10分钟教你如何自动化操控浏览器——Selenium测试工具
Posted Vax_Loves_1314
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10分钟教你如何自动化操控浏览器——Selenium测试工具相关的知识,希望对你有一定的参考价值。
一、概述
这几年,Selenium 确实挺火。作为一个 Web 应用程序自动化测试工具,Selenium 可以直接驱动浏览器,模拟真正的用户操作,解决回归测试和多浏览器兼容性测试问题;而且跟 Python 搭配,还能实现不少功能的自动化,切实提升了测试和业务效率。
但我发现,很多人对 Selenium 的了解,还停留在比较浅的层次,无法真正将 Selenium 中的测试方法应用到实际项目中。其实,仅仅掌握 Selenium 运行原理和编程 API 是远远不够的,比如:
-
多环境下如何配置 Selenium,包括不同操作系统和浏览器驱动;
-
如何让 Selenium 和其他软件配合使用,包括:单元测试、日志系统、数据库等;
-
怎样理解和掌握数据驱动的测试、POM 设计模式;
-
如何将 Selenium 集成到 Jenkins,实现持续集成和交付;
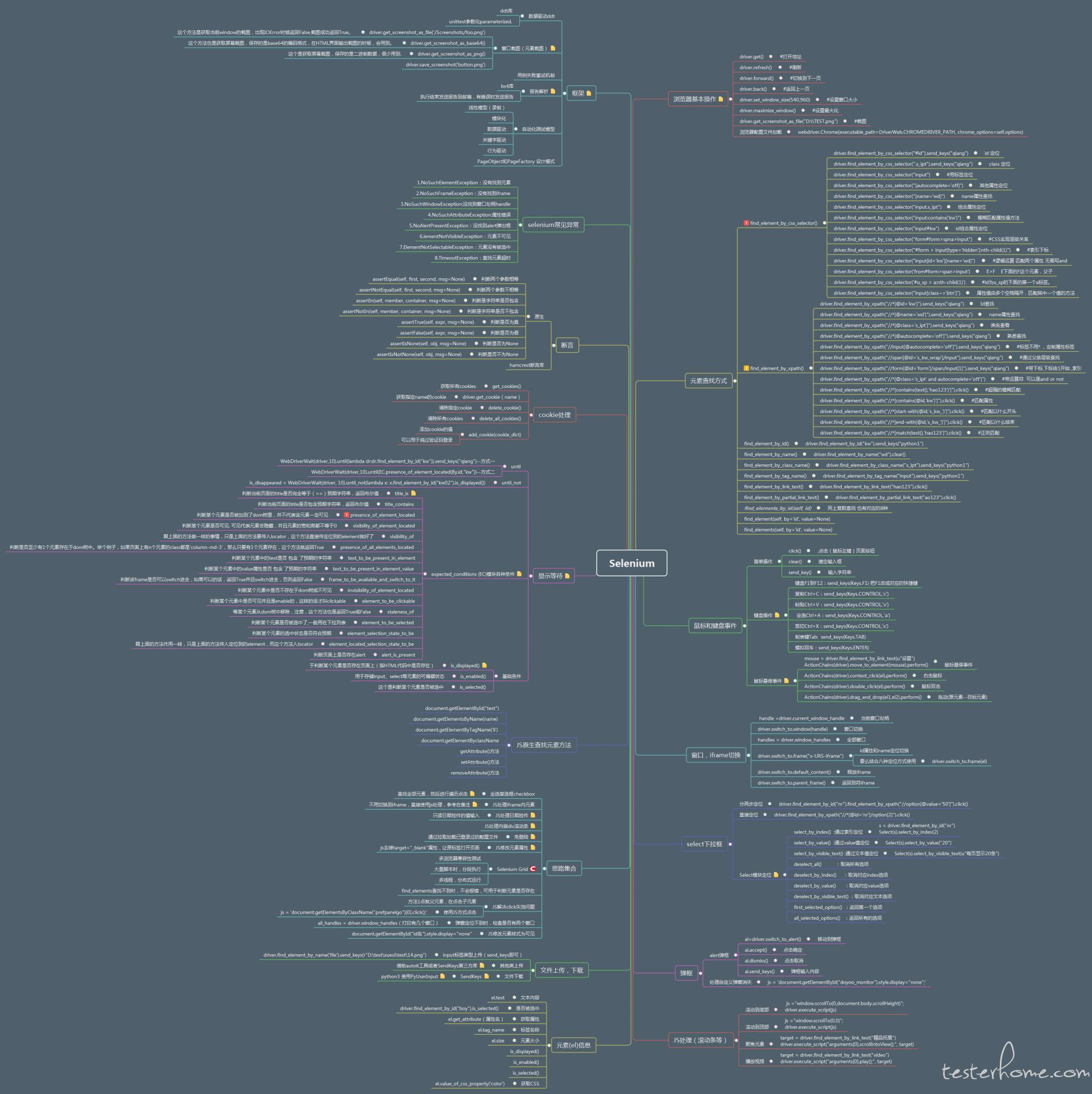
首先,下面我们用一张图来看一下Selenium这个库到底能干什么?(如果看不清可以右键用新标签页打开图片查看放大)

定睛一瞅,我们就能感觉到Selenium的强大,尤其是在大厂里,在自动化测试方面,Selenium成为最为有效的自动化工具。
二、操作及应用
了解了Selenium的强大功能之后,我们再来亲身体会一下Selenium的便捷。只有亲身体验,才能清楚这款工具究竟有多么方便。
1.库函数下载安装:
使用传统的pip安装方式:
pip install selenium当然也可以选择清华的镜像进行下载:
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple selenium2.下载浏览器驱动
下载浏览器驱动(默认使用Google的Chrome浏览器)
Chrome:https://sites.google.com/a/chromium.org/chromedriver/downloads
FireFox:https://github.com/mozilla/geckodriver/releases
注意:selenium3默认支持的webdriver是Firfox,而Firefox需要安装geckodriver
3.导入相应库函数
from selenium import webdriver # 用来驱动浏览器的
from selenium.webdriver import ActionChains # 破解滑动验证码的时候用的 可以拖动图片
from selenium.webdriver.common.by import By # 按照什么方式查找,By.ID,By.CSS_SELECTOR
from selenium.webdriver.common.keys import Keys # 键盘按键操作
from selenium.webdriver.support import expected_conditions as EC # 和下面WebDriverWait一起用的
from selenium.webdriver.support.wait import WebDriverWait # 等待页面加载某些元素3.实例应用
1)打开浏览器,在检索框中输入Python并检索。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
import time
