Vue移动端项目——Vant 移动端 REM 适配
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue移动端项目——Vant 移动端 REM 适配相关的知识,希望对你有一定的参考价值。

Vant 中的样式默认使用 px 作为单位,如果需要使用 rem 单位,推荐使用以下两个工具:
postcss-pxtorem 是一款 postcss 插件,用于将 px 单位转化为 rem
lib-flexible 用于设置 rem 基准值
下面我们分别将这两个工具配置到项目中完成 REM 适配。
(1)使用 lib-flexible 动态设置 REM 基准值(html 标签的字体大小)
安装依赖:
# yarn add amfe-flexible
npm i amfe-flexible
然后在 main.js 中加载执行该模块:
import 'amfe-flexible'
最后测试:在浏览器中切换不同的手机设备尺寸,观察 html 标签 font-size 的变化。

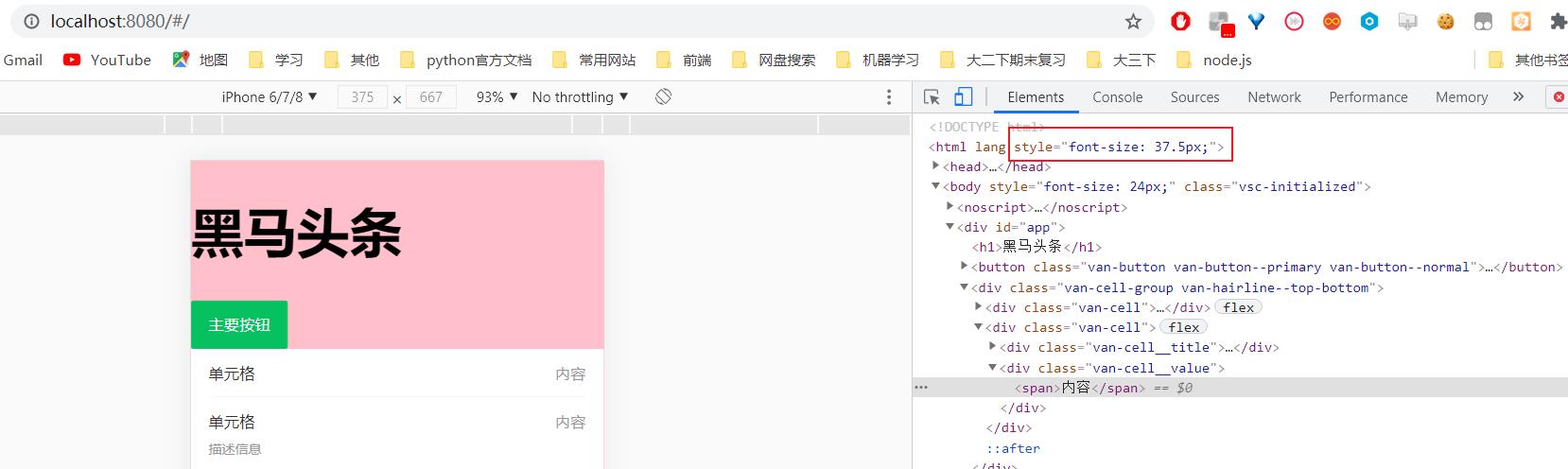
例如在 iPhone 6/7/8 设备下,html 标签字体大小为 37.5 px
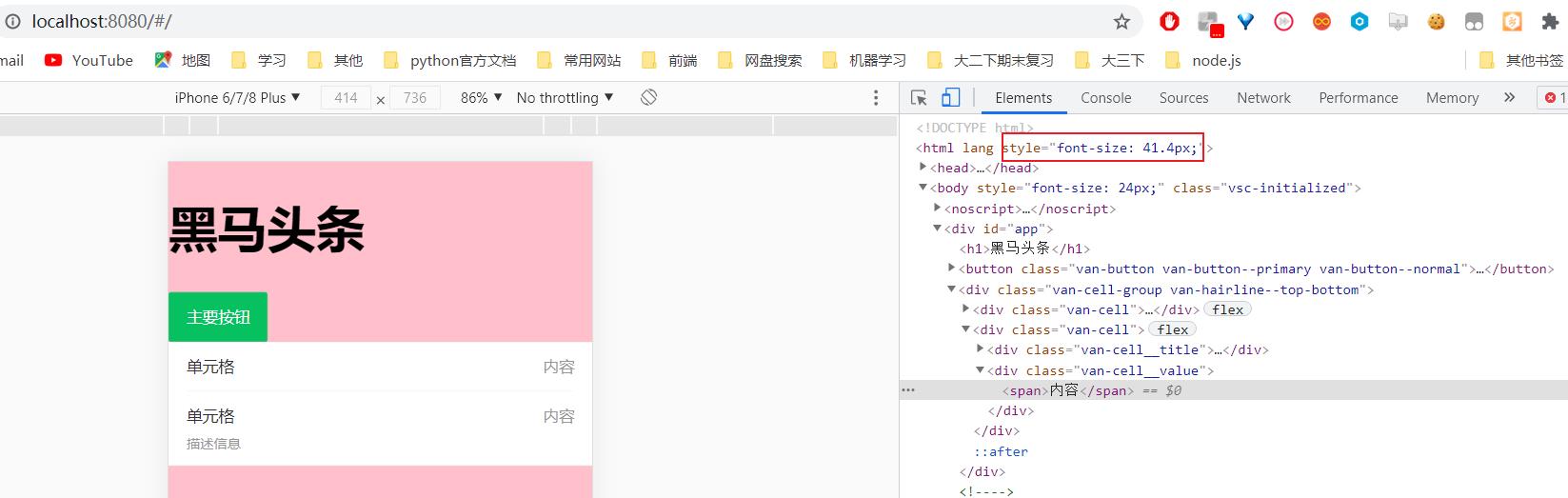
例如在 iPhone 6/7/8 Plus 设备下,html 标签字体大小为 41.4 px
