基于qt的手机通讯录管理系统开发
Posted 帅气的黑桃J
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于qt的手机通讯录管理系统开发相关的知识,希望对你有一定的参考价值。
前言
别问,无聊
需求分析
(1)在页面上可以显示的手机通讯录的联系人,并且可以显示联系人的所有信息。
(2)联系人分为在手机上的联系人和在手机卡上的联系人。
(3)可以实现联系人信息的增删改查,并以菜单的方式来操作。
(4)可以将联系人从两个空间之间进行转换,并且具有查重的功能。
(5)联系人的信息在底层需要保存在两个不同的文档中。

概要设计
该部分将大致分析实现需求需要哪些的技术实现,大概的一个流程怎么走,大概需要哪些模块,UI框架怎么设计,怎么运行,需要大概多少接口,后期怎么维护等问题,为下一步详细设计打下铺垫。
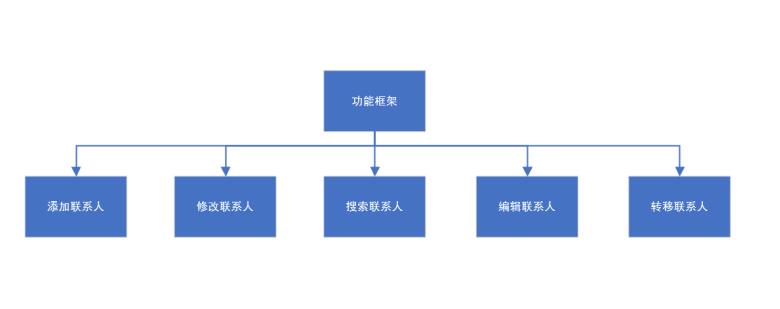
首先需要先构思一个UI框架,在进入主页面的时候应该可以直接看到联系人的信息,这样的设计方式也是最为直观的方式;而对于通讯录分为了两块空间,可以采用两个页面来显示不同空间的信息;其次,为了实现其他的功能,可以通过添加一些按键上去来实现,而搜索功能,就直接使用搜索框就可以了,这样来说,对于对于“添加联系人”,“编辑联系人”两个功能,都需要两个跳转页面。因此,初步需要构建三个UI文件。
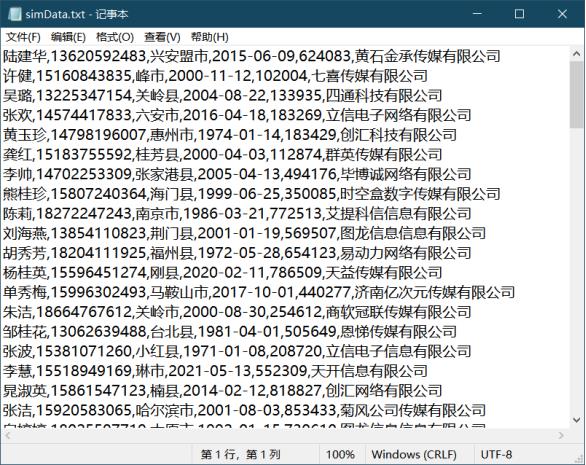
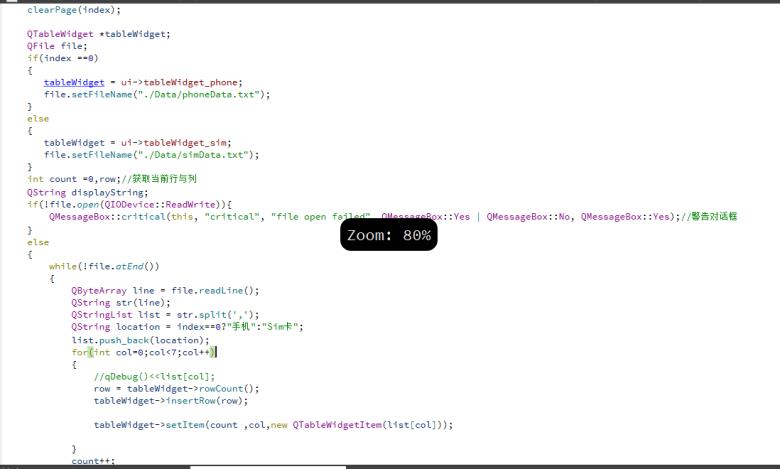
对于联系人的数据,该数据是以文本文件进行保存的,因此要想把数据呈现在ui界面上,就要使用文件操作读取数据中的文件,为了更好的区分每一个人的信息,可以使用”,”进行分割,使用”\\n”来分割不同的联系人之间的信息;再者,为了便于调试,可以用python中的faker库批量生成假数据,用于程序的调试,因此,简单的数据储存方式便构建出来了,如下图所示。

