微信小程序+ColorUI
Posted 前端杂货店
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序+ColorUI相关的知识,希望对你有一定的参考价值。
官网
3、Github ColorUI 鲜亮的高饱和色彩,专注视觉的小程序组件库

开发
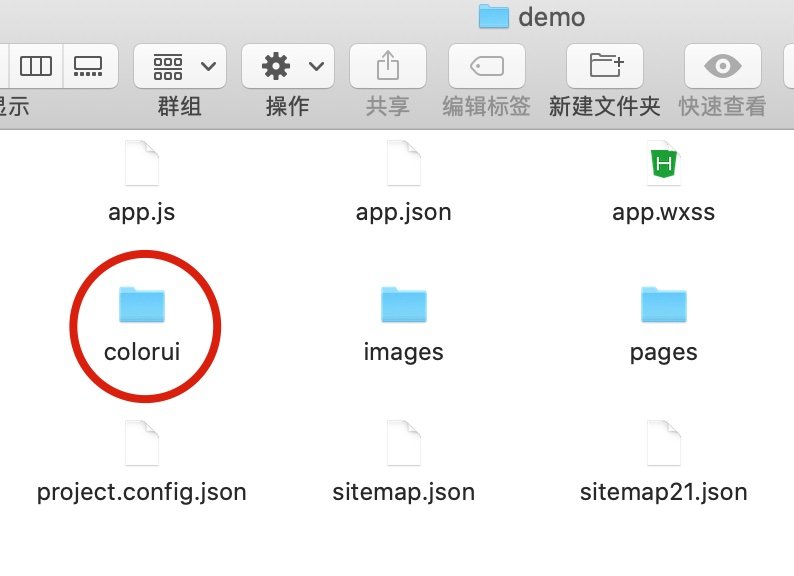
1、下载官方案例demo,文件如下,colorui是独立的引入文件夹资源。

