HarmonyOS实战—HarmonyOS入门第一课
Posted 大数据Manor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HarmonyOS实战—HarmonyOS入门第一课相关的知识,希望对你有一定的参考价值。
文章目录
【本文正在参与“有奖征文| HarmonyOS征文大赛”活动】活动链接
以下是我在回车课堂学习的HarmonyOS课程:
一.HarmonyOS介绍
1.1简介
HarmonyOS的定位是一款面向未来、面向全场景的分布式操作系统。
适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备。

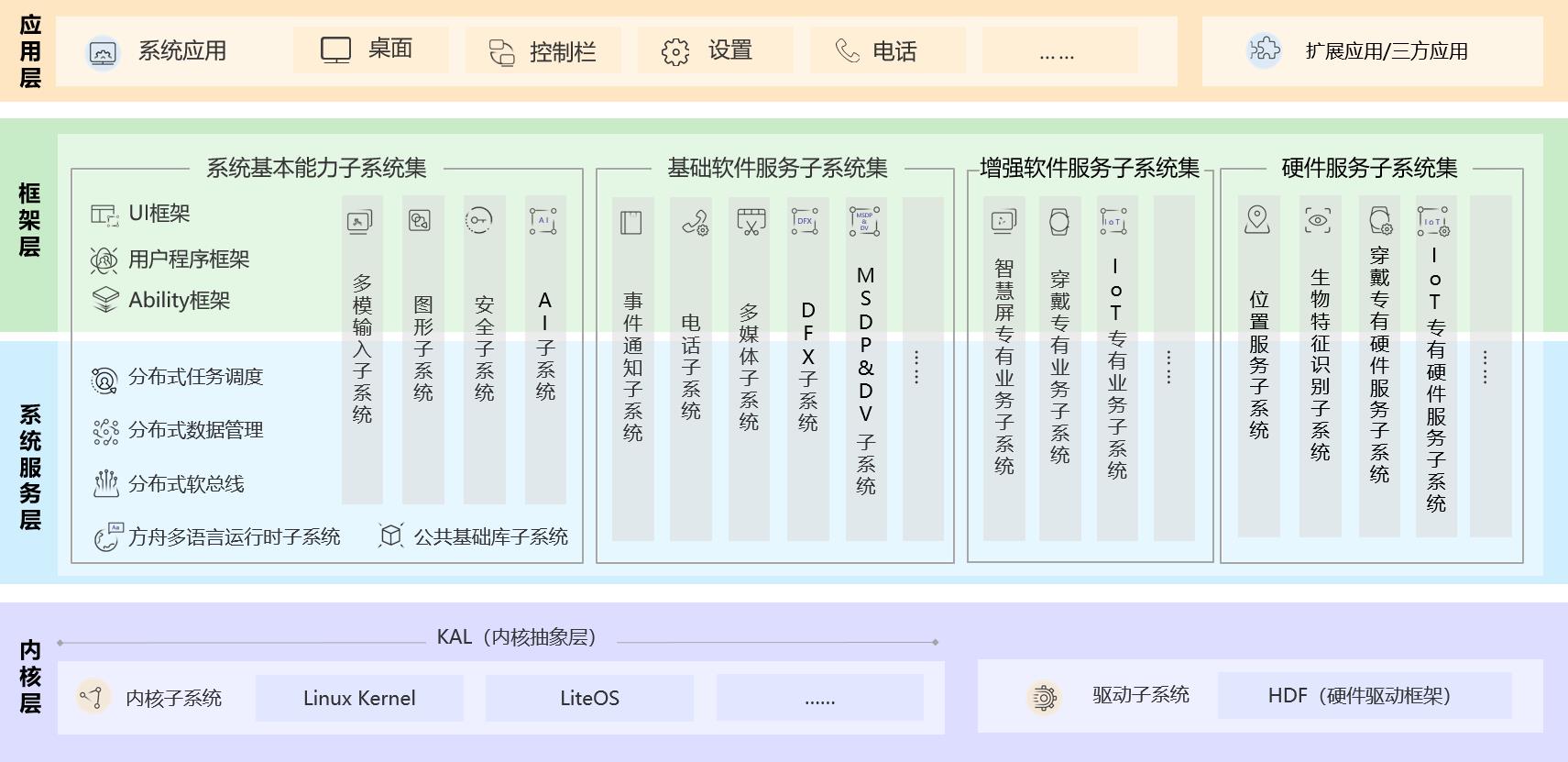
1.2 技术架构
HarmonyOS整体遵从分层设计,从下向上依次为:内核层、系统服务层、框架层和应用层。
在多设备部署场景下,支持根据实际需求裁剪某些非必要的子系统或功能/模块。

1.3 技术特性
- 硬件互助,资源共享
多种设备之间能够实现硬件互助、资源共享,依赖的关键技术包括分布式软总线、分布式设备虚拟化、分布式数据管理、分布式任务调度等。
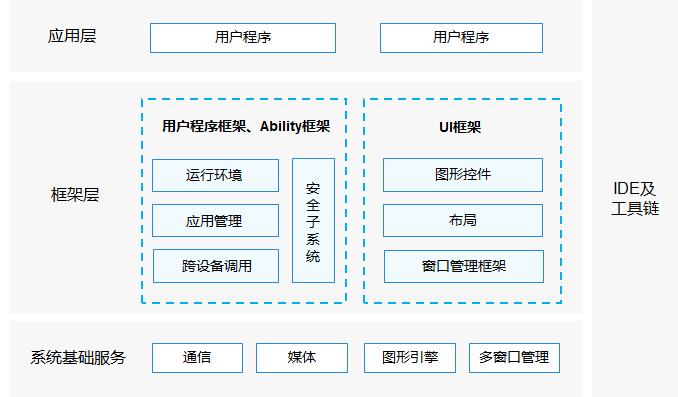
- 一次开发,多端部署
HarmonyOS提供了用户程序框架、Ability框架以及UI框架,支持应用开发过程中多终端的业务逻辑和界面逻辑进行复用,能够实现应用的一次开发、多端部署,提升了跨设备应用的开发效率。