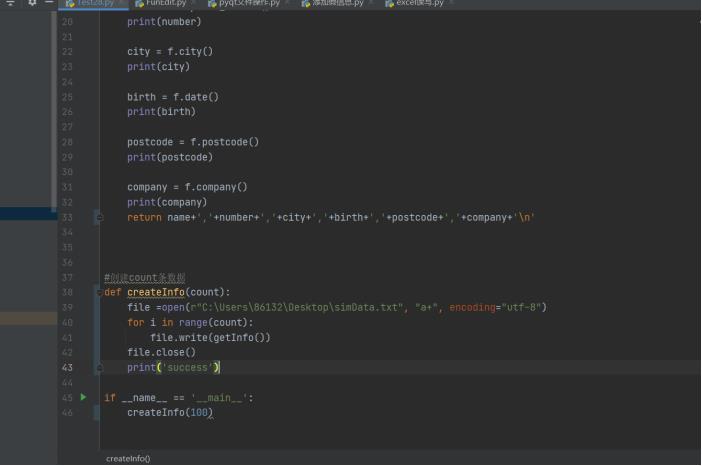
下图为用python的faker库生成假代码

详细设计
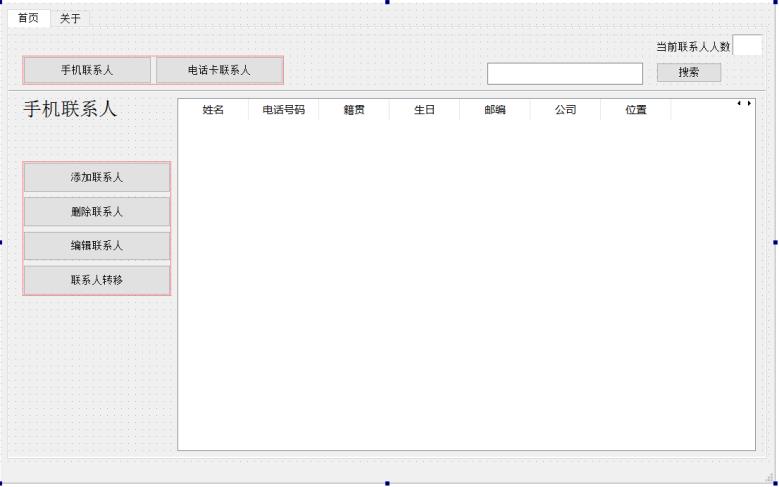
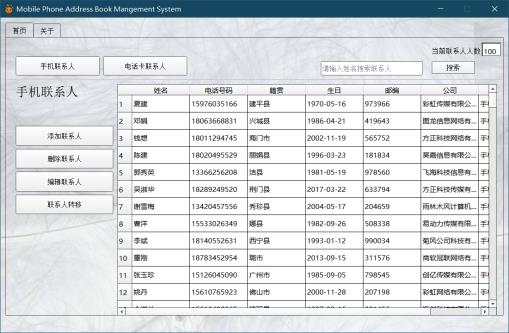
首先需要先设计好各个页面的UI,仅仅具有视图的功能而没有实现功能。第一步先要设计主页面,在在页面上面显示联系人有两种基本方案:方案一:可以采用Qt中的QTableWidget控件进行构建,将联系人的信息放入一个QTableWidget中,对于手机和电话卡两个分区,可以将其分为两个QTableWidget控件进行构建,使用QStackWidget控件来在页面上选择查看手机联系人还是选择查看电话卡联系人;方案二:首先还是采用QStackWidget控件来将手机联系人和电话卡联系人分为两个部分来查看,对于每一个部分单独进行信息控制。最终本人选择了使用方案一进行开发,原因是这种方式开发更加合理,下图为根据方案一设计出来的UI主页面框架。
在QTableWidget控件中会读取所有的联系人信息,显示在上面,如果点击了添加联系人的按钮,就会跳转到另外一个界面,用户把新的联系人的数据输入,通过确认键来完成联系人的创建,并在主页面的QTableWidget控件上显示出来。


