Posted Refactor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
鈥滃挄鍜曞挄鍜曞挄...鈥?/p>
澶╃┖涓紶鏉ヤ簡楦界兢鐨勫0闊筹紝闅忎箣鑰屾潵鐨勬槸鎮﹁€崇殑楦藉摠鍎筐煇?/p>
鏃㈢劧閭d箞濂界帺锛岀储鎬ц窡椋庝篃鍐欎釜鐫€鑹插櫒鐨勫皬鏂囩珷鏉ョ帺鍚ю煒?/p>
灏忓簭
浣曚负鐫€鑹插櫒锛岀畝鑰岃█涔嬪嵆涓鸿嚜瀹氫箟 GPU 澶勭悊鍥惧舰鑳藉姏鐨勭▼搴忥紝GLSL 鍩虹璇硶涓嶅湪鏈枃娑夊強鑼冨洿鍐咃紝璇昏€呭彲鑷闃呰銆?/p>
鏃㈢劧瑕佺帺锛屼篃瑕佺帺鐐逛笢瑗垮嚭鏉ワ紝鍗宠鏈夌偣灏忔垚鏋滐紱鍑瑰嚫瀹為獙瀹?/em> 鏂囩珷涓互鍔ㄦ€佹覆鏌撲笉鍚岄鑹蹭负渚嬶紝閭f湰鏂囧氨浠ユ覆鏌撳浘鐗囦负渚嬶紝鍋氫竴涓彲浠ュ垏鎹㈠浘鐗囨覆鏌撴晥鏋滅殑 Demo 鍚э紙鍙互鐞嗚В涓哄垏鎹㈡护闀滄晥鏋滐級銆?/p>
Demo 鎵€娑夊強 GLSL 鍩虹鐭ヨ瘑骞舵湭瓒呭嚭涓€鏂囦箣鎵€鍙婏紝浠呭簲鐢ㄤ簡浜涜鏁板鏂归潰鐨勫皬鐭ヨ瘑锛屼粠鑰屽疄鐜板浘鐗囦笉鍚岀殑娓叉煋鏁堟灉銆?/p>
Demo 涓苟鏈娇鐢ㄤ换浣曠涓夋柟 WebGL 搴擄紝鍙娇鐢ㄤ簡鑷繁鐢?TypeScript 閲嶅啓鐨?webgl-utils锛屾暣涓」鐩鏋朵娇鐢ㄤ簡 webpack-react-template锛堜袱涓」鐩?GitHub 閾炬帴浼氶檮鍦ㄦ枃鏈級銆傝澶勭悊 GLSL 鏂囦欢锛屾晠闇€瀵?webpack.config.js 杩涜浜涜淇敼锛?/p>