- 统一OS,弹性部署
HarmonyOS通过组件化和小型化等设计方法,支持多种终端设备按需弹性部署,能够适配不同类别的硬件资源和功能需求。
支持各组件的选择(组件可有可无):根据硬件的形态和需求,可以选择所需的组件。
支持组件内功能集的配置(组件可大可小):根据硬件的资源情况和功能需求,可以选择配置组件中的功能集。
支持组件间依赖的关联(平台可大可小):根据编译链关系,可以自动生成组件化的依赖关系。例如,选择图形框架组件,将会自动选择依赖的图形引擎组件等。
- 分布式任务调度
分布式任务调度基于分布式软总线、分布式数据管理、分布式Profile等技术特性,构建统一的分布式服务管理(发现、同步、注册、调用)机制,支持对跨设备的应用进行远程启动、远程调用、远程连接以及迁移等操作,能够根据不同设备的能力、位置、业务运行状态、资源使用情况,以及用户的习惯和意图,选择合适的设备运行分布式任务。
导航场景举例:
如果用户驾车出行,上车前,在手机上规划好导航路线;上车后,导航自动迁移到车机和车载音箱。
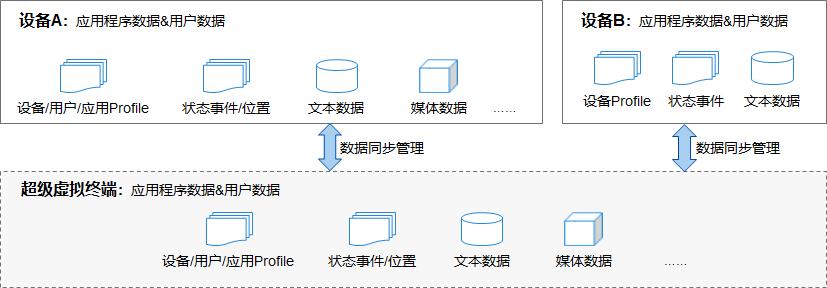
- 分布式数据管理
分布式数据管理基于分布式软总线的能力,实现应用程序数据和用户数据的分布式管理。用户数据不再与单一物理设备绑定,业务逻辑与数据存储分离,跨设备的数据处理如同本地数据处理一样方便快捷,让开发者能够轻松实现全场景、多设备下的数据存储、共享和访问,为打造一致、流畅的用户体验创造了基础条件。
协同办公场景举例:
将手机上的文档投屏到智慧屏,在智慧屏上对文档执行翻页、缩放、涂鸦等操作,文档的最新状态可以在手机上同步显示。

- 分布式设备虚拟化
分布式设备虚拟化平台可以实现不同设备的资源融合、设备管理、数据处理,多种设备共同形成一个[超级虚拟终端].
视频通话场景举例:
在做家务时接听视频电话,可以将手机与智慧屏连接,并将智慧屏的屏幕、摄像头与音箱虚拟化为本地资源,替代手机自身的屏幕、摄像头、听筒与扬声器,实现一边做家务、一边通过智慧屏和音箱来视频通话。
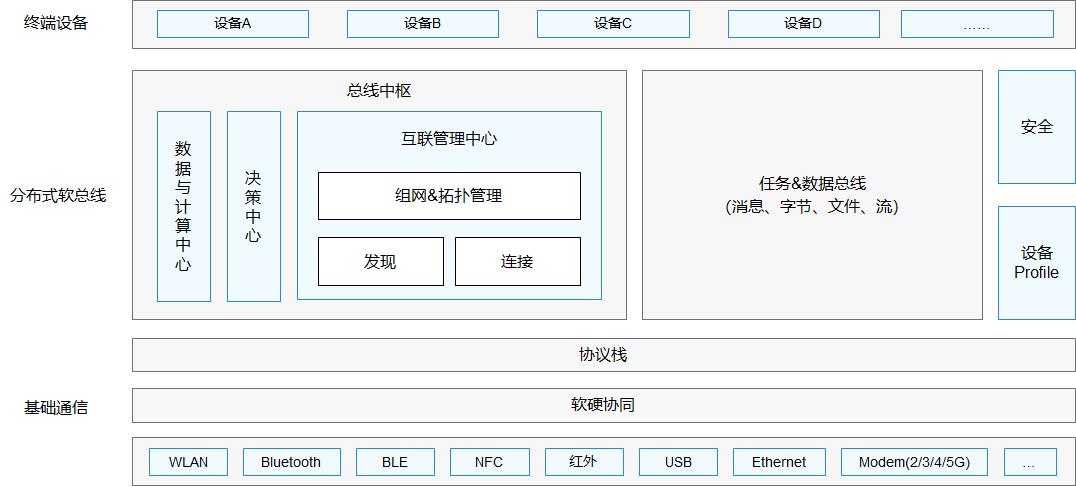
- 分布式软总线
分布式软总线是手机、平板、智能穿戴、智慧屏、车机等分布式设备的通信基座,为设备之间的互联互通提供了统一的分布式通信能力,为设备之间的无感发现和零等待传输创造了条件。开发者只需聚焦于业务逻辑的实现,无需关注组网方式与底层协议。
多屏联动课堂举例:
老师通过智慧屏授课,与学生开展互动,营造课堂氛围;学生通过手机完成课程学习和随堂问答。统一、全连接的逻辑网络确保了传输通道的高带宽、低时延、高可靠。

二. 开发流程及开发环境的搭建
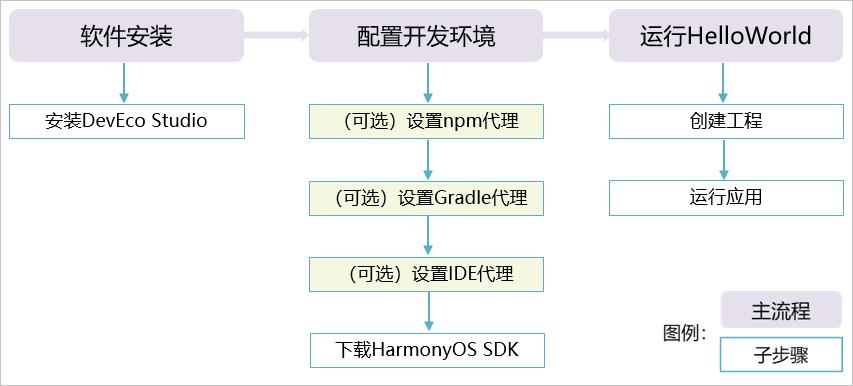
2.1 开发流程

2.2 成为华为开发者
华为开发者联盟开放诸多能力和服务,助力联盟成员打造优质应用。开发者需要华为开发者联盟帐号,并且[实名认证]才能享受联盟开放的各类能力和服务。
打开华为开发者联盟官网,点击“注册”进入注册页面。
您可以通过电子邮箱或手机号码注册华为开发者联盟帐号。