在QTableWidget中选中了一个联系人,再点击删除联系人按钮,就会询问用户是否删除联系人,如果点击确认则在通过文件读写的方法删除掉联系人,最后刷新QTableWidget控件,在QTableWidget控件上就没有了这一位已经被删除的联系人了。
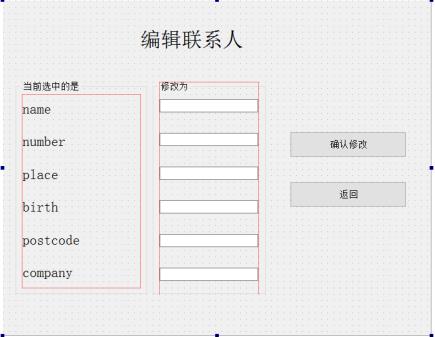
在QTableWidget中选中了一个联系人,再点击编辑联系人按钮,就会跳出一个新的页面来给用户修改联系人的信息,通过点击确认来完成修改。

然后需要把信息显示在主页面上,我使用了flushPage函数进行刷新,如下图。

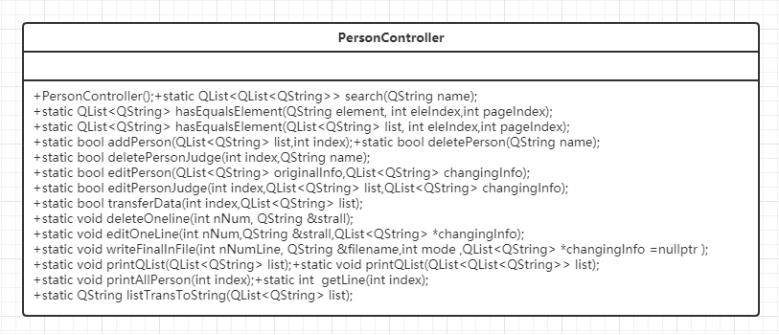
其次,我使用了PersonController控制器来操作底层文件,上层函数通过控制底层函数从而达到读写文件数据的目的,该类的所有函数都采用静态类的方式,可以直接采用类名调用。

然后实现添加联系人功能,让该按键与addPerson函数进行绑定,在addPerson中完成该功能,在addPerson函数中,需要先跳转到addWidget窗口,即调用addWidget =new AddWidget(ui->stackedWidget->currentIndex());,addWidget->show();来跳转,跳转到addWidget页面之后,只用addWidget中addPerson()函数进行操作,先将用户输入的所有信息放入一个集合中,然后再写入文本中,最后,关闭页面,然后刷新tableWidget控件刷新联系人。
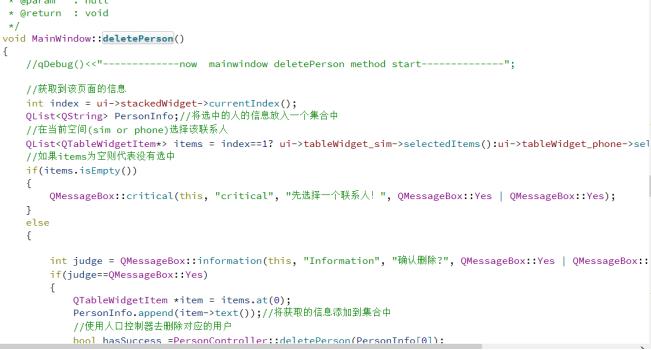
接着实现删除联系人功能,首先是按键绑定,绑定了之后,调用deletePerson函数,询问你是否确认删除选中的联系人,如果确认删除,则通过文件操作来将该联系人删除,重新写入没有该联系人的文本文件。简单来说,该函数用于删除联系人, 在删除之前,需要先启动删除联系人的触发机制删除联系人,如果没有选中某一项,请先选中某一项再进行操作,删除联系人的时候首先先检测在两个空间中有没有相同的人,如果存在相同的人名,则在两个空间都对其进行删除操作。

然后需要实现编辑联系人的函数,首先是信号绑定,在绑定之后实现该函数的功能,该函数用于修改联系人,输入修改的信息后进行修改,如果在另外一个空间也存在该联系人(判定方式:两个联系人姓名和电话都相等)。按键按了之后实现页面跳转,跳转之后用户填写好需要修改的信息之后点击确认,就会将该联系人原来位置的信息进行修改,然后重新写入。
然后是联系人搜索功能,在输入框输入文字的时候就会进行搜索,搜索到人之后就会在QTableWidget空间上面显示出来。

