让数据表现更直观,用数据可视化图来给你的作品集加分吧!
Posted 艺范艺术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让数据表现更直观,用数据可视化图来给你的作品集加分吧!相关的知识,希望对你有一定的参考价值。
良好的数据可视化可以清晰有效地传达信息,且不会分散用户注意力。
今天范儿姐就给大家仔细介绍一下数据可视化的设计原则与几款数据可视化工具。
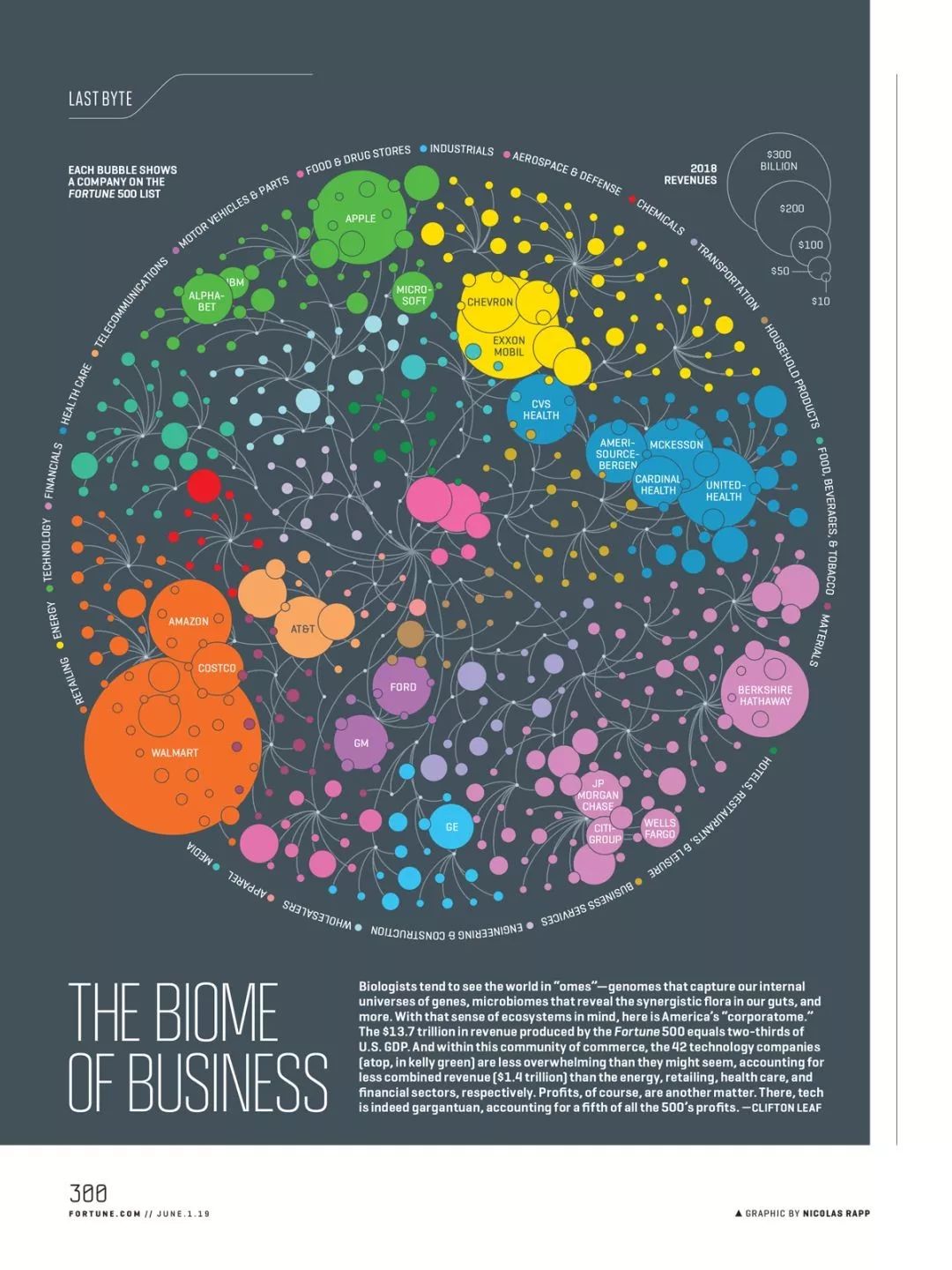
借用David McCandless写的《Information is beautiful》一书开题解释下数据可视化概念。我们通常说的信息/数据可视化(Information/data Visualisation)其实是对信息的再设计,全称是Inforgraphics,即information+graphic design,简而言之是将复杂的信息通过与平面设计相结合将其美观、简洁、清晰地呈现。
