小程序云开发入门(超强攻略)
Posted 前端杂货店
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序云开发入门(超强攻略)相关的知识,希望对你有一定的参考价值。
前言
记住这些网址,超级有用!!!
1、普通开发与云开发
任何应用,数据最重要
1、普通开发中的数据从哪里来?
这是常用的开发模式,普通开发小程序通过 wx.request 微信网络接口,进行后台数据调用
真实的接口地址,可以由自己使用后端语言和数据库搭建后台数据接口
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})
2、云开发中的数据从哪里来?
这是 微信开放文档 > 云开发
2、初始化



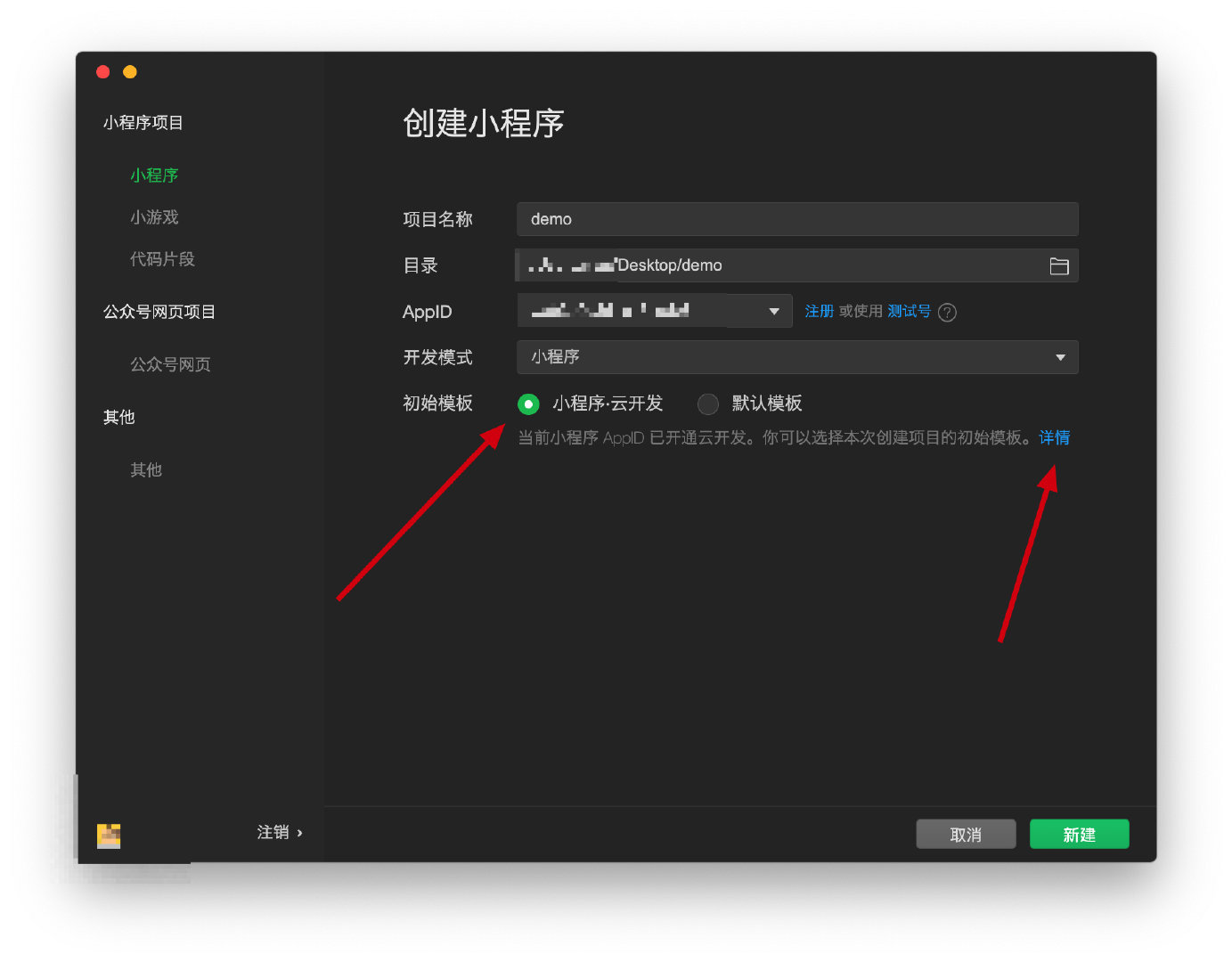
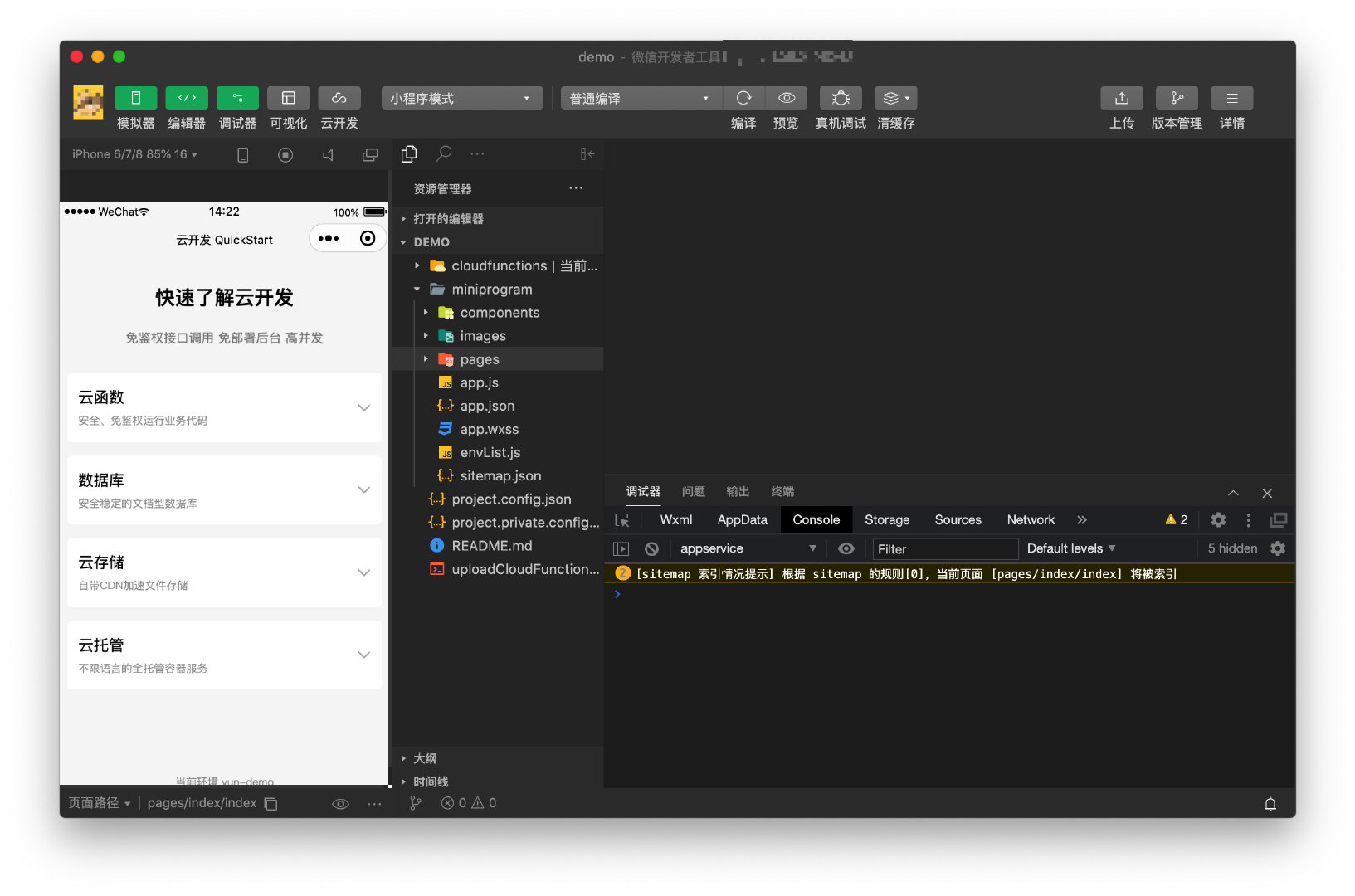
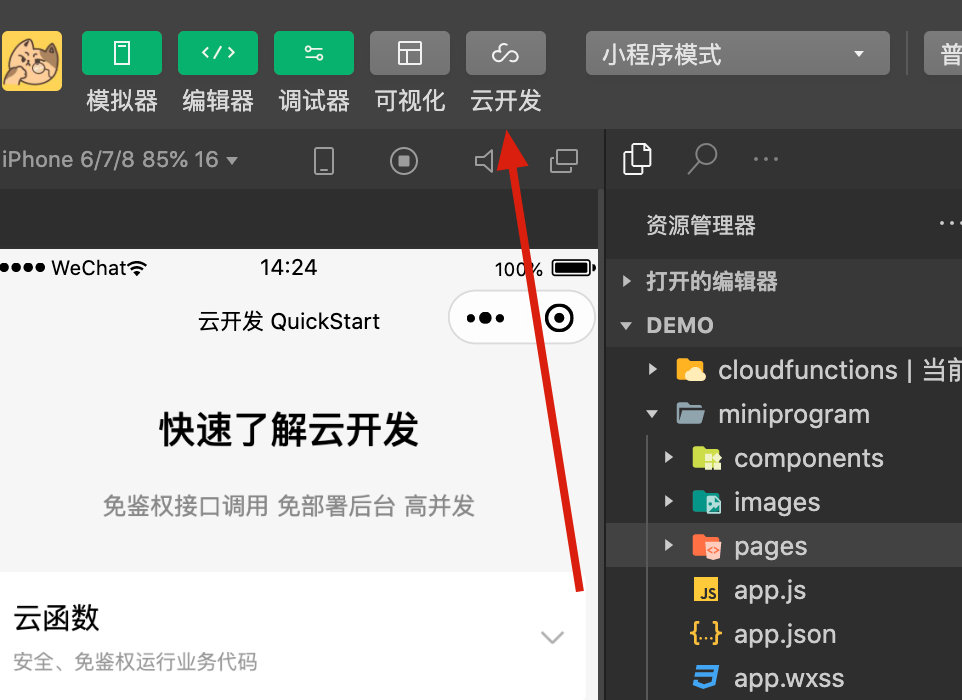