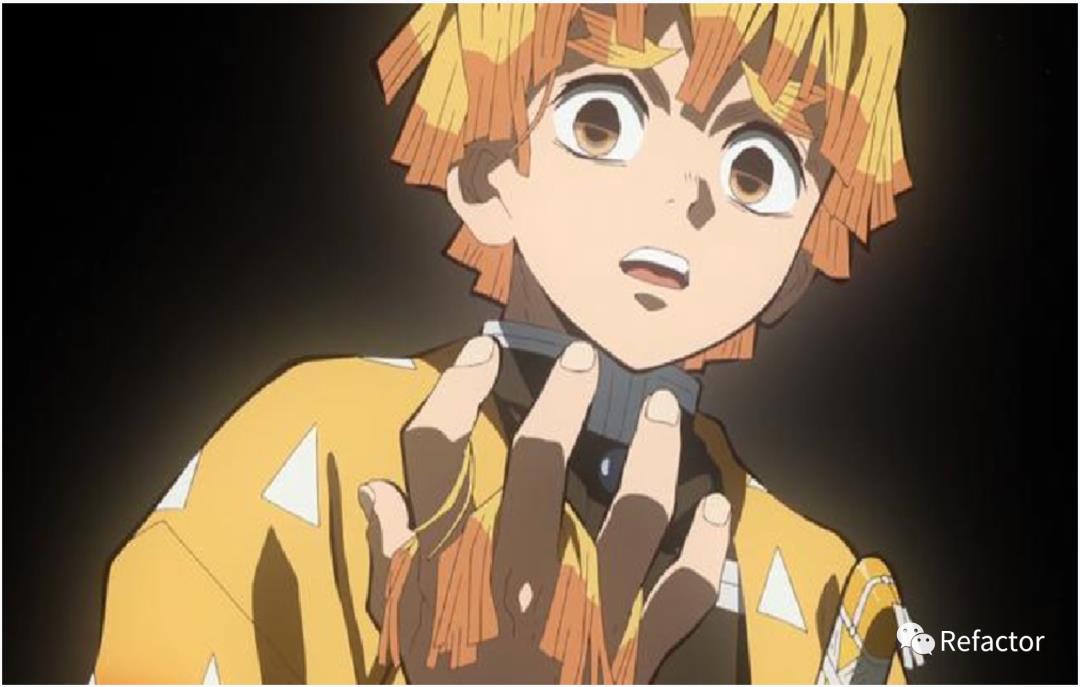
浠呴渶璁? 鏁翠釜绋嬪簭涓讳綋鐢变笅闈㈠嚑琛屼唬鐮佺粍鎴愶細 鑰屾渶閲嶈鐨?render 鑱岃矗灏辨槸鍔犺浇骞舵覆鏌撳浘鐗囷紝WebGL 濡備綍鍔犺浇鍥剧墖锛屽ぇ瀹跺彲浠ラ槄璇?銆傜汗鐞嗘槧灏勪腑閫夌敤浜?瓒呯骇璧涗簹浜轰箣绁?/em> 鍥剧墖锛岃繖娆″氨閫?鎴戝鍠勯€?/em> 锛屾覆鏌撳悗鏁堟灉濡備笅鍥撅細 娓叉煋鍘熷浘鐨勯《鐐圭潃鑹插櫒鍜岀墖鍏冪潃鑹插櫒寰堢畝鍗曪細 涓婇潰鏈変釜灏忕偣闇€瑕佹敞鎰忥紝椤剁偣鐫€鑹插櫒绋嬪簭涓皢缁濆鐨勫儚绱犱綅缃浆鎹㈠埌浜?
鍖洪棿鍐咃紝鑷充簬涓轰綍涔樼殑涓?
鑰岄潪
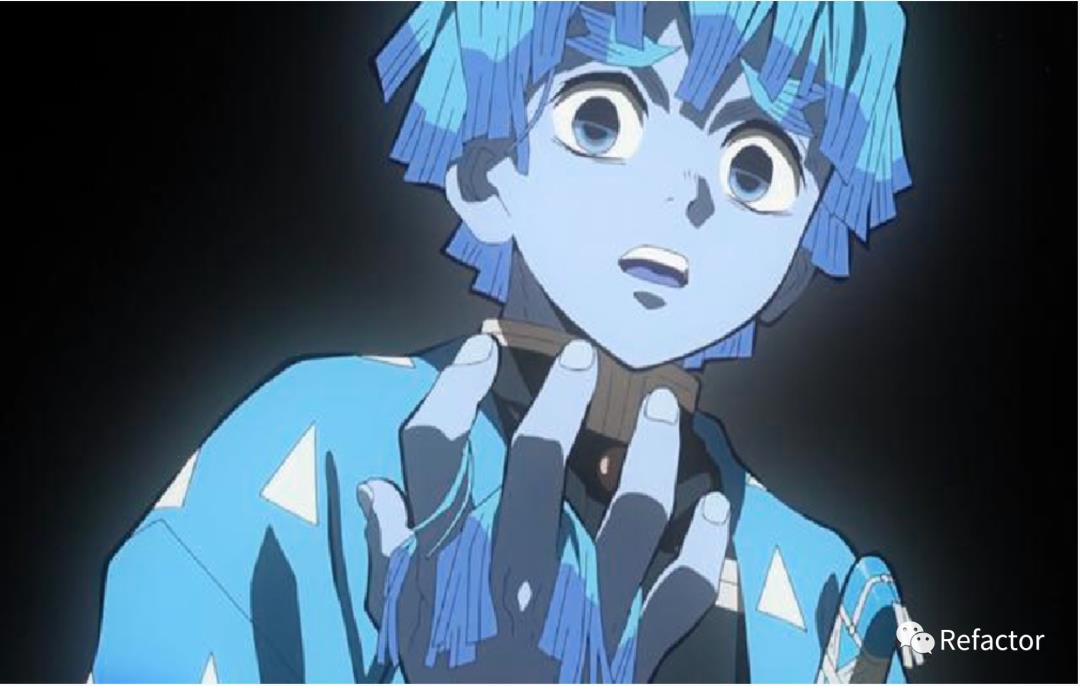
鍒欏彇鍐充簬 鐗囧厓鐫€鑹插櫒涓殑棰滆壊鏄? 娓叉煋鏁堟灉濡備笅锛?/p>
灏嗗僵鑹插浘鐗囪浆鎴愮伆鐧藉浘鐗囷紝鍙渶灏? 楂樻柉妯$硦锛?em class="mq-128">Gaussian Blur
鐜鎼缓
// webpack.config.js
const config = {
// ...
module: {
rules: [
// ...
