Java程序设计图形用户界面
Posted BkbK-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java程序设计图形用户界面相关的知识,希望对你有一定的参考价值。
图形用户界面(一)

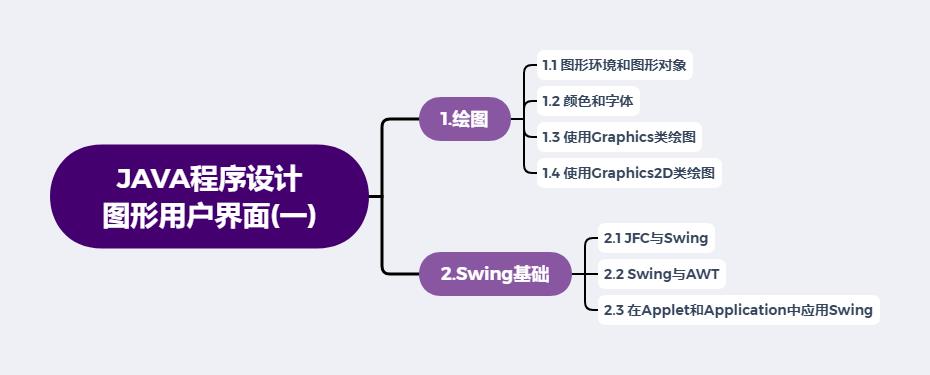
文章目录
1.绘图
1.1 图形环境和图形对象
坐标
- GUI组件的左上角坐标默认为(0,0)
- 从左上角到右下角,水平坐标x和垂直坐标y增加。
- 坐标的单位是象素
Graphics对象
- 专门管理图形环境。Graphics类是一个抽象类
- 抽象类Graphics提供了一个与平台无关的绘图接口
- 各平台上实现的Java系统将创建Graphics类的一个子类,来实现绘图功能,但是这个子类对程序员是透明的
- 在执行paint方法时,系统会传递一个指向特定平台的Graphics子类的图形对象g
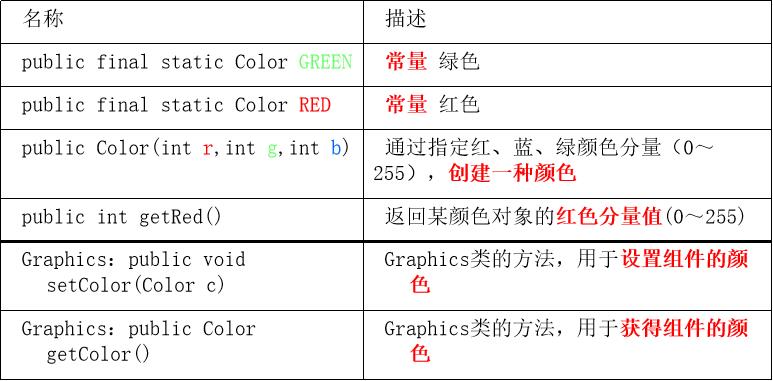
1.2 颜色和字体
-
Java中有关颜色的类是Color类,它在java.awt包中,声明了用于操作颜色的方法和常量

