浅谈「数据可视化」:如何让数据说话
Posted 数据科学家联盟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈「数据可视化」:如何让数据说话相关的知识,希望对你有一定的参考价值。
浅谈数据可视化
|0x00 摩尔定律带来新的机遇
说起“数据可视化”,很多人的第一反应便聚焦在“数据”两个字上,其实“可视化”三个字的意义要更重要一些。说起“可视化”,就需要提起一组数字:“人脑处理图片的速度是处理文字的60000倍,人在看报纸时,99%的文字信息会自动被过滤掉,脑子里只残留了可怜的1%,一篇6000字的文章需要10分钟看完,而压缩成一张图片则只需要10/6000分钟的时间。”
人脑处理文字信息是串行的,而处理图片信息则是并行的。
随着电脑在工作中的普及,尤其是互联网兴起之后,人类在“摩尔定律”的带领下,进入了一个新的时代:信息的处理速度越来越快,新思维的迭代越来越频繁。过去我们分析数据,通过Excel便能够完成工作;而如今的数据量动辄以TB起步,随着我们能够采集到的越来越多的数据,如何分析这些数据、展示这些数据,便成为了一个新的课题。
所以说,我们要展示的东西,还是过去沉淀的经验,但分析的信息和手段,则发生了天翻地覆的变化。摩尔定律带来的新机遇,是属于新时代里拥有新思维的人们。
|0x01 数据可视化在做什么
回归到正题,现阶段“数据可视化”所探索的内容,是如何将海量的数据转化成为交互的图像,以视觉可以感受的方式表达,增强人的认知能力,达到发现、解释、分析、探索、决策和学习的目的。数据可视化的目标,首先在于做数据的目的,数据的目的在于“准确”、“清晰”的展示清楚一件事情的原貌。但数字本身是枯燥的,传统意义上使用表格来展示数据,虽然能够清晰展示一件事情的全貌,但它是不直观的,需要花费使用者一定的时间与精力来解读。为了让数据看起来更加直观,让使用者能够第一时间读懂数据的目的,让数据本身更有说服力。
因此,数据可视化天然的带有三项目标:
-
准确:精确的展示数据的特征,既不能遗漏,也不能冗余; -
清晰:理解清楚数据目的信息,时间越短越好; -
优雅:通过美观而又协调的页面,让使用者的注意力尽可能多的留在页面上。
打个比方,在大多数的传统公司中,领导并不一定是最懂业务的那个,因此非常需要手下的得力干将来为自己清晰的汇报工作。领导需要了解到内容包括:“我这个月的销售量是多少”、“和竞争公司比怎么样”这一类的方向。如果是你来汇报工作,直接拿几十张表格给领导,恐怕被批评一番是在所难免的。这个时候你就需要一张图,这张图可以展现全年的销售情况,再做一些深入的挖掘,比如按照用户画像,即年龄、地域、性别加以区分,相对而言就会得到表扬。可视化对于不懂业务的人而言,就成为了获取信息的最有效方式。
|0x02 互联网时代的数据可视化有哪些新特征
互联网时代的数据可视化,有这么几个显著的特征:
-
可视化的表现形式和场景更丰富; -
可视化展现方式更多样; -
具备了动态的展示能力; -
设计上更注重用户体验。
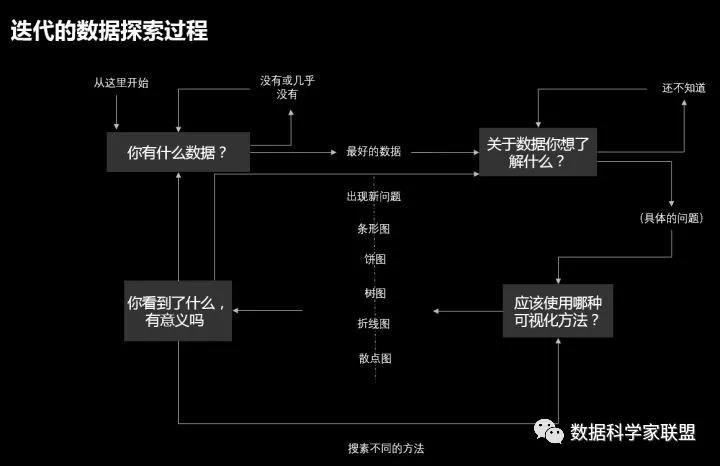
如果你看到如下这张图,脑袋一定非常头大,因为信息量过载了。
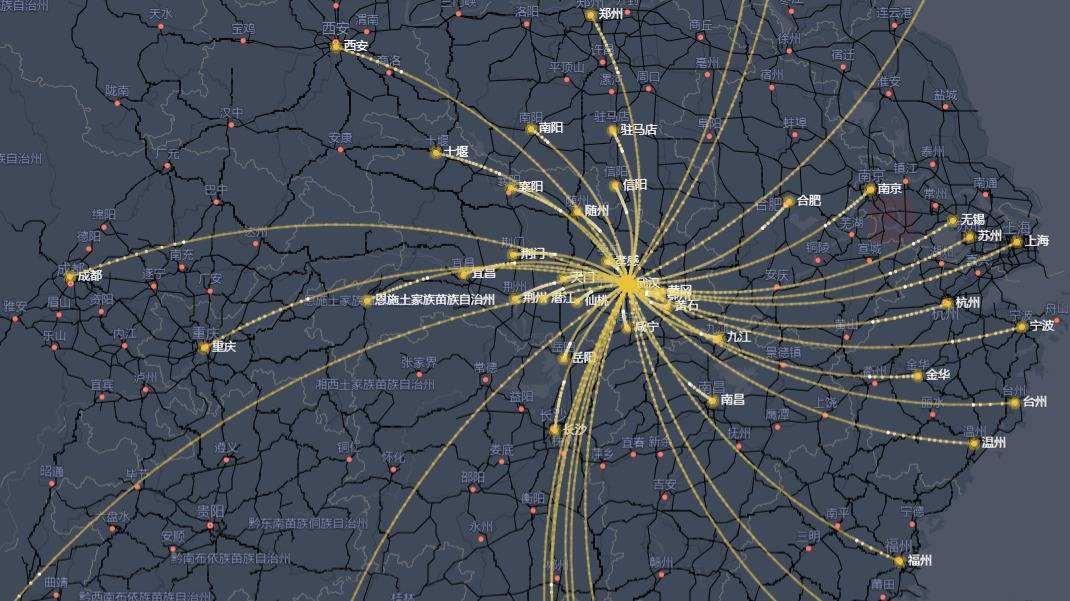
但如果看下面这张图:疫情人群流动情况,虽然信息量同样很大,但你却不会觉得枯燥,甚至会津津有味的多看一会。