{
test: /\.(svg|glsl)$/,
issuer: /\.(js|ts)x?$/,
use: [
{
loader: "raw-loader",
},
],
},
],
},
};raw-loader 澶勭悊涓€涓?GLSL 鏂囦欢锛岄『渚垮湪 types.d.ts 涓姞鍏ュ GLSL 鏂囦欢鐨勫0鏄庡嵆鍙細declare module '*.glsl' {
export default '' as string;
}绋嬪簭涓讳綋
const Main = ({ type }: Props) => {
const canvas = useRef<htmlCanvasElement>({} as HTMLCanvasElement);
const [gl, setGL] = useState<WebGL2RenderingContext | null>(null);
const [program, setProgram] = useState<WebGLProgram | null>(null);
useEffect(() => {
canvas.current.width = Math.floor(window.innerWidth * 0.6);
canvas.current.height = Math.floor(window.innerHeight * 0.7);
const ctx = canvas.current.getContext('webgl2');
if (!ctx) {
throw new Error('Failed to get WebGL2 context');
}
setGL(ctx);
const p = createProgramFromSources(ctx, ShadersMap[type], [], []);
setProgram(p);
}, [type]);
const animation = useCallback(() => {
if (gl && program) {
void render(gl, program, Image);
}
}, [gl, program]);
requestAnimationFrame(() => {
animation();
});
return (
<canvas ref={canvas} id="canvas" />
);
}; 鏈涓昏鍋氫簡锛氫氦鎹㈢孩钃濋€氶亾銆佺伆鐧姐€侀珮鏂ā绯婁互鍙婇┈璧涘厠鍥涚鏁堟灉锛屽叾涓櫎浜嗙畝鍗曠殑鏁板鐭ヨ瘑澶栵紝杩樻秹鍙婂埌浜嗕竴涓噸瑕佺殑鐭ヨ瘑鐐?鍒囨崲鐫€鑹插櫒銆備互涓嬩緥瀛愪腑椤剁偣鐫€鑹插櫒閮芥棤闇€淇敼锛屽彧闇€瀵圭墖鍏冪潃鑹插櫒杩涜淇敼鍗冲彲銆?/p>
鏈涓昏鍋氫簡锛氫氦鎹㈢孩钃濋€氶亾銆佺伆鐧姐€侀珮鏂ā绯婁互鍙婇┈璧涘厠鍥涚鏁堟灉锛屽叾涓櫎浜嗙畝鍗曠殑鏁板鐭ヨ瘑澶栵紝杩樻秹鍙婂埌浜嗕竴涓噸瑕佺殑鐭ヨ瘑鐐?鍒囨崲鐫€鑹插櫒銆備互涓嬩緥瀛愪腑椤剁偣鐫€鑹插櫒閮芥棤闇€淇敼锛屽彧闇€瀵圭墖鍏冪潃鑹插櫒杩涜淇敼鍗冲彲銆?/p>
鍘熷浘
// vertex-shader.glsl
#version 300 es
in vec2 a_Position;
in vec2 a_TexCoord;
uniform vec2 u_Resolution;
out vec2 v_TexCoord;
void main() {
vec2 zeroToOne = a_Position / u_Resolution;
vec2 zeroToTwo = zeroToOne * 2.0;
vec2 clipSpace = zeroToTwo - 1.0;
gl_Position = vec4(clipSpace * vec2(1, -1), 0, 1);
v_TexCoord = a_TexCoord;
}gl.texParameteri 鐨勮缃€?/p>
// fragment-shader.glsl
#version 300 es
precision highp float;
uniform sampler2D u_Image;
in vec2 v_TexCoord;
out vec4 outColor;
void main() {
outColor = texture(u_Image, v_TexCoord);
}鍒囨崲绾㈣摑閫氶亾
rgba 褰㈠紡鐨?vec4 鍙橀噺锛屼氦鎹㈢孩钃濋€氶亾鍙渶鎸夊涓嬪彉閲忚祴鍊煎嵆鍙細// ...