- 如您同意《华为帐号与云空间隐私的声明》和《华为帐号与云空间用户协议》,点击“同意”,注册成功后将显示实名认证页面。
2.3 开发环境准备

2.4 安装DevEco Studio
HUAWEI DevEco Studio是基于IntelliJ IDEA Community开源版本打造,面向华为终端全场景多设备的一站式集成开发环境(IDE),为开发者提供工程模板创建、开发、编译、调试、发布等E2E的HarmonyOS应用开发服务。

- 运行环境要求
操作系统:Windows10 64位
内存:8GB及以上
硬盘:100GB及以上
分辨率:1280*800像素及以上
2. 下载和安装DevEco Studio
DevEco Studio的编译构建依赖JDK,DevEco Studio预置了Open JDK,版本为1.8,安装过程中会自动安装JDK。
1)进入HUAWEI DevEco Studio产品页,点击下载列表后的按钮,下载DevEco Studio。
2)下载完成后,双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导,在如下安装选项界面勾选64-bit launcher后,点击Next,直至安装完成。

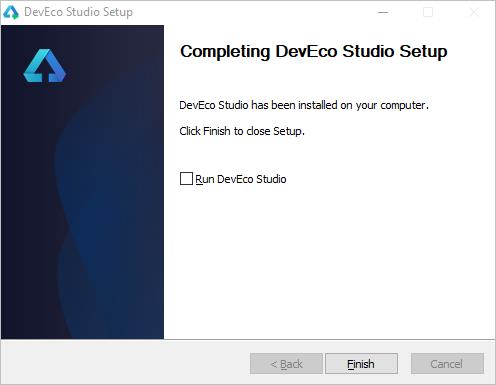
3)安装完成后,点击Finish完成安装。

- 配置开发环境
DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用。一般来说,如果使用的是个人或家庭网络,是不需要设置代理信息的;如果企业环境需要配置代理时请参考:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/environment_config-0000001052902427
第一次启动DevEco Studio时,点击Agree同意协议
通过DevEco Studio向导指引开发者下载HarmonyOS SDK,默认情况下,SDK会下载到user目录下,您也可以指定对应的存储路径,SDK存储路径不支持中文字符,然后点击Next。
默认会下载最新版本的HarmonyOS Java SDK、JS SDK、Previewer和Toolchains。在弹出的License Agreement窗口,点击Accept开始下载SDK。
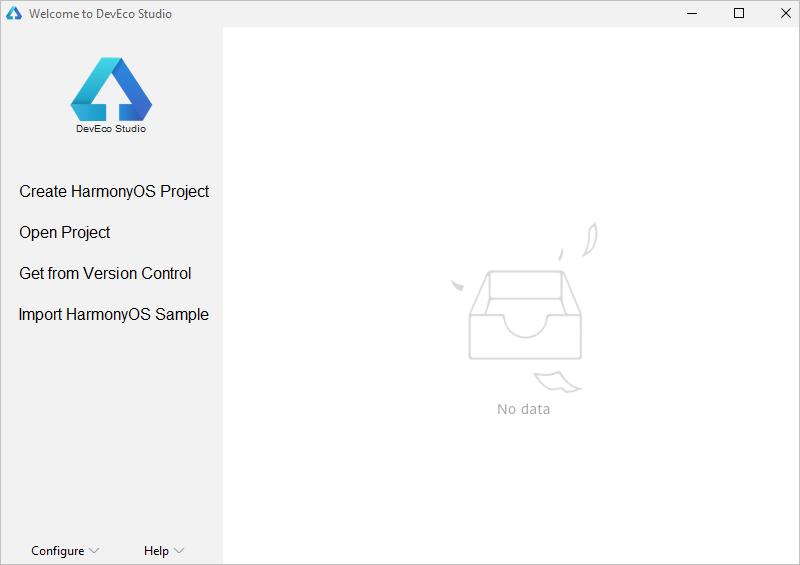
等待HarmonyOS SDK及工具下载完成,点击Finish,界面会进入到DevEco Studio欢迎页。

