介绍一个3d bim模型展示开源项目
Posted qianbo_insist
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了介绍一个3d bim模型展示开源项目相关的知识,希望对你有一定的参考价值。
3d-bim-models-threejs
3d-bim
bim是building information model 意思是建筑信息模型,本开源项目是使用nodejs,html5,threejs 制作而成,服务端及其简单,主要是在前端的展示上面
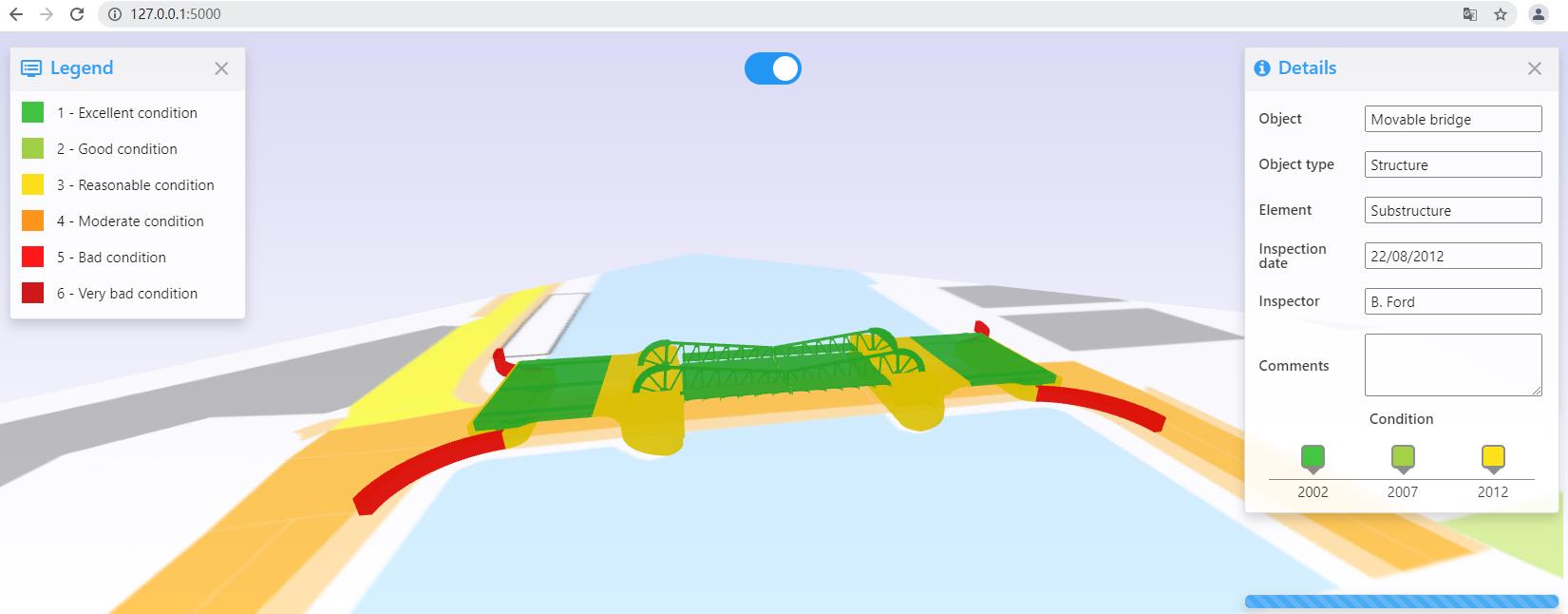
使用legend 标识

使用颜色来分类让人一目了然,意味着建造过程中优秀,好,一般,问题,差,非常差的情况使用颜色来标识在模型上。
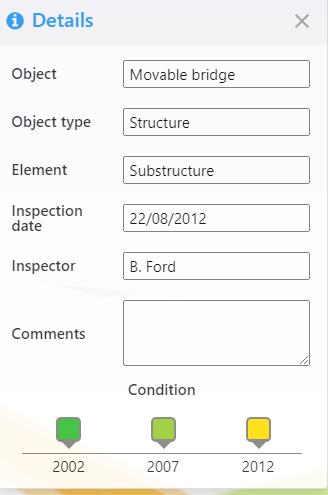
模型的分块详细情况