现在项目已经新建完成,点击云开发,开通


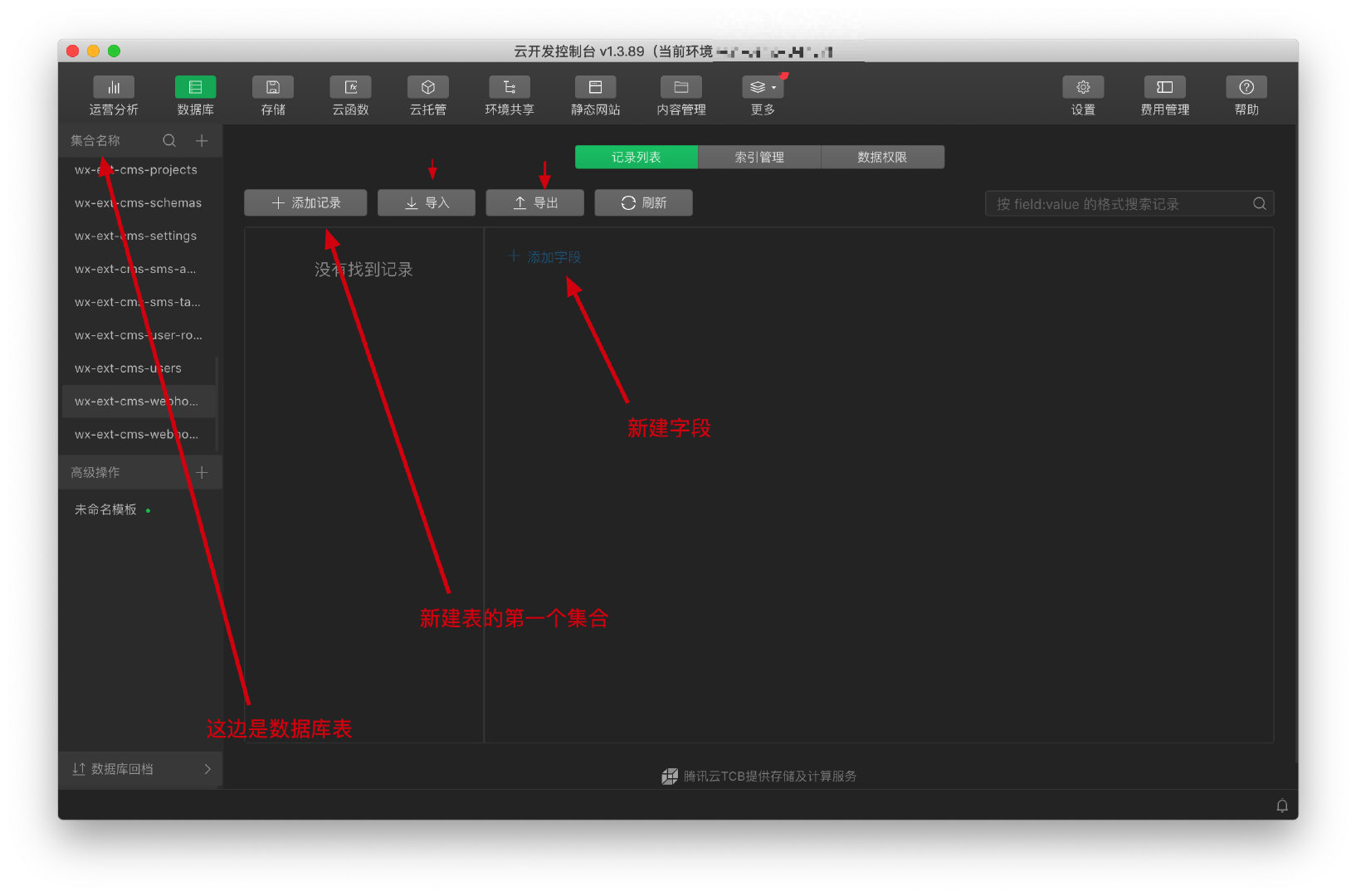
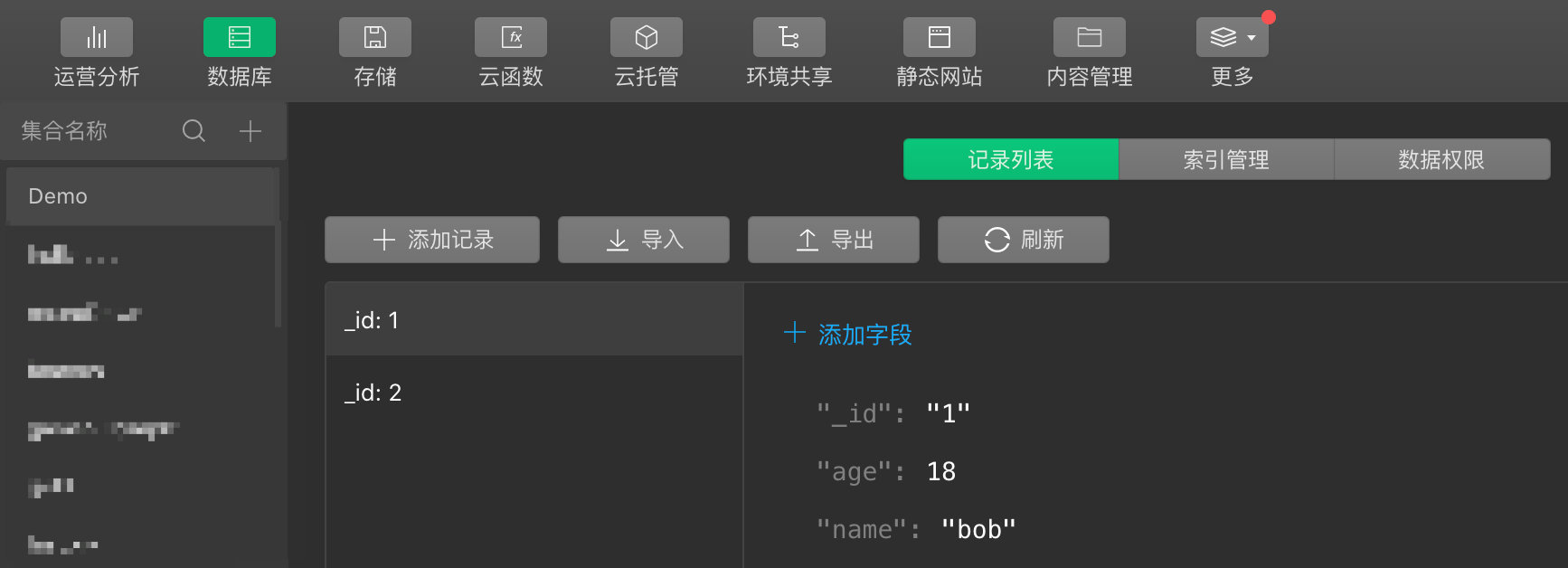
比如新建表,Demo,然后添加第一条记录,会让你添加一些字段,字段类型
_id、String
name、String
age、number
添加字段按钮是为了需要临时加字段而设置的