(2)使用 postcss-pxtorem 将 px 转为 rem
安装依赖:
# yarn add -D postcss-pxtorem
# -D 是 --save-dev 的简写
npm install postcss-pxtorem -D
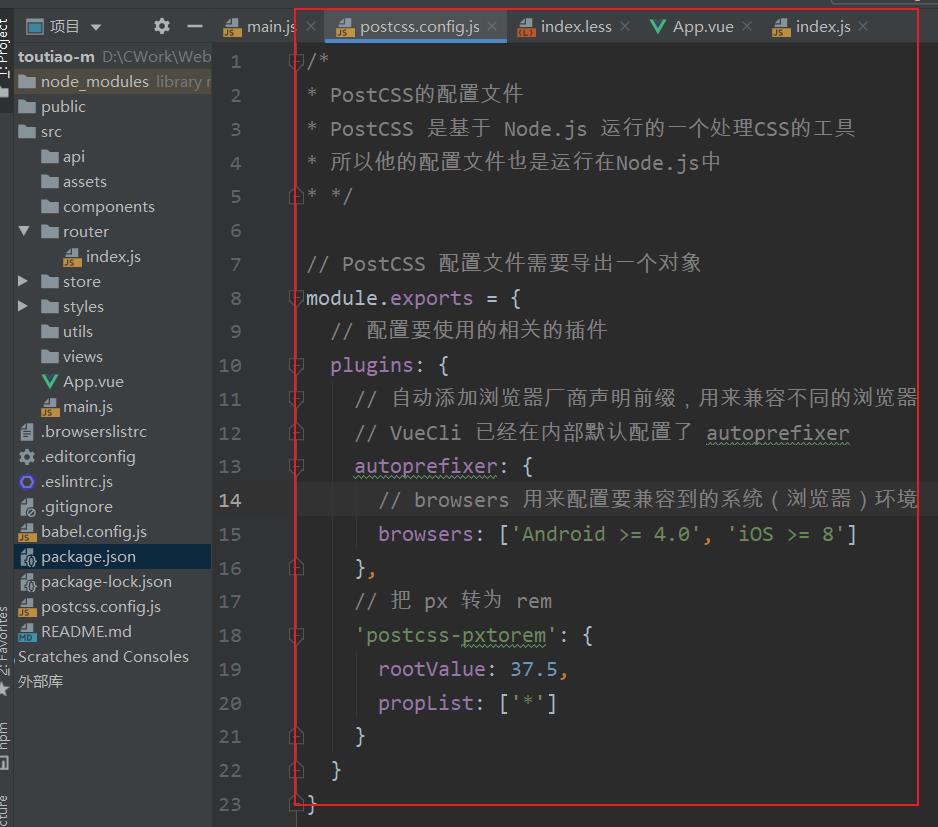
然后在项目根目录中创建 postcss.config.js 文件:
module.exports = {
plugins: {
'autoprefixer': {
browsers: ['android >= 4.0', 'ios >= 8']
},
'postcss-pxtorem': {
rootValue: 37.5,
propList: ['*']
}
}
}
配置完毕,重新启动服务。
最后测试:刷新页面,审查元素样式查看是否已将 px 转换为 rem。

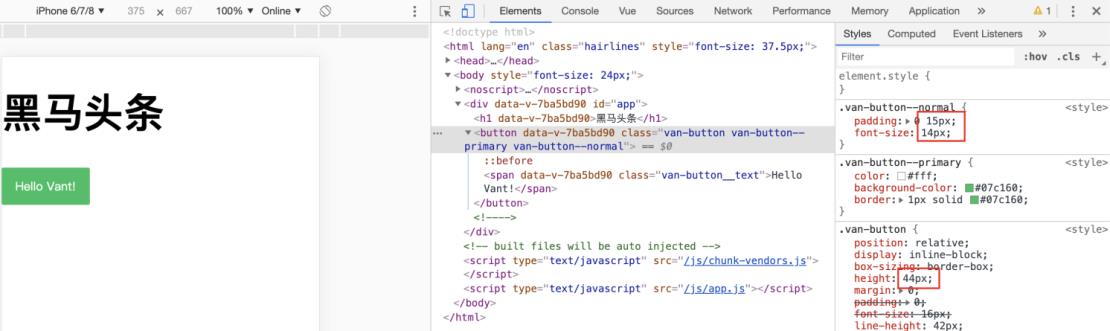
这是没有配置转换之前的。

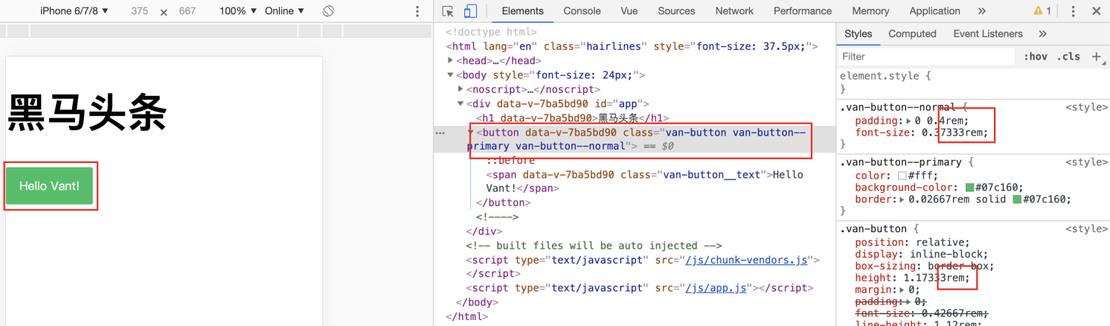
这是转换之后的,可以看到 px 都被转换为了 rem。
需要注意的是:
该插件不能转换行内样式中的 px,例如 <div style="width: 200px;"></div>
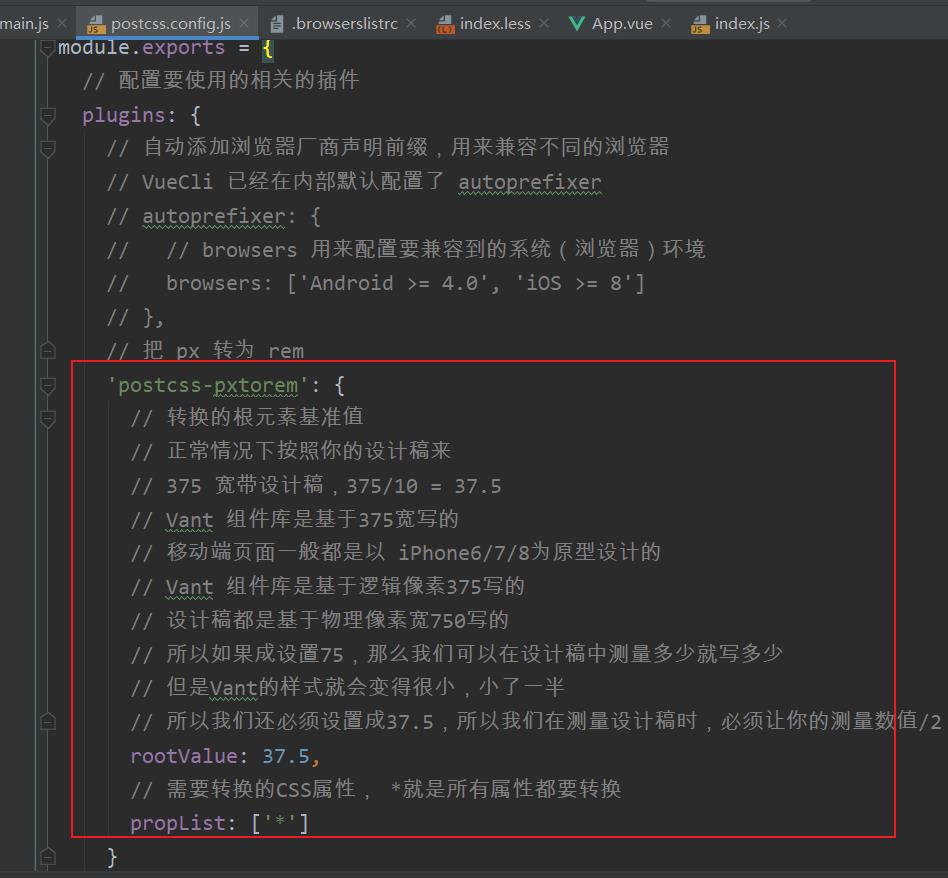
关于 PostCSS 配置文件