信息可视化包括了信息图形、知识、科学、数据等的可视化表现形式,以及视觉可视化设计方面的进步与发展。地图、表格、图形,甚至包括文本在内,都是信息的表现形式,无论它是动态的或是静态的。信息可视化的意义就是在于运用形象化方式把不易被理解的抽象信息直观地表现和传达出来。
设计的目的决定了图表设计的形式,按照形式特点我们常把图表分为关系流程图、叙事插图型、树型结构图、时间分布类及空间解构类五种类型。不管何种类型,都是运用列表、对照、图解、标注、连接等表述手段,使视觉语言最大化的融入信息之中,使信息的传达直观化、图像化、艺术化。
数据可视化界面设计最重要的步骤是需要了解目标用户是谁,能为他们提供什么价值。了解目标受众的知识背景和理解水平能帮助你做出对他们有价值的设计。在了解目标用户时,有必要了解受众感兴趣的数据类型。
色彩明度与饱和度差异显著、对比鲜明, 尽量避免使用邻近色配色。
如果颜色过于相似(例如浅灰与更浅的灰),人们难以发现两者间的区别。相反,也要避免强烈的对比色,例如红配绿或蓝配黄。
保持视觉的一致性,让读者可以一眼辨别出,这意味着你可能要使用堆叠型柱状图、分组条形图或者折线图了。但无论选择哪种图形,不要让读者费力去对比太多东西。
