CSS看了C站CSDN源码,这次带你彻底搞清楚经典的 双飞翼布局 与 圣杯布局 - margin负值 - 浮动 - padding
Posted YK菌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS看了C站CSDN源码,这次带你彻底搞清楚经典的 双飞翼布局 与 圣杯布局 - margin负值 - 浮动 - padding相关的知识,希望对你有一定的参考价值。
文章目录
今天来学习两种经典的PC端局部——双飞翼布局&圣杯布局
这两种布局方式都是使用float来完成,是float的典型应用
两种都是经典的三栏布局,比如我们的【CSDN】就是这样的布局方式

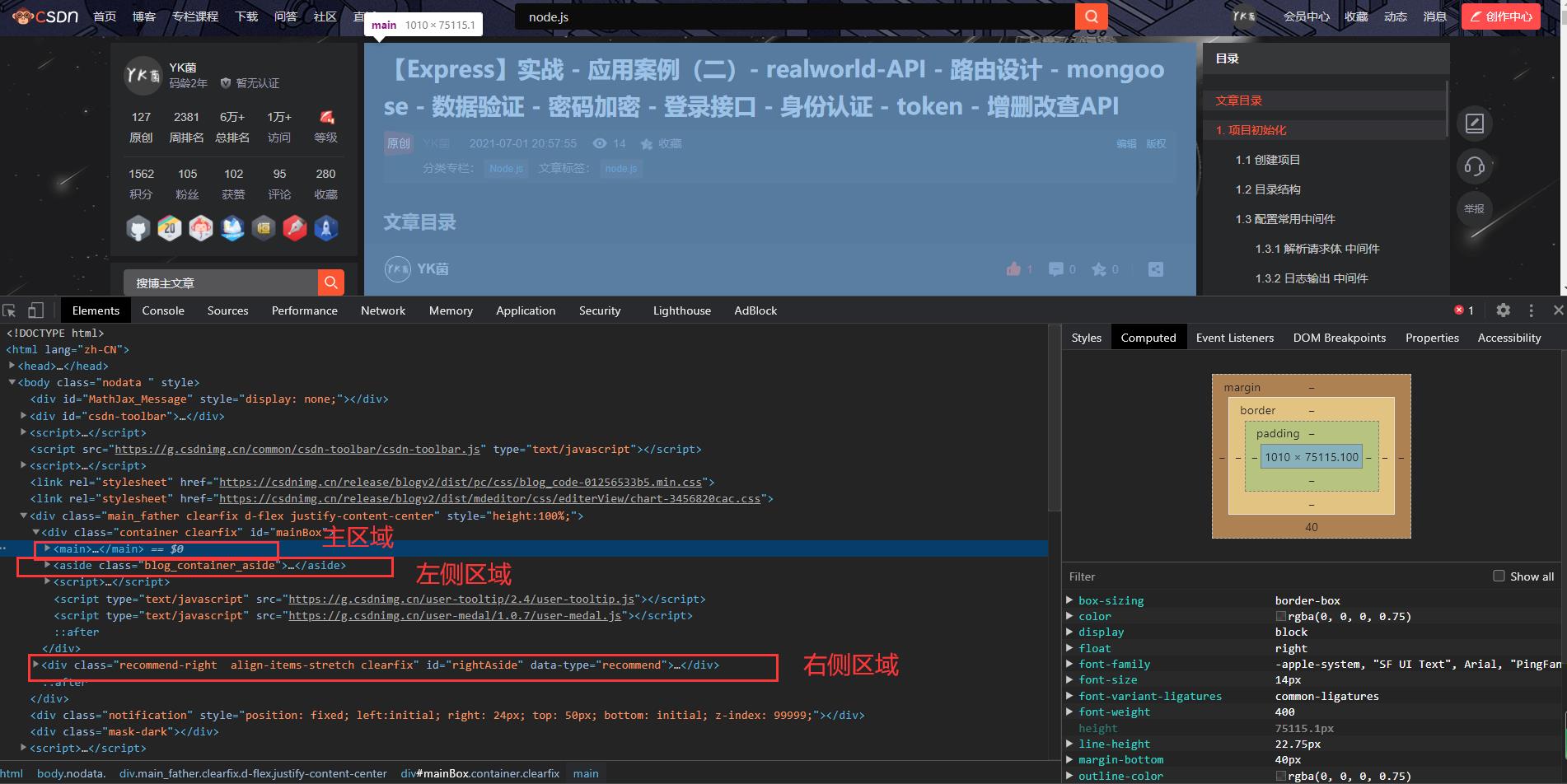
我们来看看页面源码

在探索布局之前,我们先来回顾以下margin负值的情况
1. margin负值
1.1 上下盒子情况图解
