javascripthtml
Posted yangbocsu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascripthtml相关的知识,希望对你有一定的参考价值。
6、
Last-Modified: Wed, 22 June 2021 19:15:56 GMT
Accept-Ranges: bytes
Content-Length: 168
Vary: Accept-Encoding
Content-Type: text/plain
上面HTTP的请求中传输的数据是128字节
9、现需要为域名解析添加一条A记录:*.csdn.net -> 39.106.226.142,那么以下三个域名ac.csdn.net、bd.csdn.net、ef.csdn.net分别指向哪个IP地址,ac.csdn.net -> ____________、bd.csdn.net -> ____________、ef.csdn.net -> ____________
解析:这道题是考的 域名 到 ip的解析里面的 通配符 解析。这种表示 csdn.net 这个域名下面的所有子域名都是解析到这个ip
39.106.226.142
39.106.226.142
39.106.226.142
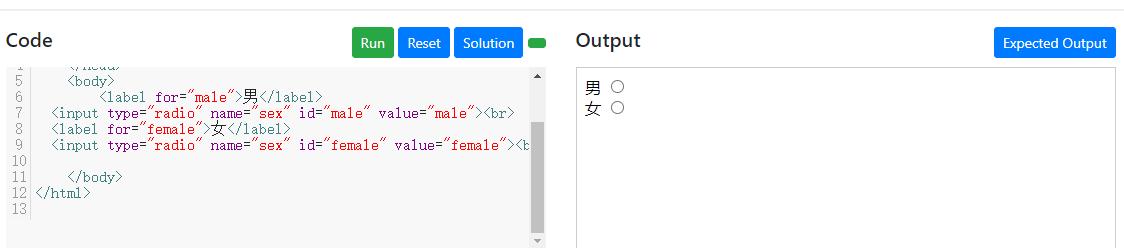
27、要想以下内容达到预期效果,请补全代码片段
<________ for="male">男</label>
<input type="radio" name="sex" id="male" value="male"><br>
<________ for="female">女</label>
<input type="radio" name="sex" id="female" value="female"><br>

解析:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<label for="male">男</label>
<input type="radio" name="sex" id="male" value="male"><br>
<label for="female">女</label>
<input type="radio" name="sex" id="female" value="female"><br>
</body>
</html>

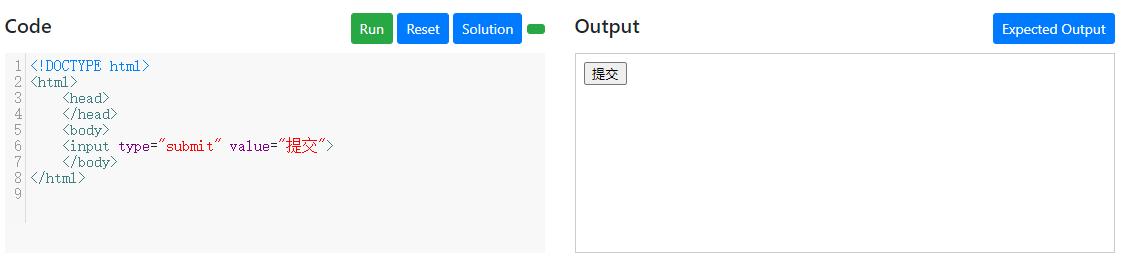
28.【填空题】(共2分)
现表单内有个提交按钮,点击后自动提交表单请求,请补全代码片段
<input type="________" value="提交">
解析:
<input type="submit" value="提交">


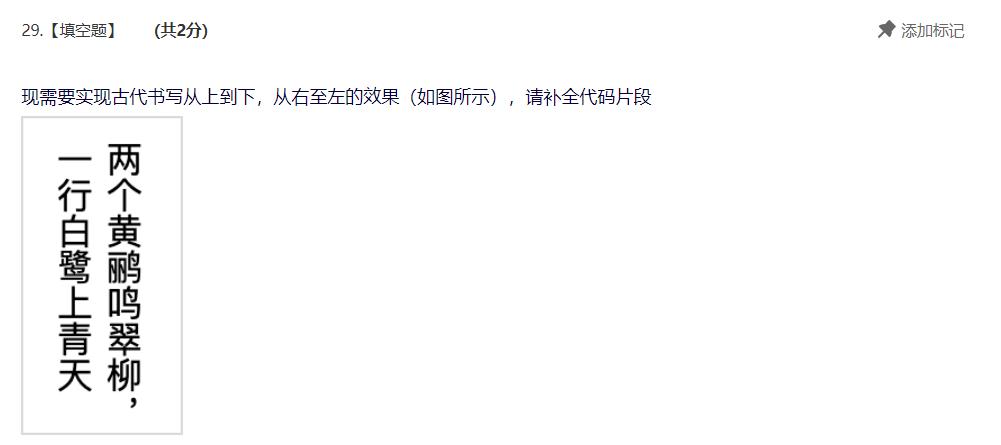
解析:
<p style="writing-mode:vertical-rl;height:100px;">两个黄鹂鸣翠柳,一行白鹭上青天</p>