整体效果

服务代码
使用的express来做httpserver
const express = require('express');
const path = require('path');
const app = express();
const PORT = process.env.PORT || 5000;
// Set static folder
app.use(express.static(path.join(__dirname, 'public')));
app.listen(PORT, () => console.log('Server listening on port ' + PORT));
html
使用threejs来展示,模型为obj,带颜色信息
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="HandheldFriendly" content="true">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="style.css">
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.1.1.min.js"></script>
<script src="three.js"></script>
<script src="MTLLoader.js"></script>
<script src="OBJLoader.js"></script>
<script src="OrbitControls.js"></script>
<script src="3dmodel.js"></script>
<title></title>
</head>
<body>
<div id="grid">
<div class="tabs">
<div class="openLegend"><i class="material-icons md-24">dvr</i></div>
<div class="openSwitcher"><i class="material-icons md-24">layers</i></div>
<div class="openHistory"><i class="material-icons md-24" id="icon1">query_builder</i></div>
</div>
<div class="tabLegend">
<div class="panel-heading"><h5 class="panel-title"><span class="material-icons">dvr</span>Legend<button class="closeLegend"><span class="material-icons">clear</span></button></h5></div>
<div id="tab1">
<div class="panel-body">
<table>
<tr><td id="color1" style="background: #2FC02F;"></td><td><input type="text" id="status1" value="1 - Excellent condition"></td></tr>
<tr><td id="color2" style="background: #9ACD32;"></td><td><input type="text" id="status2" value="2 - Good condition"></td></tr>
<tr><td id="color3" style="background: #FFDF00;"></td><td><input type="text" id="status3" value="3 - Reasonable condition"></td></tr>
<tr><td id="color4" style="background: #FF8C00;"></td><td><input type="text" id="status4" value="4 - Moderate condition"></td></tr>
<tr><td id="color5" style="background: #FF0000;"></td><td><input type="text" id="status5" value="5 - Bad condition"></td></tr>
<tr><td id="color6" style="background: #CC0000;"></td><td><input type="text" id="status6" value="6 - Very bad condition"></td></tr>
</table>
</div>
</div>
</div>
<div class="tabSwitcher">
<div class="panel-heading"><h5 class="panel-title"><span class="material-icons">layers</span>Switcher<button class="closeSwitcher"><span class="material-icons">clear</span></button></h5></div>
<div id="tab2">
<div class="panel-body">
<form>
<fieldset>
<div class="accordion-content">
<div>
<label class="elements">Retaining structure
<input type="checkbox" class="models" onclick="showObject()" checked>
<span class="checkmark"></span>
</label>
</div>
<div>
<label class="elements">Substructure
<input type="checkbox" class="models" onclick="showObject()" checked>
<span class="checkmark"></span>
</label>
</div>
<div>
<label class="elements">Superstructure
<input type="checkbox" class="models" onclick="showObject()" checked>
<span class="checkmark"></span>
</label>
</div>
<div>
<label class="elements">Span locks
<input type="checkbox" class="models" onclick="showObject()" checked>
<span class="checkmark"></span>
</label>
</div>
</div>
</fieldset>
</form>
</div>
</div>
</div>
<div class="tabHistory">
<div class="panel-heading"><h5 class="panel-title"><span class="material-icons" id="icon1">query_builder</span>History<button class="closeHistory"><span class="material-icons">clear</span></button></h5></div>
<div id="tab3">
<div class="panel-body">
<form>
<fieldset>
<div class="accordion-content">
<div>
<label class="years">2012
<input type="radio" name="condition" onclick="showHistory()" checked>
<span class="checkmark"></span>
</label>
</div>
<div>
<label class="years">2007
<input type="radio" name="condition" onclick="showHistory()">
<span class="checkmark"></span>
</label>
</div>
<div>
<label class="years">2002
<input type="radio" name="condition" onclick="showHistory()">
<span class="checkmark"></span>
以上是关于介绍一个3d bim模型展示开源项目的主要内容,如果未能解决你的问题,请参考以下文章