解决问题https访问http加载不出图片资源的顺便在给逻辑做个马杀鸡
Posted 雨果虾滑猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决问题https访问http加载不出图片资源的顺便在给逻辑做个马杀鸡相关的知识,希望对你有一定的参考价值。
🎡 力学如力耕,勤惰尔自知。但使书种多,会有岁稔时。

http的图片加载怎么就变成https了呢?
对于一个问题的分析,首先是对问题本身还原。
问题描述
在https的页面访问中,详情展示中出现了http协议的外链图片,图片没有展示出来,我们通过查看网络请求,发现对应的图片请求协议变成了https,然而对应外链的图片地址并不支持https,所以出现了http图片展示不出来的现象。
分步骤解析
分析问题的层次是一层一层的,如果面对问题的思路是混乱的,就算我们最后解决了问题,也给自己留不下什么。
上一步的问题描述我已经加粗,得出的关键点如下所示
- 网页请求https
- 外链图片http
- 外链图片不支持https
分层次解决问题
有的时候,对于一个问题来说,可能是多个问题的堆叠,这是,就需要我们一层一层把问题解决掉。
开发环境搭建https环境
本地环境构建https证书环境,这里推荐使用的工具是mkcert
brew install nss
brew install mkcert
mkcert 'coderfix.blog.csdn.net'
mkcert -install
这样浏览器就可以信任本地的自签名证书了。
强制跳转https,nginx的配置如下,
server {
listen 8001;
listen 8006 ssl;
index index.php index.html;
server_name _;
ssl_certificate certs/_wildcard.coderfix.blog.csdn.net.pem;
ssl_certificate_key certs/_wildcard.coderfix.blog.csdn.net.pem;
root /var/www/html/www/web;
location /status {
fastcgi_pass php:9000;
fastcgi_param SCRIPT_FILENAME $fastcgi_script_name;
include fastcgi_params;
}
location / {
if ($scheme = http ) {return 301 https://$host:8006$request_uri;}
try_files $uri $uri/ /index.php?$args;
}
location ~ \\.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\\.php)(/.+)$;
fastcgi_pass php:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}
这样本地环境支持https就搭建好了。
另外我还在本地创建了另一个项目,是不支持https的,用来放外链图片。这两个项目分别是https://demo.com/和http://demo2.com:81/。
排除杂项干扰还原问题
首先我在不支持https的项目上放一个图片。
http://demo2.com:81/a1.jpg