void main() {
outColor = texture(u_Image, v_TexCoord).bgra;
} 鐫€瀹炴湁浜涚槅浜?:(
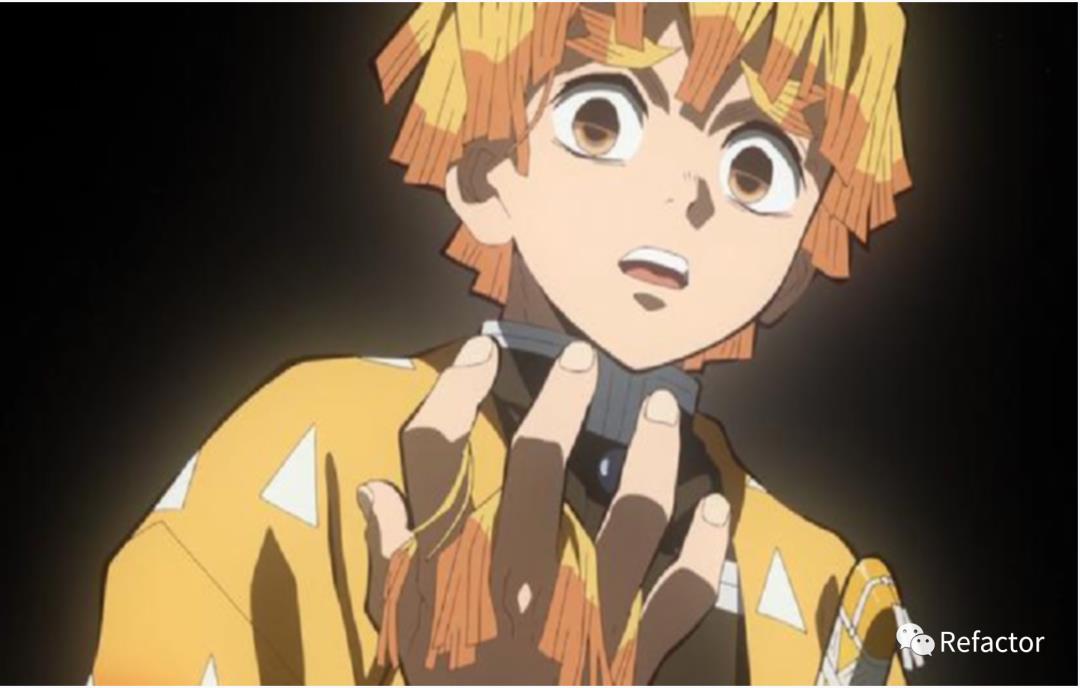
鐫€瀹炴湁浜涚槅浜?:(鐏扮櫧鍥?/span>
rgb 涓変釜閫氶亾鐨勯鑹插€艰繘琛屽钩鍧囷細// ...
