Javaweb学习之day5
Posted 听路走歌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javaweb学习之day5相关的知识,希望对你有一定的参考价值。
学习笔记仅供参考,如有错误,请多指出
java学习路上,与君共勉
作者:小饭
目录
前言
原理操作来源于狂神说java的视频,所用图片来源于网络
基本上是看b站视频自己摘抄的笔记,保存到csdn是为了把笔记精华分享给大家,以及方便自己复习
Http讲解
1,什么是http
Http:http(超文本传输协议)是一个简单的请求-响应协议,它通常运行在TCP之上
文本:html、字符串...
超文本:图片、音乐、视频、地图...
默认端口号:80
Https:安全的
2,两个时代:
http1.0
HTTP/1.0:客户端与web服务器连接,只能获取一个web资源,断开连接
http2.0
HTTP/1.1:客户端与web服务器连接,可以获取多个web资源。
3.Http请求
客户端-发请求(request)-服务器
百度:
Request URL:https://www.baidu.com/ 请求地址
Request Method:GET get方法/post方法
Status Code:200 OK 状态码:200
Remote(远程) Address:14.215.177.39:443
Accept:text/html
Accept-Encoding:gzip, deflate, br
Accept-Language:zh-CN,zh;q=0.9 语言
Cache-Control:max-age=0
Connection:keep-alive
1,请求行:
请求行中的请求方式:GET