-
Font类——有关字体控制,在java.awt包中

-
Graphics类
其对象可以绘制文本、线条、矩形、多边形、椭圆、弧等多种图形


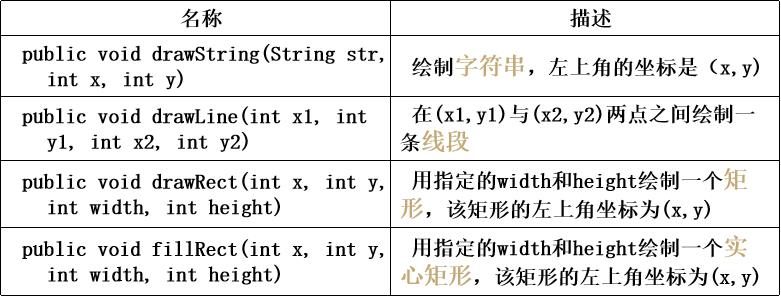
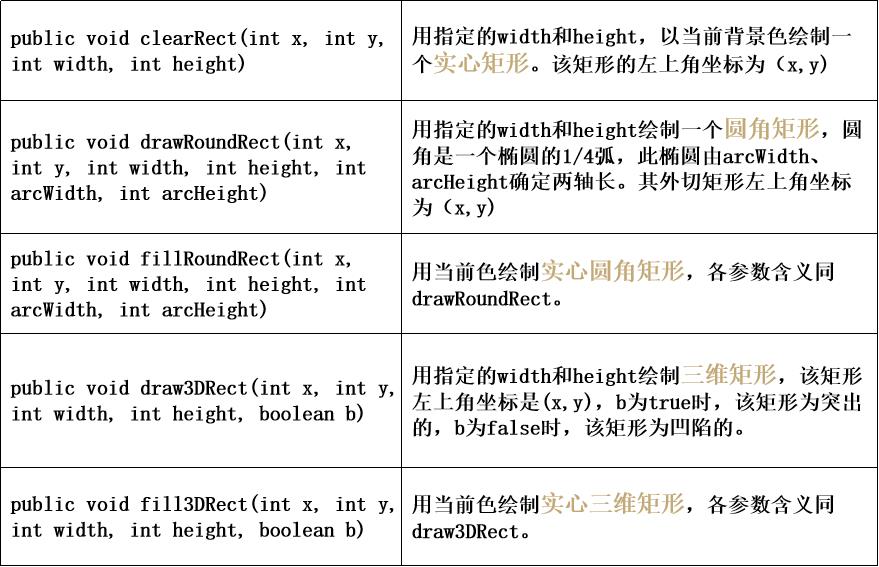
1.3 使用Graphics类绘图
用各种颜色绘制文字及各种图形
import java.awt.*;
import javax.swing.*;
import org.omg.CORBA.portable.ApplicationException;
public class GraphicsTester extends JFrame{
public GraphicsTester (){
super( "演示字体、颜色、绘图" );
setVisible( true ); //显示窗口
setSize( 480, 250 ); //设置窗口大小
}
public void paint( Graphics g ) {
super.paint( g );
g.setFont( new Font( "SansSerif", Font.BOLD, 12 ) );
g.setColor(Color.blue); //设置颜色
g.drawString("字体ScanSerif,粗体,12号,蓝色",20,50);
g.setFont( new Font( "Serif", Font.ITALIC, 14 ) );
g.setColor(new Color(255,0,0));
g.drawString( " 字体Serif,斜体,14号,红色", 250, 50 );
g.drawLine(20,60,460,60); //绘制直线
g.setColor(Color.green);
g.drawRect(20,70,100,50); //绘制空心矩形
g.fillRect(130,70,100,50); //绘制实心矩形
g.setColor(Color.yellow);
g.drawRoundRect(240,70,100,50,50,50); //绘制空心圆角矩形
g.fillRoundRect(350,70,100,50,50,50); //绘制实心圆角矩形
g.setColor(Color.cyan);
g.draw3DRect(20,130,100,50,true); //绘制突起效果空心矩形
g.fill3DRect(130,130,100,50,false); //绘制凹陷效果实心矩形
g.setColor(Color.pink);
g.drawOval(240,130,100,50); //绘制空心椭圆
g.fillOval(350,130,100,50); //绘制实心椭圆
g.setColor(new Color(0,120,20));
g.drawArc(20,190,100,50,0,90); //绘制一段圆弧
g.fillArc(130,190,100,50,0,90); //绘制扇形
g.setColor(Color.black);
int xValues[]={250,280,290,300,330,310,320,290,260,270};
int yValues[]={210,210,190,210,210,220,230,220,230,220};
g.drawPolygon(xValues,yValues,10); //绘制空心多边形
int xValues2[]={360,390,400,410,440,420,430,400,370,380};
g.fillPolygon(xValues2,yValues,10); //绘制实心多边形
}
public static void main(String[] args) {
// TODO Auto-generated method stub
GraphicsTester application = new GraphicsTester();
application.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置关闭窗口退出程序
}
}