并且这个图片在https的请求下是不显示的。

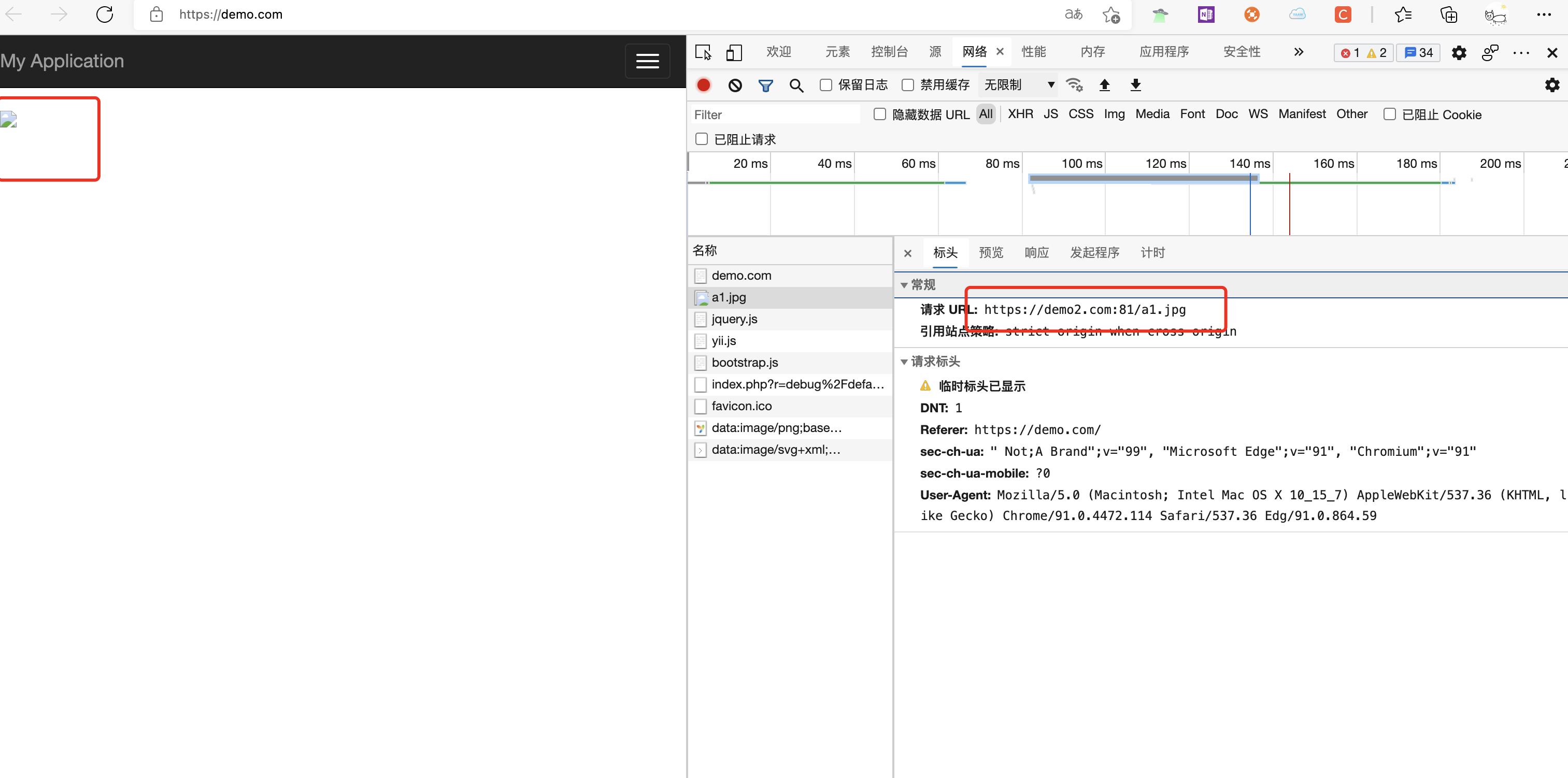
然后我在页面上放入图片的链接。
<img src="http://demo2.com:81/a1.jpg">
页面上没有显示图片,查看网络请求,我发现图片的请求地址为https。

失败方案:使用//
<img src="//demo2.com:81/a1.jpg">
这种方案针对于调用自己的资源,自己的资源及支持http又支持https的时候生效。
原因在于//会根据当前访问的协议自动切换http或者https。
混合资源加载mixed-content
让我们回到解决问题本身。
这种https环境下加载http资源的问题,属于混合资源加载,这个问题在谷歌的博客中有对应的问题描述,参考地址为
https://blog.chromium.org/2019/10/no-more-mixed-messages-about-https.html
In Chrome 81, mixed images will be autoupgraded to https://, and Chrome will block them by default if they fail to load over https://. Chrome 81 will be released to early release channels in February 2020.
也就是说,如果你的浏览器版本是81以及以上的,http资源是不显示的,这也是基于安全性的考虑。

写在最后
第一层:https的要求,这几年从谷歌浏览器要求必须支持https开始就越来越强烈,比如小程序的接口请求是强制必须使用https的。
第二层:其实对于已经出现的bug,或者说是跟业务需求不相符的问题,并不是都能解决的,技术发展带来的问题解决不了,就要反馈给业务部门,告诉他
时代变了!

第三层:我们遇到大多数问题,都是别人已经发现的坑,如果我们善于总结,通过文字记录下来,别人就会少踩坑。前人栽树后人乘凉。
最后,如果你对这个问题有什么更好的解决方案,请写在评论区,技术在多人讨论下才会被发现更多解决问题的角度!

以上是关于解决问题https访问http加载不出图片资源的顺便在给逻辑做个马杀鸡的主要内容,如果未能解决你的问题,请参考以下文章