请求方式:GET、Post、HEAD、DELETE...
get:请求携带参数较少,大小有限制,会在浏览器的URL地址栏显示数据内容,不安全,但高效
post:求能够携带的参数没有限制,大小没有限制,不会在浏览器的URL地址栏显示数据内容,安全,但不高效。
2,消息头:
Accept:告诉浏览器,它所支持的数据类型
Accept-Encoding:支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1
Accept-Language:告诉浏览器,它的语言环境
Cache-Control:缓存控制
Connection:告诉浏览器,请求完成是断开还是保持连接
HOST:主机..../.
4,Http响应
服务器-响应-客户端
百度:
Cache-Control:private 缓存控制
Connection:Keep-Alive 连接
Content-Encoding:gzip 编码
Content-Type:text/html 类型
1,响应体:
Accept:告诉浏览器,它所支持的数据类型
Accept-Encoding:支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1
Accept-Language:告诉浏览器,它的语言环境
Cache-Control:缓存控制
Connection:告诉浏览器,请求完成是断开还是保持连接
HOST:主机..../.
Refresh:告诉客户端,多久刷新一次;
Location:让网页重新定位;
2,响应状态码
200:请求响应成功
3xx:请求重定向
重定向:重新到我给你的新位置去
4xx:找不到资源 404
5xx:服务器代码错误 500 502:网关错误
