echarts.js一个页面如何加载多个图表?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts.js一个页面如何加载多个图表?相关的知识,希望对你有一定的参考价值。
参考技术Aecharts是一个很有用,很炫,也很强大的插件,这里用模块化的方法来实现同一个页面引用多个不同图表。
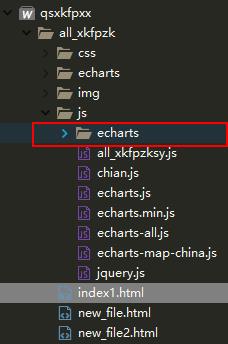
1、找打文件,下载到本机。

2、把文件名改为echarts(也可以不用改,我是方便自己用才改的),然后放到自己项目里的js文件里(这里也可以和js平级,看自已的喜好)。

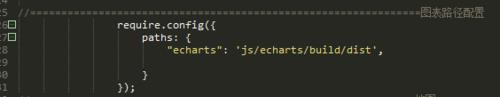
3、在html文件里用script引用echarts文件,html里引用成功后,打开js文件或script标签配置文件路径:注意这个路径要和刚刚引入的echarts文件路径一致,目录到js文件上一级就可以了。

4、这里就是我们根据自己需要用的图表进加载相应的文件就是你要什么图就是加载什么图,比如饼图就是pie,柱状图就是bar,地图就是map等。

5、注意这个步骤:两个红框框起来的是自己写的方法的引用,传的参数 ec 就是代表我们在实例化echarts.init() 时 的 "echarts"。

6、我们把每个图表都用一个方法表示,就是每个图表的具体设置。

7、最后全放入刚刚的那个“McChart”方法里

8、最终显示效果

vue中图表如何封装抽取
src/utils/echarts.js
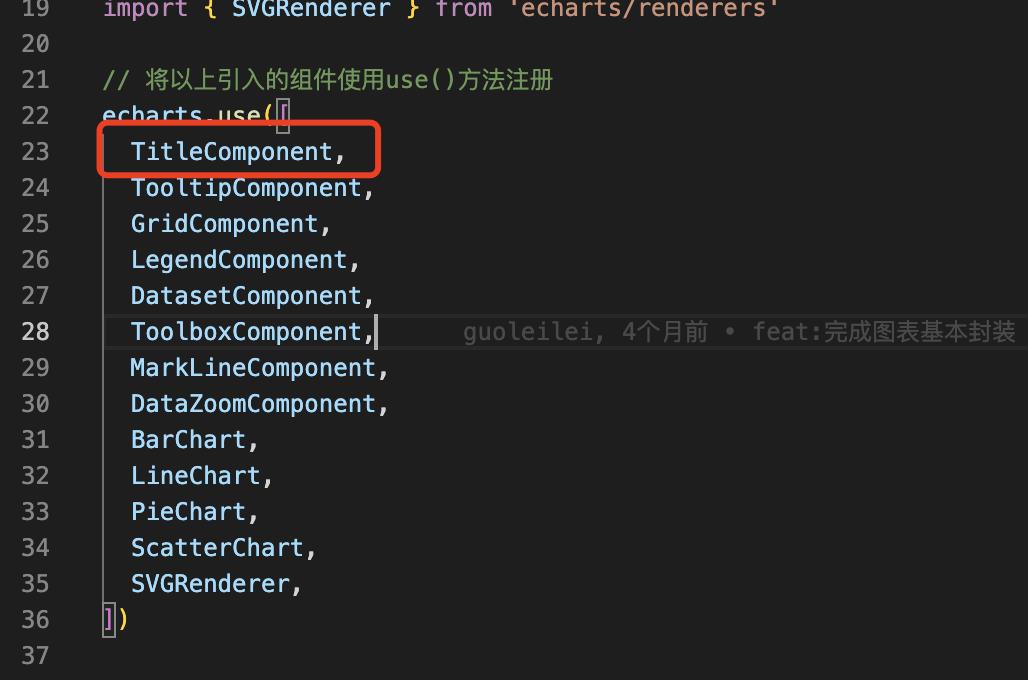
来源:node_modules/echarts/lib/export/components.js(这里找到你想引入的组件)