browser=webdriver.Chrome()# 括号中填写chromedriver驱动的路径
try:
# 加载百度地址
browser.get("https://www.baidu.com")
# 查找id为‘kw’的标签,实则为输入框
input=browser.find_element_by_id("kw")
# 输入框发送传递“Python”的请求
input.send_keys("Python")
# 发送回车请求
input.send_keys(Keys.ENTER)
# 隐式等待浏览器相应10s
wait=WebDriverWait(browser,10)
wait.until(EC.presence_of_element_located((By.ID,"content_left")))
print(browser.current_url)
print(browser.get_cookies())
print(browser.page_source)
# 强制等待10s
time.sleep(10)
finally:
browser.close()2)选择器的使用。
①简单使用,主要通过id、class、css定位。
from selenium import webdriver # 用来驱动浏览器的
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
import time
import time
'''
===============所有方法===================
element是查找一个标签
elements是查找所有标签
1、find_element_by_link_text 通过链接文本去找
2、find_element_by_id 通过id去找
3、find_element_by_class_name
4、find_element_by_partial_link_text
5、find_element_by_name
6、find_element_by_css_selector
7、find_element_by_tag_name
'''
# 获取驱动对象、
driver = webdriver.Chrome()
try:
# 往百度发送请求
driver.get('https://www.baidu.com/')
driver.implicitly_wait(10)
# 1、find_element_by_link_text 通过链接文本去找
# 根据登录
# send_tag = driver.find_element_by_link_text('登录')
# send_tag.click()
# 2、find_element_by_partial_link_text 通过局部文本查找a标签
login_button = driver.find_element_by_partial_link_text('登')
login_button.click()
time.sleep(1)
# 3、find_element_by_class_name 根据class属性名查找
login_tag = driver.find_element_by_class_name('tang-pass-footerBarULogin')
login_tag.click()
time.sleep(1)
# 4、find_element_by_name 根据name属性查找
username = driver.find_element_by_name('userName')
username.send_keys('15622792660')
time.sleep(1)
# 5、find_element_by_id 通过id属性名查找
password = driver.find_element_by_id('TANGRAM__PSP_10__password')