常见面试题:
当你的浏览器中地址栏输入地址并回车的一瞬间到页面能够展示回来,经历了什么?结合后期学习,自行思考答案
MAVEN讲解
Maven安装和环境配置
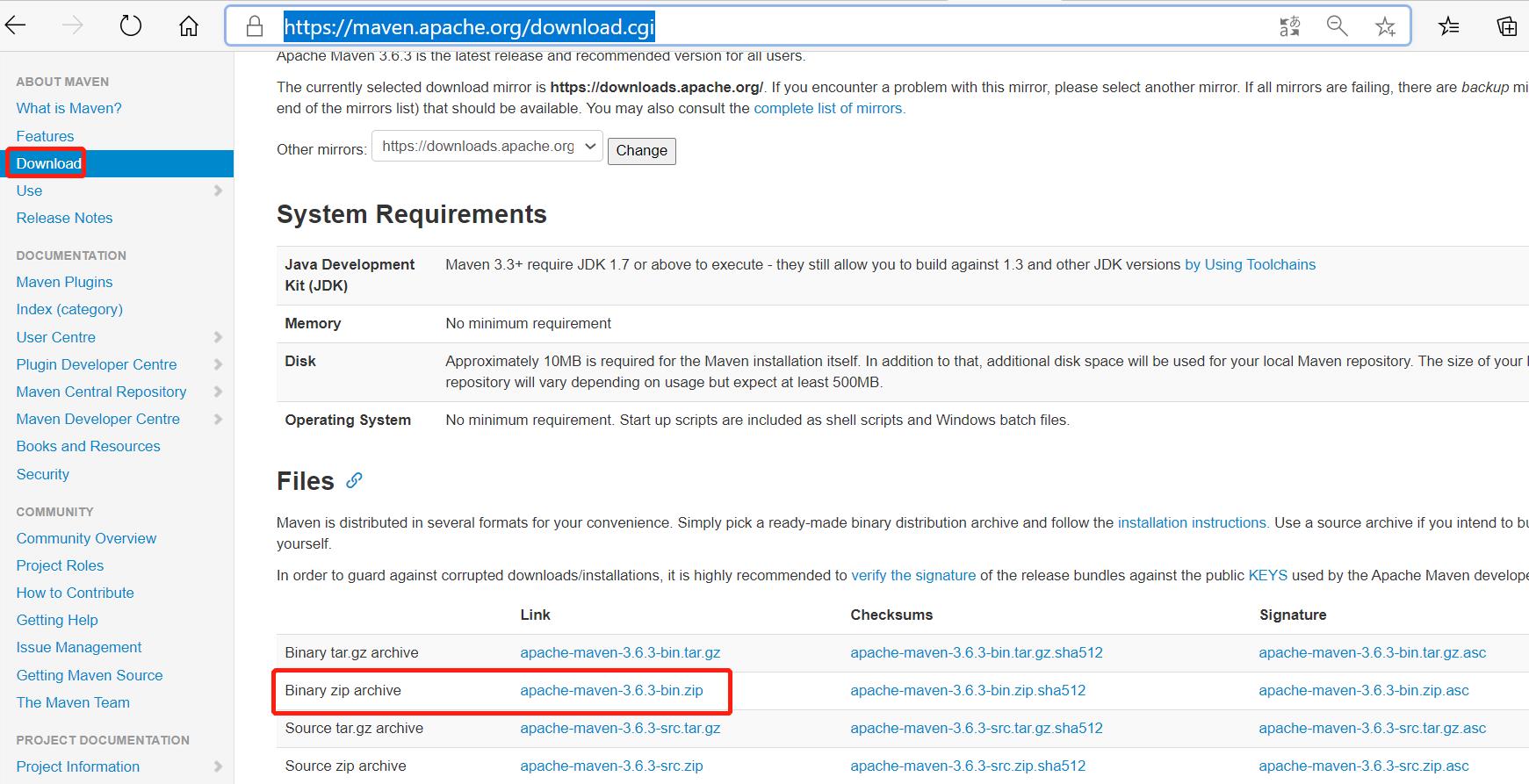
(1)选择进入Apache的Maven官网-Download-二进制压缩包apache-maven-3.6.3-bin.zip-解压到"apache-maven-3.6.3-bin"文件夹;

(2)解压之后可以看到,打开apache-maven-3.6.3-bin文件夹内部有apache-maven-3.6.3,然后再打开发现就是bin等和JDK安装完成后包含的很相似的内容了。而且并没有可执行文件.exe,这就说明免安装是绿色文件,放入某个目录下,添加环境变量即可。
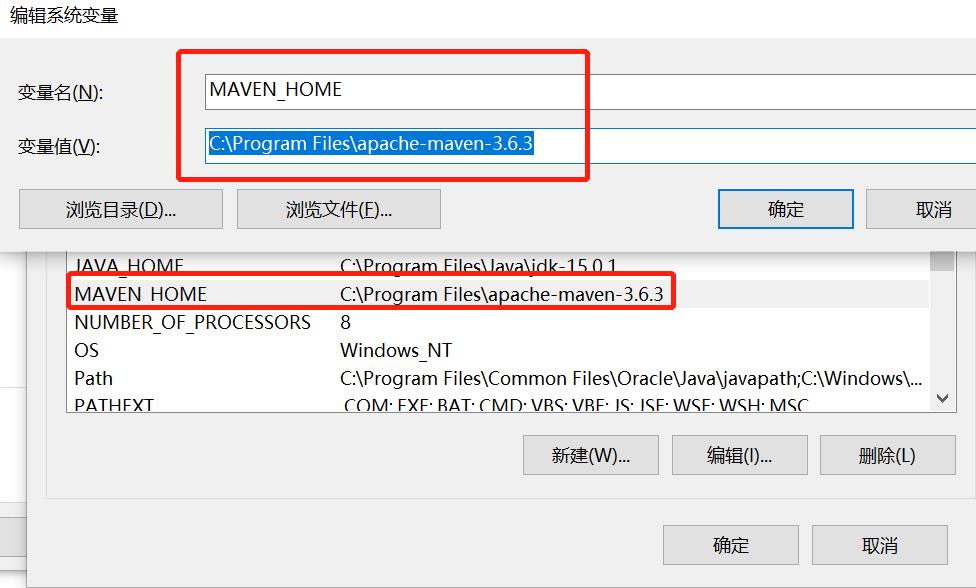