<div class="box1"></div>
<div class="box2"></div>
css
.box1{
width: 200px;
height: 200px;
border: 2px solid pink;
}
.box2 {
width: 200px;
height: 200px;
border: 2px solid skyblue;
}

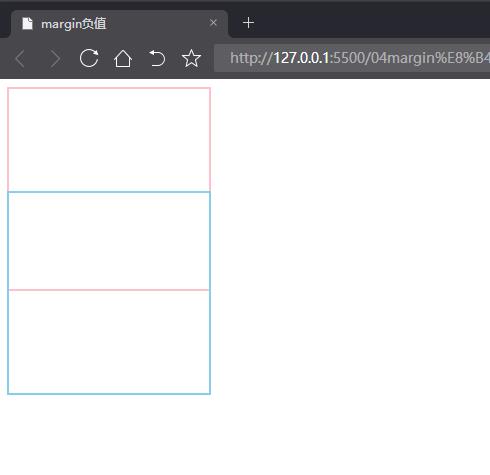
上盒子 margin-top: -100px
对于上面的盒子 设置margin负值的情况
margin-top: -100px;

上面的盒子会向上移动100px,下面的盒子会紧贴着上面的盒子
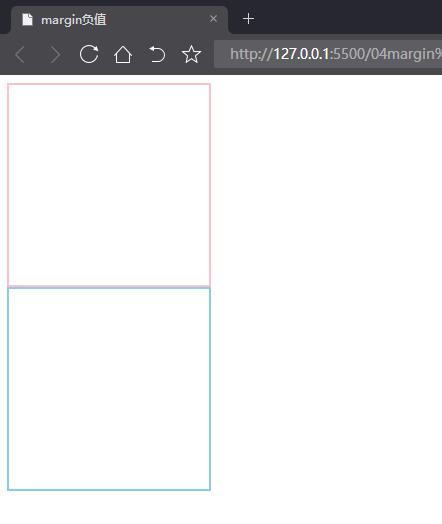
上盒子 margin-botton: -100px
此时,上面的盒子不动,下面的盒子会向上移动100px