postcss.config.js 是 PostCSS 的配置文件。
/*
* PostCSS的配置文件
* PostCSS 是基于 Node.js 运行的一个处理CSS的工具
* 所以他的配置文件也是运行在Node.js中
* */
// PostCSS 配置文件需要导出一个对象
module.exports = {
// 配置要使用的相关的插件
plugins: {
// 自动添加浏览器厂商声明前缀,用来兼容不同的浏览器
// VueCli 已经在内部默认配置了 autoprefixer
autoprefixer: {
// browsers 用来配置要兼容到的系统(浏览器)环境
browsers: ['Android >= 4.0', 'iOS >= 8']
},
// 把 px 转为 rem
'postcss-pxtorem': {
rootValue: 37.5,
propList: ['*']
}
}
}

PostCSS 介绍
PostCSS 是一个允许使用 JS 插件转换样式的工具。 这些插件可以检查(lint)你的 CSS,支持 CSS Variables 和 Mixins, 编译尚未被浏览器广泛支持的先进的 CSS 语法,内联图片,以及其它很多优秀的功能。
PostCSS 被广泛地应用,其中不乏很多有名的行业领导者,如:维基百科,Twitter,阿里巴巴, JetBrains。PostCSS 的 Autoprefixer 插件是最流行的 CSS 处理工具之一。