(3)在电脑上配置环境变量

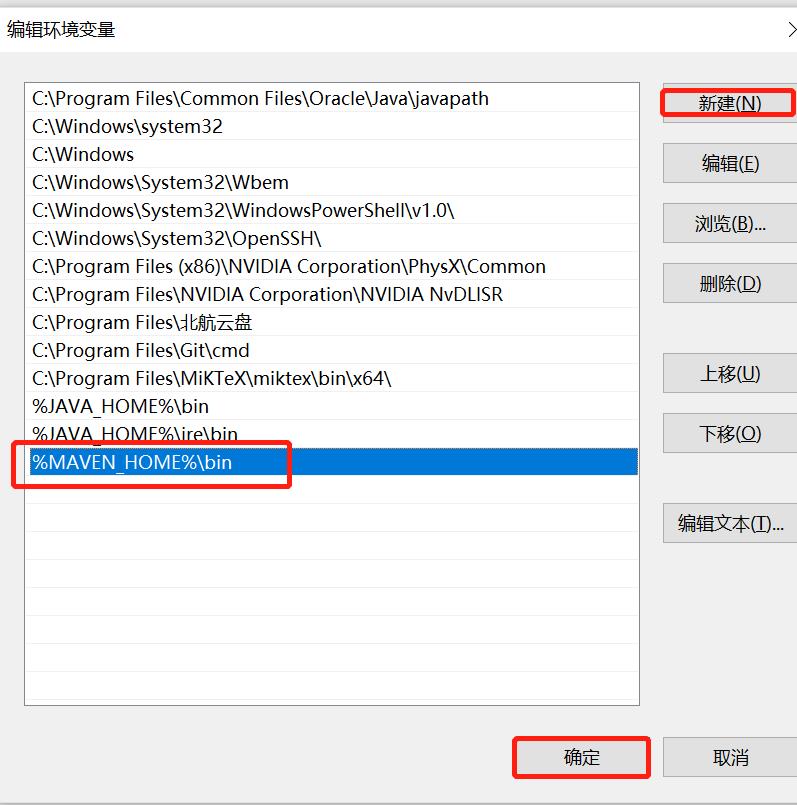
添加Maven路径之path: 在path中添加位置:

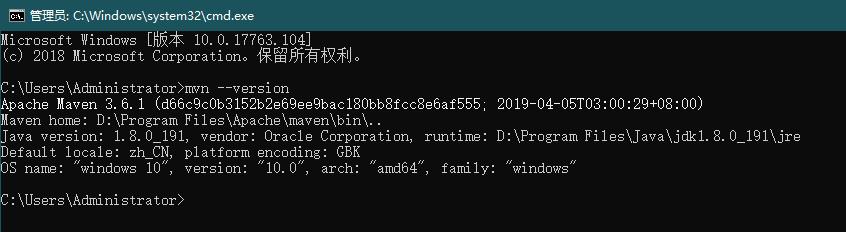
至此,maven已经完成了安装,我们可以通过DOS命令检查一下我们是否安装成功:

在idea中创建maven项目
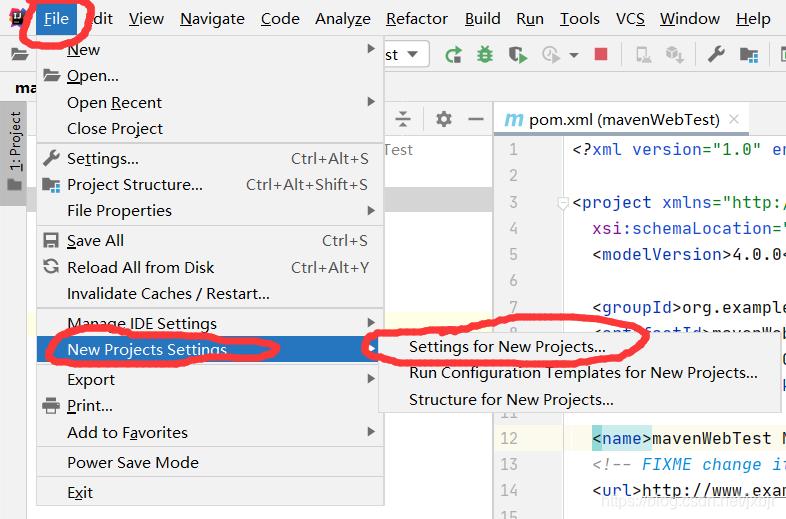
第一步.点击file,选中New projiects settings,点击Settings for New projects
如果选Settings的话,每创建一个项目都得配置maven的地址,所以,直接为每一个新项目都配置好,以后就不用改了

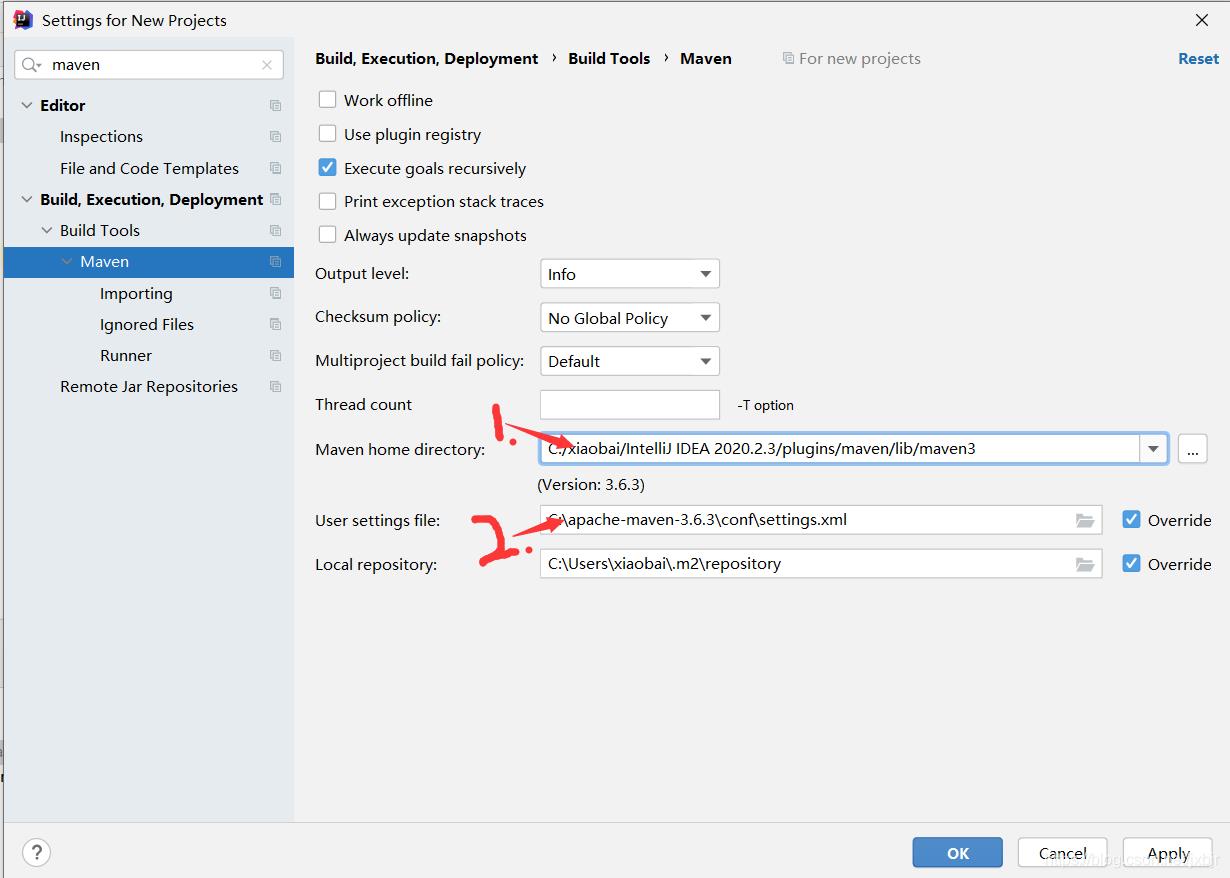