动态设置
chartId标识唯一图表ID。option标识图表配置部分
静态设置
width,height设置图标的宽高这里包括整体的图表,图例,图表都包括在里面
互斥效果
choseLegendList,初始化图例数组,legendSize,表示超过多少项显示互斥效果
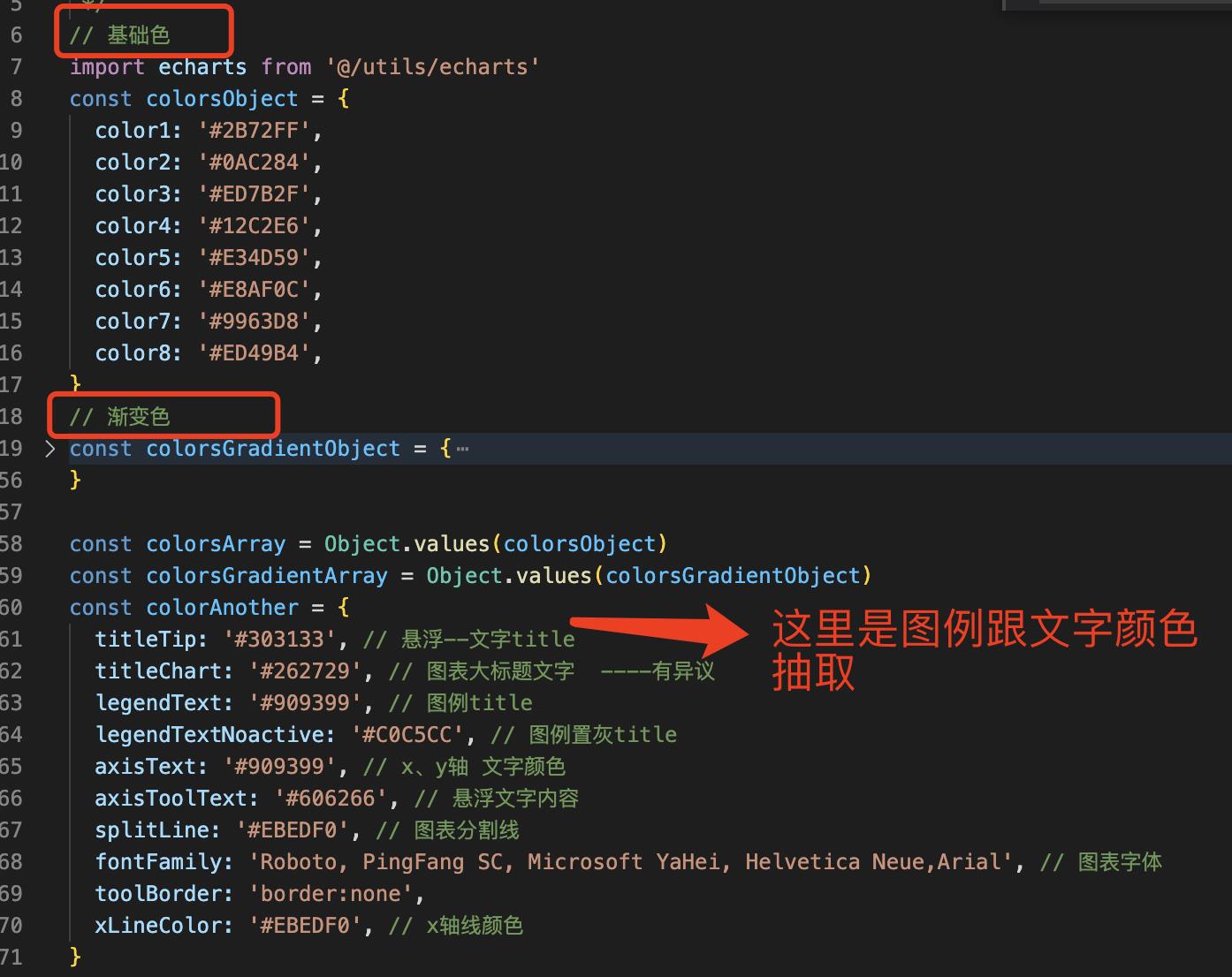
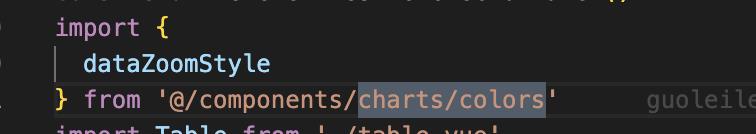
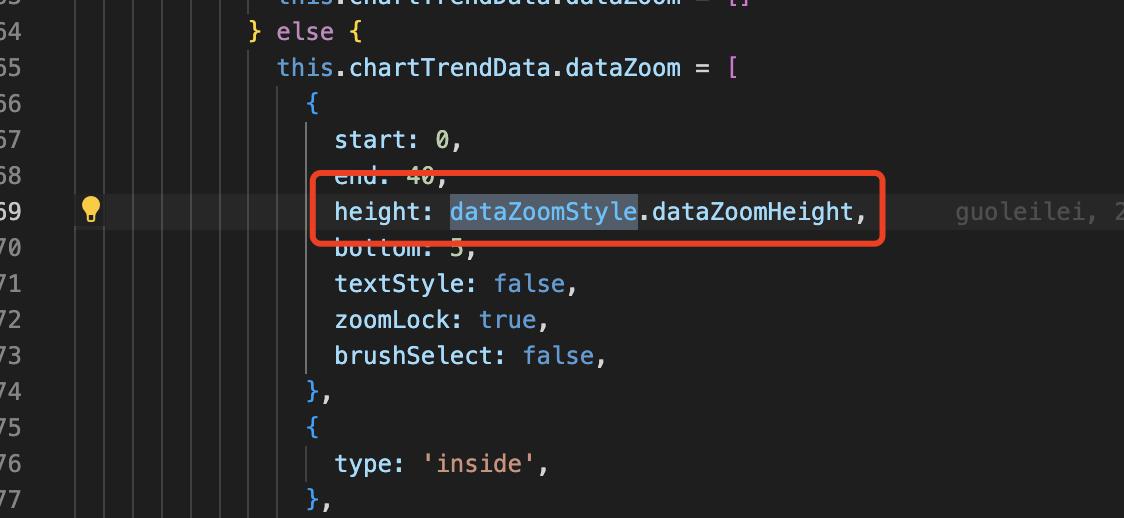
公共样式抽取
hjy-web/src/components/charts/colors.js