字体优先使用系统默认字体,需要嵌入字体时考虑字体的可识别性、与当前设计风格是否融合、是否可免费商用。
选择字母容易辨识不会产生奇异的字体更有利于用于数据可视化设计。
有辨识度:字母容易辨识不会产生奇异的字体更有利于用于数据可视化设计。
字体大小:字号跟网页设计一样不小于12号字,可以用于图表的标注,数据信息建议14号字以上,大屏字体可以适当的更大一些。
灵活的字体:宽松的字母间距(字母之间的间距应小于字偶间距)和合适的中文字间距。
中西文间隔:中西文混排时,要注意中文和西文间的间隔,一般排版的情况都是中文中混排有西文,所以需要在中西文间留有间隔,帮助用户更快速的扫视文字内容。
颜色是出色的工具。使用不当,不仅会让读者分心。背景色的选择与可视化展示的设备相关,分为深色、浅色、彩色。
小屏幕背景色选择范围就比较广,浅色、彩色、深色均可以做出很好的设计。相比之下,浅色背景更适合展示大量的数据信息,因为在浅色底上数据图表的识别度比较高。而深色、彩色背景更适合渲染简单的数据,用于烘托气氛。
留白是为了让界面有呼吸感,它使得用户在使用你的界面时能够有出喘息的空间。当用户查看需要的信息时,界面中的留白能够吸引用户的目光,提升用户体验。减少留白会使用户的界面变得混乱,使用留白能对信息进行可视化分组。

