细,例子也很丰富。主要用于开发PC端的页面,是一个质量比较高的VueUI组件库。
备注:属于前端主流框架,选型时可考虑使用,主要特点是桌面端支持较多
ICE
飞冰是阿里巴巴团队基于React/Angular/Vue的中后台应用解决方案,在阿里巴巴内部,已经有270多个来自几乎所有BU的项目在使用。飞冰包含了一条从设计端到开发端的完整链路,帮助用户快速搭建属于自己的中后台应用。
备注:主要组件还是以React为主, 截止2019年02月17日更新博客前对Vue的支持还不太完善,目前尚处于观望阶段
VantUI
Vant UI是有赞前端团队基于有赞统一的规范实现的Vue组件库,提供了一整套UI基础组件和业务组件。通过Vant,可以快速搭建出风格统一的页面,提升开发效率。
AtUI
at-ui是一款基于Vue 2.x的前端UI组件库,主要用于快速开发PC网站产品。它提供了一套npm + webpack + babel 前端开发工作流程,CSS样式独立,即使采用不同的框架实现都能保持统一的UI风格。
Cube Ul
cube-ui是滴滴团队开发的基于Vue js实现的精致移动端组件库。支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
混合开发
Flutter
Flutter是谷歌的移动端UI框架,可在极短的时间内构建Android和IOS上高质量的原生级应用。Flutter可与现有代码一起工作,它被世界各地的开发者和组织使用,并且Flutter是免费和开源的。
备注:Google出品,主要特点是快速构建原生APP应用程序,如做混合应用该框架为必选框架
lonic
Ionic既是一个CSS框架也是一个JavaScript UI库,Ionic是目前最有潜力的一款HTML5手机应用开发框架。通过SASS构建应用程序,它提供了很多UI组件来帮助开发者开发强大的应用。它使用JavaScript MVVM框架和Angular JS/Vue来增强应用。提供数据的双向绑定,使用它成为Web和移动开发者的共同选择。
微信小程序
mpvue
mpvue是美团开发的一个使用Vue.js开发小程序的前端框架,目前支持微信小程序、百度智能小程序,头条小程序和支付宝小程序。框架基于Vue.js,修改了的运行时框架runtime和代码编译器compiler实现,使其可运行在小程序环境中,从而为小程序开发引入了Vue.js开发体验。
备注:完备的Vue开发体验,并且支持多平台的小程序开发,推荐使用
WeUI
WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信网页和微信小程序量身设定,令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素。
3、了解前后分离的演变史
为什么需要前后分离
3.1、后端为主的MVC时代
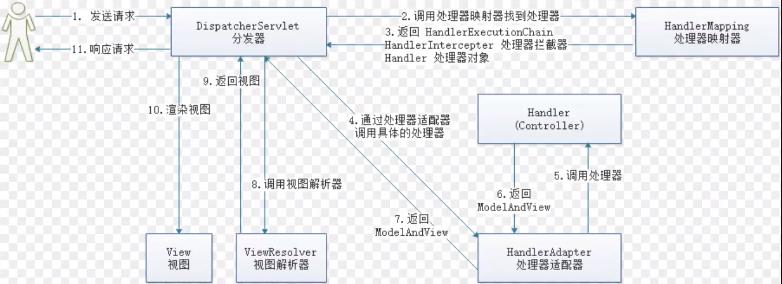
为了降低开发的复杂度,以后端为出发点,比如:Structs、Spring MVC等框架的使用,就是后端的MVC时代;以Spring MVC为例:
- 发起请求到前端控制器(Dispatcher Servlet)
- 前端控制器请求
HandlerMapping查找Handler,可以根据xml配置、注解进行查找 - 处理器映射器
HandlerMapping向前端控制器返回Handler - 前端控制器调用处理器适配器去执行
Handler - 处理器适配器去执行
Handler Handler执行完成给适配器返回ModelAndView- 处理器适配器向前端控制器返回