数据可视化的细节,都是要经过细心构思,才能够获得不错的效果。如今随着Chrome等浏览器的普及,通过浏览器来渲染更加复杂、甚至动态的图形,已经不再是技术难题,甚至Echarts等组件,还把这种能力给普及了,真正做到了人人都是可视化高手。
所以,今天的数据可视化,已经不再局限于数据科学领域,而是延伸到了设计领域。
|0x03 如何准备数据
说了这么多,现在就谈一点干货:如何准备数据可视化的工作。

到了具体执行的层面,“数据”部分就变得更重要一些了。这里我们先简单罗列一下实现数据可视化的几个步骤:
-
明确数据可视化的目标; -
整理原始数据信息; -
产出需要使用的数据表(维度、事实等); -
选择交互的图表类型; -
工具展示最终的效果。

首先,我们需要确定可视化的数据是围绕什么主题或者目的来组织的,简而言之,一个具体问题或某项业务、战略目标的提出,其实就可以对应一个数据可视化的主题。
其次,整理数据要有一个意识,即由于前端渲染能力的有限,我们不能展示过量的数据,所以需要在源头对数据进行清洗和加工。具体需要考虑的方面包括:
-
是否存在空值; -
数据的结构是列表还是树形结构; -
数据量有多大; -
是否需要对数据进行聚合,还是需要支持下钻; -
前端是否需要加工数据逻辑?
再次,在确定数据的基本情况后,我们就需要对数据表进行加工,由于通常在数据仓库层会选择Kimball维度模型进行建模,但这种模型往往无法很好的支持数据报表的展现,因此需要对数据表进行额外的加工,如行转列/列转行、连续性处理、周期指标计算等。
最后,就是选择图表类型,并进行展示啦。
|0x04 如何选择图表类型
图表的类型非常多,刚上手的小伙伴们往往会看晕。