password.send_keys('*******')
time.sleep(1)
# 6、find_element_by_css_selector 根据属性选择器查找
# 根据id查找登录按钮
login_submit = driver.find_element_by_css_selector('#TANGRAM__PSP_10__submit')
# driver.find_element_by_css_selector('.pass-button-submit')
login_submit.click()
# 7、find_element_by_tag_name 根据标签名称查找标签
div = driver.find_element_by_tag_name('div')
print(div.tag_name)
time.sleep(10)
finally:
driver.close()②xpath操作,通过路径表达式进行全局定位。
XPath 是一门在 XML 文档中查找信息的语言。XPath 用于在 XML 文档中通过元素和属性进行查找。
在 XPath 中,有七种类型的节点:元素、属性、文本、命名空间、处理指令、注释以及文档(根)节点。XML 文档是被作为节点树来对待的。树的根被称为文档节点或者根节点。
XPath 使用路径表达式来选取 XML 文档中的节点或者节点集。这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似
XPath 使用路径表达式在 XML 文档中选取节点。节点是通过沿着路径或者 step 来选取的。
注意: 下面列出了最有用的路径表达式
| 表达式 | 描述 |
| 节点的名字 | 选取此节点中的所有子节点 |
| / | 从根节点中选取 |
| / / | 选取当前节点文档中的任意一个节点 |
| . | 选取当前节点 |
| .. | 选取当前节点的父亲节点 |
| @ | 选取属性 |
示例:
在下面的表格中,我们已列出了一些路径表达式以及表达式的结果
| 路径表达式 | 结果 |
| html | 选取html元素的所有子节点 |
| /html | 从根节点开始查找html元素 |
| html/body | 查找html元素内的子节点body |
| //img | 从当前文档内全局查找,找所有的img标签 |
| html//a | 查找html元素下所有的a节点 |
总结
(1)优点
优点就是可以帮我们避开一系列复杂的通信流程,例如在我们之前学习的requests模块,那么requests模块在模拟请求的时候是不是需要把素有的通信流程都分析完成后才能通过请求,然后返回响应。假如目标站点有一系列复杂的通信流程,例如的登录时的滑动验证等...那么你使用requests模块的时候是不是就特别麻烦了。不过你也不需要担心,因为网站的反爬策略越高,那么用户的体验效果就越差,所以网站都需要在用户的淫威之下降低安全策略。
再看一点requests请求库能不能执行js?是不是不能呀!那么如果你的网站需要发送ajax请求,异步获取数据渲染到页面上,是不是就需要使用js发送请求了。那浏览器的特点是什么?是不是可以直接访问目标站点,然后获取对方的数据,从而渲染到页面上。那这些就是使用selenium的好处!
(2)缺点
使用selenium本质上是驱动浏览器对目标站点发送请求,那浏览器在访问目标站点的时候,是不是都需要把静态资源都加载完毕。html、css、js这些文件是不是都要等待它加载完成。是不是速度特别慢。那用它的坏处就是效率极低!所以我们一般用它来做登录验证。
以上是关于10分钟教你如何自动化操控浏览器——Selenium测试工具的主要内容,如果未能解决你的问题,请参考以下文章