第二步.搜索maven,改为自己下的maven地址,第二步把settings.xml改为自己下的maven,conf目录的。

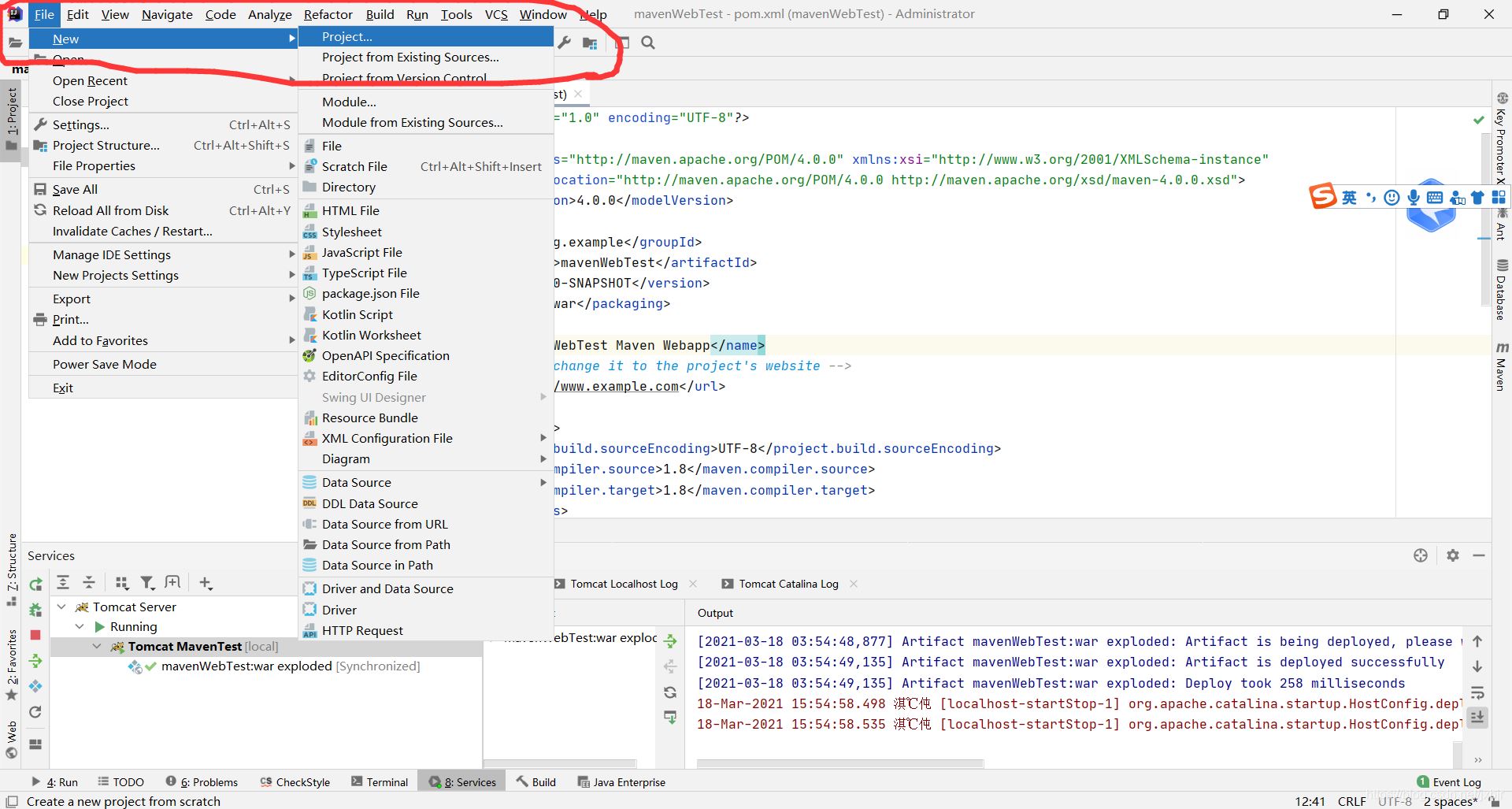
第三步

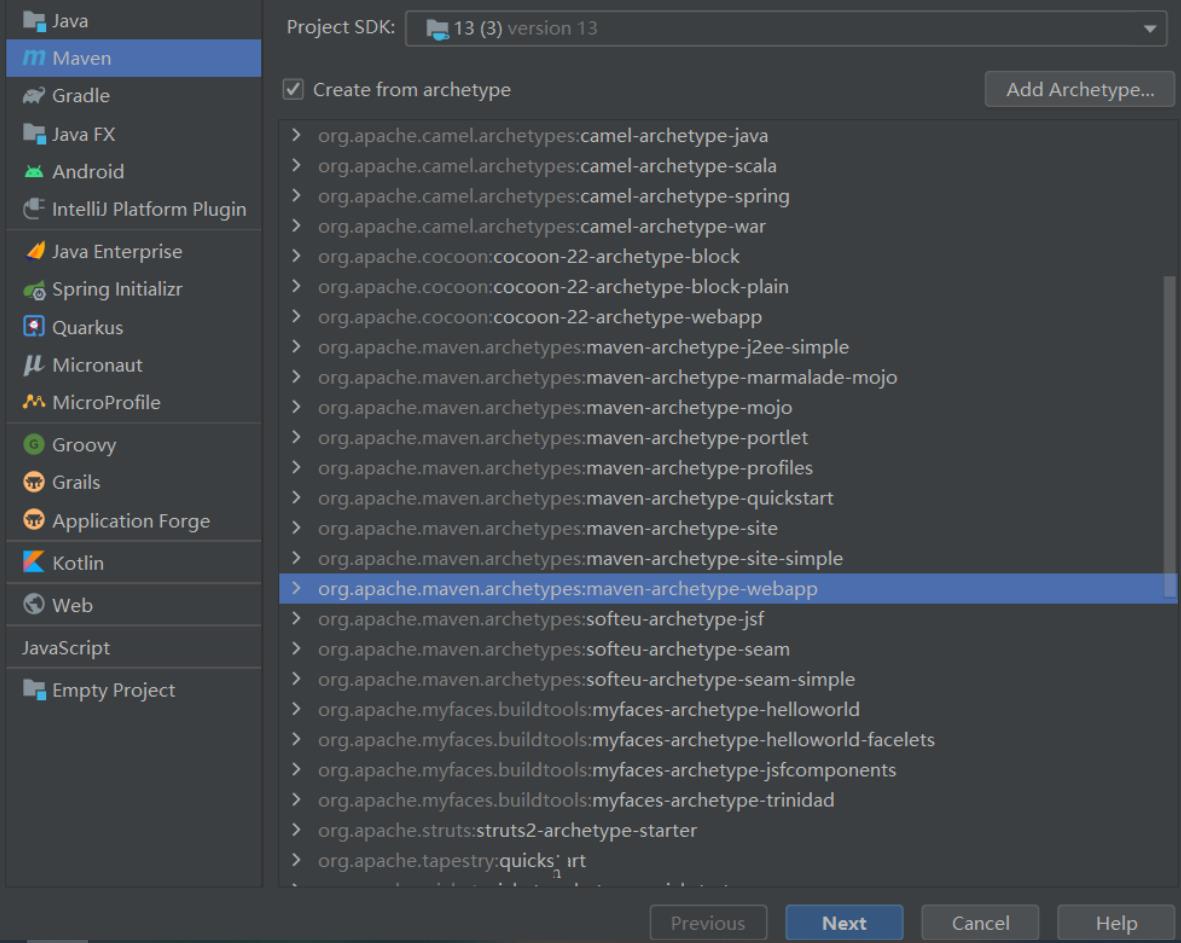
第四步 选择maven,按步骤选择maven—archetype-webapp

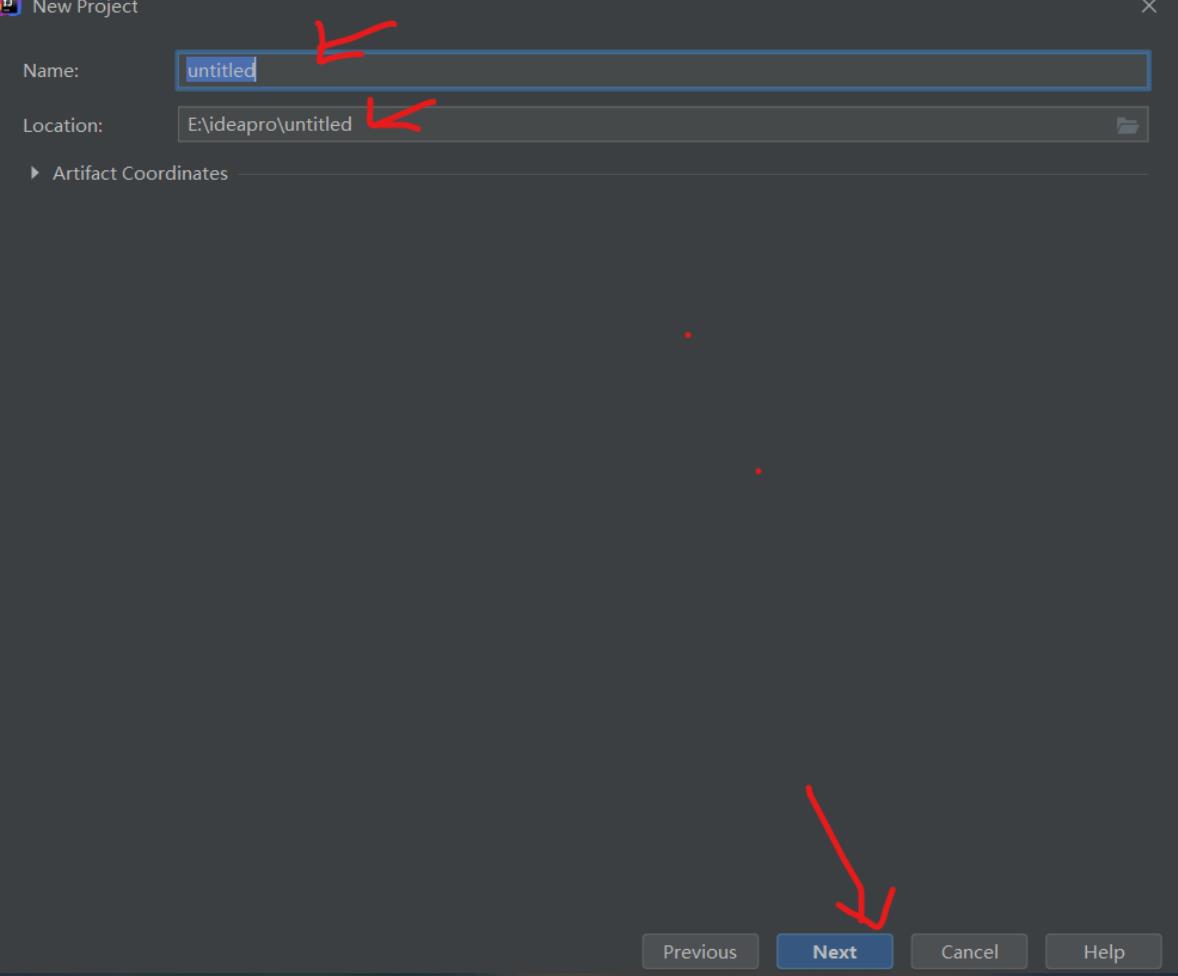
第五步:

第六步完成
阿里云镜像:
<mirrors>
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
</mirrors>
以上是关于Javaweb学习之day5的主要内容,如果未能解决你的问题,请参考以下文章