教程系列——用模板快速生成《客户意见反馈表》
Posted 阿里云云栖号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了教程系列——用模板快速生成《客户意见反馈表》相关的知识,希望对你有一定的参考价值。
简介: 【开箱即用的模板使用系列教程】将会手把手教给大家如何快速启用钉钉宜搭提供各类模板。今天第二讲,介绍《客户意见反馈表》的模板启用。
【开箱即用的模板使用系列教程】将会手把手教给大家如何快速启用钉钉宜搭提供各类模板。今天第1讲,介绍《客户意见反馈表》的模板启用。
在日常业务运营中,我们经常需要和客户互动沟通的环节,早期,企业通常会留意下一个邮件地址:让用户通过Email的方式来反馈自己的意见建议。现在通过钉钉宜搭的《客户意见反馈表》模板,我们可以快速上线一个应用,收集客户意见,还能通过数据看板来进行意见分析。今天就让我们一起来学一下,如何启用这个模板,上线企业专属的客户意见反馈表吧!(开箱即用《客户意见反馈表》点击即可)
启用模板
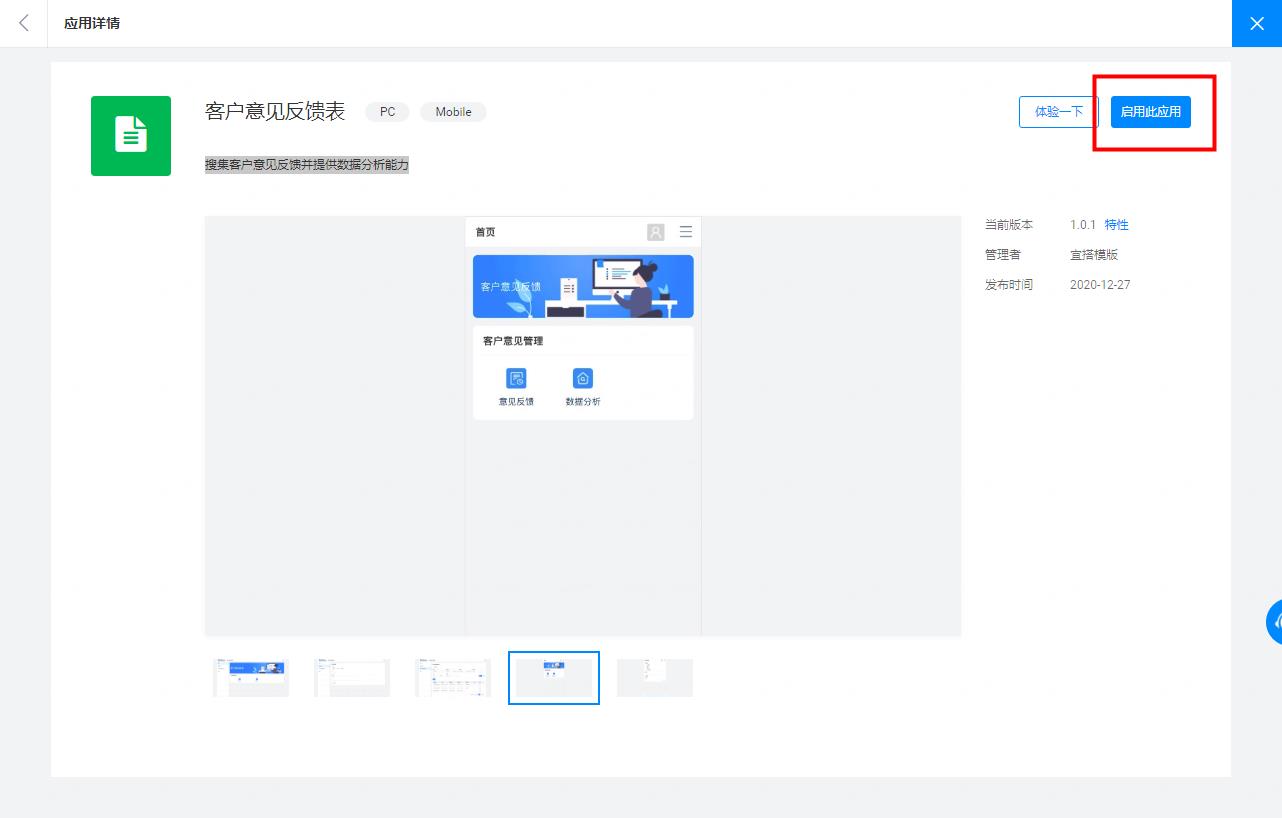
1、我们先点击链接打开模板页面
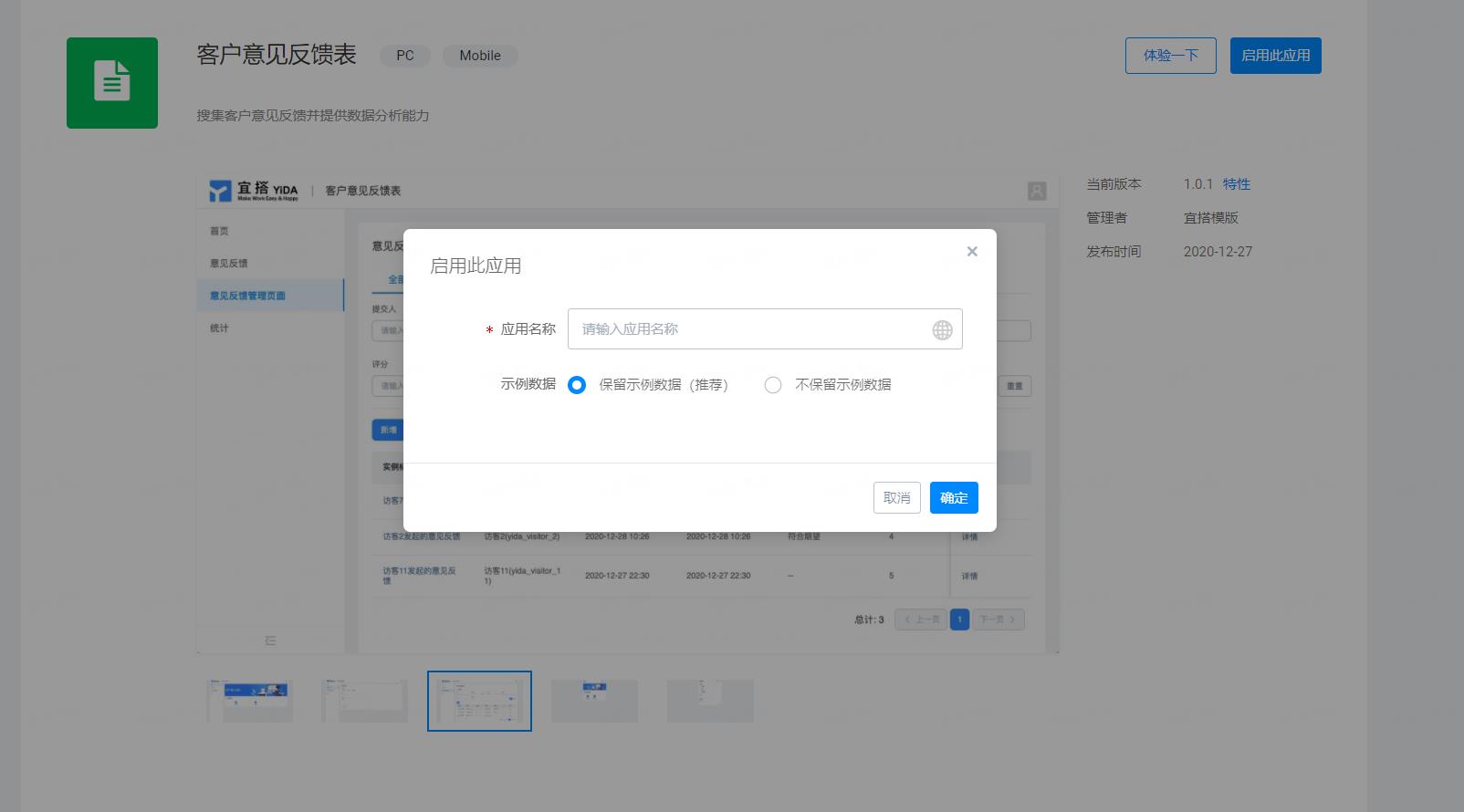
2. 启用
创建应用名称,点击确定,进入应用首页。