ModelAndView,ModelAndView是Spring MVC框架的一个底层对象,包括Model和View - 前端控制器请求视图解析器去进行视图解析,根据逻辑视图名解析成真正的视图(
JSP) - 视图解析器向前端控制器返回
View - 前端控制器进行视图渲染,视图渲染将模型数据(在
ModelAndView对象中)填充到request域 - 前端控制器向用户响应结果
优点
- MVC是一个非常好的协作模式,能够有效降低代码的耦合度,从架构上能够让开发者明白代码应该写在哪里。为了让View更纯粹,还可以使用Thymeleaf、Freemarker等模板引擎,使模板里无法写入Java代码,让前后端分工更加清晰。
缺点
- 前后端职责纠缠不清:模板引擎功能强大,依旧可以通过拿到的上下文变量来实现各种业务逻辑。这样,只要前端弱势一点,往往就会被后端要求在模板层写出不少业务代码,还有一个很大的灰色地带是
Controller,页面路由等功能本应该是前端最关注的,但却是由后端来实现。Conyroller本身与Model往往也会纠缠不清,看了让人咬牙的业务代码经常会出现在Controller层。这些问题不能全归结于程序员的素养,否则JSP就够了。 - 对前端发挥的局限性:性能优化如果只在前端做空间非常有限,于是我们经常需要后端合作,但由于后端框架限制,我们很难使用【Comet】、【Big Pipe】等技术方案来优化性能。
注:在这期间(2005年以前) , 包括早期的JSP、PHP可以称之为Web 1.0时代。在这里想说一句, 如果你是一名Java初学者, 请你不要再把一些陈旧的技术当回事了, 比如JSP, 因为时代在变、技术在变、什么都在变(引用扎克伯格的一句话:唯一不变的是变化本身);当我们去给大学做实训时,有些同学会认为我们没有讲什么干货,其实不然,只能说是你认知里的干货对于市场来说早就过时了而已
3.2、基于AJAX带来的SPA时代
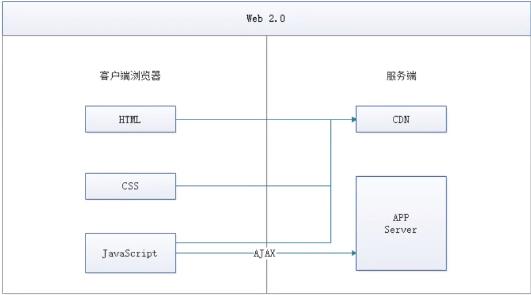
时间回到2005年AJAX(Asynchronous JavaScript And XML,异步JavaScript和XML,老技术新用法)被正式提出并开始使用CDN作为静态资源存储,于是出现了JavaScript王者归来(在这之前JS都是用来在网页上贴狗皮膏药广告的)的SPA(Single Page Application)单页面应用时代。
优点
这种模式下, 前后端的分工非常清晰, 前后端的关键协作点是AJAX接口。看起来是如此美妙,但回过头来看看的话,这与JSP时代区别不大。复杂度从服务端的JSP里移到了浏览器的JavaScript,浏览器端变得很复杂。类似Spring MVC,这个时代开始出现浏览器端的分层架构:
缺点
- 前后端接口的约定:如果后端的接口一塌糊涂,如果后端的业务模型不够稳定,那么前端开发会很痛苦;不少团队也有类似尝试,通过接口规则、接口平台等方式来做。有了和后端一起沉淀的接口规则,还可以用来模拟数据,使得前后端可以在约定接口后实现高效并行开发。
- 前端开发的复杂度控制:SPA应用大多以功能交互型为主,JavaScript代码过十万行很正常。大量JS代码的组织,与View层的绑定等,都不是容易的事情。
3.3、前端为主的MVC时代
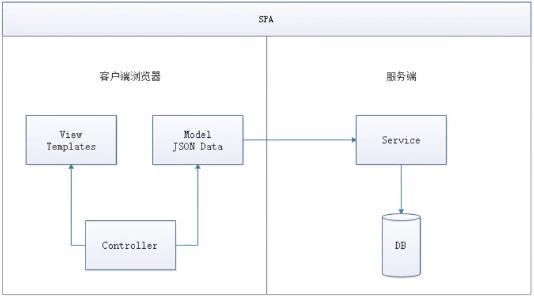
此处的MVC模式如下:
-
MVC(同步通信为主) :Model、View、Controller
-
MVP(异步通信为主) :Model、View、Presenter
-
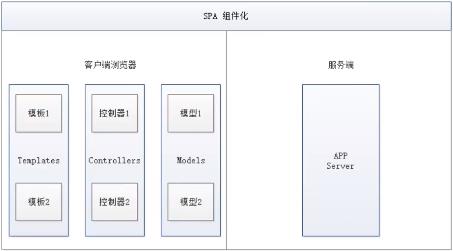