下盒子 margin-top: -100px
这种情况和上盒子margin-botton一样的

下盒子 margin-bottom: -100px
页面没有变化

1.2 上下盒子总结
对于上下盒子
上盒子 margin-top 负值,上下盒子都会向上移动
上盒子 margin-bottom 负值,上盒子不动,下盒子会向上移动
下盒子 margin-top 负值,上盒子不动,下盒子会向上移动
下盒子 margin-bottom 负值,上下盒子都不会动
1.3 左右盒子总结
其实左右盒子的情况也是类似的
这里直接给出总结吧
对于左右盒子
左盒子 margin-left 负值,左右盒子都会向左移动
左盒子 margin-right 负值,左盒子不动,右盒子会向左移动
右盒子 margin-left 负值,左盒子不动,右盒子会向左移动
右盒子 margin-right 负值,左右盒子都不会动
先来看看比较简单的双飞翼布局吧~~
2. 双飞翼布局
2.1 目标
两侧内容宽度固定,中间内容宽度自适应
三栏布局,中间一栏最先加载、渲染出来(主要内容)
实现方式 【浮动+margin负值】
2.2 初始化
要先加载主区域,所以将主区域写在前面
<body>
<header>头部</header>
<div class="main">
<div class="center">主区域</div>
</div>
<div class="left">左区域</div>
<div class="right">右区域</div>
<footer>底部</footer>
</body>
css基础样式
header {
background-color: pink;
}
.main {
width: 100%;
background-color: skyblue;
}
.left {
width: 100px;
background-color: green;
}
.right {
width: 100px;
background-color: red;
}
footer {
background-color: pink;
}
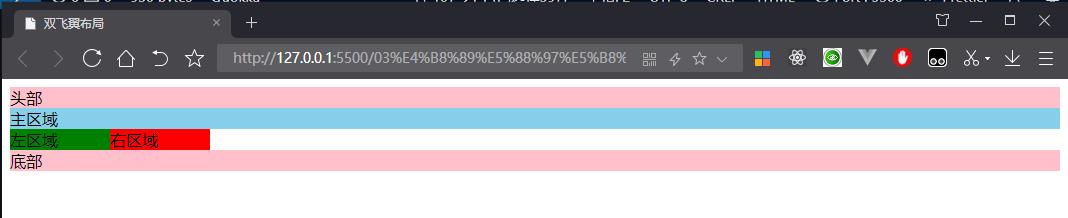
2.3 初始页面

2.4 开启双飞翼
1. 开启浮动 float
先给三个区域开启浮动
底部清除浮动
<header>头部</header>
<div class="main float_left">
<div class="center">主区域</div>
</div>
<div class="left float_left">左区域</div>
<div class="right float_left">右区域</div>
<footer>底部</footer>
.float_left {
float: left;
}
footer {
background-color: pink;
clear: both;
}

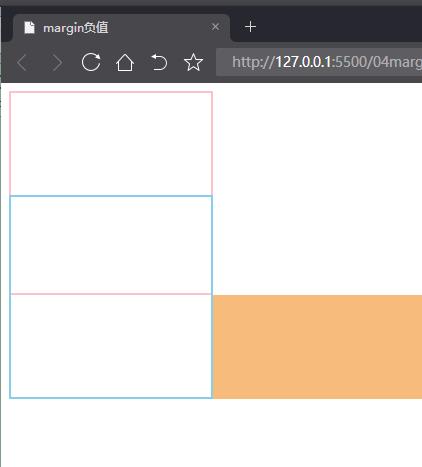
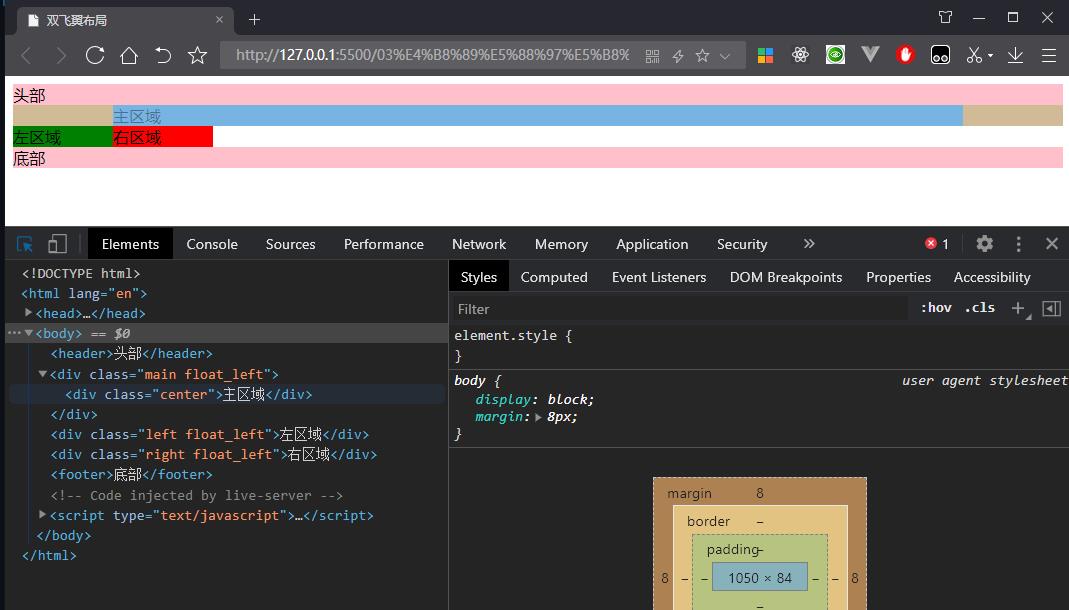
2. 主区域两边留空 margin
下面要做的就是把主区域左右两侧各留出100px给左区域和右区域
这里就使用margin来操作
.center {
margin: 0 100px;
}