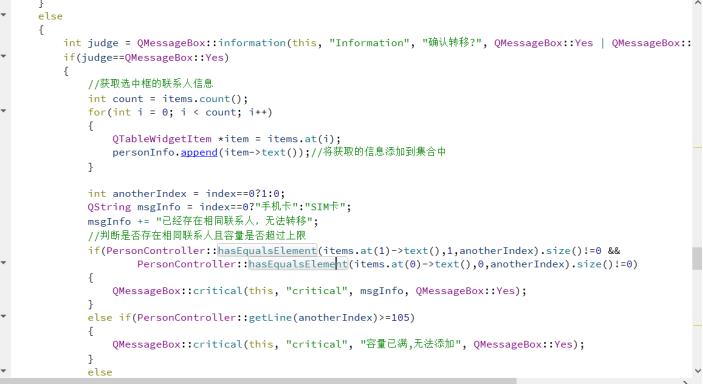
最后实现联系人转移的函数,点击了之后询问用户是否确认要转移,用户点击了确认之后开始进入判定程序,程序需要判断在另外一个储存空间是否存在相同的联系人,判断是否存在相同联系人且容量是否超过上限。

最后具体的功能实现部分就不介绍了,然后UI设计的时候加点png上去就结束了,比较简单。
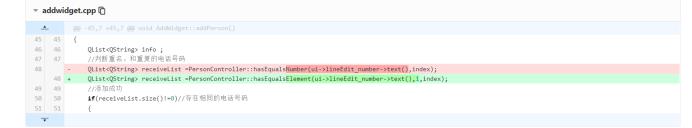
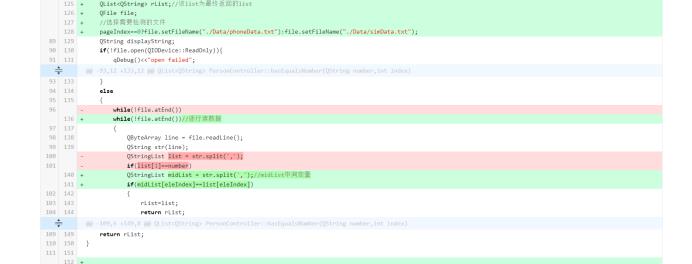
关键代码(节选)
void MainWindow::initAttr()
{
ui->lineEdit_searchMan->setPlaceholderText("请输入姓名搜索联系人");
ui->tableWidget_phone->setEditTriggers(QAbstractItemView::NoEditTriggers);//设置不可编辑模式
ui->tableWidget_sim->setEditTriggers(QAbstractItemView::NoEditTriggers);
setWindowTitle("Mobile Phone Address Book Mangement System");
//设置背景
QPalette palette;
QPixmap pixmap1("./images/bg1.jpg");
palette.setBrush(QPalette::Background, QBrush(pixmap1));
setPalette(palette);
QPixmap pixmap2("./images/LitterDr.png");
QIcon icon(pixmap2);
setWindowIcon(icon);
ui->tableWidget_PerCount->verticalHeader()->setVisible(false);
ui->tableWidget_PerCount->horizontalHeader()->setVisible(false);
ui->tableWidget_PerCount->setEditTriggers(QAbstractItemView::NoEditTriggers);//无编辑触发器
//设置快捷键
ui->btn_search->setShortcut(QString("ctrl+f"));
}
/*
* @author : Zeeland
* @describe: 控件功能初始化,包括初始化信号与槽、导入文件
* @param : null
* @return : void
*/
void MainWindow::initFun()
{
//刷新数据
flushPage(1,0);
//页面跳转
connect(ui->btn_toSimPage,&QPushButton::clicked,this,&MainWindow::changeSimPage);
connect(ui->btn_toPhonePage,&QPushButton::clicked,this,&MainWindow::changePhonePage);
//搜索联系人
connect(ui->lineEdit_searchMan,&QLineEdit::textChanged,this,&MainWindow::searchPerson);
connect(ui->btn_search,&QPushButton::clicked,this,&MainWindow::searchPerson);
//添加联系人
connect(ui->btn_simAdd,&QPushButton::clicked,this,&MainWindow::addPerson);
