vue把多种类型的数据进行合并,相同类型的数据相加
Posted 铁锤妹妹@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue把多种类型的数据进行合并,相同类型的数据相加相关的知识,希望对你有一定的参考价值。
一、需求
如题所示,根据类型,合并接口返回的数据,相同类型的数据相加即可。
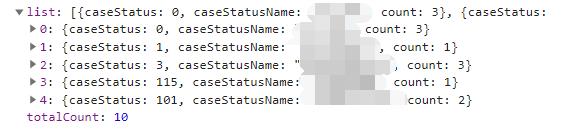
接口返回list数组:

我们可以看到caseStatus这个字段有很多类型,但是我们最终的需求是合并成6种类型。如果有哪种类型接口没返回的话,我们给补0
最终UI效果:

二 、目的:根据caseStatus进行分组,相同组的把他们的count相加
- 需要循环list,取出每一项的caseStatus,需要判断属于哪种类型(6种),相同类型的相加
- 怎么知道caseStatus对应的类型是哪个?====》因此新建mapList存储类型关系
- 前端把接口返回的数据进行分类;双层for循环,拿接口返回的第1条,去mapList数组里比对符合哪一个类型;不符合继续取接口返回的第2,3,4…条继续比对
三 、 过程:
- 循环list数组,取出caseStatus;===》循环mapList数组,取出value数组
- 判断caseStatus是否在value数组中,
- 如果在的话,判断临时数组中是否有该类型的索引type
- 如果存在,则count相加;否则存储item到临时数组中(相当于在数组中占位,这样就会有索引),索引为该类型的type
- 下次循环如果caseStatus还在该类型中,此时数组有该类型的type索引,直接count相加即可
四、具体代码:
export default {
data() {
return {
typeList: [
// { caseStatus: 0, caseStatusName: "类型xxx", count: "9" },
],
mapList: [ //mapList存储类型关系
{ type: '0', name: '类型1', value: '0,1,2,3,5' },
{
type: '1',
name: '类型2',
value: '100,101,107,110,115,120,130,140,150,160,190',
},
{ type: '2', name: '类型3', value: '21,22,23' },
{ type: '3', name: '类型4', value: '31,32,33,34,38,39' },
{
type: '4',
name: '类型5',
value: '40,41,42,43,44,45,46,47,48,49,50,51,52,53',
},
{ type: '5', name: '类型6', value: '4' },
],
}
},
caseStatistics() {
mainApi['xxxxxx']({
batchNo: this.batch_no,
})
.then((res) => {
if (res.data.code == 200) {
if (res.data.datas.totalCount <= 0) {
this.isShow = false
}
var list = res.data.datas.list //接口返回的数据列表
let temp_arr = [] //定义临时数组
for (let item of list) { //双层for循环,拿接口返回的第一条,去mapList数组里比对符合哪一个类型;符合执行下面的操作,不符合继续取接口返回的第2,3,4...条继续比对
//如果temp_arr存在item.type 这个索引,那么count相加
//console.log('外')
for (let map of this.mapList) {
//console.log('内')
var values_arr = map.value.split(',') //把value分割成数组
var item_str = item.caseStatus + '' //转换成字符串
var name = map.name
var type = map.type //取循环mapList数组中的某一条的type
if (values_arr.includes(item_str)) { //[0,1,2,3,5].includes(0)
//判断 temp_arr是否有type这个索引;主要就是靠这个type来区分类型,进行count相加
if (temp_arr[type]) {
temp_arr[type].count += item.count
} else {
//没有type这个索引,就给temp_arr赋值;相当于给抽屉先占一个位,才能有索引
temp_arr[type] = item
temp_arr[type].caseStatusName = name
temp_arr[type].caseStatus = map.value
}
}
}
}
// console.log(temp_arr)
//这里循环最终的数组,如果哪一种类型没有的话,给补0
for (var j = 0; j < 6; j++) {
//item是undefined的排出掉
if (temp_arr[j]) {
this.typeList[j] = temp_arr[j]
} else { //没有索引的话,count设为0
var temp_obj = {}
temp_obj.caseStatus = this.mapList[j].value
temp_obj.caseStatusName = this.mapList[j].name
temp_obj.count = 0 //补0操作
// console.log(temp_obj)
this.typeList[j] = temp_obj
}
}
}
})
.catch((error) => {
console.log(error)
})
},
双层for循环打印结果

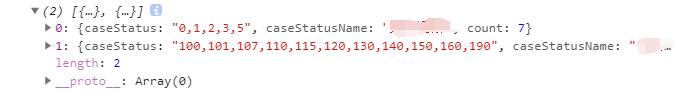
打印临时数组 temp_arr

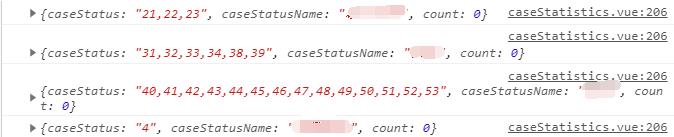
打印临时对象 temp_obj

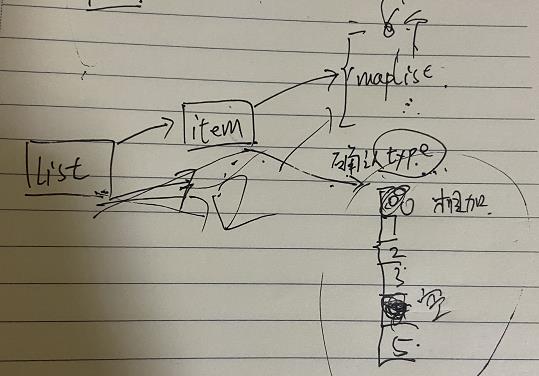
画的流程图,方便以后看回顾思路

以上是关于vue把多种类型的数据进行合并,相同类型的数据相加的主要内容,如果未能解决你的问题,请参考以下文章