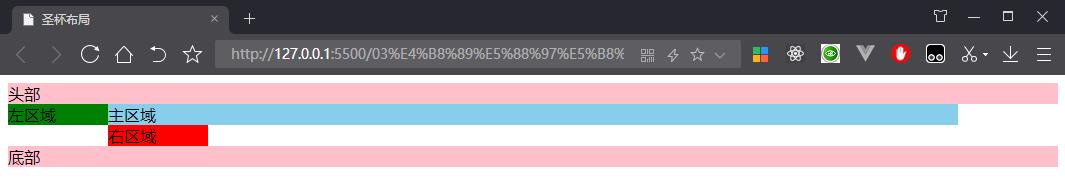
可以看到主区域以及留出两边的位置了
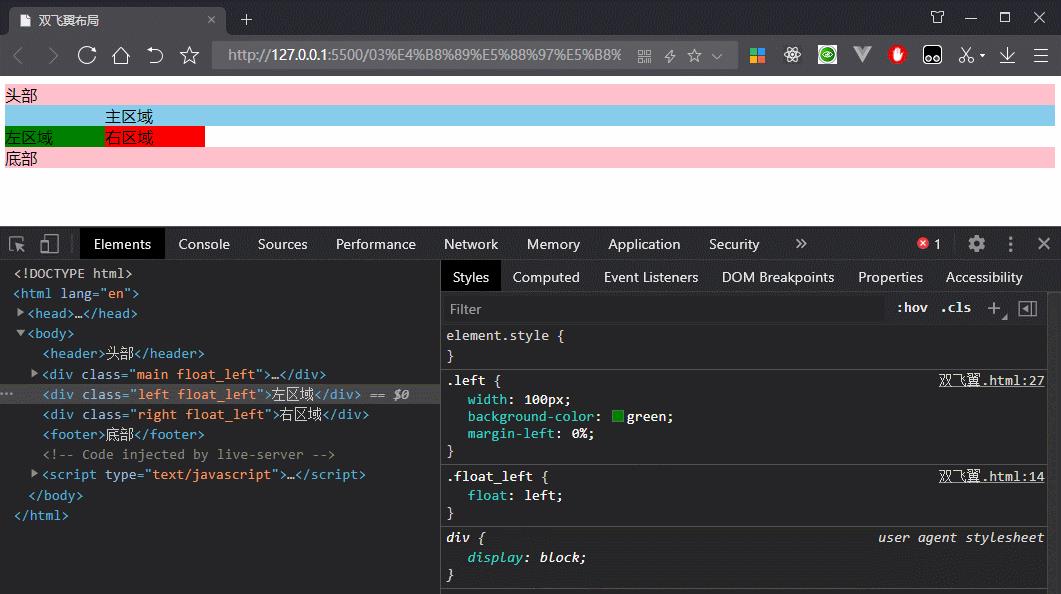
3. 两侧区域上来 margin负值
.left {
width: 100px;
background-color: green;
margin-left: -100%;
}
.right {
width: 100px;
background-color: red;
margin-left: -100px;
}
对于左侧区域,采用的是 margin-left: -100%;