1.4 使用Graphics2D类绘图
Java2D API
- 提供了高级的二维图形功能
- 分布在java.awt、java.awt.image、java.awt.color、java.awt.font、java.awt.geom、java.awt.print和java.awt.image.renderable包中
- 它能轻松使你完成以下功能:
- 绘制任何宽度的直线
- 用渐变颜色和纹理来填充图形
- 平移、旋转、伸缩、切变二维图形,对图像进行模糊、锐化等操作
- 构建重叠的文本和图形
Graphics2D类
-
是Graphics类的抽象子类
-
要使用Java2D API,就必须建立该类的对象
-
事实上,传递给paint方法的对象是Graphics2D的一个子类实例,被向上转型为Graphics类的实例。要访问Graphics2D功能,必须将传递给paint方法的Graphics引用强制转换为Graphics2D引用:
Graphics2D g2d=(Graphics2D)g
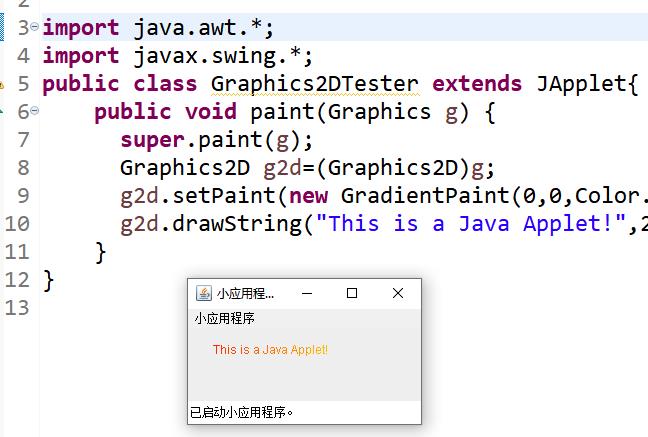
使用Graphics2D类绘图实例:使用Java2D使文字出现渐变色效果
import java.awt.*;
import javax.swing.*;
public class Graphics2DTester extends JApplet{
public void paint(Graphics g) {
super.paint(g);
Graphics2D g2d=(Graphics2D)g;
g2d.setPaint(new GradientPaint(0,0,Color.red,180,45,Color.yellow));
g2d.drawString("This is a Java Applet!",25,25);
}
}

2.Swing基础
2.1 JFC与Swing
JFC
- Java Foundation Classes(Java基础类)的缩写
- 是关于GUI 组件和服务的完整集合
- 作为J2SE 的一个有机部分,主要包含5 个部分
- AWT
- Java2D
- Accessibility
- Drag & Drop
- Swing
Swing
- JFC 的一部分
- 提供按钮、窗口、表格等所有的组件
- 纯Java组件(完全用Java写的)
2.2 Swing与AWT
早期版本的AWT组件(Abstract Window Toolkit)
- 在java.awt包里,包括Button、Checkbox、Scrollbar等,都是Component类的子类
- 大部分含有native code,所以随操作系统平台的不同会显示出不同的样子,而不能进行更改,是重量级组件(heavyweight components)
- 没有弹性、缺乏效率
较新的Swing组件
- 其名称都是在原来AWT组件名称前加上J,例如JButton、JCheckBox、JScrollbar等,都是JComponent类的子类
- Java1.2推出,架构在 AWT 之上,是AWT的扩展而不是取代
- 完全是由java语言编写的,其外观和功能不依赖于任何由宿主平台的窗口系统所提供的代码,是轻量级组件(lightweight components)
- 可提供更丰富的视觉感受,被越来越多地使用
2.3 在Applet和Application中应用Swing
- 在Applet中应用Swing,就是要将Swing组件加载到Applet容器上(通常是JApplet),这通常在init方法中完成
- 在Application中应用Swing,也是要将Swing组件加载到这个Application的顶层容器(通常是JFrame)中
图形界面设计的一般步骤
- 1、选择容器。
- 2、确定布局。
- 3、向容器中添加组件。
- 4、进行事件处理。
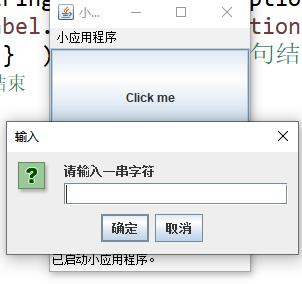
在Applet和Application中应用Swing实例:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class SwingApplet extends JApplet{
public void init() {
Container contentPane=getContentPane();
contentPane.setLayout(new GridLayout(2,1));
JButton button=new JButton("Click me");
final JLabel label=new JLabel();
contentPane.add(button);
contentPane.add(label);
button.addActionListener( new ActionListener(){
public void actionPerformed(ActionEvent event) {
String information=JOptionPane.showInputDialog("请输入一串字符");
label.setText(information);
} } );//创建监听器语句结束
}//init方法结束
}


以上是关于Java程序设计图形用户界面的主要内容,如果未能解决你的问题,请参考以下文章