connect(ui->btn_phoneAdd,&QPushButton::clicked,this,&MainWindow::addPerson);
//删除联系人
connect(ui->btn_simDelete,&QPushButton::clicked,this,&MainWindow::deletePerson);
connect(ui->btn_phoneDelete,&QPushButton::clicked,this,&MainWindow::deletePerson);
//转移联系人
connect(ui->btn_PToS,&QPushButton::clicked,this,&MainWindow::transferPerson);
connect(ui->btn_SToP,&QPushButton::clicked,this,&MainWindow::transferPerson);
//编辑联系人
connect(ui->btn_simModify,&QPushButton::clicked,this,&MainWindow::modifyPerson);
connect(ui->btn_phoneModify,&QPushButton::clicked,this,&MainWindow::modifyPerson);
}
void MainWindow::searchPerson()
{
QString name = ui->lineEdit_searchMan->text();
ui->tableWidget_sim->scrollToTop();
ui->tableWidget_phone->scrollToTop();
if(name!="")
{
QList<QList<QString>> list =PersonController::search(name);
std::stringstream ss;
ss<<list.size();
ui->tableWidget_PerCount->clearContents();
ui->tableWidget_PerCount->setItem(0,0,new QTableWidgetItem(QString(QString::fromStdString(ss.str()))));
bool hasPerson = list.size();
if (hasPerson)
{
clearPage(0,1);
int row;
QString displayString;
for(int i=0;i<list.size();i++)
{
for(int col=0;col<7;col++)
{
row = ui->tableWidget_sim->rowCount();
ui->tableWidget_sim->insertRow(row);
ui->tableWidget_sim->setItem( i,col,new QTableWidgetItem(list[i][col]));
ui->tableWidget_phone->insertRow(row);
ui->tableWidget_phone->setItem(i ,col,new QTableWidgetItem(list[i][col]));
}
}
}
else
{
ui->tableWidget_PerCount->clearContents();
ui->tableWidget_PerCount->setItem(0,0,new QTableWidgetItem(QString(QString::fromStdString("0"))));
}
}
else
{
flushPage(1,0);
}
}
运行效果
上图
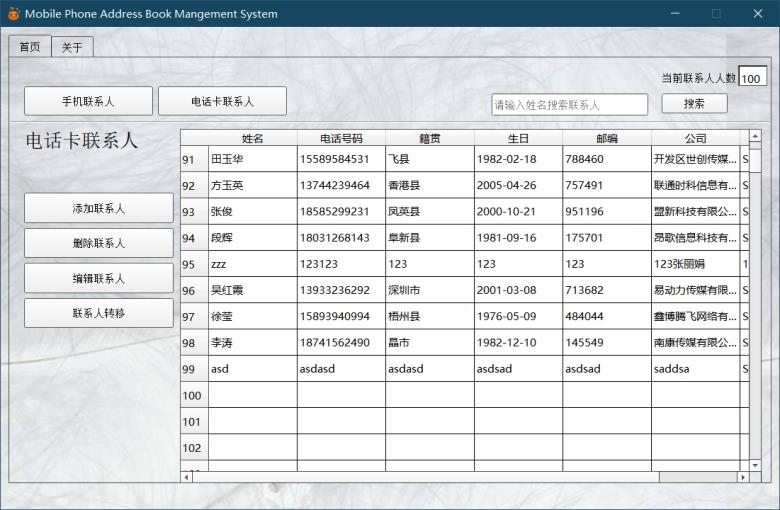
(1)主页面