PostCSS 接收一个 CSS 文件并提供了一个 API 来分析、修改它的规则(通过把 CSS 规则转换成一个抽象语法树的方式)。在这之后,这个 API 便可被许多插件利用来做有用的事情,比如寻错或自动添加 CSS vendor 前缀。
截止到目前,PostCSS 有 200 多个功能各异的插件。你可以在 插件列表 或 搜索目录 找到它们。
PostCSS 是一个处理 CSS 的处理工具,本身功能比较单一,它主要负责解析 CSS 代码,再交由插件来进行处理,它的插件体系非常强大,所能进行的操作是多种多样的,例如:
Autoprefixer 插件可以实现自动添加浏览器相关的声明前缀
PostCSS Preset Env 插件可以让你使用更新的 CSS 语法特性并实现向下兼容
postcss-pxtorem 可以实现将 px 转换为 rem
…
PostCSS 一般不单独使用,而是与已有的构建工具进行集成。
Vue CLI 默认集成了 PostCSS,并且默认开启了 autoprefixer 插件。
Vue CLI 内部使用了 PostCSS。
你可以通过 .postcssrc 或任何 postcss-load-config 支持的配置源来配置 PostCSS。也可以通过 vue.config.js 中的 css.loaderOptions.postcss 配置 postcss-loader。