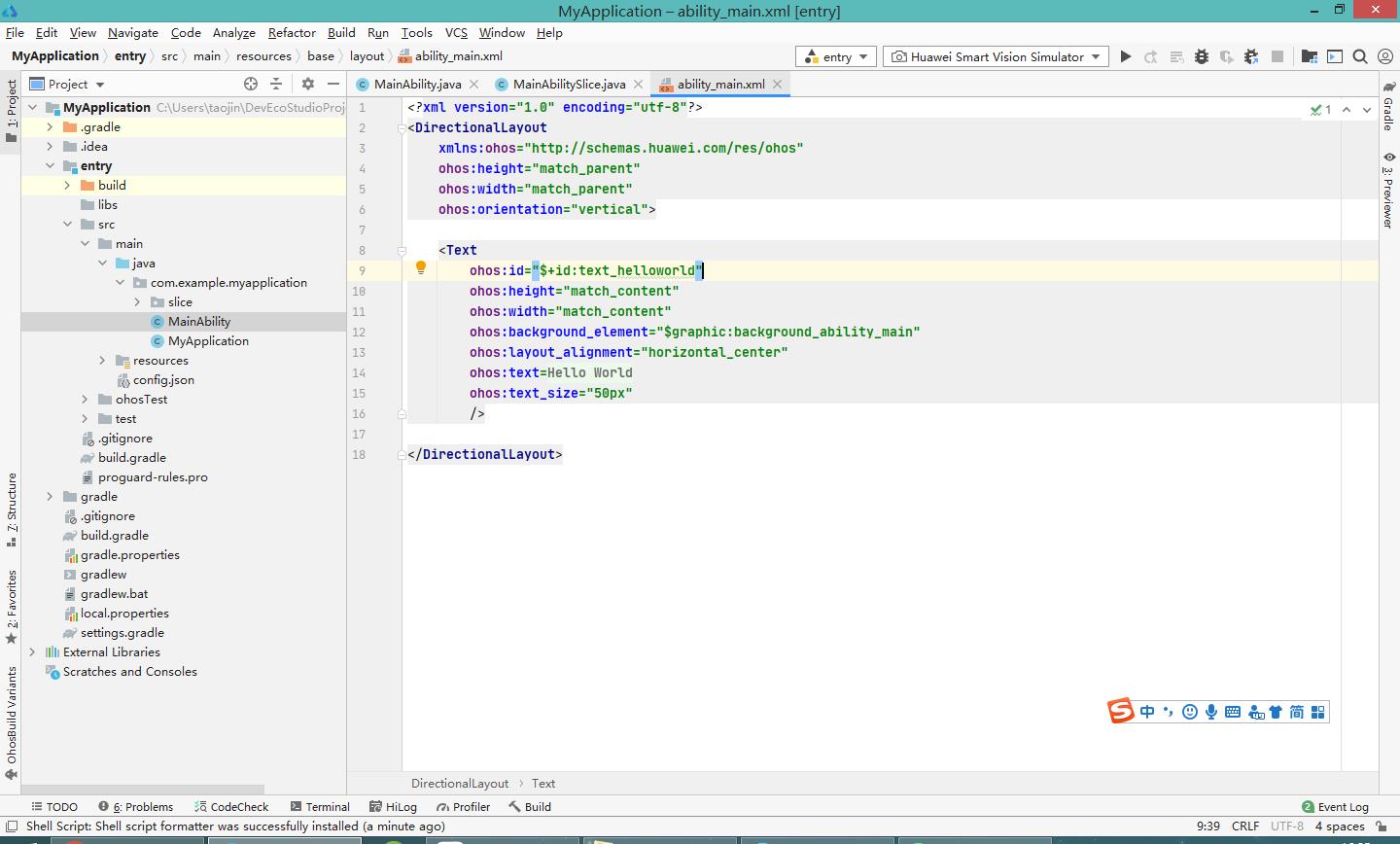
开发环境配置完成后,可以通过运行HelloWorld工程来验证环境设置是否正确。
三. 第一个程序Hello World
3.1 创建工程
打开DevEco Studio,在欢迎页点击Create HarmonyOS Project,创建一个新工程。
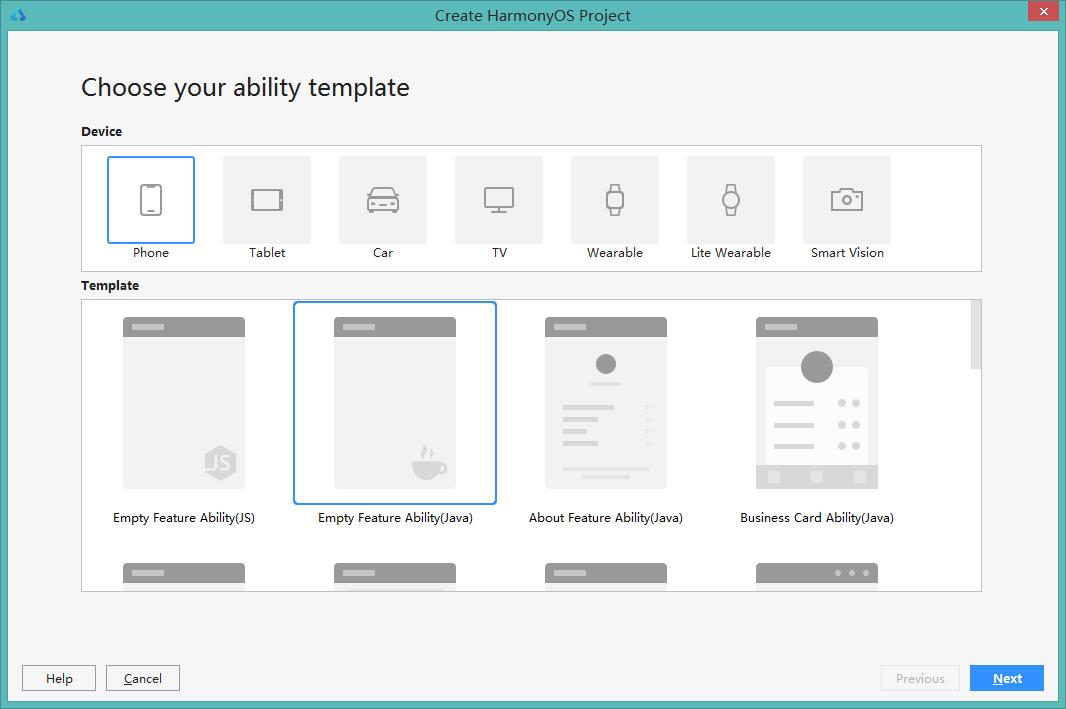
Device选择Phone,Template选择Empty Ability(Java)工程模板,然后点击Next。

- 填写工程相关信息,点击Finish。

- 工程创建完成后,DevEco Studio会自动进行工程的同步,同步成功如下图所示。

3.2 使用模拟器运行Hello World
DevEco Studio提供远程模拟器和本地模拟器,本示例以远程模拟器为例进行说明,因为截至写本讲义时(20210603)华为还未支持本地模拟器,不过我相信该功能也会马上上线。
-
在DevEco Studio菜单栏,点击Tools > HAD Manager。