配置说明
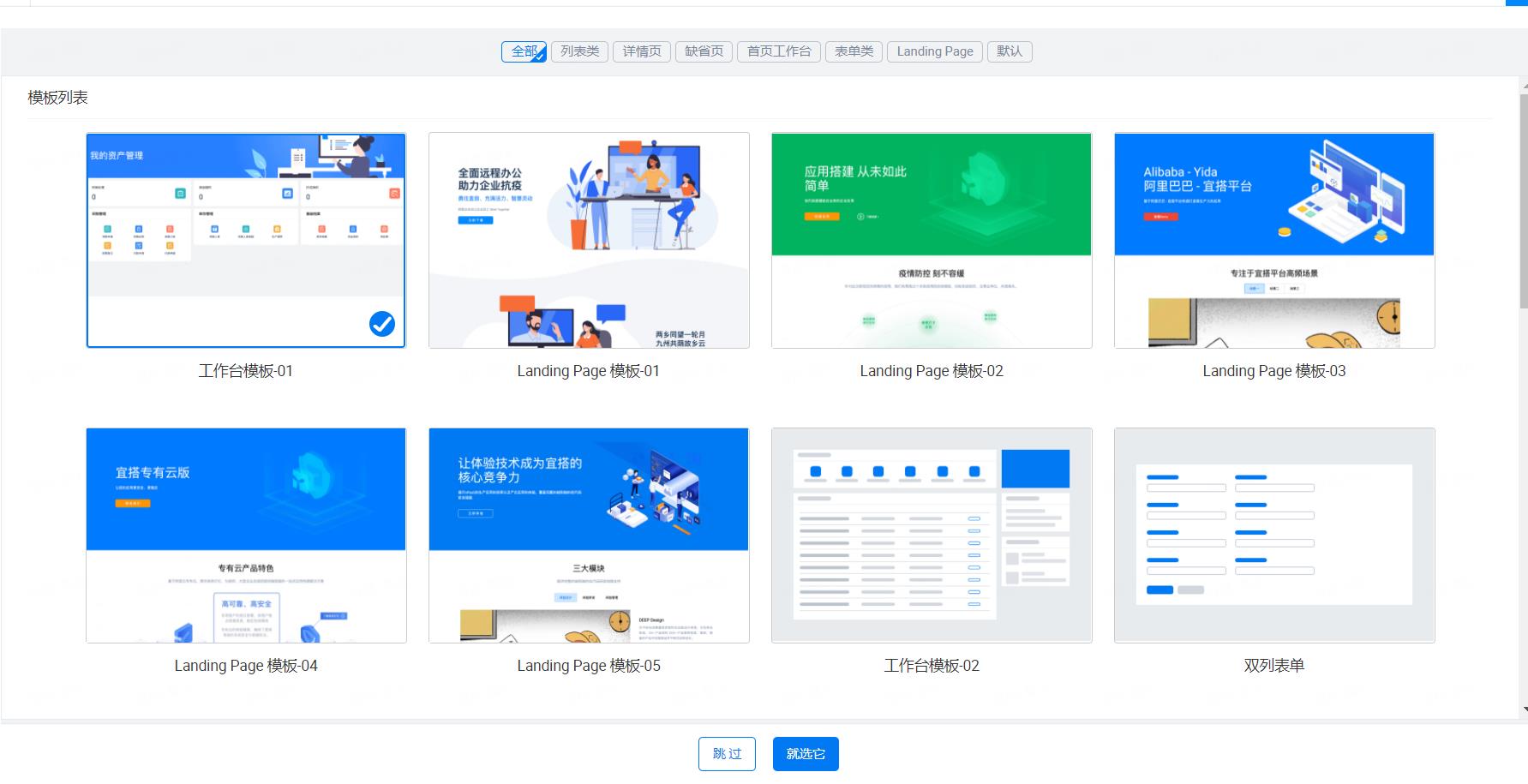
1. 新建一个自定义页面
可以选择需要的模板或者跳过直接进入编辑页面(我这里选择工作模板1为例)

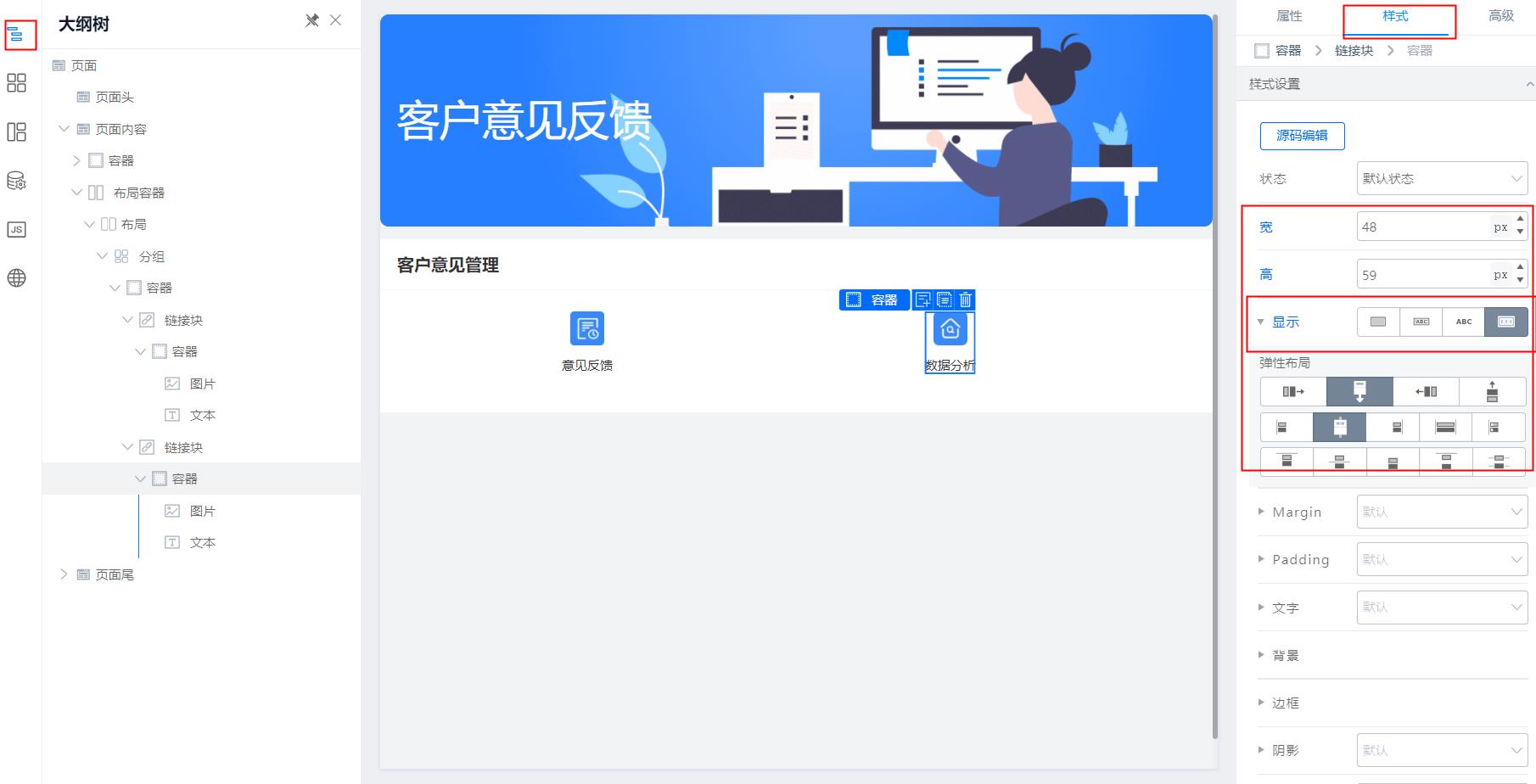
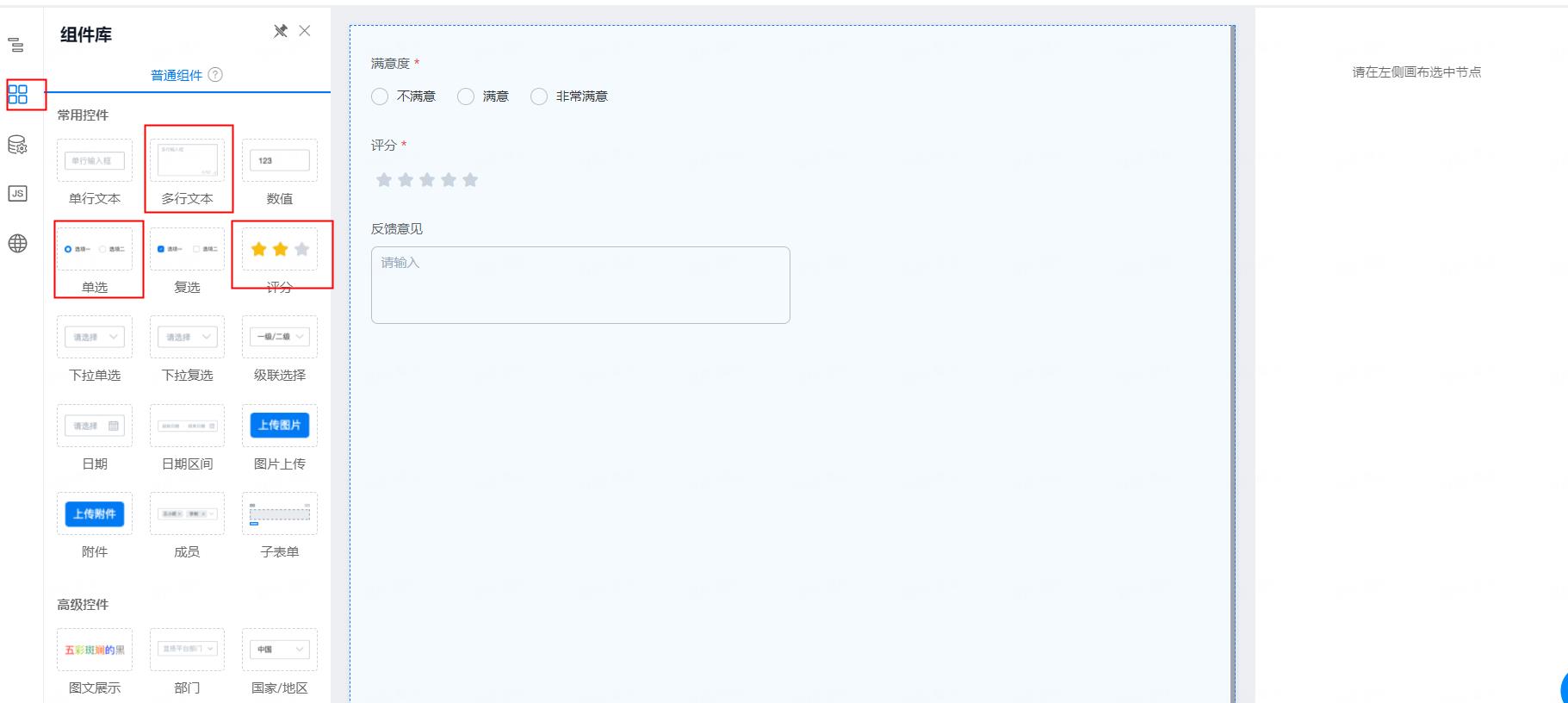
(1)添加容器、布局容器等组件
进入编辑页面可以把不需要的组件都删掉,先拖拽一个容器,再拖拽一个布局容器,在布局容器里再拖拽一个分组组件,可以修改分组标题。再分组组件里再放一个容器,容器里放入两个链接块,每个链接块里再各自放入一个容器,容器里面可以放图片和文本。通过左上角的大纲树可以查看页面布局状态,右边的样式可以设置宽高以及居中等属性。