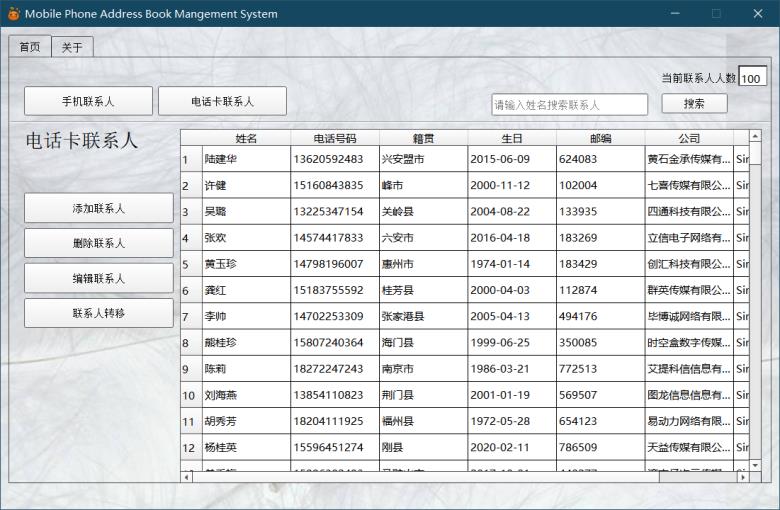
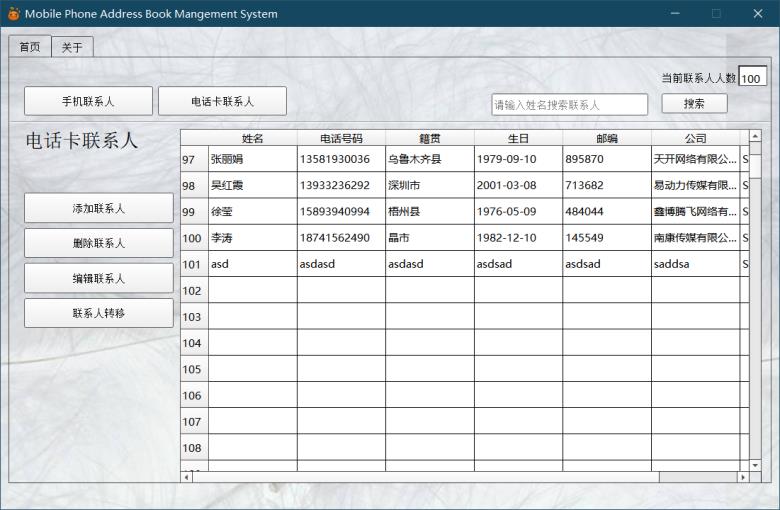
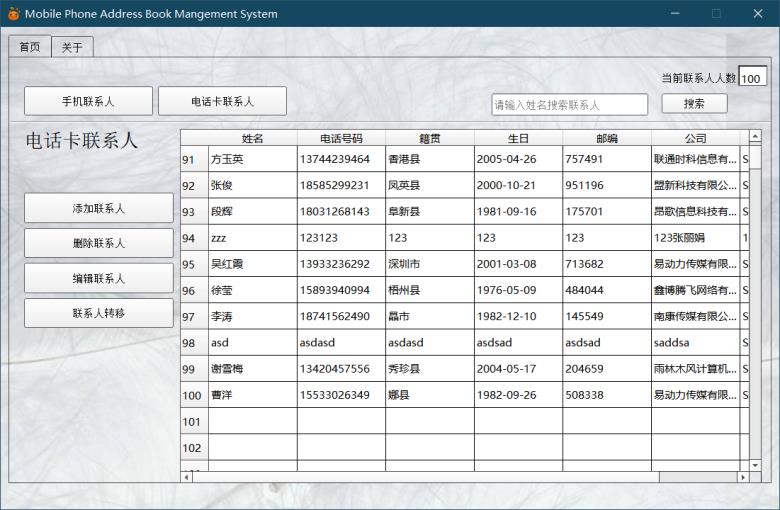
(2)点击电话卡联系人

