CSS如何让边框长度小于图形本身长度?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS如何让边框长度小于图形本身长度?相关的知识,希望对你有一定的参考价值。
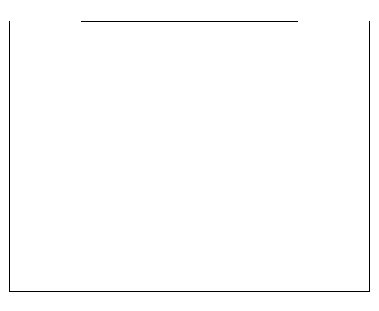
效果如图:
就是让某个边框显示出来的长度小于该图形本身的长度,这能做到吗?

但是我的字需要在外层div中顶格写,内层的div没有高度可以吗?貌似IE6版本不兼容div高度为0的属性呀?
参考技术A只用一个div是做不到的。
解决方法:外层一个div写左右下三条边框,里面一个div写一个边框,定位在外层div上。
代码如下:
<div style="width:300px; height:150px; border:1px solid #000; border-top:none; position:relative;"><div style="width:200px; height:1px; border-top:1px solid #000; position:absolute; top:0; left:50%; margin-left:-100px;"></div>
</div>追问
但是我的字需要在外层div中顶格写,内层的div没有高度可以吗?貌似IE6版本不兼容div高度为0的属性呀?
追答内层div只做一条黑色边框线用,文字和内层div平级写就可以,它们完全不冲突的。
本回答被提问者采纳 参考技术B
<div style="width:250px; height:219px; border:3px #ff0000 solid; position:absolute;"></div><img src="20150907155529601_54.jpg" />
代码由[且听风吟福利吧]奉上
参考技术C 应该是不行的CSS3边框与圆角
参考技术A 属性:一个最多可指定四个border-*-radius属性的 符合属性 ,这个属性允许你为元素添加圆角边框!语法:border-radius:1-4 length|% / 1-4length|%
【length可为任意长度单位,比如px、em。
当使用%的时候,相对的不是字体的大小而是对应边的长度的百分比,例如border-top-left-radius:50%,那么左上角的圆角在左边的弧度是边框左边长度的50%、在上边的弧度是边框上边长度的50%;
因此如果设置border-radius:50%,那么边框将会变为一个椭圆】
兼容性:IE9+、Firefox4+,Chrome,Safari5+,Opera
-------------------------------------------------
CSS3指定每个圆角:
多值:
border-radius(四个值):左上角 右上角 右下角 左下角
border-radius(三个值):左上角 右上角和左下角 右下角
border-radius(两个值):左上角和右下角 右上角和左下角
border-radius(一个值):四个圆角值相同
border-top-left-radius:定义了左上角的弧度
border-top-right-radius:定义了右上角的弧度
border-bottom-left-radius:定义了右下角的弧度
border-bottom-right-radius:定义了左下角的弧度
box-shadow属性:可以设置一个或多个下拉阴影的框
语法:
box-shadow:h-shadow(水平位置偏移量)允许负值。必写;
v-shadow(处置位置偏移量)允许负值。必写;
blur(模糊距离)可选;
spread(阴影尺寸)可选;
color(阴影颜色)可选;
inset(内部阴影)可选;扩展属性,正值缩小,负值增大
box-shadow: 10px(横向,正值往右,负值往左) 10px(纵向,正值往下,负值网上) 10px(模糊,从边框到内容,完成渐变模糊) 10px(扩展,四周边界往外扩展10px) yellow(阴影颜色)
border-image
属性:使用border-image-*属性来构建美丽的可扩展按钮
语法:border-image:source slice width outset repeat;
兼容性:IE不兼容、Firefox、Chrome、Safari6+、Opera不兼容
-------------------------------------------------
border-image-source属性
border-image-source属性指定要使用的图像,而不是由border-style属性设置的边框样式
语法
border-image-source:none;
border-image-source:url("...");
-------------------------------------------------
border-image-slice属性
border-image-slice属性指定图像的边界向内偏移
语法
border-image-slice:number|%|fill;
-------------------------------------------------
border-image-width属性
brder-image-width属性指定图像边界的宽度
语法
border-image-width:number|%|auto;
-------------------------------------------------
border-image-outset属性
border-image-outset用于指定在边框外部绘制border-image-area的量
语法
border-image-outset:length|number;
-------------------------------------------------
border-image-repeat属性
该属性用于图像边界是否重复(repeated)、拉伸(stretched)或铺满(rounded)
语法:border-image-repeat:stretch|repeat|round|initial|inherit;
以上是关于CSS如何让边框长度小于图形本身长度?的主要内容,如果未能解决你的问题,请参考以下文章