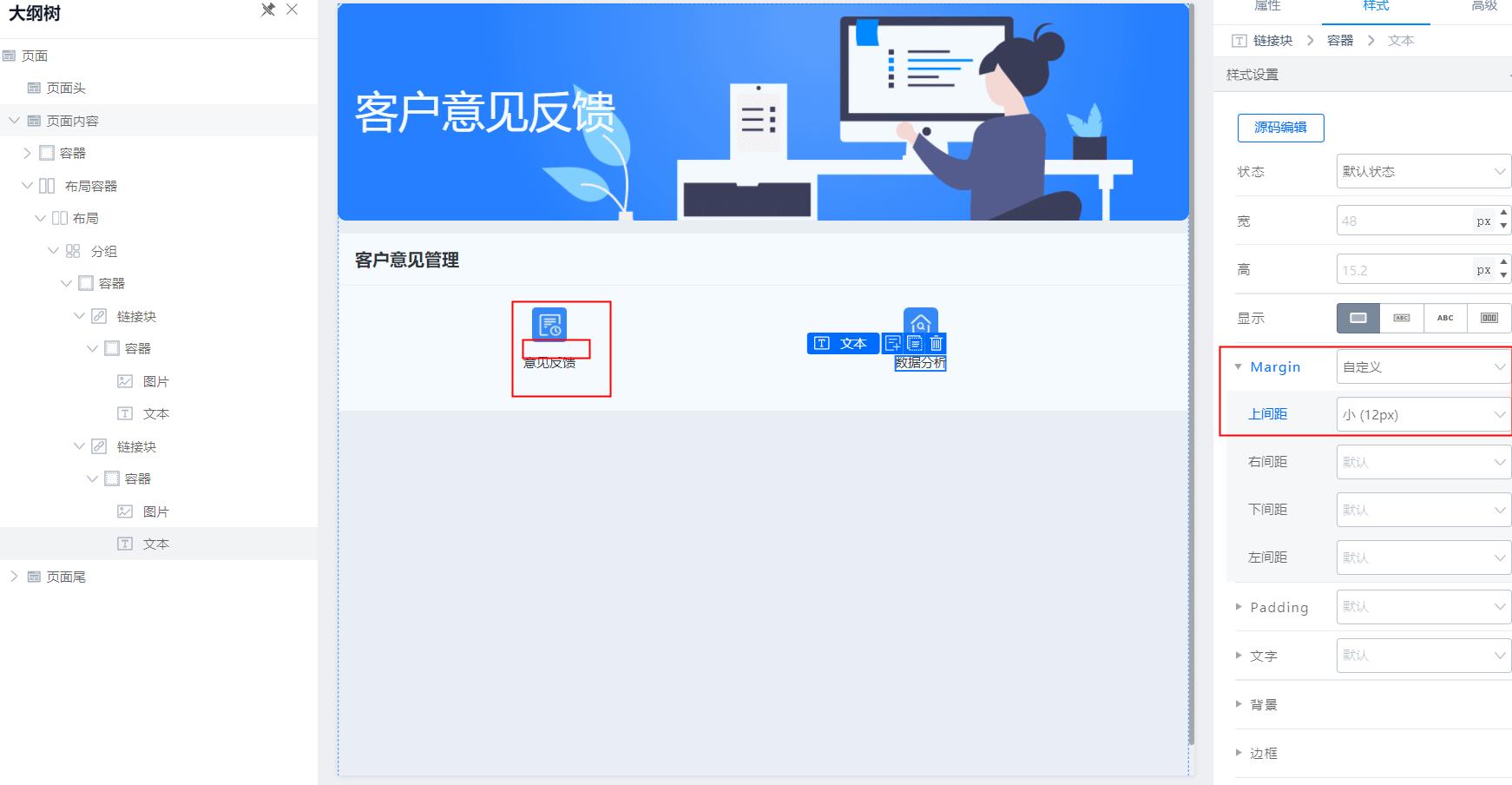
(2)设置文本
想要设置文本跟图片有间隔,需要设置文本的 margin 属性

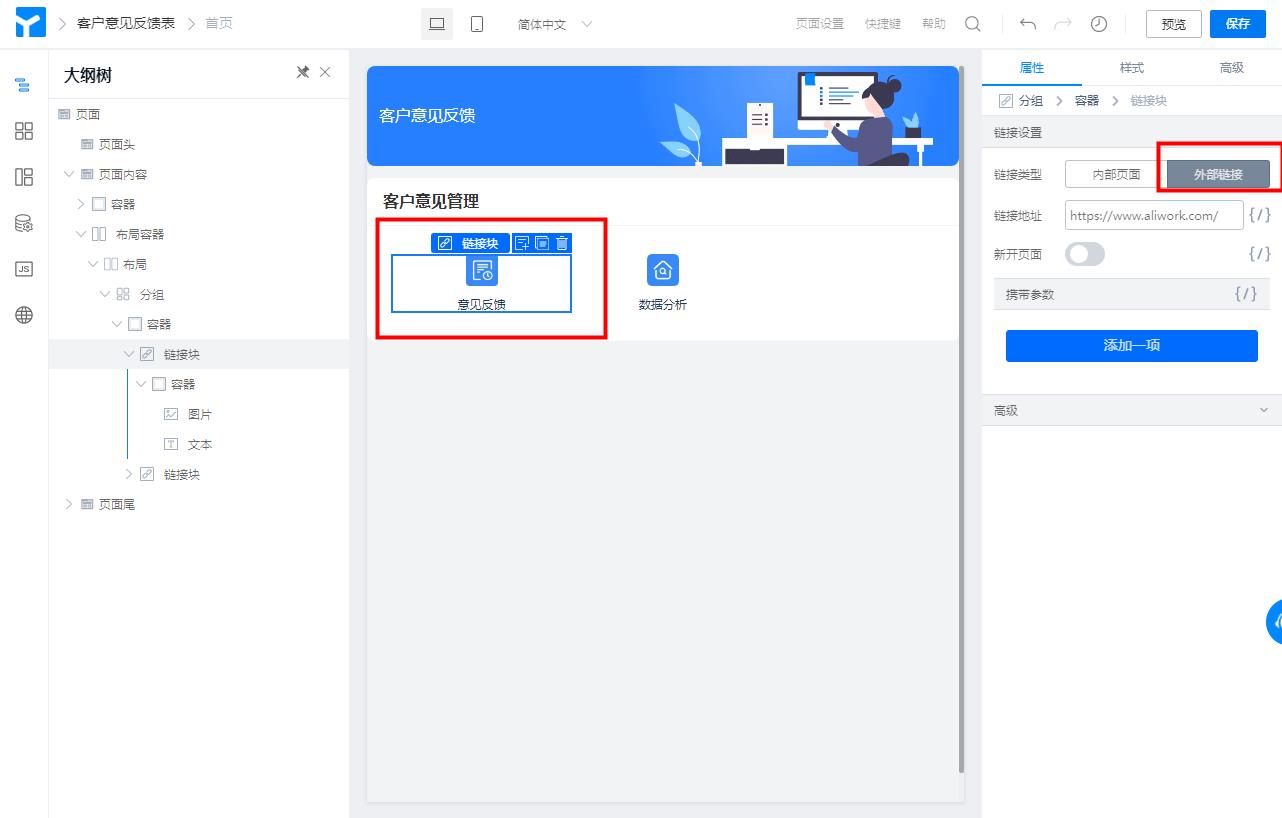
(3)通过自定义页面去跳转到其他表单页面
找到大纲树里面的链接块,找到右边的属性,选择外部链接,设置链接地址,这里的地址就是需要跳转的页面的地址,复制的是这里的地址