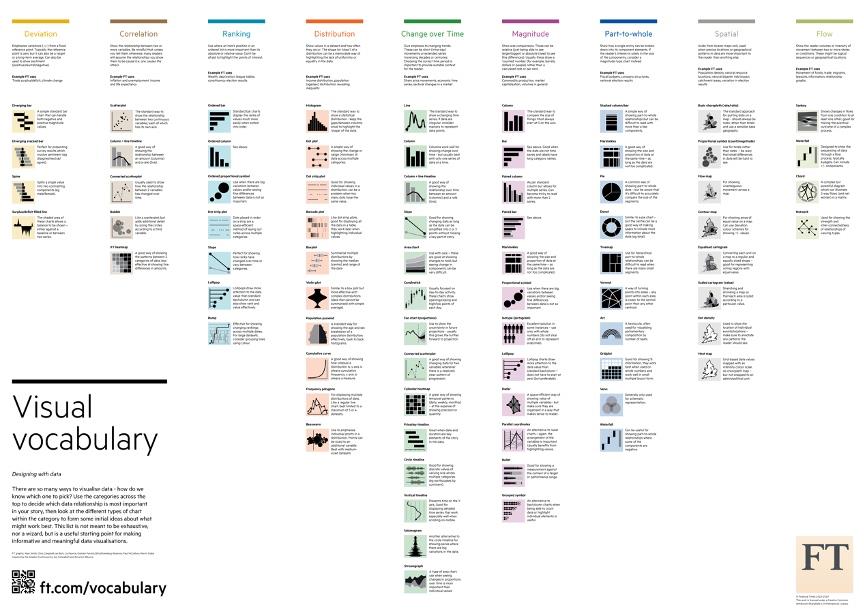
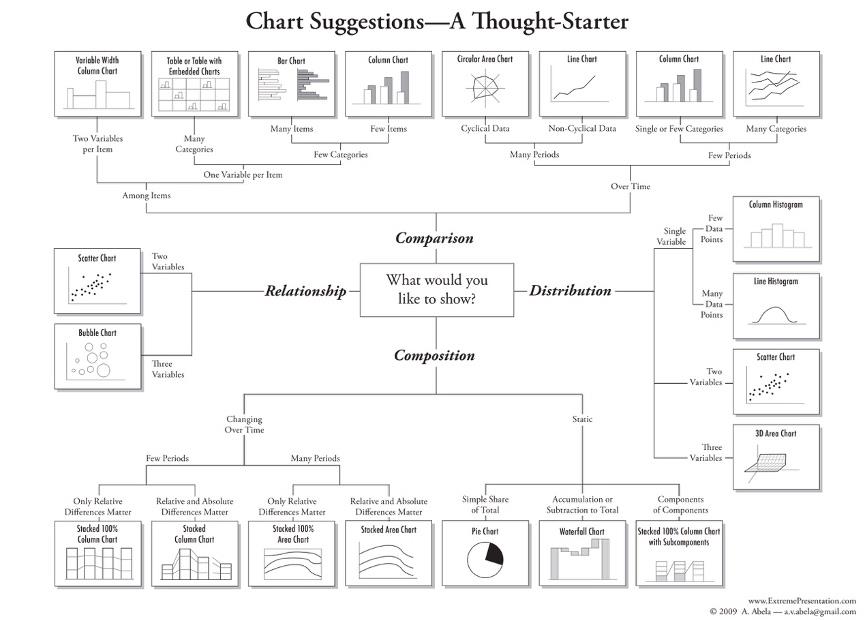
这是英国金融时报杂志对于图表类型选择的建议,有兴趣的小伙伴可以访问:https://raw.githubusercontent.com/ft-interactive/chart-doctor/master/visual-vocabulary/poster.png
这里介绍一些常见的图表及选择的理由:
-
柱形图:优点是能够比较清晰的展示数据差异,用于不同分类之间的比较,但缺点是仅能支持少量分类的对比;

-
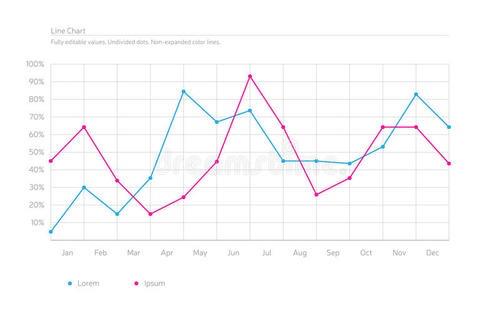
折线图:能够展示数据随时间的变化趋势,对于时间维度上的分类对比比较友好;

-
饼图:通过面积大小的对比,能够清晰展示分类比重的对比,但同样仅限于少量分类的对比;

-
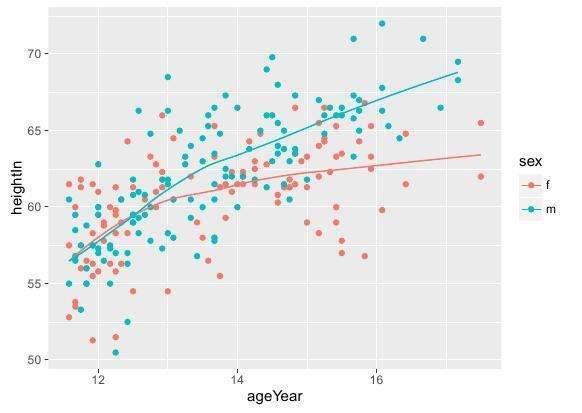
散点图:通过两组数据构筑的坐标点集合,用于判断两个变量之间的关联或分布趋势,即二维数据对比;