对于右侧区域,就很好办了,只需向左移动它自身的距离即可 margin-left: -100px;
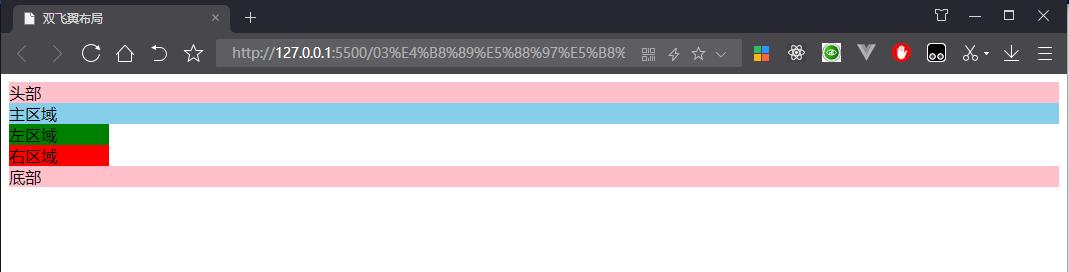
2.5 双飞翼布局页面

双飞翼完成~
接下来是圣杯局部
3. 圣杯布局
3.1 目标
两侧内容宽度固定,中间内容宽度自适应
三栏布局,中间一栏最先加载、渲染出来(主要内容)
实现方式 【浮动+margin负值+定位】
3.2 初始化
<header>头部</header>
<div>
<div class="center">主区域</div>
<div class="left">左区域</div>
<div class="right">右区域</div>
</div>
<footer>底部</footer>
header {
background-color: pink;
}
.center {
width: 100%;
background-color: skyblue;
}
.left {
background-color: green;
width: 100px;
}
.right {
width: 100px;
background-color: red;
}
footer {
background-color: pink;
}
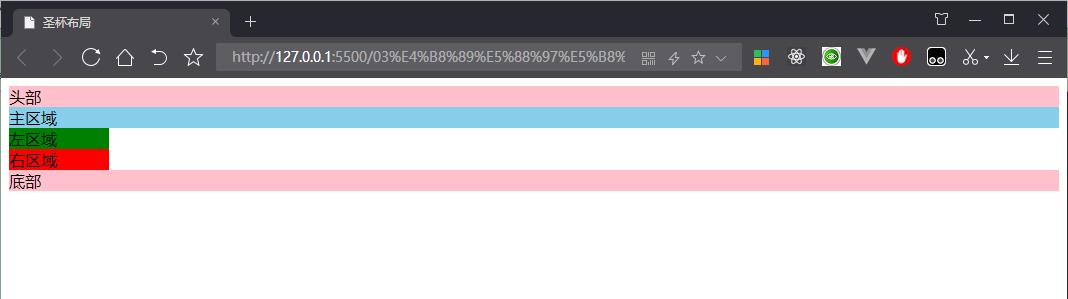
3.3 初始页面

3.4 开启圣杯
1. 开启浮动float
三个区域开启浮动
在三个区域的外面清除浮动
<header>头部</header>
<div class="clearfix">
<div class="center float_left">主区域</div>
<div class="left float_left">左区域</div>
<div class="right float_left">右区域</div>
</div>
<footer>底部</footer>
.float_left {
float: left;
}
.clearfix::after {
content: '';
display: block;
clear: both;
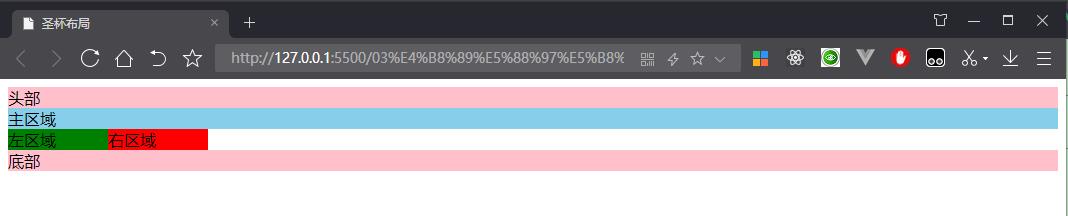
}