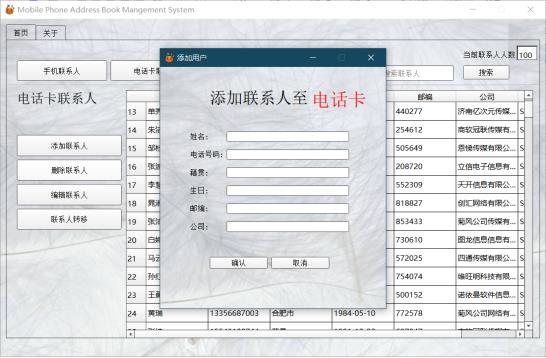
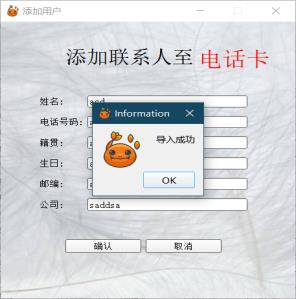
(3)添加联系人



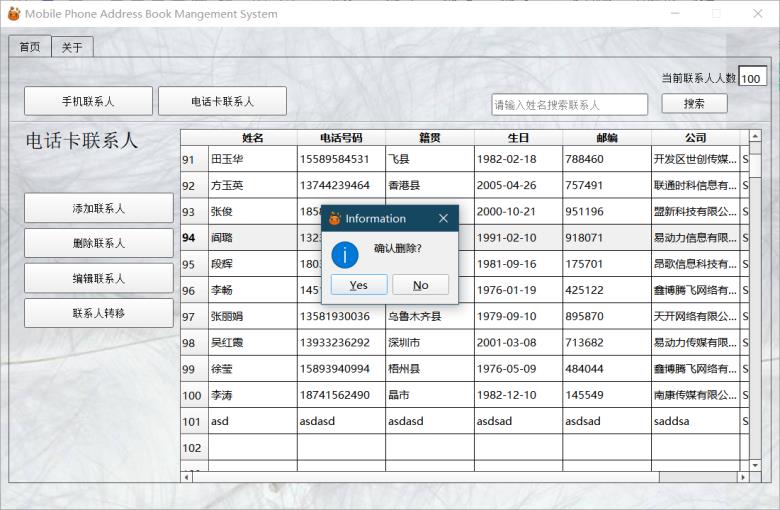
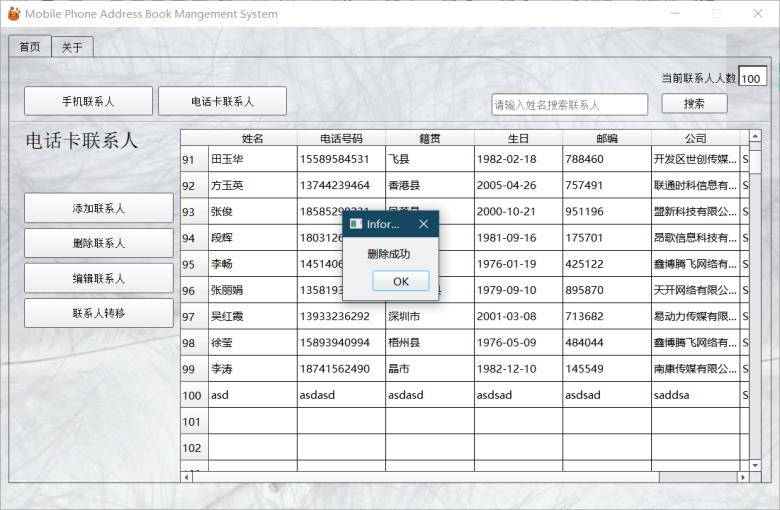
(4)删除联系人


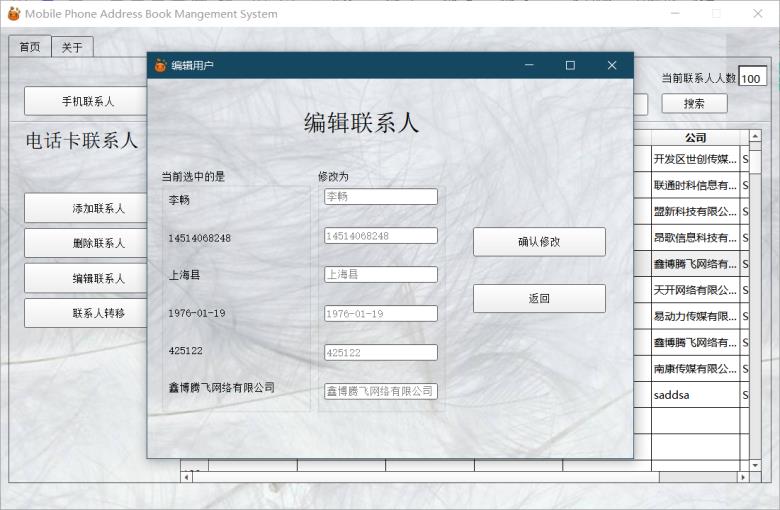
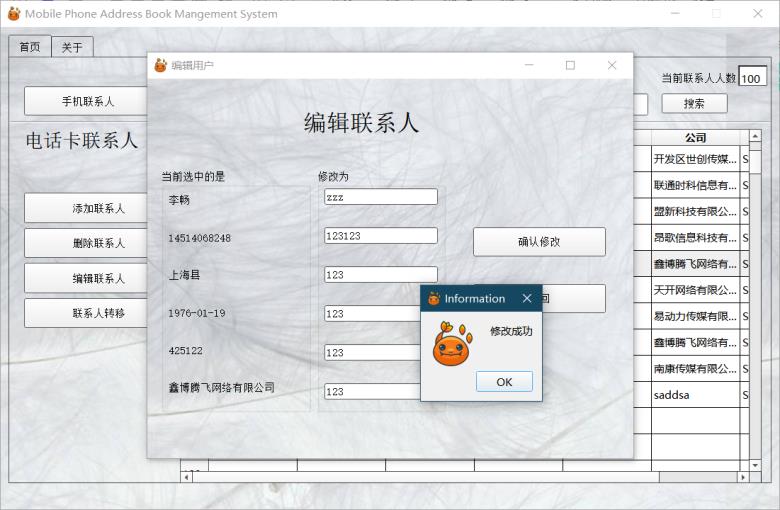
(5)编辑联系人