void main() {
vec4 color = texture(u_Image, v_TexCoord);
float average = (color.r + color.g + color.b) / 3.0;
outColor = vec4(average, average, average, color.a);
} 楂樻柉妯$硦
楂樻柉妯$硦
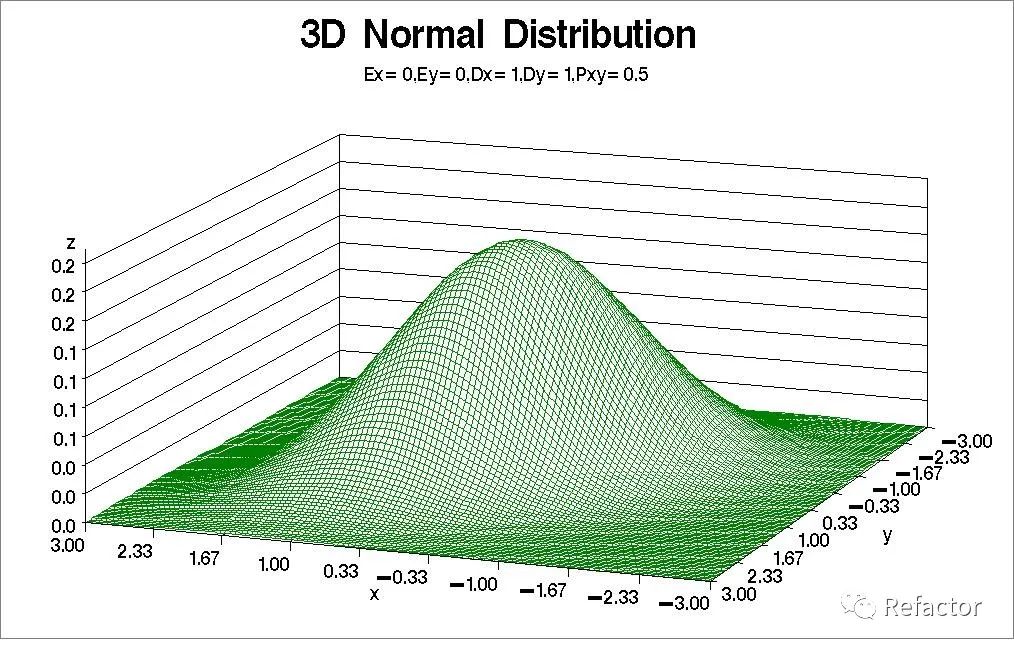
瀹冧娇鐢ㄦ鎬佸垎甯冭绠楀浘鍍忎腑姣忎釜鍍忕礌鐨勫彉鎹紝鍒嗗竷涓嶄负 0 鐨勫儚绱犵粍鎴愮殑鍗风Н鐭╅樀涓庡師鍥惧儚鍋氬彉鎹紝姣忎釜鍍忕礌鍊奸兘鏄懆鍥村厓绱犵殑鍔犳潈骞冲潎銆傚洜涓哄浘鐗囨槸浜岀淮淇℃伅锛屾墍浠ヨ浣跨敤浜岀淮姝f€佸垎甯冿紝濡備笅鍥撅細

锛堝浘鐗囨潵婧愶細https://images0.cnblogs.com/blog/502930/201309/11201048-3f10d0cc1d9d4d65a7326e467fc5bc11.jpg锛?/em>
鍘熷儚绱犳湁鏈€澶х殑浜岀淮姝f€佸垎甯冨€硷紝鍗虫湁鏈€澶ф潈閲嶏紝鏁呮ā绯婂悗鐨勫儚绱犳渶鎺ヨ繎鍘熷儚绱狅紝妯$硦鍚庣殑鏁翠釜鍥惧儚杩樿兘鐪嬪嚭鍘熷浘鍍忕殑褰卞瓙銆傜畝鍗曟潵璇达紝楂樻柉妯$硦鐨勮繃绋嬪氨鏄師鍥惧儚涓庝簩缁存鎬佸垎甯冨仛鍗风Н锛屼笉鍐嶅睍寮€璁诧紙鍥犱负鎴戜篃涓嶄細锛夝煠?/p>
#version 300 es
precision highp float;
uniform sampler2D u_Image;
uniform vec2 u_Resolution;
in vec2 v_TexCoord;
out vec4 outColor;
// 姣忎釜鍍忕礌鐨勬潈閲?br>// 鏈€涓棿鐨勪负鍘熷儚绱狅紝鏉冮噸鏈€楂?br>float weight[9] = float[] (
0.0947416, 0.118318, 0.0947416,
0.118318, 0.147761, 0.118318,
0.0947416, 0.118318, 0.0947416
);
void main() {
vec4 color;
for(int i = 0; i < 9; i++) {
vec2 coord;
coord.x = v_TexCoord.x + float(i % 3 - 1) / u_Resolution.x;
coord.y = v_TexCoord.y + float(int(i / 3) - 1) / u_Resolution.y;
color = color + texture(u_Image, coord) * weight[i];
}
outColor = color;
}
瀵瑰師鍍忕礌鏂瑰渾 1 鍍忕礌鐨勫€煎仛鍔犳潈骞冲潎锛屾晥鏋滃涓嬪浘锛?/p>

