解决右键新标签页打开链接显示空白的问题
Posted 三水草肃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决右键新标签页打开链接显示空白的问题相关的知识,希望对你有一定的参考价值。
问题描述:
提示:右键打开新的标签页跳转之后显示about:blank#blocked。
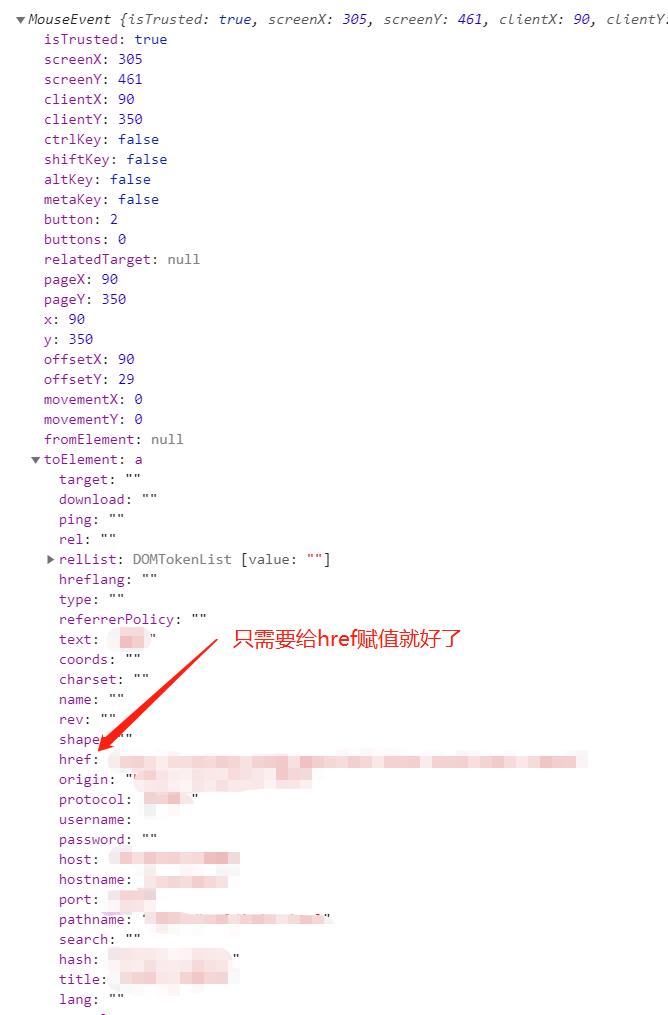
花费两个小时很久的问题,最后在打印出来的href解决掉它。
解决方案:

代码
document.addEventListener("contextmenu", (event) => {
var location = window.location.href.split('#/')[0] + '#/' + event.target.title;
event.toElement.href = window.location.href.split('#/')[0] + '#/' + event.target.title;
});
MDN描述contextmenu
-
属性已经过时,将从所有浏览器中删除。
-
contextmenu全局属性是指用于某个元素的“上下文菜单”的<menu>的ID属性。
-
上下文菜单是指在用户交互(例如右键点击)时出现的菜单。 html5允许我们自定义此菜单。 这里有一些实现示例,包括嵌套菜单。
以上是关于解决右键新标签页打开链接显示空白的问题的主要内容,如果未能解决你的问题,请参考以下文章