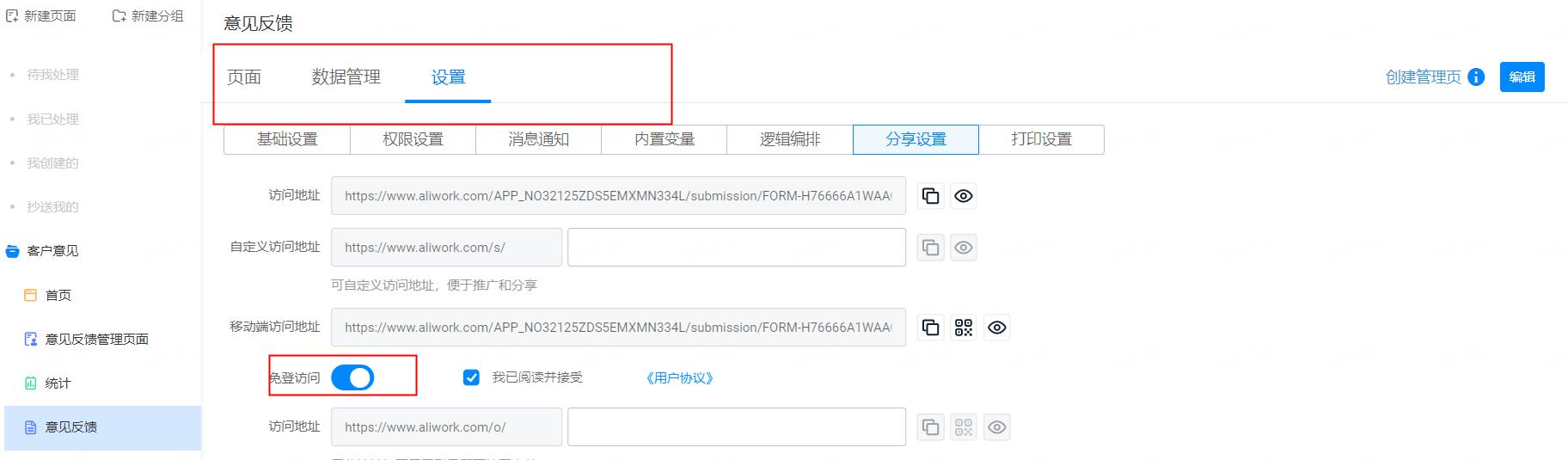
这个时候,我们可以通过首页的设置里的分享,去开启一个免登访问的功能,这样就实现了访客也可以参与到这个反馈意见当中。
可参考应用分享的文档:https://www.yuque.com/yida/support/sstrtz

2. 创建一个报表页面
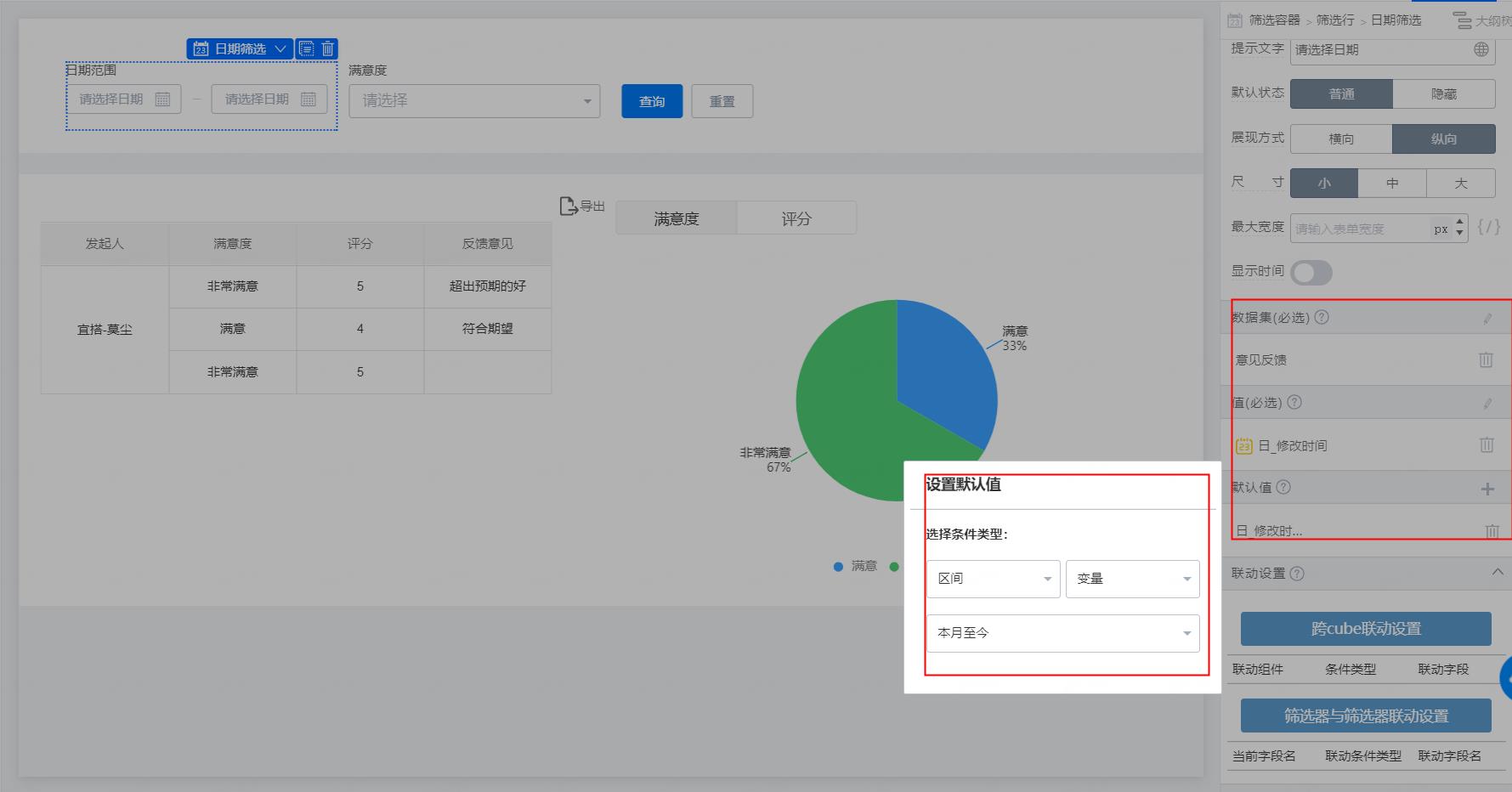
(1)首先拖拽一个日期筛选组件,设置数据集,值,以及默认值

