ES6 前端必学ES6,看完掌握新特性
Posted IT_Holmes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6 前端必学ES6,看完掌握新特性相关的知识,希望对你有一定的参考价值。
文章目录
1. ES6 介绍
ECMASript(European Computer Manufacturers Association,欧洲计算机制造商协会),就是ES的全称。

2. ES6 Let 声明变量
let作用就是声明变量。
注意事项:
1. let声明后的变量不能重复声明。var是可以重复声明。
2.块级作用域,在块级作用域内定义的let,不能在全局中使用,而var可以使用。
3.let变量不存在变量提升,向下面这样:
3. ES6 const 定义常量
const 是用来定义常量的。
注意事项:
1. const 定义必须赋予初始值!
2.一般常量使用大写(潜规则)。
3.定义后的常量值不能修改。
4.和let一,有块级作用域。
5.const定义的数组或者对象,这里数组或对象修改是不会报错的。因为数组本身的地址没有发生变化!数组或对象内部被删除或者增加都不会报错的!
4. ES6 解析赋值
4.1 数组 解析赋值
例如:
<script>
const a = ['sdf','x','csdf'];
let [name1,name2,name3] = a;
console.log(name1);
console.log(name2);
console.log(name3);
</script>
上面对数组一一对应,就能打印出对应值。
4.2 对象 解析赋值
例如:
<script> const a = {
name:'zhangsan',
age:'18',
fun:function(){
console.log("wo jiao zhangsan .")
}
}
let {name,age,fun} = a;
console.log(name);
console.log(age);
console.log(fun);
//直接调用let声明的fun函数就行了
fun();
</script>
5. ES6 模板字符串
之前咱们使用单引号或者双引号来进行定义字符串。但是ES6引入了新的声明字符串的方式(` `)。
这个符号有很多好处如下:
1. 内容中可以直接回车换行(可以有换行符)。在单引号或双引号定义的字符串就不可以!
2. 变量拼接,通过使用:${变量名} 。
6. ES6 简化对象写法
ES6对象的简化写法,很好理解。
例如:
1.定义的name,change,就可以直接在对象中引用。
2.在对象中定义的函数还可以忽略" :function "。
<script>
let name = `hehe`;
let change = function(){
console.log(`你呵呵什么?`);
}
const table = {
name,
change,
improve(){
console.log("省略了:funciton!")
}
//improve:function(){console.log("省略了:funciton!")}相比较上面简化了好多。
};
console.log(table);
</script>
7. ES6 箭头函数
箭头函数,其实就是简化,在其它语言中也会有这样的表达简化。
使用 ( => ) 来表示箭头函数。
箭头函数注意事项:
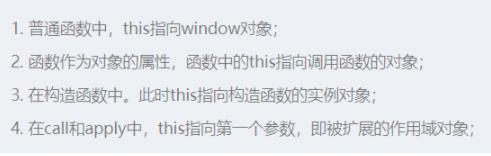
1. 箭头函数的this是静态的,箭头函数的this始终指向函数声明时所在作用域下的this的值;对象中的箭头函数中的this指向,当前对象外的作用域。。下面是this一些解释。
2. 使用箭头函数后,不能作为构造函数来实例化对象。
3. 使用函数箭头后,不能使用arguments 变量。
4. 箭头函数,在形参只有一个时,可以省略小括号;在代码块中只有一条语句时,可以省略花括号。
测试箭头函数的this作用域:
<script>
function putong() {
console.log(this.name);//这里的this指向全局
}
let jiantou = () => {
console.log(this.name);//这里指向被调用的作用域
}
//定义window的name属性。
window.name = '全局名字';
const ceshi = {
name:"测试箭头作用域"
}
//直接调用的话,这面两个作用域刚好就是全局。
putong();
jiantou();
putong.call(ceshi);//这里作用域就变成了ceshi对象下的作用域。
jiantou.call(ceshi);//而箭头函数this是静态,不会改变,依然指向全局。
</script>
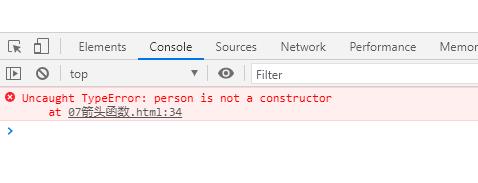
测试能否作为构造函数来实例化对象:
<script>
let person = (name,age) => {
this.name = name;
this.age = age;
}
let me = new person('zhangsna',18);
console.log(me);
</script>
报错:

测试能否使用arguments 变量:
<script>
let fn = () => {
console.log(arguments);
}
fn(1,2,3);
</script>
8. ES6 箭头函数的应用
8.1 this 应用场景
因为箭头函数的this是静态的,只能指向当前作用域。通过这一特性可以来简化一些其他情况。
没有应用箭头函数,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#ad{
width: 200px;
height: 200px;
background: blue;
}
</style>
</head>
<body>
<div id="ad"></div>
<script>
let ad = document.getElementById('ad');
//addEventListener事件,用于向指定元素添加事件句柄。
ad.addEventListener("click",function(){
let _this = this;
setTimeout(function(){
_this.style.background = 'pink';
},2000)
});
</script>
</body>
</html>
上面的案例看出,如果在setTimeout设定this,那么这个this指向的便是window窗口,所以要想this指向ad这个变量,就要声明一个_this。
应用了箭头函数,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#ad{
width: 200px;
height: 200px;
background: blue;
}
</style>
</head>
<body>
<div id="ad"></div>
<script>
let ad = document.getElementById('ad');
//addEventListener事件,用于向指定元素添加事件句柄。
ad.addEventListener("click",function(){
setTimeout(() =>{
this.style.background = 'pink';
},2000)
});
</script>
</body>
</html>
因为箭头函数本省的this就是指向当前函数所在的作用域,所以就不用再定义别的变量了。
8.2 优化
看下面例子的优化:
<script>
const arr = [1,23,4,5346,73,345,1234,88];
// const result = arr.filter(function(item){
// if(item % 2 === 0)
// return true;
// else
// return false;
// });
//上面的就可以使用箭头函数来简化到下面的场景。
const result = arr.filter(item => item % 2 === 0);
console.log(result);
</script>
9. ES6 定义参数默认值
9.1 赋予默认值
ES6允许给函数参数赋予初始值。
需要注意的是:
一般有默认值的参数,都要放到后面位置(潜规则)。
9.2 与解构赋值结合
对于对象一些操作结合,很适合用默认值:
<script>
//可以在这里赋予默认值。
function connect({host="127.0.0.1",username="zhangsan",password="123",port="8080"}){
console.log(host);
console.log(username);
console.log(password);
console.log(port);
}
connect({
//没有传入host值,就会调用默认值。
username:'root',
password:'root',
port:3306
})
</script>
以上是关于ES6 前端必学ES6,看完掌握新特性的主要内容,如果未能解决你的问题,请参考以下文章