设计工具
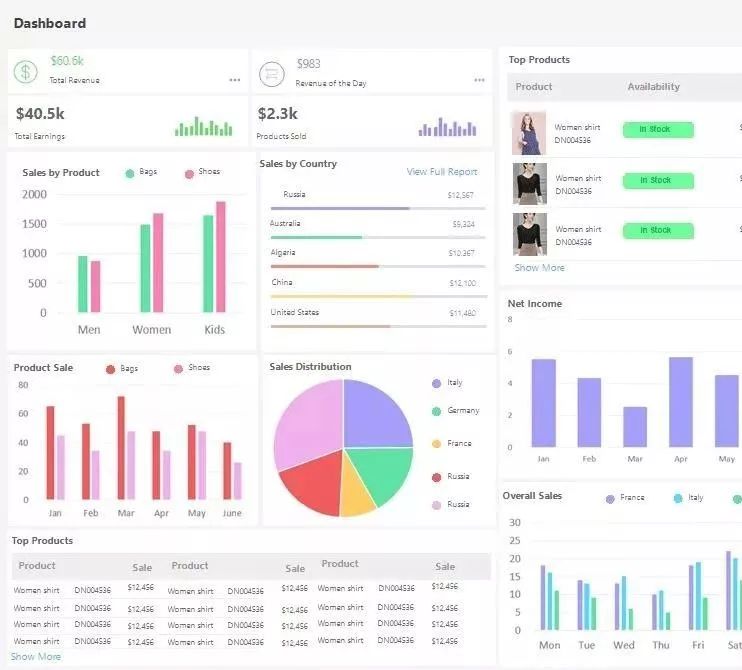
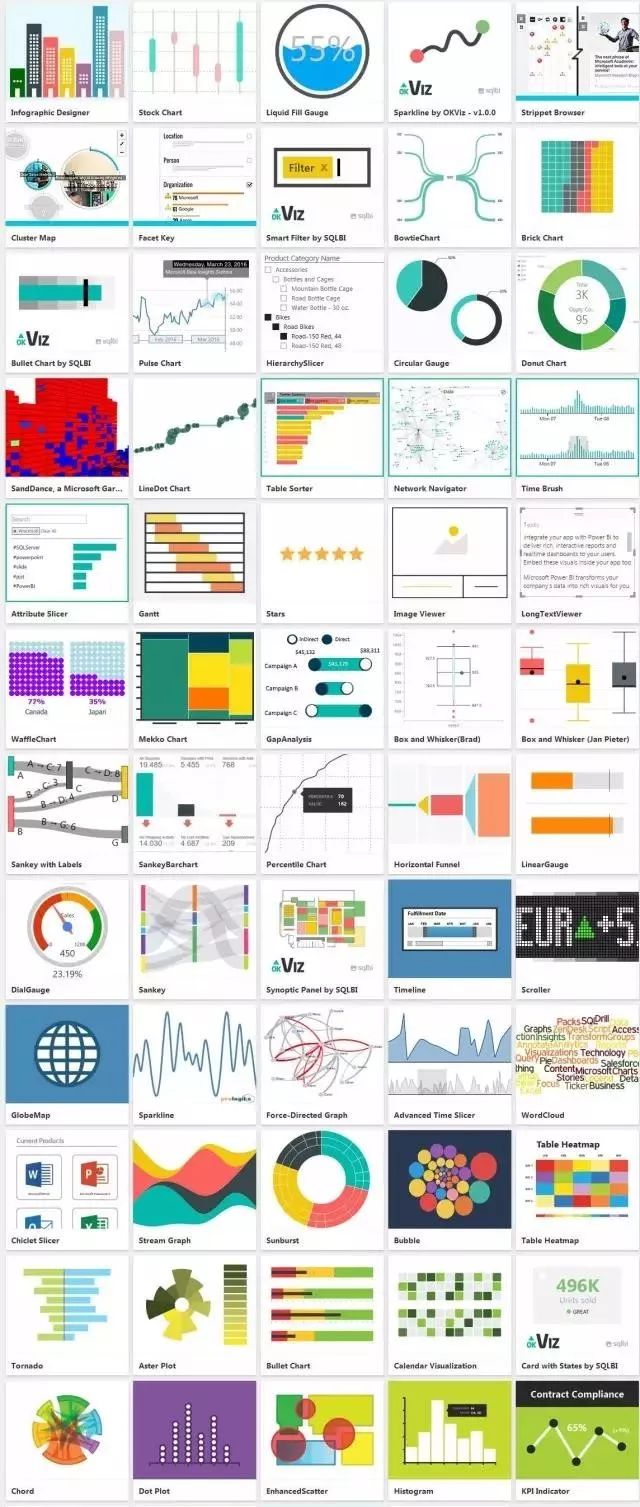
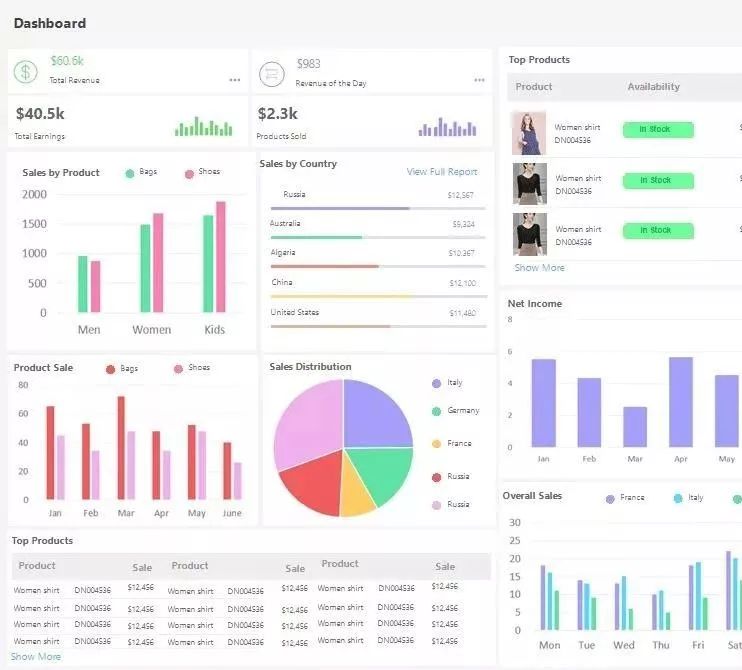
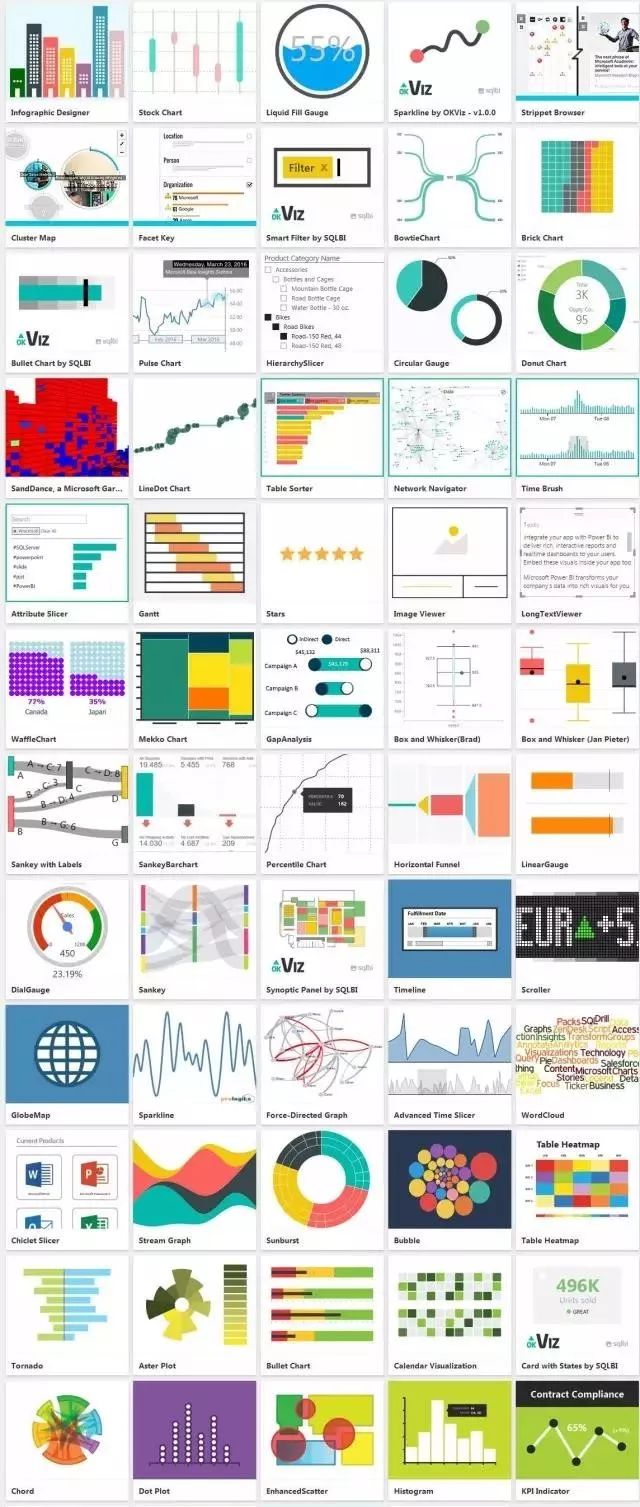
承载微软BI布局重任的PowerBI,它的功能十分强大,这里单单看它的可视化功能,它有丰富的图表库,它还支持R和Python,目前PowerBI的自定图表有200多个,这里我就精心挑选了一些实用炫酷的自定义图表推荐给你,这些图表:好用、好看、免费、无水印。
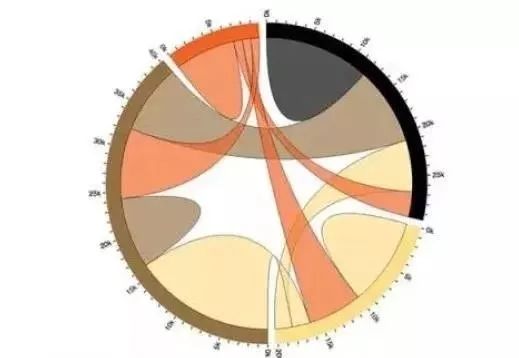
一个纯javascript的数据可视化库,百度的产品,常应用于软件产品开发或网页的统计图表模块。可在Web端高度定制可视化图表,图表种类多,动态可视化效,各类图表各类形式都完全开源免费。能处理大数据量和3D绘图也不逊色,据说结合百度地图的使用很出色。