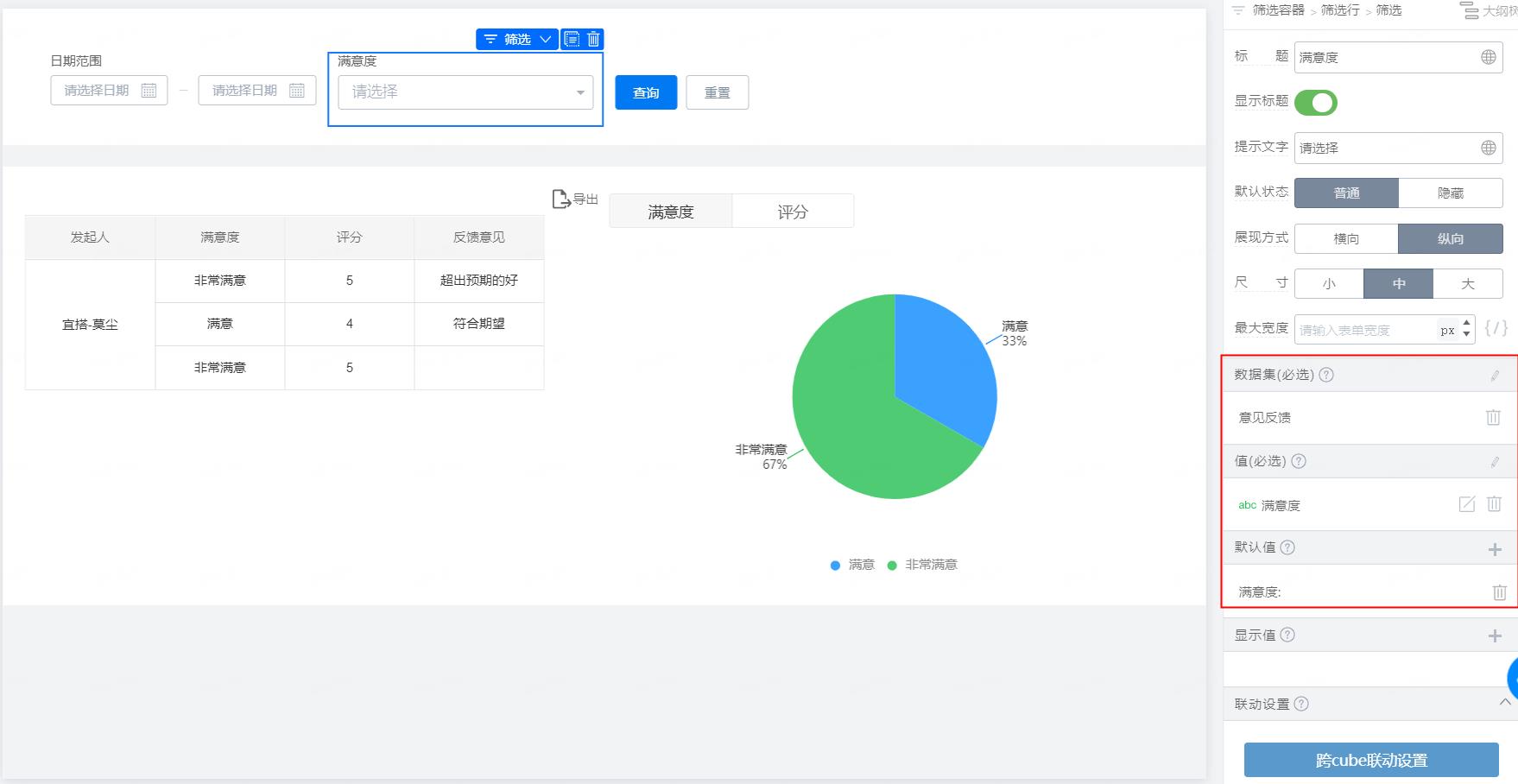
(2)再去拖拽一个筛选组件,设置筛选组件的数据集和值

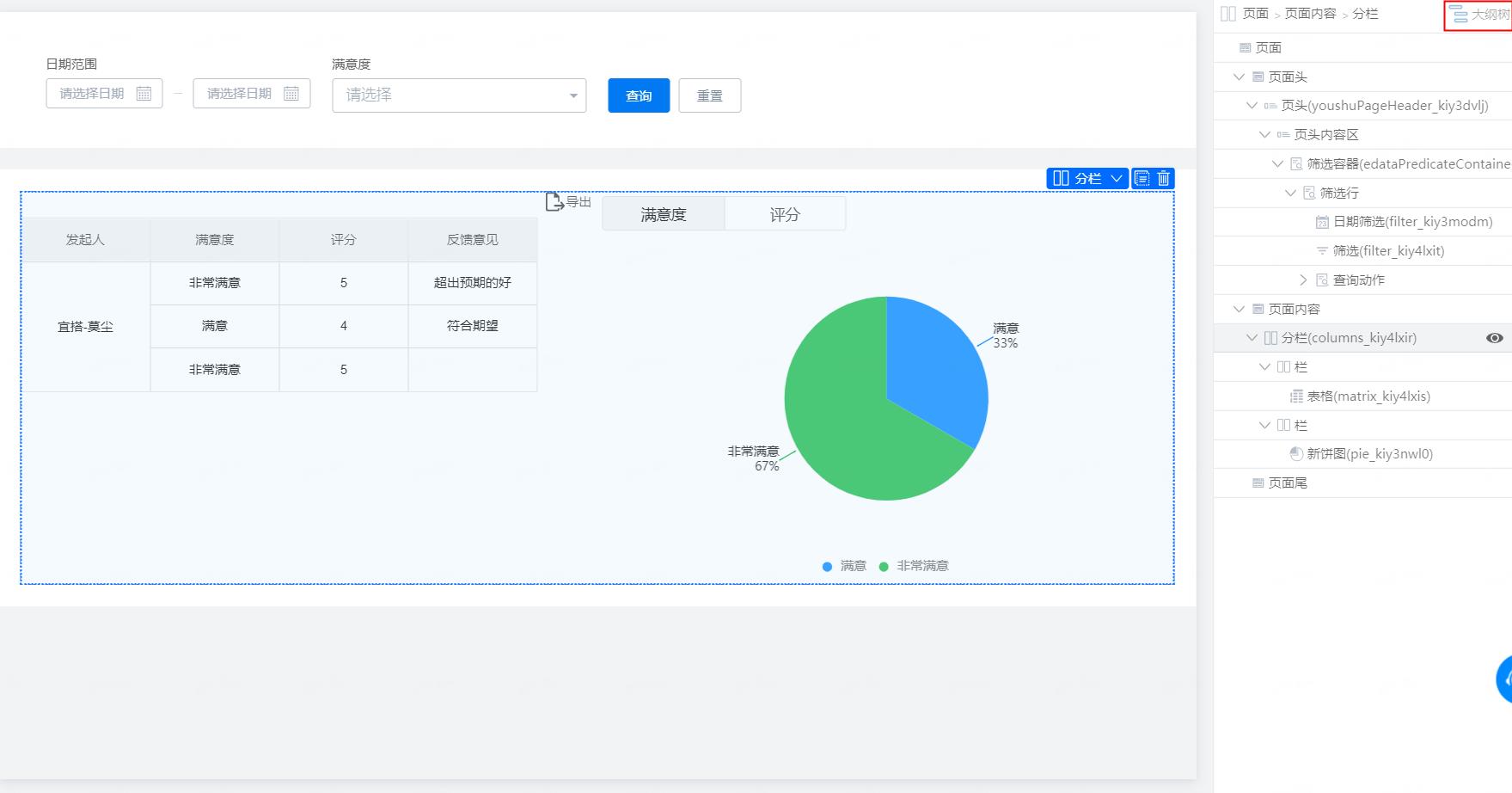
(3)接着在下面页面中放入分栏组件,在分栏组件里放入表格和新饼图两个组件,可以使查看更方便
报表页面的大纲树在右侧,直接查看或者选中更便捷