我们默认开启了 autoprefixer。如果要配置目标浏览器,可使用 package.json 的 browserslist 字段。
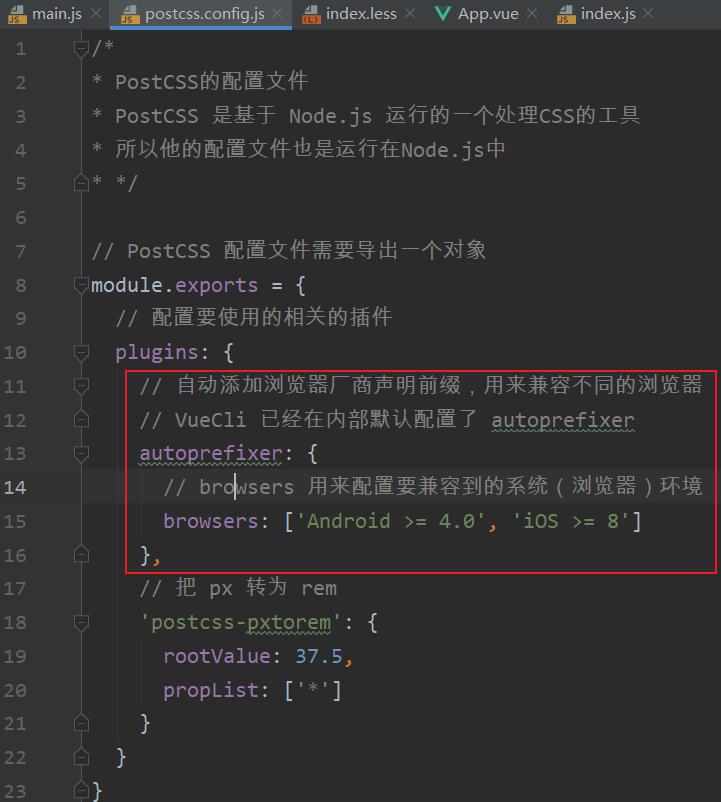
Autoprefixer 插件的配置

autoprefixer 是一个自动添加浏览器前缀的 PostCss 插件,browsers
用来配置兼容的浏览器版本信息,但是写在这里的话会引起编译器警告。
Replace Autoprefixer browsers option to Browserslist config.
Use browserslist key in package.json or .browserslistrc file.
Using browsers option can cause errors. Browserslist config
can be used for Babel, Autoprefixer, postcss-normalize and other tools.
If you really need to use option, rename it to overrideBrowserslist.
Learn more at:
https://github.com/browserslist/browserslist#readme
https://twitter.com/browserslist
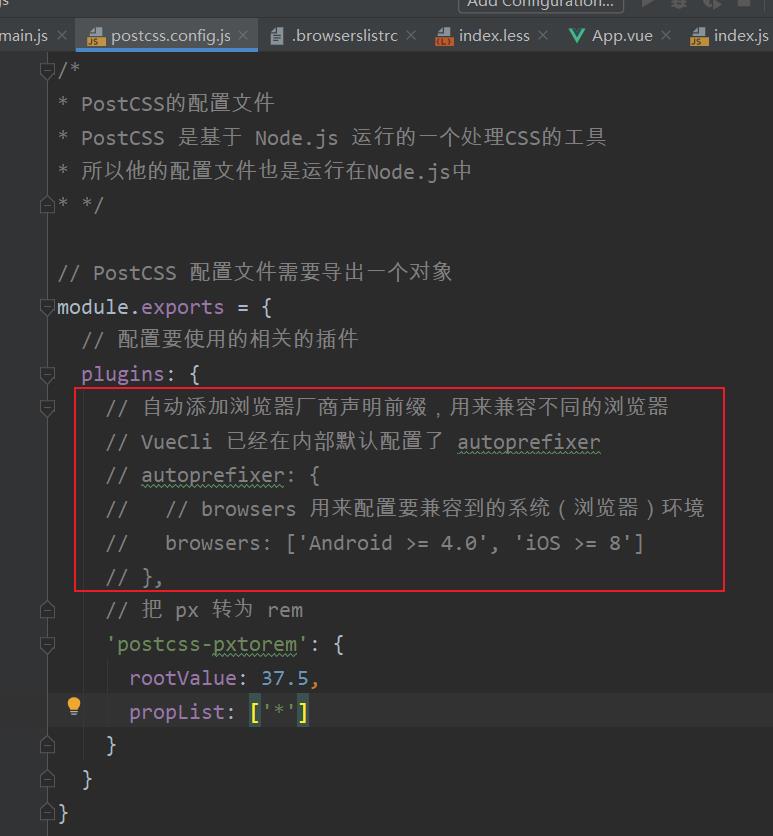