-
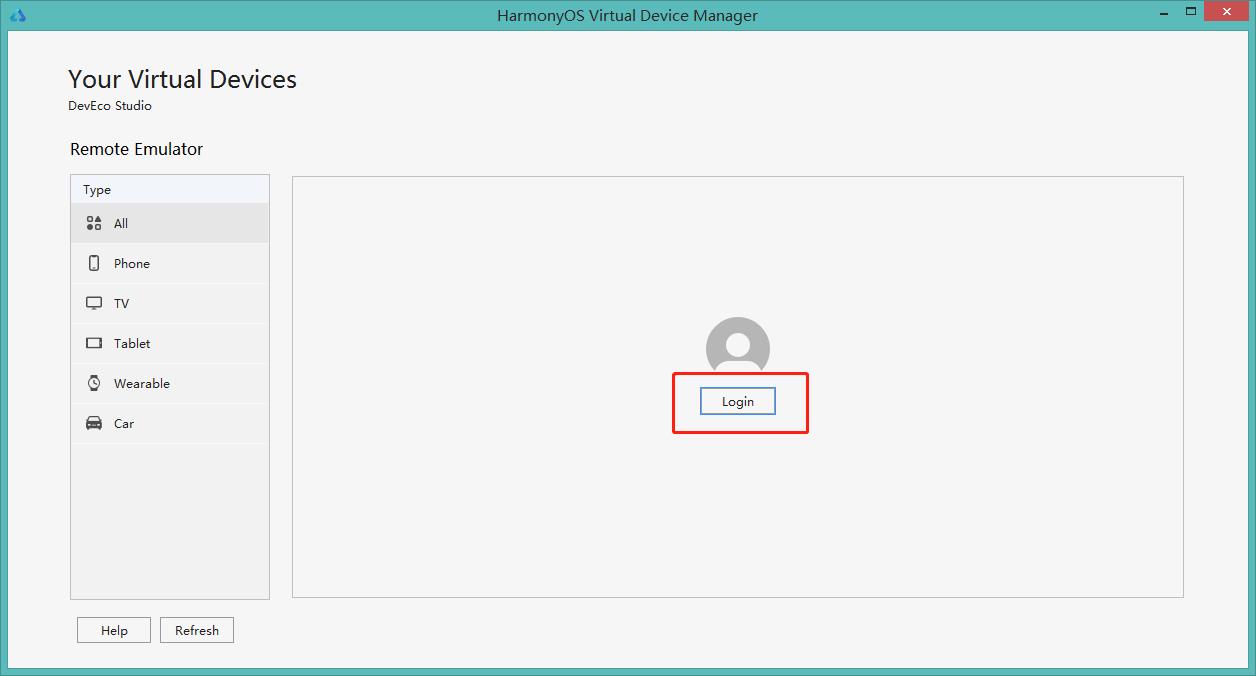
在弹出的界面中点击Login,使用注册的账号登录。

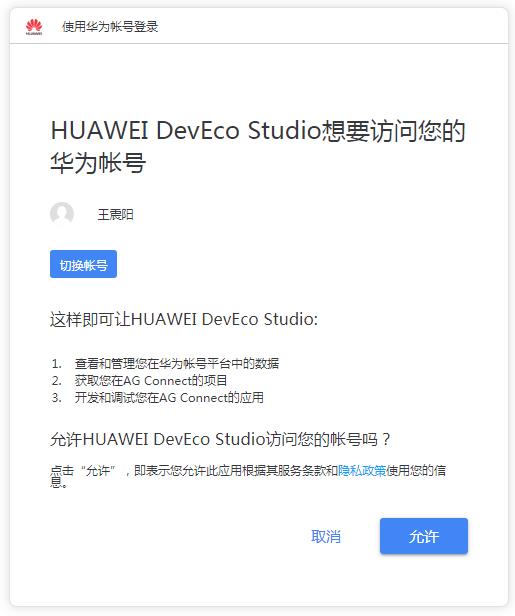
- 登录后,请点击界面的允许按钮进行授权。

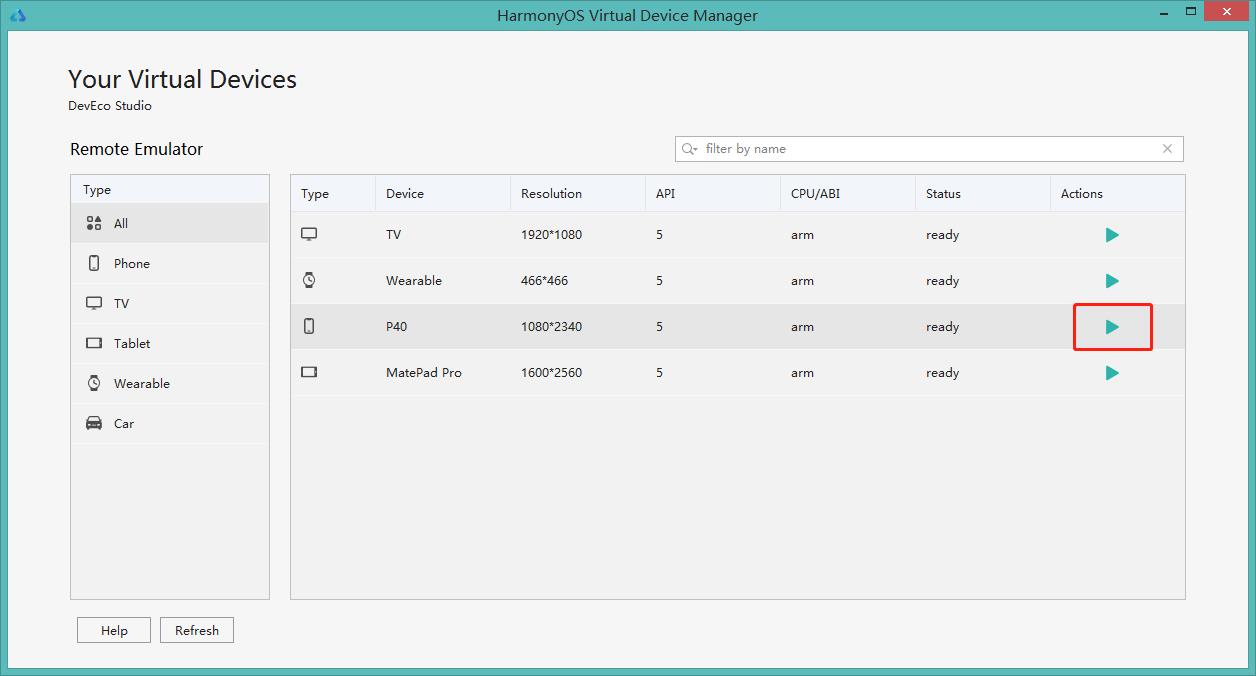
-
在设备列表中,选择Phone设备P40,并点击按钮,运行模拟器。

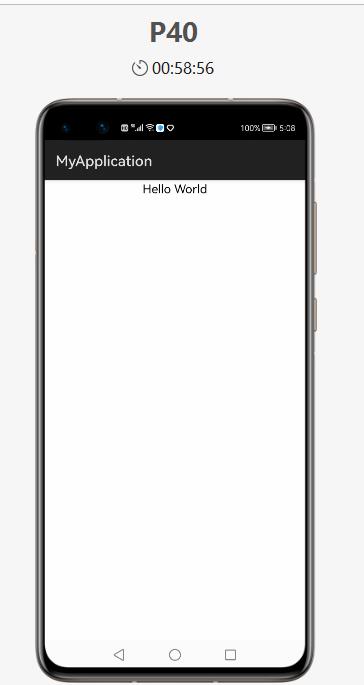
-
远程模拟器成功启动后,看到界面如下:

- 点击DevEco Studio工具栏中的按钮运行工程,或使用默认快捷键Shift+F10(Mac为Control+R)运行工程。

- DevEco Studio会启动应用的编译构建,完成后应用即可运行在模拟器上。

四.工程结构及应用程序结构
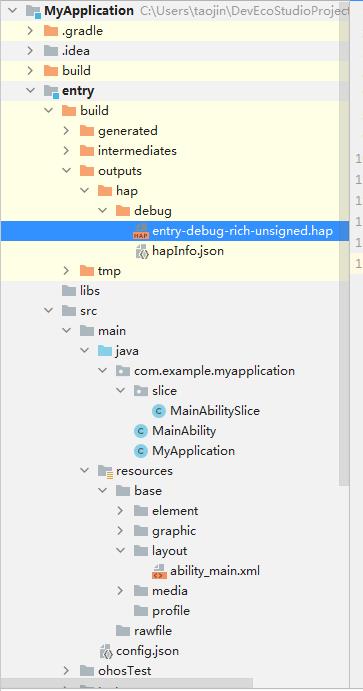
4.1 工程目录

4.2 entry
应用的主模块。一个APP中,对于同一设备类型必须有且只有一个entry类型的HAP。
- hap文件
HarmonyOS的用户应用程序包以APP Pack(Application Package)形式发布,它是由一个或多个HAP(HarmonyOS Ability Package)以及描述每个HAP属性的pack.info组成。
一个HAP是由代码、资源、第三方库及应用配置文件组成的模块包。

五.认识第一个布局DirectionalLayout
4.3 Ability
Ability是应用所具备的能力的抽象,一个应用可以包含一个或多个Ability。
Ability分为两种类型:FA(Feature Ability)和PA(Particle Ability)。
FA/PA是应用的基本组成单元,能够实现特定的业务功能。
FA有UI界面,而PA无UI界面。
4.4 库文件(libs)
库文件是应用依赖的第三方代码(例如so、jar、bin、har等二进制文件),存放在libs目录。