MVVM(异步通信为主):Model、View、View Model为了降低前端开发复杂度,涌现了大量的前端框架,比如:
Angular JS、React、Vue.js、Ember JS等, 这些框架总的原则是先按类型分层, 比如Templates、Controllers、Models, 然后再在层内做切分,如下图:
优点
- 前后端职责清晰:前端工作在浏览器端,后端工作在服务端。清晰的分工,可以让开发并行,测试数据的模拟不难,前端可以本地开发。后端则可以专注于业务逻辑的处理,输出Restful等接口。
- 前端开发的复杂度可控:前端代码很重,但合理的分层,让前端代码能各司其职。这一块蛮有意思的,简单如模板特性的选择,就有很多很多讲究。并非越强大越好,限制什么,留下哪些自由,代码应该如何组织,所有这一切设计,得花一本书的厚度去说明。
- 部署相对独立:可以快速改进产品体验
缺点
- 代码不能复用。比如后端依旧需要对数据做各种校验,校验逻辑无法复用浏览器端的代码。如果可以复用,那么后端的数据校验可以相对简单化。
- 全异步,对SEO不利。往往还需要服务端做同步渲染的降级方案。
- 性能并非最佳,特别是移动互联网环境下。
- SPA不能满足所有需求,依旧存在大量多页面应用。URL Design需要后端配合,前端无法完全掌控。
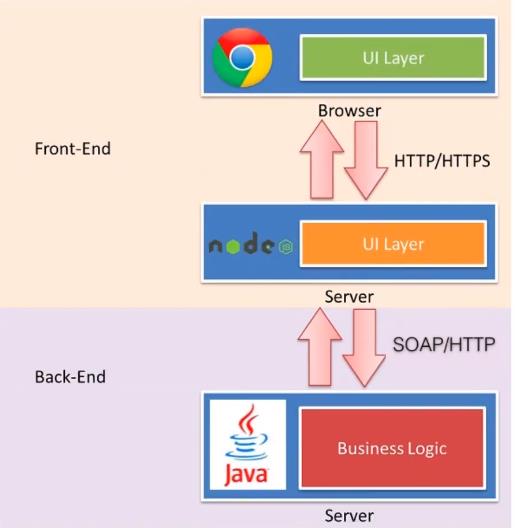
3.4、Node JS带来的全栈时代
前端为主的MVC模式解决了很多很多问题,但如上所述,依旧存在不少不足之处。随着Node JS的兴起,JavaScript开始有能力运行在服务端。这意味着可以有一种新的研发模式:
在这种研发模式下,前后端的职责很清晰。对前端来说,两个UI层各司其职:
- Front-end UI layer处理浏览器层的展现逻辑。通过CSS渲染样式,通过JavaScript添加交互功能,HTML的生成也可以放在这层,具体看应用场景。
- Back-end UI layer处理路由、模板、数据获取、Cookie等。通过路由,前端终于可以自主把控URL Design,这样无论是单页面应用还是多页面应用,前端都可以自由调控。后端也终于可以摆脱对展现的强关注,转而可以专心于业务逻辑层的开发。
通过Node,WebServer层也是JavaScript代码,这意味着部分代码可前后复用,需要SEO的场景可以在服务端同步渲染,由于异步请求太多导致的性能问题也可以通过服务端来缓解。前一种模式的不足,通过这种模式几乎都能完美解决掉。
与JSP模式相比,全栈模式看起来是一种回归,也的确是一种向原始开发模式的回归,不过是一种螺旋上升式的回归。
基于Node JS的全栈模式,依旧面临很多的挑战:
- 需要前端对服务端编程有更进一步的认识。比如TCP/IP等网络知识的掌握。
- Node JS层与Java层的高效通信。Node JS模式下,都在服务器端,RESTful HTTP通信未必高效, 通过SOAP等方式通信更高效。一切需要在验证中前行。
- 对部署、运维层面的熟练了解,需要更多知识点和实操经验。
- 大量历史遗留问题如何过度。这可能是最大最大的阻力。注:看到这里,相信很多同学就可以理解,为什么我总在课堂上说:“前端想学后台很难,而我们后端程序员学任何东西都很简单”;就是因为我们后端程序员具备相对完善的知识体系。
- 全栈!So Easy!
3.5、总结
所述,模式也好,技术也罢,没有好坏优劣之分,只有适合不适合;前后分离的开发思想主要是基于Soc(关注度分离原则),上面种种模式,都是让前后端的职责更清晰,分工更合理高效。
以上是关于Vue01-课堂笔记的主要内容,如果未能解决你的问题,请参考以下文章