忆当年H5布局易筋经——一个模型教你画出90%的前端页面
Posted 如何在3年拿到50K
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了忆当年H5布局易筋经——一个模型教你画出90%的前端页面相关的知识,希望对你有一定的参考价值。
前言
有没有一种前端通用的模式,可以让初学者或者和后端同学快速掌握页面布局呢?
前端有很多种布局套路可以实现同样的页面效果,随着前端的发展也出现了很多布局的专业名词。比如框架布局,表格布局,流式布局,响应式布局、浮动模型、flexbox弹性伸缩布局,栅格化布局等等。这些布局方式柔和在一起,让前端的布局变得复杂。刚刚跨入前端的同学或者后端同学其实只要掌握一种方式就可以实现大部分的页面UI效果。
今天我讲的是CSS+DIV盒子模型,这种模式可以说是最基础的布局知识。只要你掌握了盒子模型,所有的前端组件的UI都可以通过这种思维方式实现。
DIV全能技巧
div本身没有任何默认属性,是最干净的html元素,随着前段发展。这种无属性的html标签变得流行,反而各种html标签慢慢被淘汰了。学些div的属性,本质上是学习如果通过css控制一个前端元素。
下面绝大部分属性可能都会遇到,一次性掌握比较困难。建议遇到的时候将相关属性全部练习一遍。慢慢掌握下面属性后就发现,其实前端css翻来覆去就那么几个。
DIV默认属性
- height:是根据文本高度自适应
- width:是100%;但和body边框有距离,所以浏览器上看到没有填充完。
- min-height:可以设置div最小最大值,如果其他地方改变div大小。必须在此范围呢。
- max-widht:比如js动态修改也不能超出范围。
DIV内外边距
- padding:内容和内边框的距离;
- padding-top,left,right,bottom.上下作用的内边距;
- margin:外边框的距离
- margin-top,left,right,bottom.上下作用的外边距;
DIV溢出处理
- over-flow-x,over-flow-y,over-flow:
- auto:如果内容溢出,显示滚动条
- visible:不处理
- hidden:溢出部分不现实
- scroll:不管是否溢出,都显示滚动条。
DIV元素可见性
- visibility:
- visible;默认,元素可见
- hidden:元素不可见,但占据空间
- collapse:隐藏表格(不占位),如果不是表格和hidden一样
DIV边框
- border:1px red solid;简单写法
- border-style:none:无边框,solid:实线。dashed:虚线 dotted:点线 double:双线
- border-color:
- border-width:10px.一般用像素。thin,thick,medium.细,粗,中
- border-radius:10px; 圆角边框,数字的弧度。
DIV背景
- background-color:背景颜色
- background-image:url(地址);
- background-repeat:repeat-x,repeat-y,repeat(默认);no-repeat; 是否平铺
- background-position:right,left,top,bottom, left bottom背景图片位置
- background-size:
- cover:覆盖整个背景,等比例缩放
- contain:覆盖最长的那个边,等比例缩放。
- 200px 300px:指定长宽
- 100%
- background-attachment:scroll,fix背景固定
- background-origin:
- border-box:从边框外部绘制背景。这样才能铺满整个背景。
- content-box:
- padding-box:默认,内边距绘制背景
- background-clip:裁剪
- border-box:
- content-box:超出内容的背景图片会被剪裁掉,不可见。
- padding-box:默认,内边距绘制背景
简写:background:
DIV盒子的阴影和轮廓
box-shaow:1px 1px 5px red;
x,y偏移量,模糊程度,颜色
其他基础概念
outline:5px double red; 外部再加一次边框。可以实现立体效果。
- 块级元素:能设置尺寸,隔离其他元素的元素。
- 行内元素:不能设置尺寸,其他元素会自适应跟在后面。
display:inline,block可以实现行内元素和块级元素的转换;
inline-block,行内块。可以设置大小,但不隔离。类似图片。
none:隐藏,而且不占据位置。
CSS+DIV布局(重要)
理解盒子模型至关重要,这几个属性的设置如果不掌握,等同于啥不都会
1,div定义结构:设计不同功能模块
2,CSS美化页面:针对不同div使用不同CSS代码美化格式
3,DIV定义的盒子加入内容:把功能数据放入div中
div:块状容器,用于大面积区域排版,本身无样式,需要css实现其样式
span:行内区块,没有换行,用于单行内容放置;
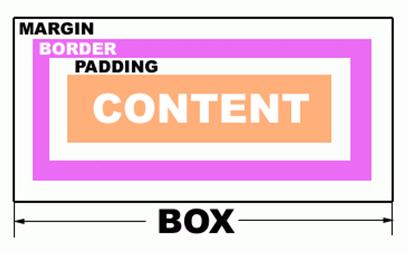
盒模型:

把所有内容放到div里,通过div控制样式的模型
外边距margin:本盒子与其他盒子距离
边框border:本盒子边框宽度
内边距padding:本盒子与盒子里内容距离
内容content:盒子内容
上右下左
top,right,bottom,left
div定位:position技术说明
- static(defult):Default. Object has no special positioning; it follows the layout rules of HTML.