警告意思就是说你应该将 browsers 选项写到 package.json 或 .browserlistrc 文件中。
browserslist:
你会发现有 package.json 文件里的 browserslist 字段 (或一个单独的
.browserslistrc 文件),指定了项目的目标浏览器的范围。这个值会被 @babel/preset-env 和
Autoprefixer 用来确定需要转译的 javascript 特性和需要添加的 CSS 浏览器前缀。

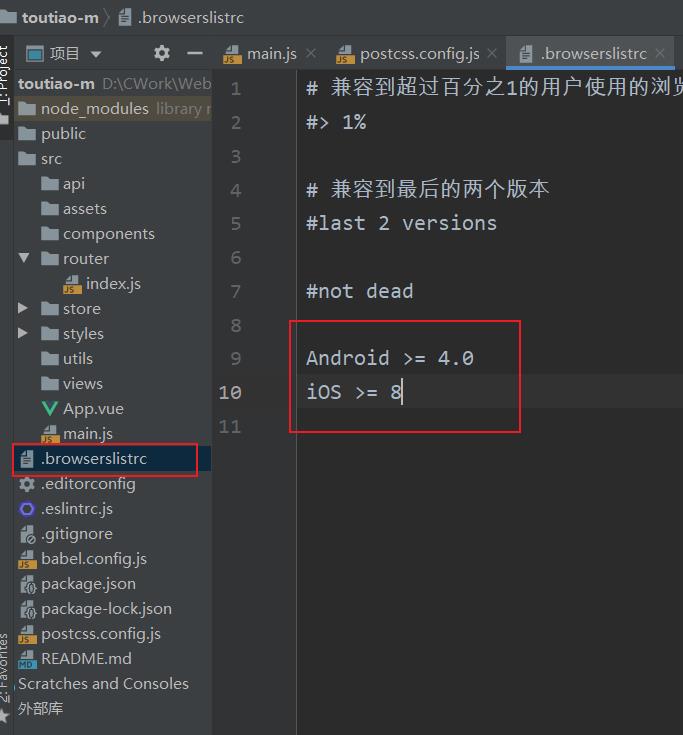
参考官方文档中的语法,我们将 .browserslistrc 修改如下:

postcss-pxtorem 插件的配置

- rootValue:表示根元素字体大小,它会根据根元素大小进行单位转换
- propList 用来设定可以从 px 转为 rem 的属性
例如 * 就是所有属性都要转换,width 就是仅转换 width 属性
rootValue 应该如何设置呢?
如果你使用的是基于 lib-flexable 的 REM 适配方案,则应该设置为你的设计稿的十分之一。
例如设计稿是 750 宽,则应该设置为 75。
大多数设计稿的原型都是以 iPhone 6 为原型,iPhone 6 设备的宽是 750,我们的设计稿也是这样。
但是 Vant 建议设置为 37.5,为什么呢?