浠旂粏瑙傚療杩樻槸鍙互鍙戠幇宸埆鐨勶細
鏈€鍚庢潵璁蹭竴涓护浜衡€滃帉鎭垛€濈殑鏁堟灉 鈥斺€?椹禌鍏嬶紝濂藉儚浠讳綍涓滆タ鎵撲簡鐮佷箣鍚庡氨浼氬彉寰楀緢閭伓馃槇 姝ゅ鐨勨€滅涓夎€呪€濆氨鏄牴鎹汗鐞嗗儚绱犲潗鏍囩敓鎴愮殑 涓婇潰鎴戜滑缂栧啓浜嗕簲绉嶄笉鍚岀殑鐗囧厓鐫€鑹插櫒锛屼絾濡備綍鍦ㄤ竴涓▼搴忎腑浣跨敤杩欎簲绉嶄笉鍚岀殑鐫€鑹插櫒鍛紵 椹禌鍏?/span>
椹禌鍏?/span>
 瀹炵幇椹禌鍏嬭繖涓晥鏋滈渶寮曞叆鍙︿竴涓蹇?鈥斺€?鍣0锛屽緢瀹规槗鐞嗚В灏辨槸澶氫綑涓嶅繀瑕佺殑骞叉壈淇℃伅銆傚疄鐜颁篃寰堢畝鍗曪紝鎴戜滑鍙渶鐢熸垚涓€涓€滅涓夎€呪€濇潵鈥滄彃瓒斥€濆師鍥惧嵆鍙細
瀹炵幇椹禌鍏嬭繖涓晥鏋滈渶寮曞叆鍙︿竴涓蹇?鈥斺€?鍣0锛屽緢瀹规槗鐞嗚В灏辨槸澶氫綑涓嶅繀瑕佺殑骞叉壈淇℃伅銆傚疄鐜颁篃寰堢畝鍗曪紝鎴戜滑鍙渶鐢熸垚涓€涓€滅涓夎€呪€濇潵鈥滄彃瓒斥€濆師鍥惧嵆鍙細#version 300 es
precision highp float;
uniform sampler2D u_Image;
uniform vec2 u_Resolution;
in vec2 v_TexCoord;
out vec4 outColor;
float random(vec2 st) {
return fract(sin(dot(st.xy, vec2(12.9898, 78.233))) * 43758.5453);
}
void main() {
vec2 st = v_TexCoord.xy / u_Resolution.xy * 20000.0;
vec2 ipos = floor(st);
vec3 color = vec3(random(ipos));
vec4 tex = texture(u_Image, v_TexCoord);
outColor = vec4(tex.rgb * 0.2 + color * 0.8, 1.0);
}color锛岀劧鍚庢牴鎹浉搴旀潈閲嶄笌鍘熷浘鍙犲姞鍦ㄤ竴璧凤細 鍏跺疄鐪熸鐨勨€滄墦鐮佲€濆苟涓嶆槸杩欑鏂瑰紡锛屾墦鐮佷竴鑸槸灏嗘寚瀹氬尯鍩熷唴鐨勫唴瀹瑰仛鍔犳潈骞冲潎锛岀劧鍚庤璇ュ尯鍩熷唴鐨勫儚绱犲睍绀虹浉鍚岀殑棰滆壊銆傛瘮濡傛垜浠互寰俊鎴浘鐨勯┈璧涘厠涓轰緥锛?/span>
鍏跺疄鐪熸鐨勨€滄墦鐮佲€濆苟涓嶆槸杩欑鏂瑰紡锛屾墦鐮佷竴鑸槸灏嗘寚瀹氬尯鍩熷唴鐨勫唴瀹瑰仛鍔犳潈骞冲潎锛岀劧鍚庤璇ュ尯鍩熷唴鐨勫儚绱犲睍绀虹浉鍚岀殑棰滆壊銆傛瘮濡傛垜浠互寰俊鎴浘鐨勯┈璧涘厠涓轰緥锛?/span> 鎴戜滑浣跨敤鎴浘宸ュ叿瀵?cdd锛堣嚟寮熷紵锛?/em> 鎵撶爜鍚庢晥鏋滐細