30、现需要设置a的顶部外边距,请补齐代码片段
a {
display:________;
margin-top:10px;
}
解析:
a {
display:block;
margin-top:10px;
}
31、现需要导入外部样式表,请补全代码片段
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="style.css" />
</head>
32、现有如下代码片段,请问标准盒模型中div的实际占位高度为______px
div{
width:100px;
height:100px;
margin:5px;
}
33、现有如下代码片段,hello world的最终显示颜色为color:________
<style>
.text1 {color:#999998 !important;}
#son {color:00ff00;}
</style>
<body>
<p id="son" class="text1" style="color:#ff0000;">hello world</p>
</body>
34、现需要设置div的背景图片,请补全代码片段
<div style="background-image:_____('./bg.png');height:100px;width:100px;"></div>
36、现需要实现首行文本为红色,请补全代码片段
<style>
p::_______{color: red;}
</style>
<p>CSDN软件工程师能力认证对标名企技术标准<br/>校招/转岗/加薪必备。</p>
36、划去内容不是质数的li,补全横线处数字
<style>
.item:nth-last-child(________) {
text-decoration: line-through;
}
</style>
<ul class="list">
<li class="item">2</li>
<li class="item">3</li>
<li class="item">5</li>
<li class="item">8</li>
</ul>
37、使类名为top的div定位在类名为bottom的div上方,横线处可填写的最小整数是?
<style>
.box {
position: relative;
}
.top {
position: absolute;
width: 200px;
height: 200px;
background: red;
z-index: _______;
}
.bottom {
position: absolute;
width: 400px;
height: 400px;
background: blue;
z-index: 9;
}
</style>
<div class="box">
<div class="top"></div>
<div class="bottom"></div>
</div>
38、将div中的第二个p元素文字缩进设置为20px,横线处应该填写的数字是?
<style>
div p:nth-of-type(____) {
text-indent: 20px;
}
</style>
<div>
<span>原则1</span>
<p>原则2</p>
<p>原则3</p>
</div>
39、现需要定义value的最大长度,请补全代码片段
<input type="text" name="name" ________="10">
请在以下方框中依次填写题目中的答案
40、现需要实现点击删除按钮时弹出提示
<button id="delete">删除</button>
<script>
var btn = document.getElementById('delete');
btn.___________('click', showPublish);
function showPublish() {
alert('已删除');
}
</script>
41、现需要执行js,实现返回顶部的功能,请补全代码片段
window.________(0, 0)
42、点击提交,实现备忘录的添加功能(可获取输入框中的值并将其添加到列表的最后一项),依次补全代码
<input type="text" class="username">
<button class="submit">提交</button>
<ul class="list" title="备忘录">
<li>下班买牙膏</li>
<li>记得拿快递</li>
</ul>
<script>
var username = document.querySelector('.username')
var btn = document.querySelector('.submit')
var list = document.querySelector('.list')
btn.addEventListener('click', function() {
var last = document.________Element('li')
last.innerText = username.value
list.________Child(last)
})
</script>
43、使用javascript将下列字符串20-30位截取并在原字符串中去掉截取出来的这一段,反转后转大写英文并拼接在字符串最后一起输出 注意:20-31位已不在原来的字符串中,将他们反转拼接在最后。(完成度越高得分越高)
var str = "There are surprises dlrow olleh in the tasks you are going to accomplish"
请在下方进行解答 (友情提示:一定要能显示代码结果,最多可输入8000个字符)
44、不利用第三方UI组件库以及框架的前提下,使用html/css/js手写完成下列效果(完成度越高,得分越高)

请在下方进行解答 (友情提示:一定要能显示代码结果,最多可输入8000个字符)
以上是关于javascripthtml的主要内容,如果未能解决你的问题,请参考以下文章