因为 Vant 是基于逻辑像素 375 写的,所以如果你设置为 75 的话,Vant 的样式就小了一半。
所以如果设置为 37.5 的话,Vant 的样式是没有问题的,但是我们在测量设计稿的时候都必须除2才能使用,否则就会变得很大。
有没有更好的办法不用除以2呢?当然有了,这里给大家介绍两种方式,一种不用写代码,一种需要写代码。
(1)不用写代码的方式
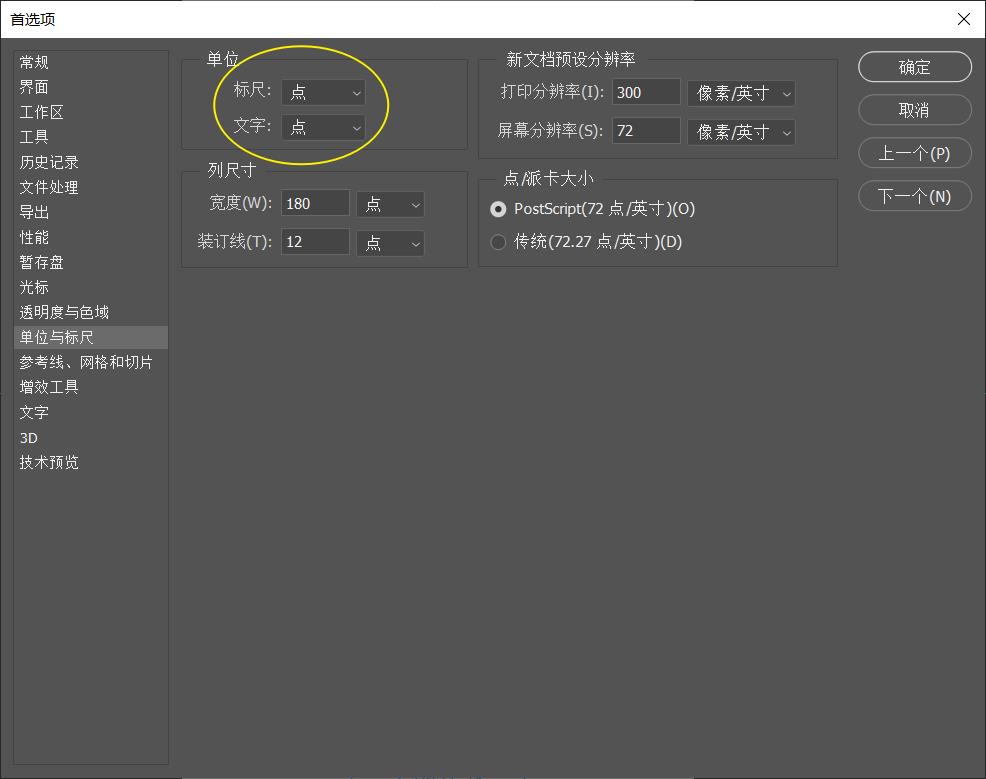
在 Photoshop 中打开单位与标尺设置面板:菜单栏 -> 编辑 -> 首选项 -> 单位与标尺。

将单位中的标尺和文字的单位修改为点。
打开设置图像大小面板:
菜单栏 -> 图像 -> 图像大小
快捷键:Alt + Ctrl + I

关闭重新采样
将宽度单位设置为点
将高度单位设置为点
将宽度修改为 375,高度不用动(它会适应宽度自动调整)
点击确定完成修改。
调整之后,我们可以看到图像的大小变成了 375 点 x 667 点(144 ppi)。
在 iPhone 6/7/8 设备下,1个点 = 2个物理像素,所以你看到我们导出的图片还是原来的二倍图。
(2)写代码的方式(自行了解)
通过查阅文档我们可以看到 rootValue 支持两种参数类型:
数字:固定值
函数:动态计算返回
有一个默认参数:一个对象,其中包含一个 file 属性(编译的文件路径)
所以我们可以这样来处理它:
module.exports = {
plugins: {
'postcss-pxtorem': {
rootValue ({ file }) {
// 如果是 Vant 的样式就按照 37.5 处理转换
// 如果是我们自己的样式就按照 75 处理转换
return file.indexOf('vant') !== -1 ? 37.5 : 75
},
propList: ['*']
}
}
}
这种方式不方便调试。因为在调试面板中看到的都是逻辑像素大小,它和 750 物理像素设计稿不一致,无法很好的利用调试工具。
以上是关于Vue移动端项目——Vant 移动端 REM 适配的主要内容,如果未能解决你的问题,请参考以下文章