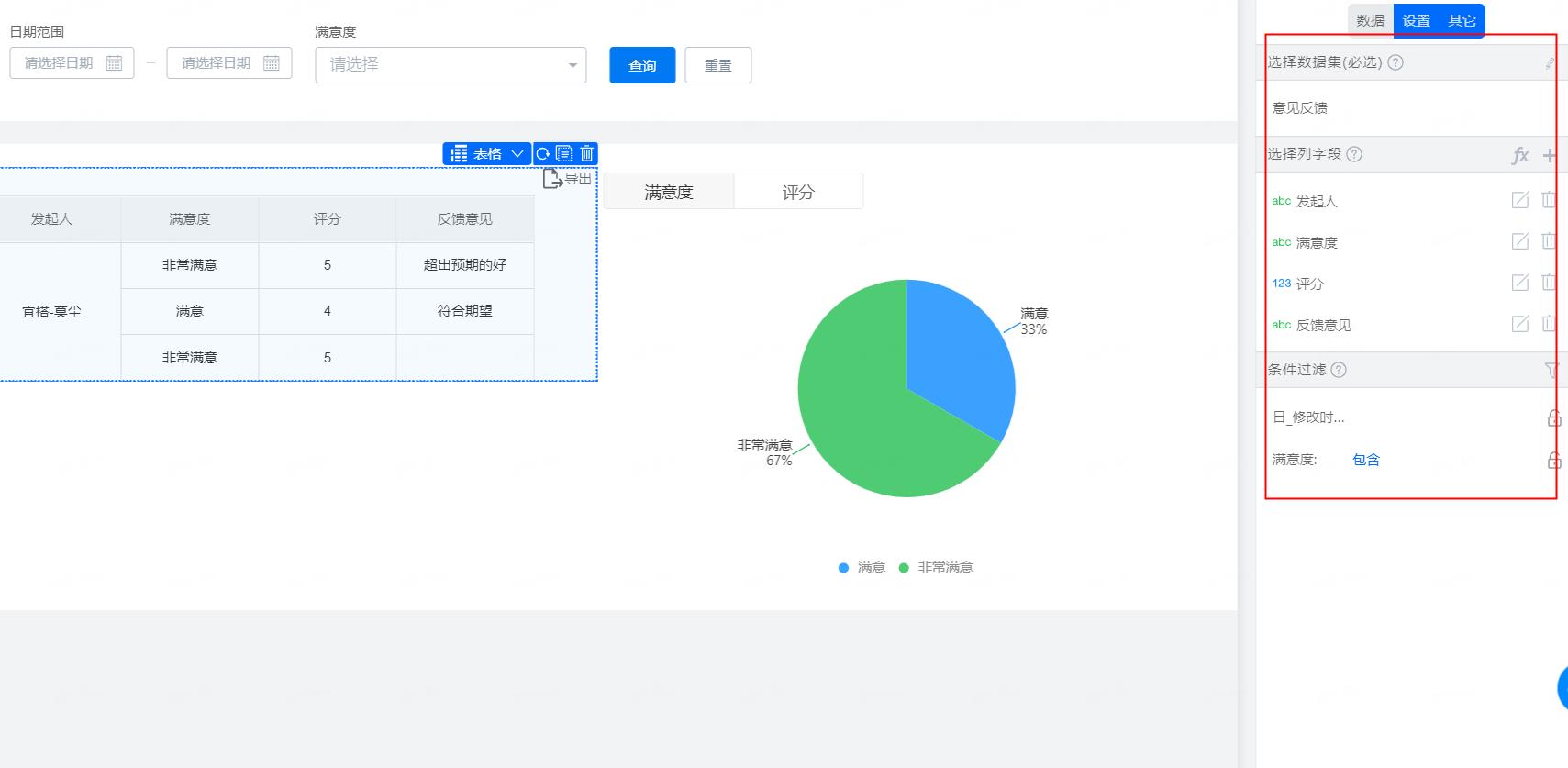
(4)选中表格组件,设置选择数据集,把收集到的数据和表格去联动起来,通过条件筛选来展示数据