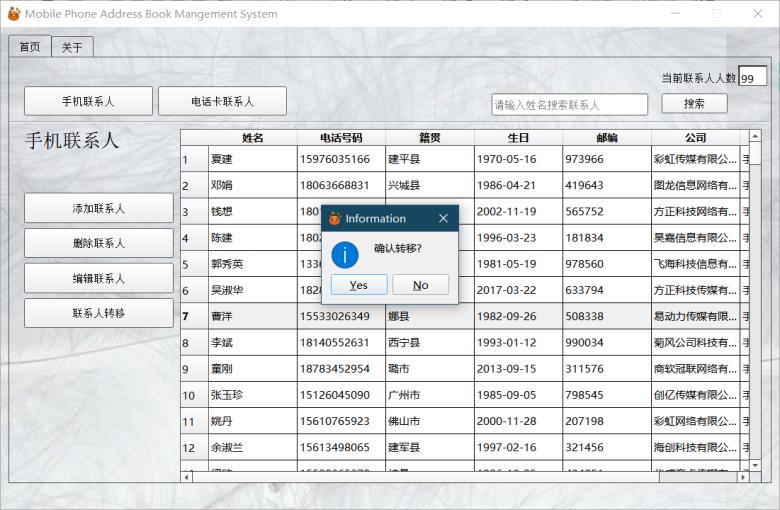
(6)转移联系人


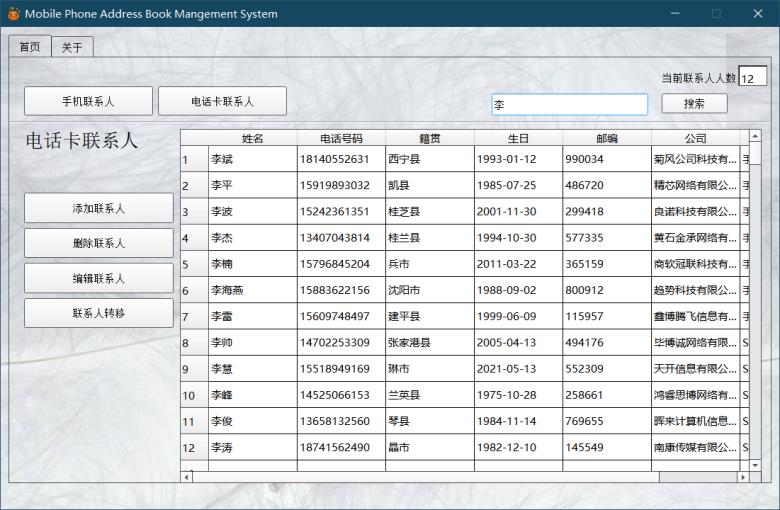
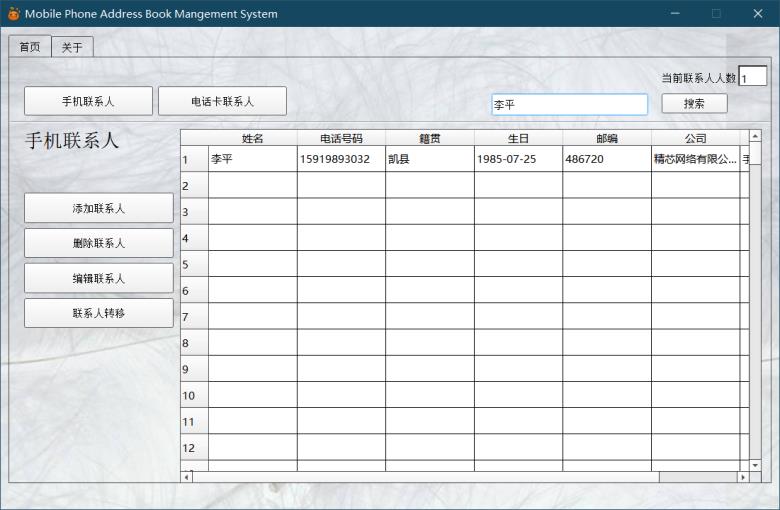
(7)搜索联系人


总结
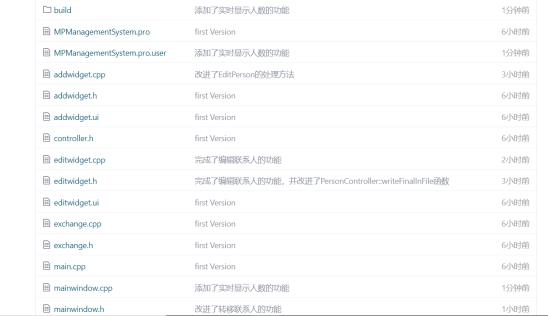
如果想要源码可以私聊我,该项目不开源,但是在开发过程中仍然使用git进行版本控制,因此具有一定的功能迭代性,可以选择版本进行调用。



以上是关于基于qt的手机通讯录管理系统开发的主要内容,如果未能解决你的问题,请参考以下文章