4.5 资源文件(resources)
应用的资源文件(字符串、图片、音频等)存放于resources目录下,便于开发者使用和维护。
- layout文件
布局文件,用于编写App的界面。
- element
存放字符串等常量。
4.6 配置文件(config.json)
配置文件(config.json)是应用的Ability信息,用于声明应用的Ability,以及应用所需权限等信息。
组件和布局:
用户界面元素统称为组件,组件根据一定的层级结构进行组合形成布局。组件在未被添加到布局中时,既无法显示也无法交互,因此一个用户界面至少包含一个布局。
在UI框架中,具体的布局类通常以XXLayout命名,完整的用户界面是一个布局,用户界面中的一部分也可以是一个布局。
DirectionalLayout是Java UI中的一种重要组件布局,用于将一组组件(Component)按照水平或者垂直方向排布,能够方便地对齐布局内的组件。
5.1 常见属性

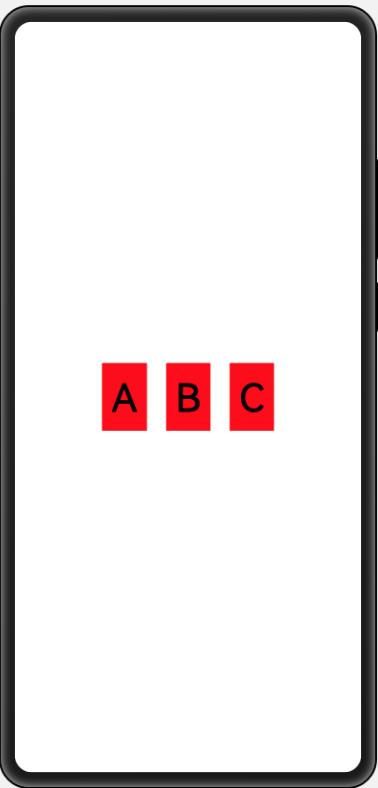
5.2 练习-DirectionalLayout的使用
如下图所示,使用DirectionalLayout分别实现如下图两种布局:


参考代码:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#ff0000"
ohos:margin="10vp"
ohos:padding="10vp"
ohos:text="A"
六. 认识第一个组件Text
Text是用来显示字符串的组件,在界面上显示为一块文本区域。Text作为一个基本组件,有很多扩展,常见的有按钮组件Button,文本编辑组件TextField。
6.1 常见属性
Component属性:
所有的组件都继承自Component,因此Compoent的width、height等属性自然会被继承,除此之外Text还有特有属性。
6.2 练习- Text的使用
实现如下效果:

参考代码:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_text"
ohos:italic="true"
ohos:padding="20vp"
ohos:text="Text"
ohos:text_color="#0000ff"
ohos:text_font="serif"
ohos:text_size="38fp"/>
常用的背景如常见的文本背景、按钮背景,可以采用XML格式放置在graphic目录下。
在“Project”窗口,打开“entry > src > main > resources > base”,右键点击“graphic”文件夹,选择“New > File”,命名为“background_text.xml”,在background_text.xml中定义文本的背景。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners ohos:radius="20"/>
<solid ohos:color="#AABBCC"/>
</shape>
7.1 案例- 给Button绑定点击事件
需求:当点击Button的时候,在界面显示当前最新时间,且时间的显示为跑马灯效果。

参考布局文件:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:top_margin="50vp"
ohos:layout_alignment="center"
ohos:id="$+id:text1"
ohos:text_size="30fp"
ohos:width="match_content"
ohos:height="match_content"
ohos:hint="$string:show_time"
ohos:text_color="#ff0000"
ohos:scrollable="true"
ohos:truncation_mode="auto_scrolling"
ohos:auto_scrolling_count="unlimited"
/>
<Button
参考代码:
@Override
protected void onStart(Intent intent) {
setUIContent(ResourceTable.Layout_first_ability_slice);
init();
}
private void init() {
text = (Text)findComponentById(ResourceTable.Id_text1);
findComponentById(ResourceTable.Id_btn1).setClickedListener(this);
}
@Override
public void onClick(Component component) {
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String format = simpleDateFormat.format(new Date());
text.setText("当前时间是:"+format);
text.startAutoScrolling();
}
8.1 同一Page内导航
需求:创建两个界面(Slice)A和B,在A中放置一个Button,当点击Button时跳转到B界面。

参考代码:
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//获取Button按钮,并绑定点击事件
findComponentById(ResourceTable.Id_btn1).setClickedListener(this);
}
@Override
public void onClick(Component component) {
//展现SecondAbilitySlice
present(new SecondAbilitySlice(),new Intent());
}
}
8.2 不同Page间导航
需求:在工程中创建第二个Feature Ability(FA) SecondAbility,在MainAbility中放置一个Button,当点击Button时跳转到SecondAbility。
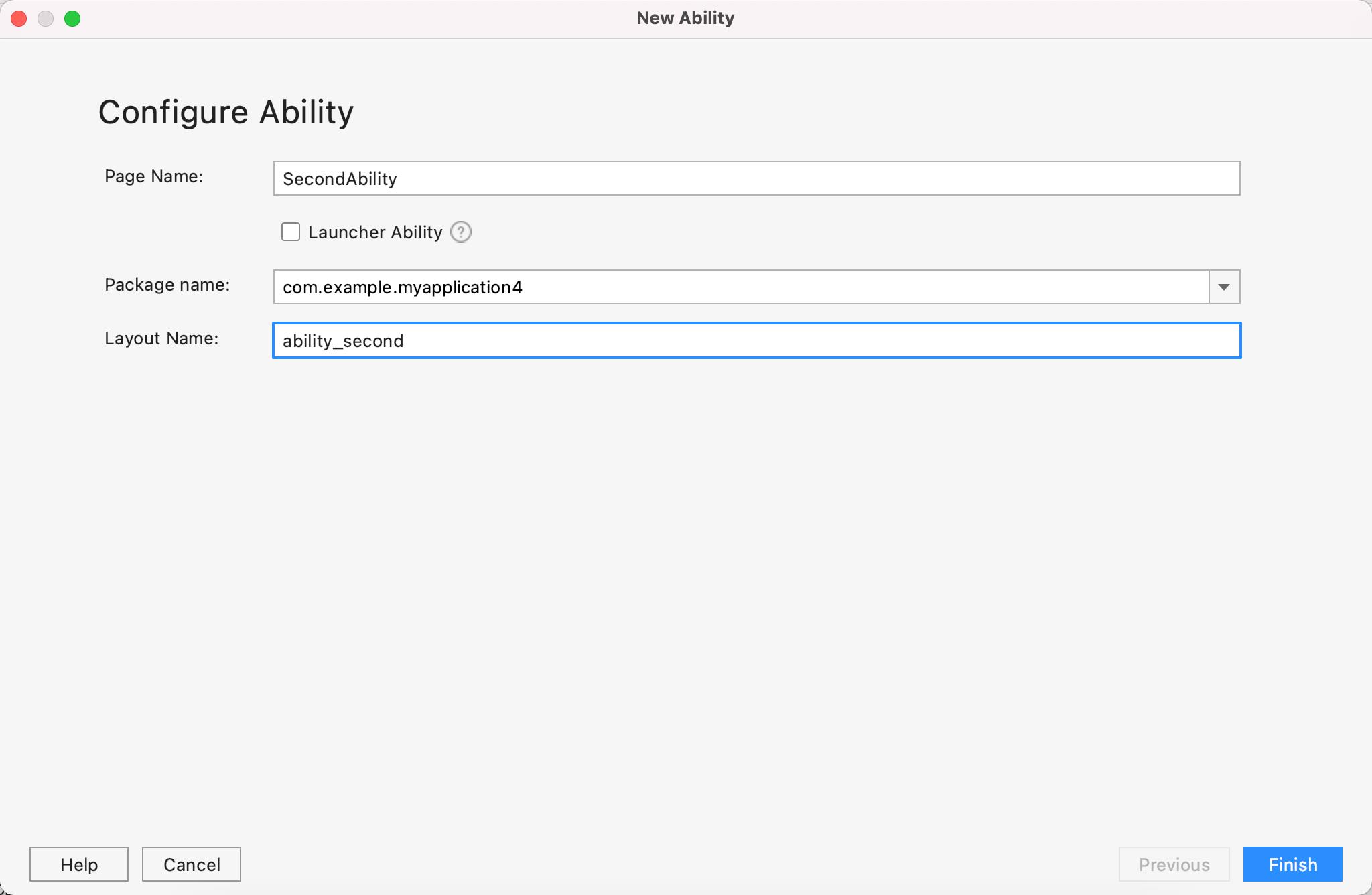
- 创建一个SecondAbility
选择Ability的快捷创建方式,如下图:

设置Ability名字和布局文件名字,如下图:

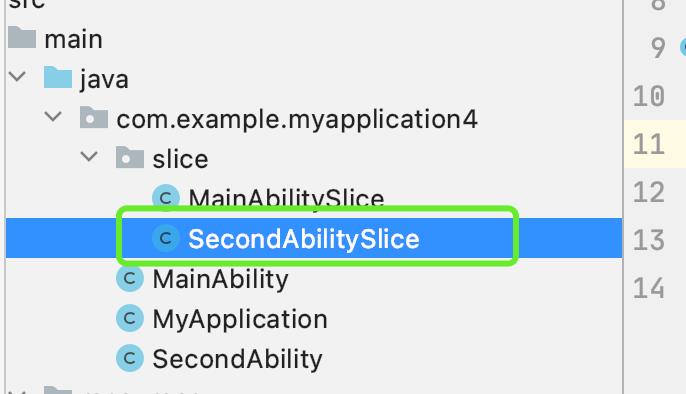
点击Finish后,发现开发工具自动帮忙创建了SecondedAbilitySlice和对应的布局文件:


-
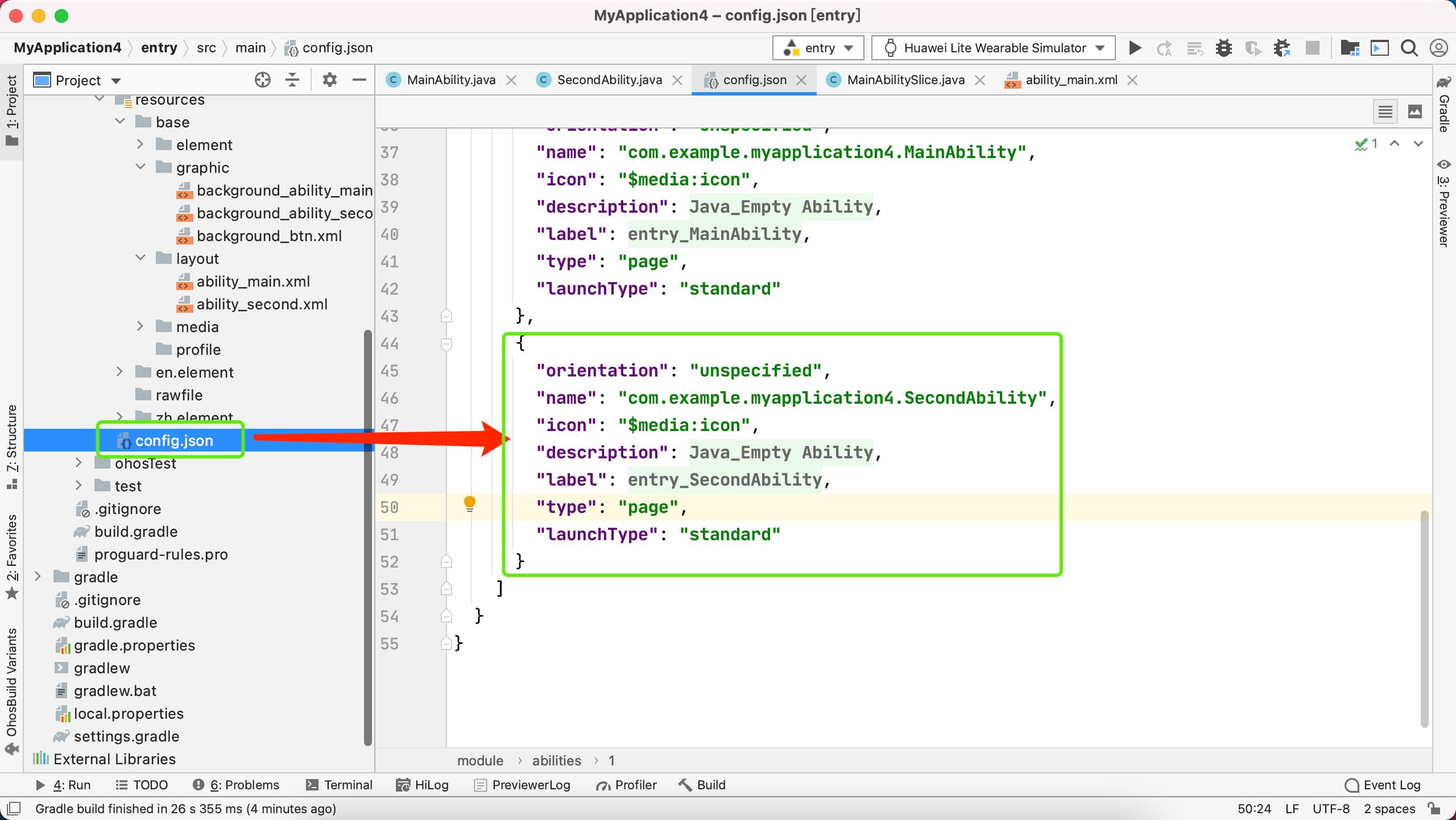
注册SecondAbility
因为我们选择的是用系统提供的Ability模板快速创建了Ability,因此,开发工具会把我们新建的Ability自动在config.json中进行注册,如下图:

-
启动SecondAbility
在MainAbilitySlice中启动Second Ability,其中MainAbility的布局如下图所示:

参考代码:
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//1.获取Button,并绑定点击事件,当点击时,启动SecondAbility
findComponentById(ResourceTable.Id_btn1).setClickedListener(component -> {
//2. 创建一个空的Intent,用于设置启动的目标
Intent secondIntent = new Intent();
//3. 创建Operation对象,用于给Intent封装数据
Operation operation = new Intent.OperationBuilder()
//设置包名
.withBundleName("com.example.myapplication4")
//设置目标Ability的名字(从config.json中拷贝,以避免写错)
.withAbilityName("com.example.myapplication4.SecondAbility")
.build();
//4. 将operation设置给Intent
secondIntent.setOperation(operation);
//5. 通过Intent启动目标Ability
startAbility(secondIntent);
});
}
}
注意:
当根据Ability的名字启动时,在operation中还必须设置BundleName。
以上内容摘自回车课堂,笔者仅做整理学习
原文链接
以上是关于HarmonyOS实战—HarmonyOS入门第一课的主要内容,如果未能解决你的问题,请参考以下文章