后端通常连接业务系统数据,所以可以实时连接业务数据,甚至可以做企业的一些经营数据展示。比如展览中心、BOSS驾驶舱,还有城市交通管控中心、交易大厅等。
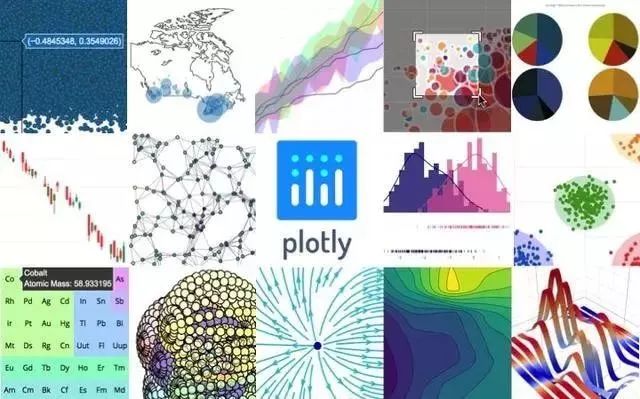
Plotly是一个知名的、功能强大的数据可视化框架,可以构建交互式图形和创建丰富多样的图表和地图。Plotly可以提供比较少见的图表,比如等高线图、烛台图(K线图)和3D图表,而大多数工具都没有这些图表。此外,Plotly的团队还维护着增长最快的R、Python以及JavaScript的开源可视化库。
虽然并不是对用户最友好的工具,但 d3.js 在 JavaScript 绘图界的重要性是不可小觑的。许多其他的库都是基于它所开发,因为它提供了你所能想到的所有功能。它支持 html、SVG 和 CSS,并且有着海量的用户贡献内容来弥补它缺乏自定义内容的劣势。
这是一款在GitHub上很火的用Python做交互式图形的工具。官方介绍称,它能读取大型数据集或者流数据,以简单快速的方式为网页提供优美、高交互性能的图形。