js如何获取缓存
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何获取缓存相关的知识,希望对你有一定的参考价值。
1、创建一个cache.js文件,前端页面,定义那些数据需要一次性拿到前端缓存,定义一个对象来保存这些数据。

2、前端页面,定义一个函数来调用后台接口获取数据,然后保存到本地缓存对象(dicts)中。

3、在主页面加载的时候调用这个方法一次性获取数据并缓存起来。这样,以后需要同样的数据,就直接从本地对象dicts中获取了。

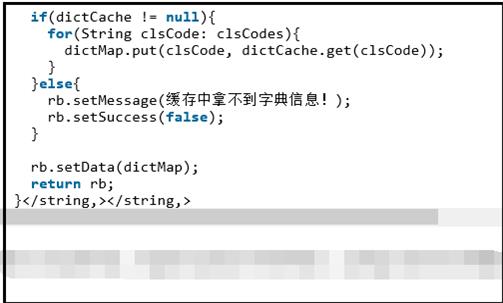
4、后端Controller,定义一个接口,根据前端的请求,查询数据库(或查询服务器缓存,如下面例子中)获取数据返回给前端。

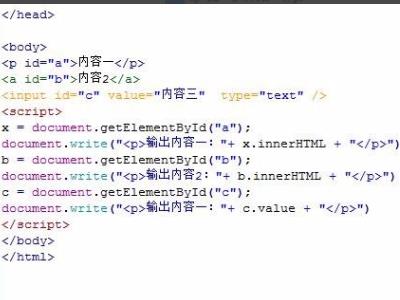
1、新建文件p,a,input标签。

2、创建js脚本定义x获取id=a。

3、输出x里面的内容。

4、js获取id=b的内容。

5、js获取id=c的内容。

6、输出c的value值。

7、附上源码<body><p id="a">内容一</p><a id="b">内容2</a><input id="c" value="内容三" type="text" /><script>x = document.getElementById("a");document.write("<p>输出内容一:"+ x.innerhtml + "</p>")。
参考技术B 下面简单的写了一个小函数,因为cookie是一个key对应一个value。函数实现你传进去一个key,返回一个value,如果找不到key,返回'';function getCookie(name)
var arr=document.cookie.split('; ');
for(var i=0; i<arr.length; i++)
var arr2=arr[i].split('=');
if(arr2[0]==name)
return arr2[1];
return '';
参考技术C 缓存有两种
1,客户端缓存
一般用cookie,js等技术做存取
2,服务器端缓存
一般用ajax技术存取
你要问哪个本回答被提问者和网友采纳
nuxt.js + Apollo Client:如何禁用缓存?
【中文标题】nuxt.js + Apollo Client:如何禁用缓存?【英文标题】:nuxt.js + Apollo Client: How to disable cache? 【发布时间】:2019-12-16 08:10:10 【问题描述】:我设法获得了一个运行 typescript 和 apollo graphql 的 nuxt.js + nest.js。 为了测试 graphql 是否有效,我使用了来自this example 的文件,并在 nuxt.js 页面中添加了一个按钮(on:click -> 通过 graphql 加载所有猫)。
一切正常,阅读和写作。
问题是,在通过 Playground 进行突变或使用其他 graphql-data 重新启动 nest.js 服务器后,nuxt.js-page 显示旧数据(点击时)。我必须在浏览器中重新加载整个页面,才能让 Apollo-Client 获取新数据。
我尝试将“no-cache”标志和“network-only”标志添加到 nuxt.config.ts,但没有成功:
apollo:
defaultOptions:
$query:
loadingKey: 'loading',
fetchPolicy: 'no-cache'
,
clientConfigs:
default:
httpEndpoint: 'http://localhost:4000/graphql',
wsEndpoint: 'ws://localhost:4000/graphql'
获取猫的函数:
private getCats()
this.$apollo.query( query: GET_CATS_QUERY ).then((res:any) =>
alert(JSON.stringify(res.data, null, 0));
);
如何禁用缓存或有其他解决方案?
【问题讨论】:
【参考方案1】:我最近遇到了类似的问题,并设法通过创建一个覆盖默认客户端选项的 Nuxt 插件来解决它:
// plugins/apollo-overrides.ts
import Plugin from '@nuxt/types';
const apolloOverrides: Plugin = ( app ) =>
// disable caching on all the queries
app.apolloProvider.defaultClient.defaultOptions =
query:
fetchPolicy: 'no-cache',
,
;
;
export default apolloOverrides;
别忘了在 Nuxt 的配置中注册它:
// nuxt.config.js
export default
...
plugins: [
'~/plugins/apollo-overrides',
],
...
;
【讨论】:
【参考方案2】:我遇到了这样的问题,您可以在查询前删除 $ 轻松解决它
defaultOptions:
query:
fetchPolicy: 'no-cache',
errorPolicy: 'all'
,
然后重新打开你的开发服务器
如果此解决方案不起作用,请为每个查询添加获取策略
.query(
query: sample,
variables: ,
errorPolicy: "all",
fetchPolicy: "no-cache"
)
【讨论】:
以上是关于js如何获取缓存的主要内容,如果未能解决你的问题,请参考以下文章