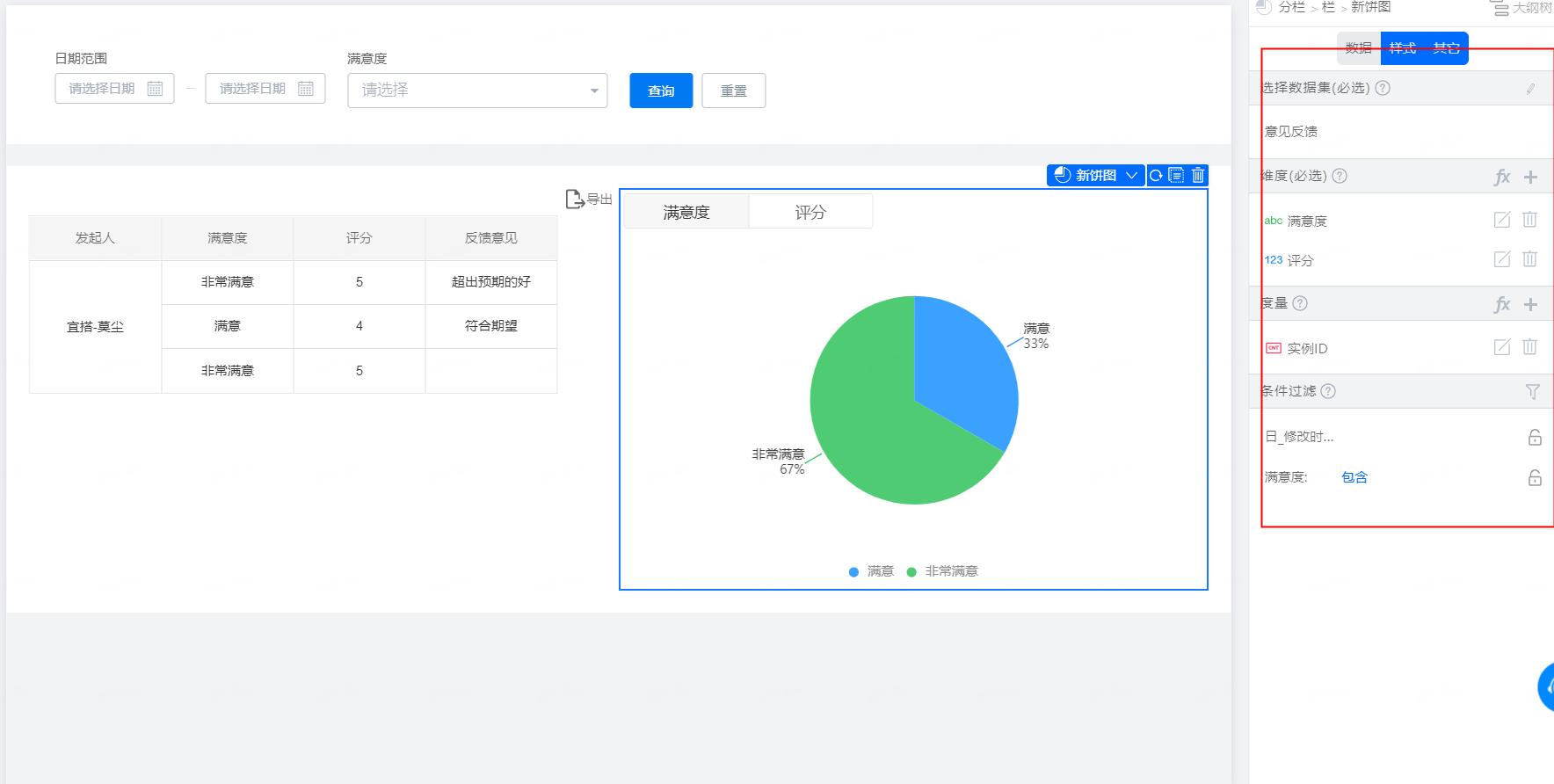
(5)饼状图同样如此,设置相对应的条件展示出来,最后点击保存

通过这样简单的修改,一个简单的HR服务中心就可以快捷上线了。去PC端点击开启《客户意见反馈表》模板体验一下吧!
附录:应用中的表单说明
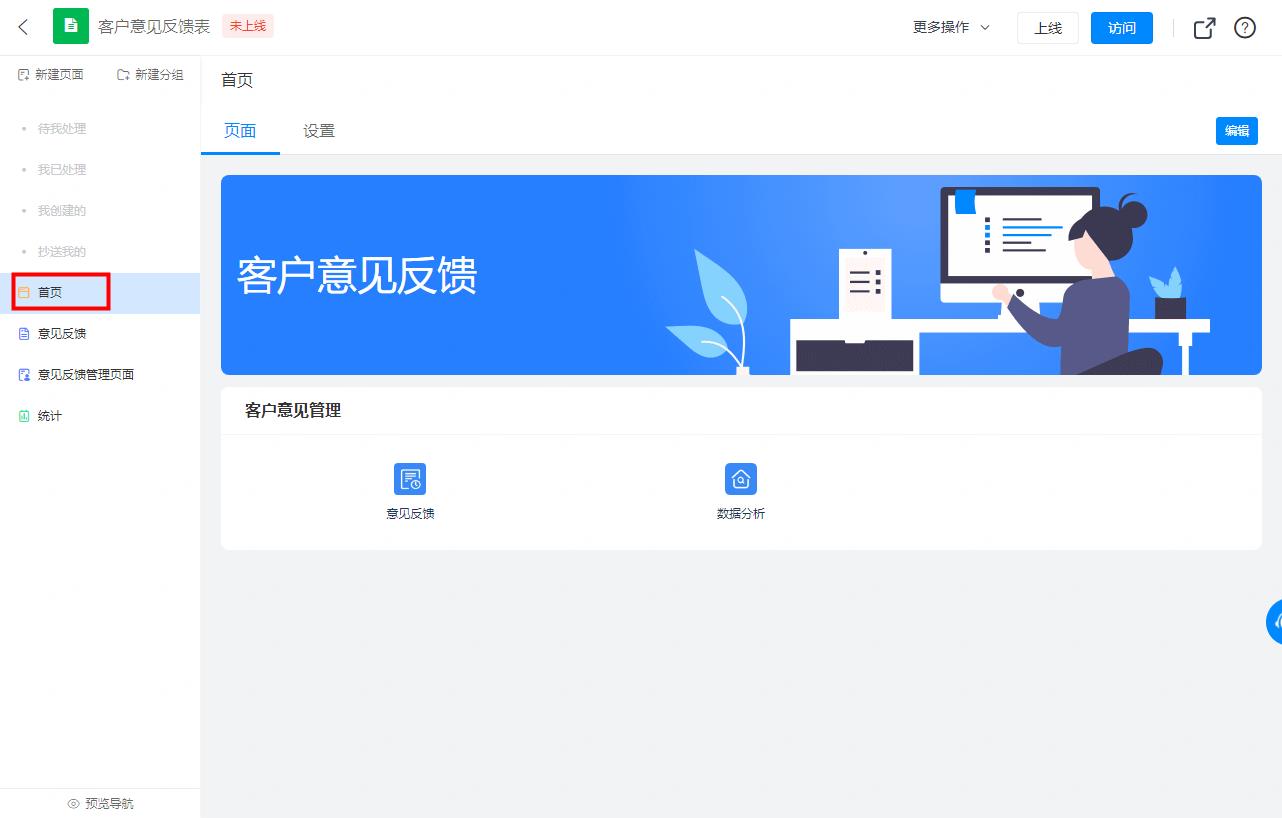
1. 首页(自定义页面)
该页面是自定义页面,展示了该应用模板的客户意见管理,分别是意见反馈、数据分析

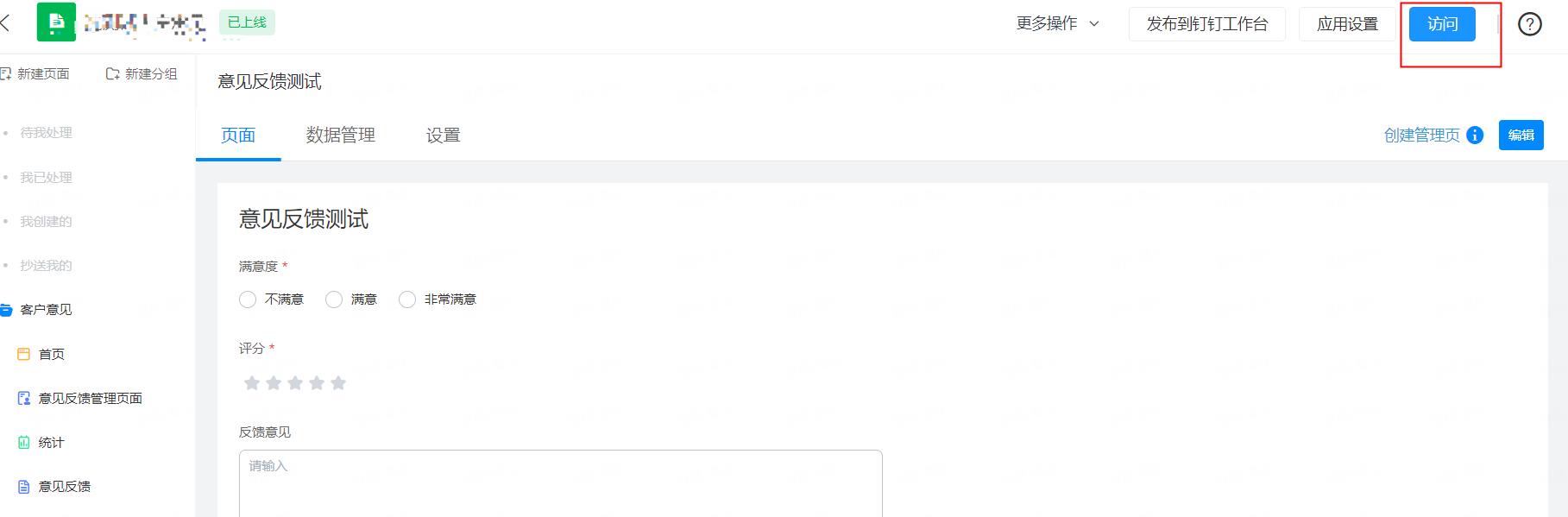
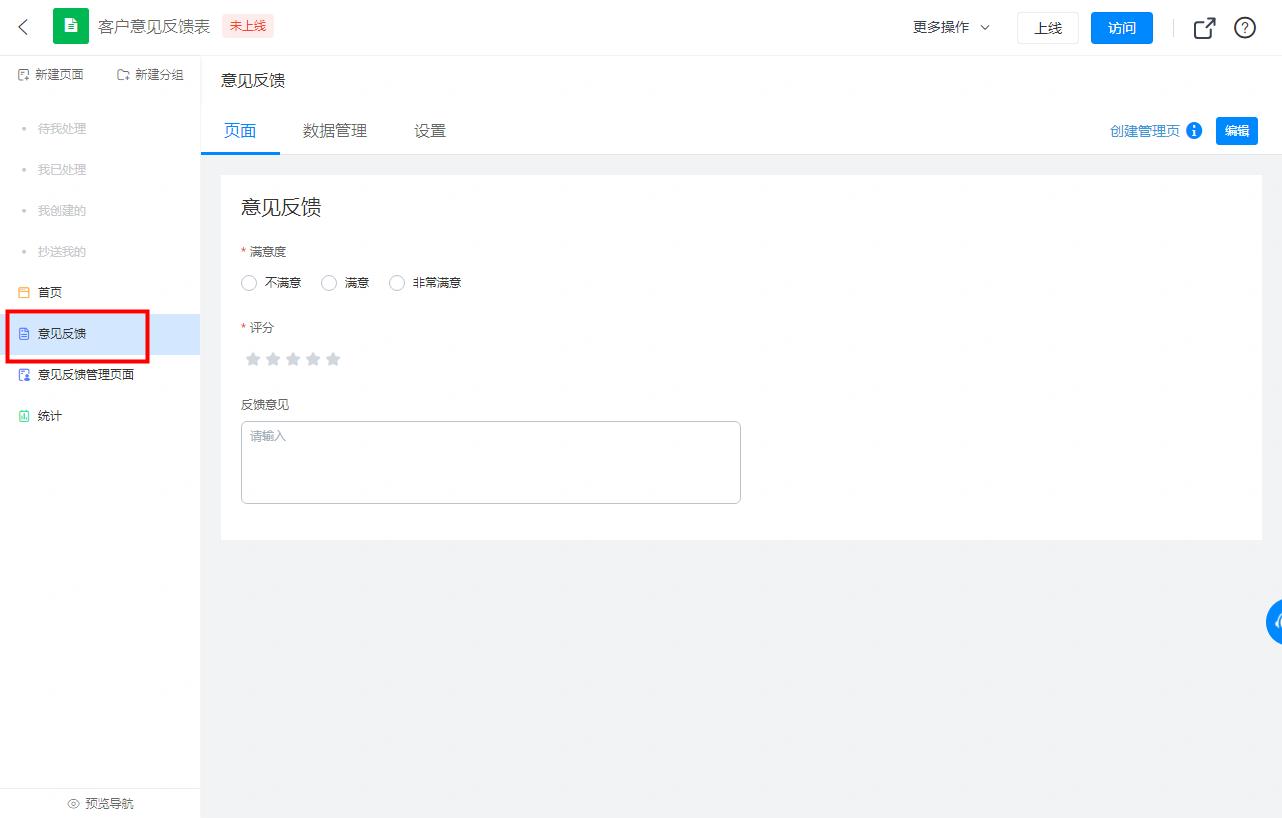
2. 意见反馈(表单页面)