按照正常div输出流,换行输出 - relative:Object is positioned according to the normal flow, and then offset by the top and left properties.首先按照上面正常html输出流输出,然后相对于输出位置偏移
- absolute:Object is positioned relative to parent element’s position—or to the body object if its parent element is not positioned—using the top and left properties.
相对于他父窗体的位置或者body左上角位置,父窗体必须是relativeh或者absolute.如果找不到父窗体,就是相对于body左上角位置。 - fixed:相对浏览器定位固定位置,不常用。通过 “left”、“top”、“right” 以及"bottom" 属性来规定。不论窗口滚动与否,元素都会留在那个位置。工作于 IE7(strict 模式)。
注意:除了static,另外3中方式可以通过z-index属性设置层次分级,z值越大表示越在上层
z-index:9999表示最上层;
以窗口左上角为(0,0)坐标;
QA1:relative和absolute的区别:
1,relative偏移后,原来再HTML文本流中位置依然存在,其他元素不会占据这个位置:
absolute偏移后,原来html文本流中的位置不存在,会被其他元素占据。
2,relative相对于其在HTML原本输出的位置偏移
absolute相对于父窗体偏移。如果没父窗体,就是相对body绝对偏移。
以上3中已经可以实现所有需求,所以fixed本身毫无意义
QA2:absolute和fixed的区别:
fixed,相对的是浏览器窗口的偏移。
假设浏览器相对于显示器固定,比如全屏。该区块就相对于物理的显示器偏移。
即使你拖动滚动条,该区块仍然是固定.
absolute是相对于文档body,或者其他absolute或者relative的父区块偏移。
总结:你想在页面显示一个广告,让顾客无论如何拖动都能看到。就该用fixed;
div浮动:float说明
普通文本流:div是块级元素,在页面中占一行,自上而下排列;
浮动也就是让idiv元素脱离,漂浮在普通流之上。
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
我对float属性的理解:
可以联想word文档中的,图片环绕功能,当一个图片或者div被设置float属性时候,这个区块便独立于其他区块,但是仍然和原来的区块在同一流层中,该层的边界是,body或者包含该元素的div边框。当float区块,向右浮动到边框时便会停止。
以left浮动为例
1,如果右侧没有其他float区块,该区块会象一条船冲破水流一样,到边框的边界。
2,如果右侧有其他float区块,他们就会象两条船,先后停在边框的边界。
简单理解,当一个区块设定float属性后,原本的html文档就变成一条河流。而float区块变成了一条条浮在河面上的船。
clear。相当于我不想收到其他浮动元素的影响。我自己本身不会有任何变化。
比如,如果前面元素浮动后移动,作为后面元素需要跟上填充空位。设置clear后,我就不受前面元素浮动的影响。
后记
这个也是当年学习前端整理的笔记,主要讲了div盒子模型,如果定位,如何控制浮动等。开始的两年需要偶尔翻阅。也拿出来给后端的同学讲前端页面就这么点东西,称为高手不容易,但是画个页面UI一点儿也不难。
以上是关于忆当年H5布局易筋经——一个模型教你画出90%的前端页面的主要内容,如果未能解决你的问题,请参考以下文章