2. 主区域两边留空 padding
<header>头部</header>
<div class="clearfix wrapper">
<div class="center">主区域</div>
<div class="left">左区域</div>
<div class="right">右区域</div>
</div>
<footer>底部</footer>
.wrapper {
padding: 0 100px;
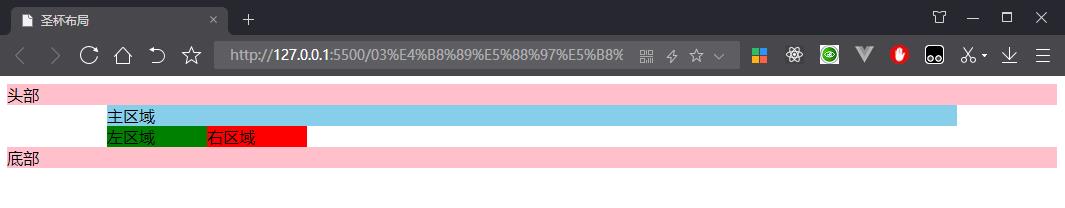
}

3. 两侧区域上来 margin负值+定位
左侧区域上去
首先 margin-left: -100%;

再让左区域相对自己向左移动自身距离
.left {
background-color: green;
width: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}

下面是让右侧区域上去 margin-right: -100px;
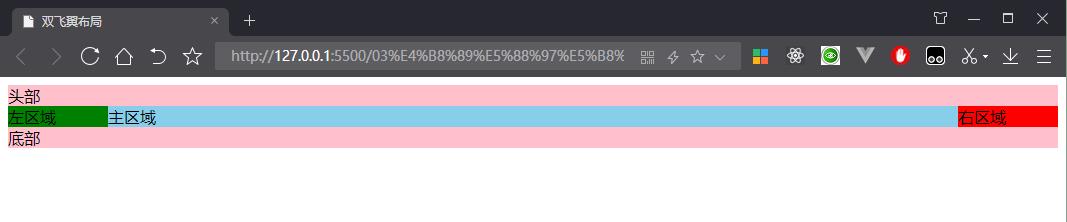
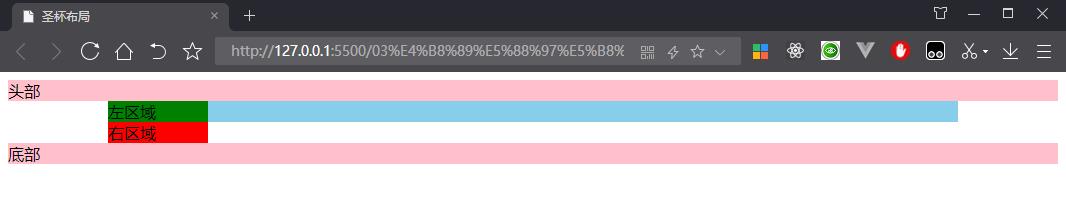
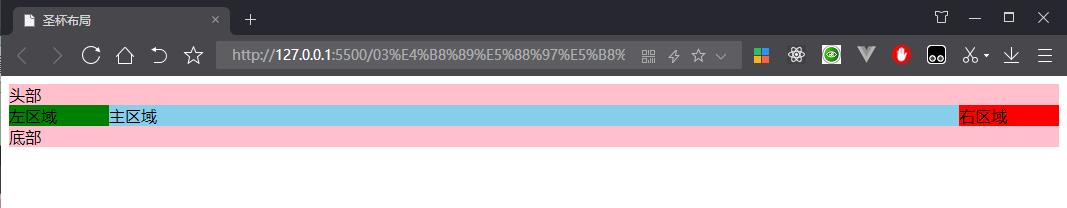
3.5 圣杯布局页面

4. 总结
两种布局形式上是一样的,实现起来
双飞翼布局稍微简单一点,利用
- 开启浮动+清除浮动
- 主区域两侧留白【margin】
- 两侧上去【margin负值】
圣杯布局稍微复杂一点
- 开启浮动+清除浮动
- 主区域两侧留白 【padding】
- 两侧上去【margin负值+相对定位】
以上是关于CSS看了C站CSDN源码,这次带你彻底搞清楚经典的 双飞翼布局 与 圣杯布局 - margin负值 - 浮动 - padding的主要内容,如果未能解决你的问题,请参考以下文章