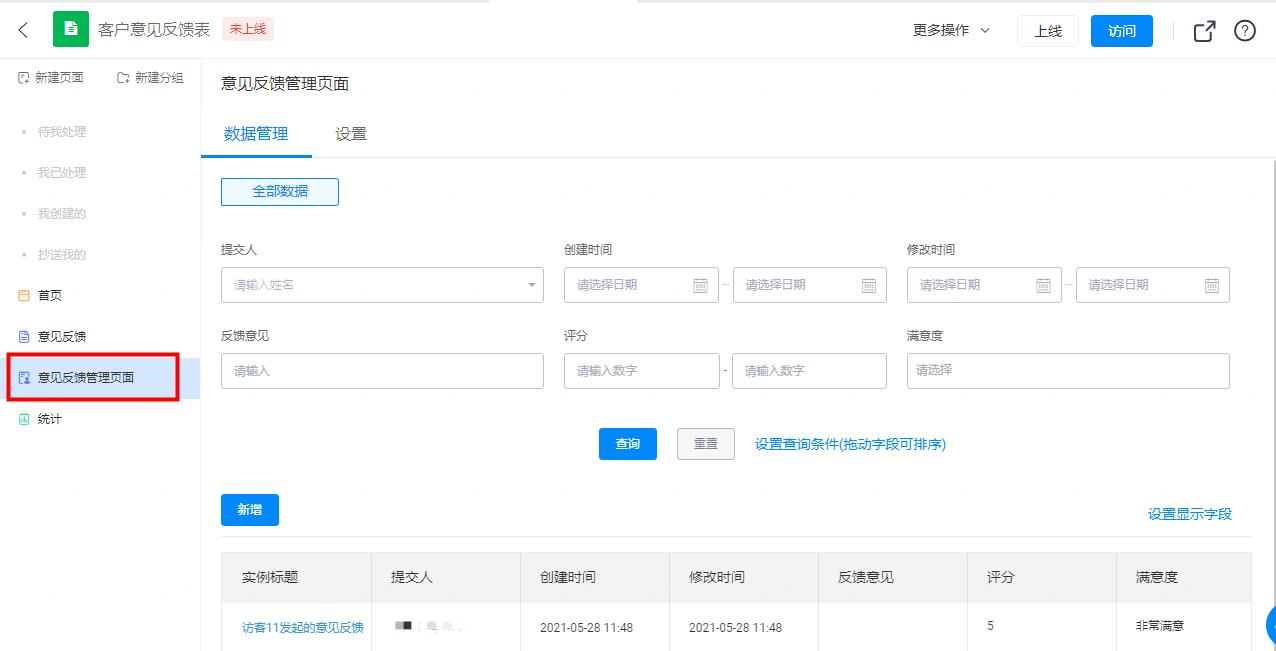
3. 意见反馈管理页面(数据管理页)

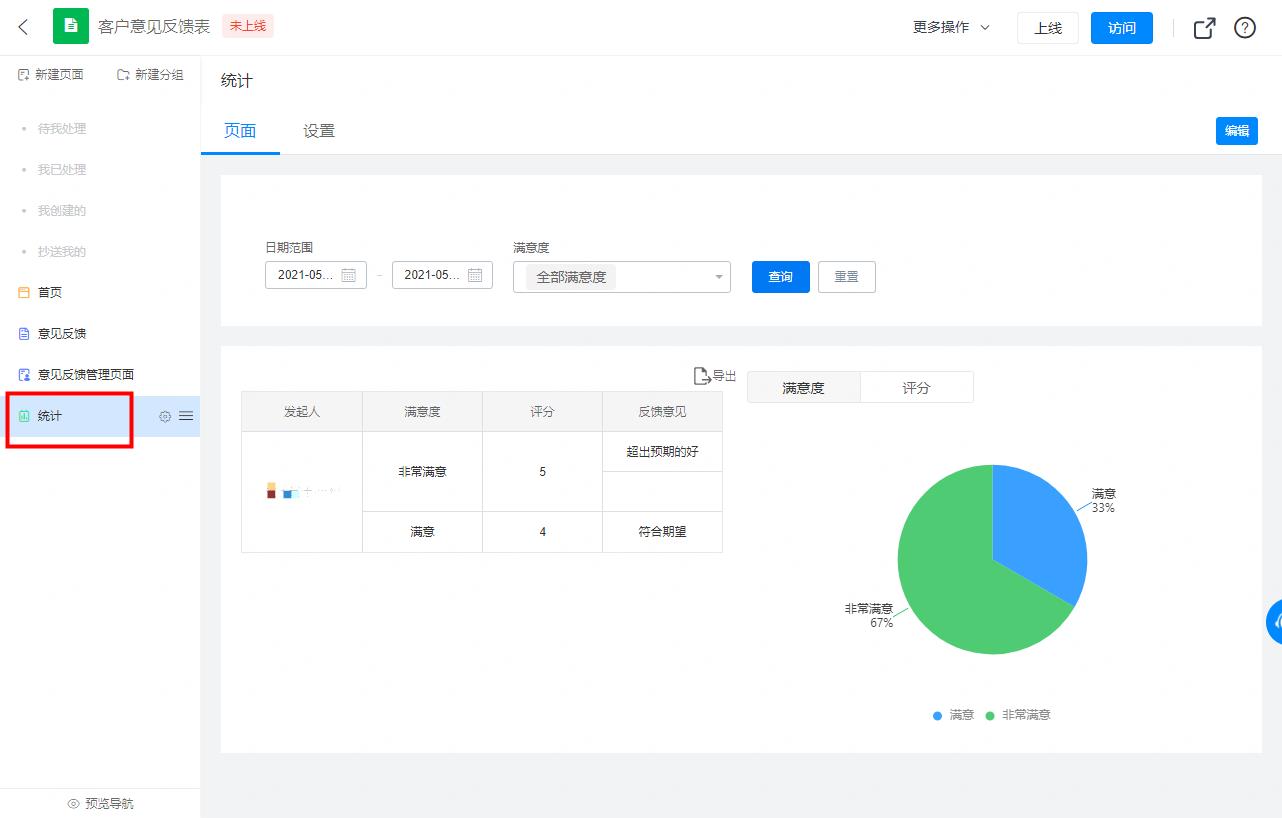
4. 统计(报表页面)

原文链接
本文为阿里云原创内容,未经允许不得转载。
以上是关于教程系列——用模板快速生成《客户意见反馈表》的主要内容,如果未能解决你的问题,请参考以下文章