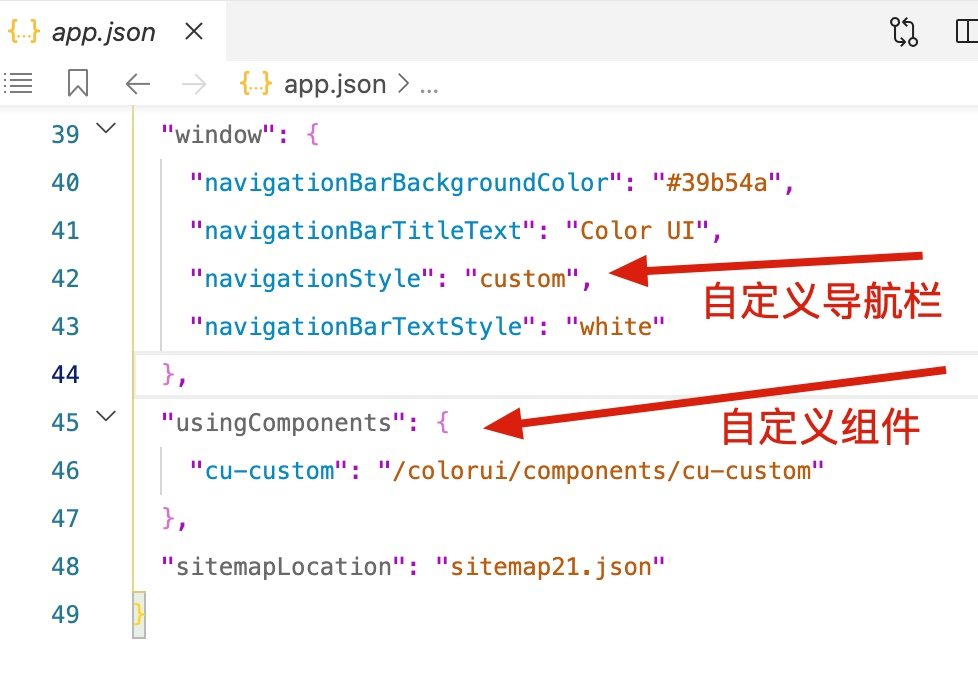
2、在app.json内

3、配置引入css样式的操作、pages和colorui同级目录

4、app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#39b54a",
"navigationBarTitleText": "Color UI",
"navigationStyle": "custom",
"navigationBarTextStyle": "white"
},
"usingComponents": {
"cu-custom": "/colorui/components/cu-custom"
},
"sitemapLocation": "sitemap.json"
}
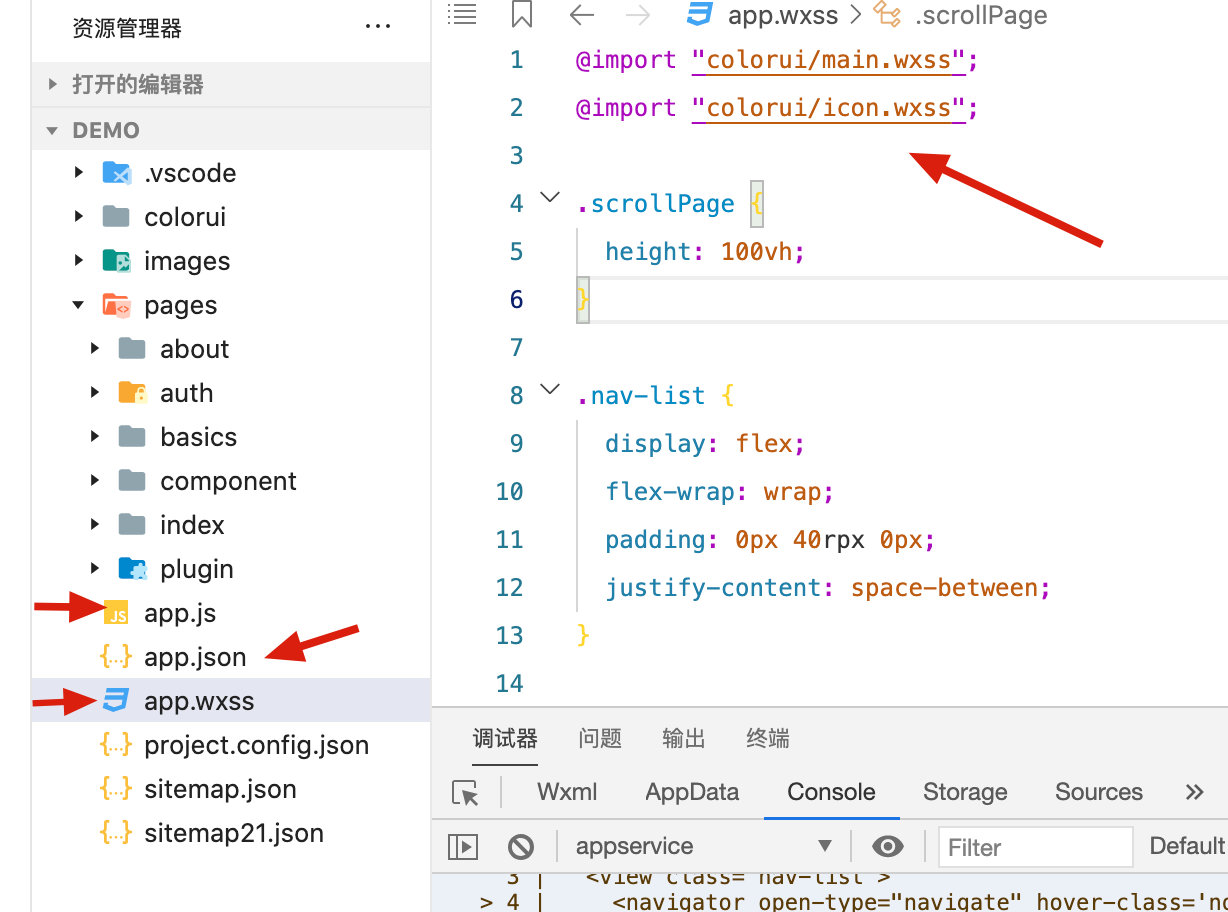
5、app.wxss
@import "colorui/main.wxss";
@import "colorui/icon.wxss";
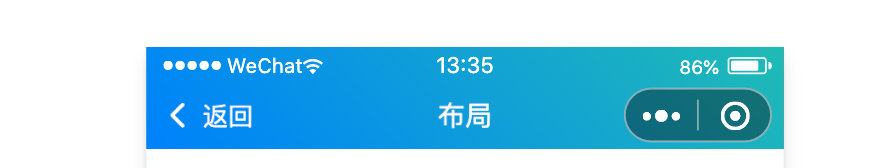
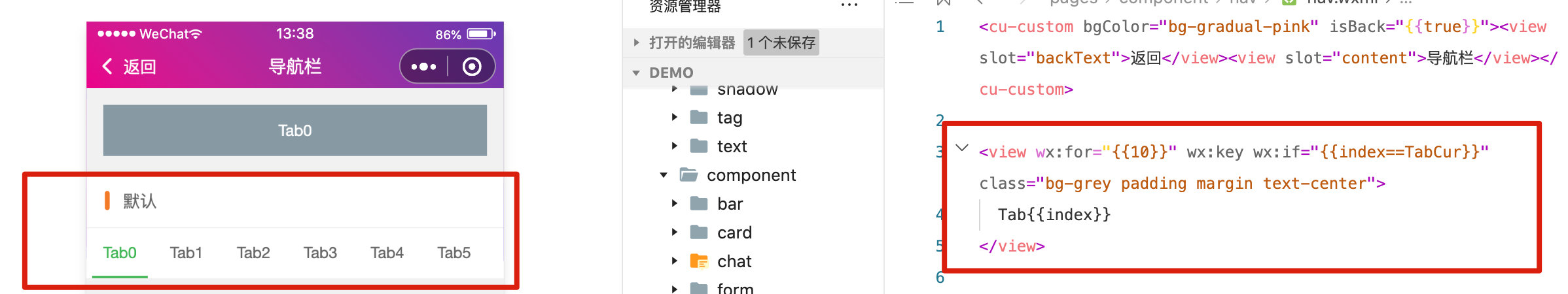
6、页面的wxml、大功告成
<cu-custom bgColor="bg-gradual-blue" isBack="{{true}}">
<view slot="backText">返回</view>
<view slot="content">布局</view>
</cu-custom>

如何使用
根据demo里面现成的页面,可以直接复制,然后改成自己的页面,其他的页面同样如此。

以上是关于微信小程序+ColorUI的主要内容,如果未能解决你的问题,请参考以下文章