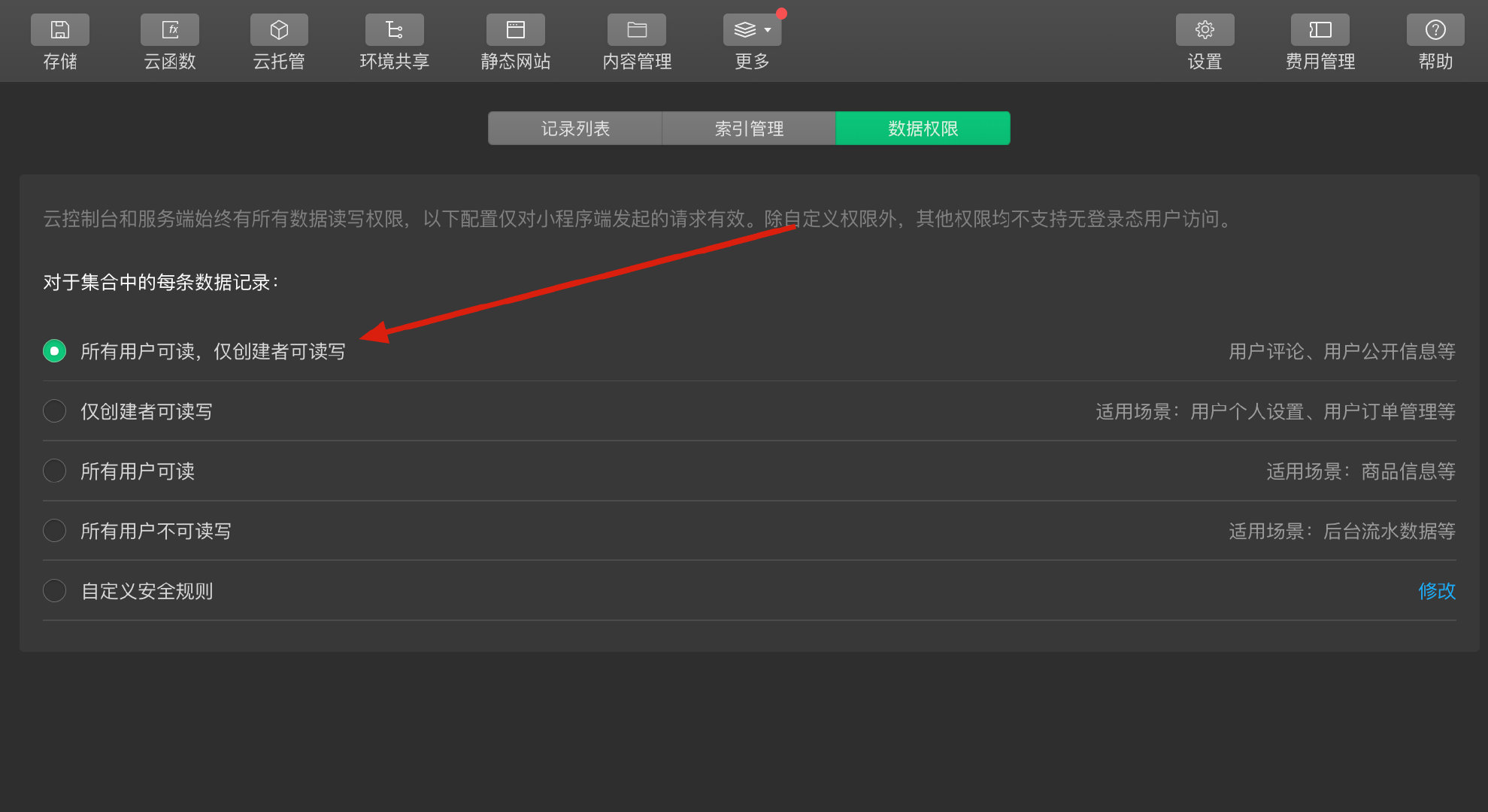
数据库表,数据权限选第一个

入门使用
1、官方版的查询
这是云数据库的设置,放心使用

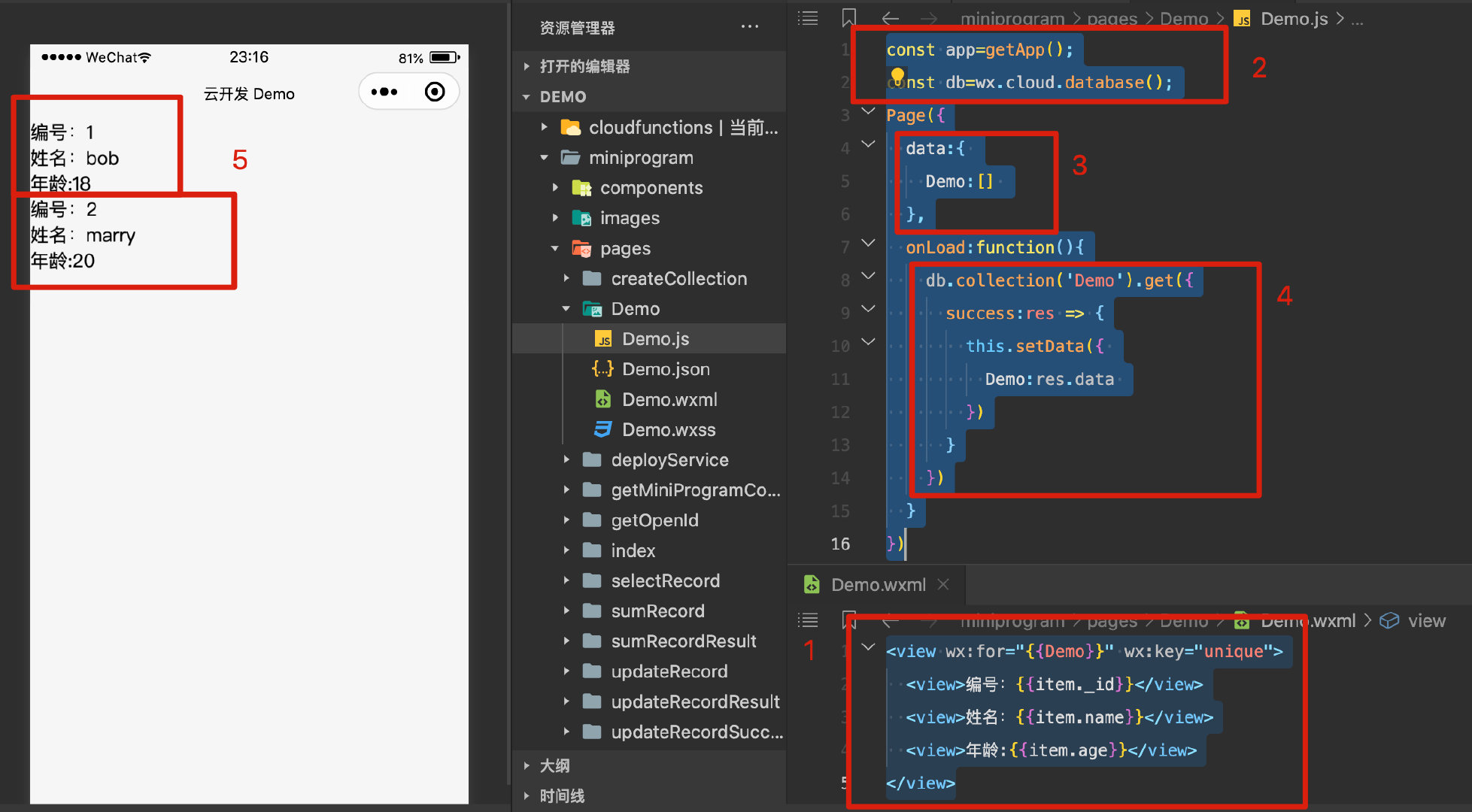
这是wxml、js页面的书写方法

Demo.wxml
<view wx:for="{{Demo}}" wx:key="unique">
<view>编号:{{item._id}}</view>
<view>姓名:{{item.name}}</view>
<view>年龄:{{item.age}}</view>
</view>
Demo.js
const app=getApp();
const db=wx.cloud.database();
Page({
data:{
Demo:[]
},
onLoad:function(){
db.collection('Demo').get({
success:res => {
this.setData({
Demo:res.data
})
}
})
}
})
根据上图步骤12345,就会显示出基本的云开发查询案例。
目前为增删改查的查阶段,使用官方的查询函数
后期,可以自己定义云函数,上传到云数据库,js里面调用的就是自定义云函数,功能更强大,更加个性化。
其他
如果对你有帮助,麻烦三连哦。
如果你对这篇文章有不懂的地方,或者运行到哪一步报错。
欢迎留言或私聊我哈。
评论、点赞、关注,等你哦~
以上是关于小程序云开发入门(超强攻略)的主要内容,如果未能解决你的问题,请参考以下文章