折线图超过两条三条及三条以上不用加渐变

引入方式及使用


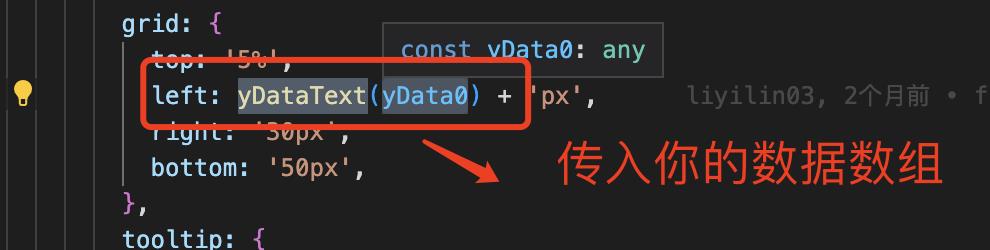
src/utils/charts-y.js(y轴动态距离显示)

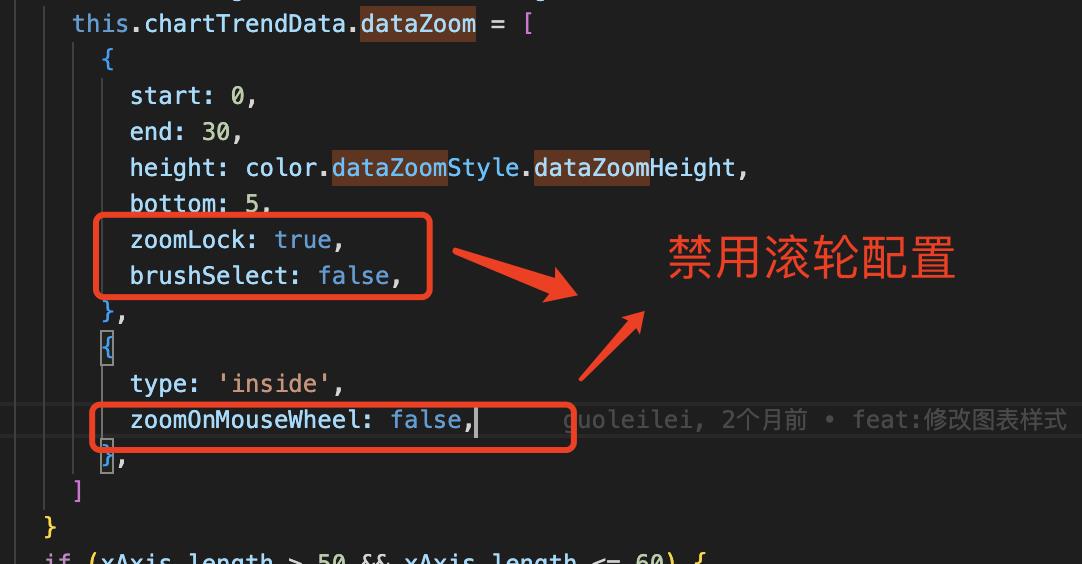
滚动条设置需要禁用滚轮放大缩小功能这里有两个配置需要配置

手动事件


更多图表样式可以参考
二次开发库:makeapie echarts图表可视化案例
echart的 一些思考
echart是一个配置形成的一个工具,对于他来说,任何的特效、样式都是靠配置完成的,所以在使用或者学习echart的过程中最重要的是看配置,还有就是多看demo
以上是关于echarts.js一个页面如何加载多个图表?的主要内容,如果未能解决你的问题,请参考以下文章