鎴戜滑浣跨敤鎴浘宸ュ叿瀵?cdd锛堣嚟寮熷紵锛?/em> 鎵撶爜鍚庢晥鏋滐細 浼氬彂鐜版埅鍥惧伐鍏锋瘡娆″皢鈥滄鍏碘€濊浆鎴愨€滈獞鍏碘€濆悗锛屾瘡涓┈璧涘厠鍍忕礌澶у皬鐨勫ぇ灏忎互鍙婁綅缃兘鏄浉鍚岀殑锛屽苟涓旈拡瀵逛簬鍚屼竴涓浘鐗囨墦鐮佸悗鐨勬晥鏋滀篃閮芥槸鐩稿悓鐨勩€傝繖灏辨槸瀵瑰浘鐗囩殑鐗瑰畾澶у皬鍖哄煙鍐呯殑鍐呭鍋氬姞鏉冨钩鍧囧苟璁句负鐩稿悓棰滆壊鍚庣殑鏁堟灉銆傝繖绉嶆晥鏋滃悇浣嶅彲浠ヨ嚜宸卞皾璇曞疄鐜般€?/span>
浼氬彂鐜版埅鍥惧伐鍏锋瘡娆″皢鈥滄鍏碘€濊浆鎴愨€滈獞鍏碘€濆悗锛屾瘡涓┈璧涘厠鍍忕礌澶у皬鐨勫ぇ灏忎互鍙婁綅缃兘鏄浉鍚岀殑锛屽苟涓旈拡瀵逛簬鍚屼竴涓浘鐗囨墦鐮佸悗鐨勬晥鏋滀篃閮芥槸鐩稿悓鐨勩€傝繖灏辨槸瀵瑰浘鐗囩殑鐗瑰畾澶у皬鍖哄煙鍐呯殑鍐呭鍋氬姞鏉冨钩鍧囧苟璁句负鐩稿悓棰滆壊鍚庣殑鏁堟灉銆傝繖绉嶆晥鏋滃悇浣嶅彲浠ヨ嚜宸卞皾璇曞疄鐜般€?/span>鍒囨崲鐫€鑹插櫒馃И

鍥炴兂涓€涓嬪湪鍝効鎴戜滑鐢ㄥ埌浜?Shader锛熸槸涓嶆槸鍦?gl.attachShader 鐨勬椂鍊欙紵鎵€浠ュ綋鎴戜滑鎯充娇鐢ㄤ笉鍚岀殑 Shader 鏃讹紝鎴戜滑鐩存帴浣跨敤鏂扮殑 program 骞?attachShader 鍗冲彲锛堣寰楄 useProgram锛夛紝鏁堟灉濡備笅锛?/p>
绡囨湯涓嶇偣棰?/span>
鑻?WebGL 鍩虹 API 鐭ヨ瘑閲忎负 1锛屽垯鍏舵墍娑夊強鐨勫叾浠栭鍩熺煡璇嗭紙璇稿鍥惧舰瀛︺€佹暟瀛︺€佺墿鐞嗙瓑锛夊彲鑳戒负 100 鐢氳嚦鏇村锛屽敮鏈夊叴瓒h秼鍔挎墠鏈夋縺鎯呭拰鍔ㄥ姏鍓嶈繘銆?/p>
鏈€杩戦」鐩緝蹇欙紝鏁呭仠鏇翠竴闃碉紝姣曠珶鐢熸椿銆佸伐浣滄墠鏄噸蹇冿紱鍚庣画浼氱户濡備互寰€锛屽垎浜劅鍏磋叮銆佹湁瓒c€佹湁鐢ㄧ殑鍐呭锛屼絾鑷充簬闈㈣瘯绛夌浉鍏虫枃绔狅紝淇嬀鍗虫槸锛屼笉鍐欎篃缃€?/p>
绁濆悇浣嶏細浣嗕娇蹇冨畨韬仴锛岄潤鐪嬭崏鏍规硥闄?/em>鈽侊笍
璇惧杈呭閾炬帴馃敆
鐭ヨ瘑鐐瑰涔狆煋?/span>
-
楂樻柉妯$硦锛歨ttps://zh.wikipedia.org/wiki/%E9%AB%98%E6%96%AF%E6%A8%A1%E7%B3%8A -
姝f€佸垎甯冿細https://zh.wikipedia.org/wiki/%E6%AD%A3%E6%80%81%E5%88%86%E5%B8%83 -
鍗风Н锛歨ttps://zh.wikipedia.org/wiki/%E5%8D%B7%E7%A7%AF
GitHub Repo
-
webgl-utils-ts锛歨ttps://github.com/LiJiahaoCoder/webgl-utils-ts -
webpack-react-template锛歨ttps://github.com/LiJiahaoCoder/webpack-react-template -
鏈枃绀轰緥婧愮爜锛歨ttps://github.com/LiJiahaoCoder/webgl-process-image
以上是关于的主要内容,如果未能解决你的问题,请参考以下文章