-
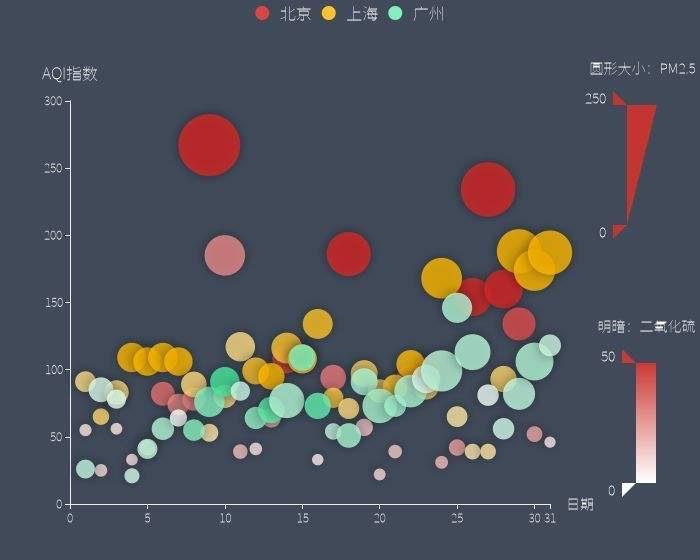
气泡图:在散点图的基础上,增加了点的面积,适合三维数据对比;

-
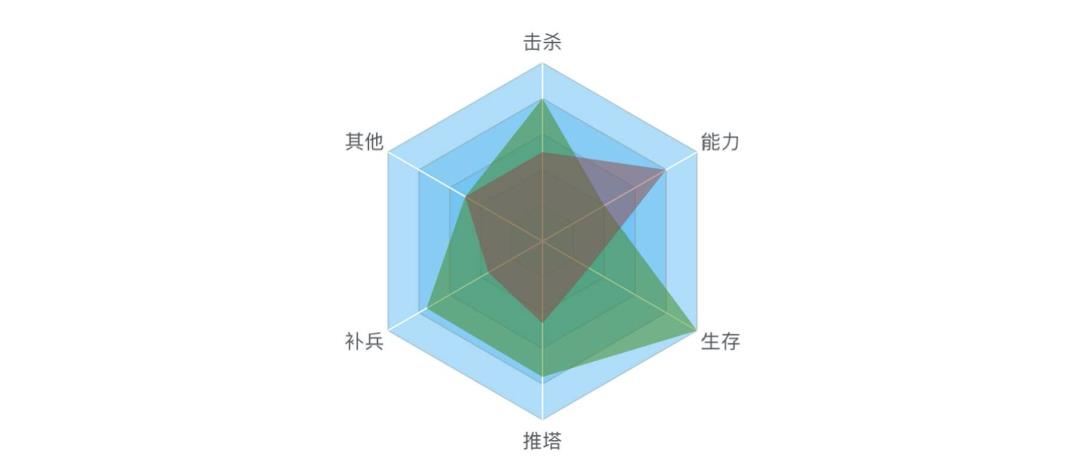
雷达图:适合多维数据对比,通常在四维以上;

其实常见的图表种类并不多,掌握好展示的维度、时间、分类信息之后,就可以轻松的做出选择。

|0x05 如何选择可视化工具
“工欲善其事,必先利其器。”即便我们脑中有了清晰的表达方式,但如果没有合适的工具,还是无法完成数据可视化的宏图大业。一般来说,我们有四类工具,可以帮助我们来实现数据可视化。
第一类是专业的绘图软件,例如PS、AI等,设计师小伙伴们会很熟悉,我们可以把数据做成大概的样子,交给设计师帮忙进行美化,做成海报、新闻稿的样子,但这种方式非常的偏重具体结论,很难复用。
第二类是图表插件,像大名鼎鼎的Echarts,再例如Highcharts、AntV等,主要通过JS来控制插件的展示方式,在前端页面中非常常用。有能力的公司,也会开发一些特有的可视化控件,用于支持自身的业务。但这种方式开发过程比较繁琐,通过调整一个美观的样式需要非常长的时间。
第三类是一些图表工具,例如最简单的Excel、PPT,或者是Tableau、FineBI等自动化工具,这类工具倾向于个人使用,在汇报工作、整理思路的时候非常好用。
第四类就是一些编程语言了,例如Python和R都有自己的可视化包,只是实现起来比较的难,但数据挖掘的同学就相对常用一些了。
最近有一些趋势,就是Hadoop生态 + 自助BI工具的应用,开始变得普及。一方面是Cloudera / ODPS等Hadoop生态的越来越成熟,另一方面是Tableau / Quick BI等BI工具的越来越强大。其实搭建一个单纯的数据可视化产品,门槛已经降低了非常多。
|0x06 如何优化你的数据可视化报表
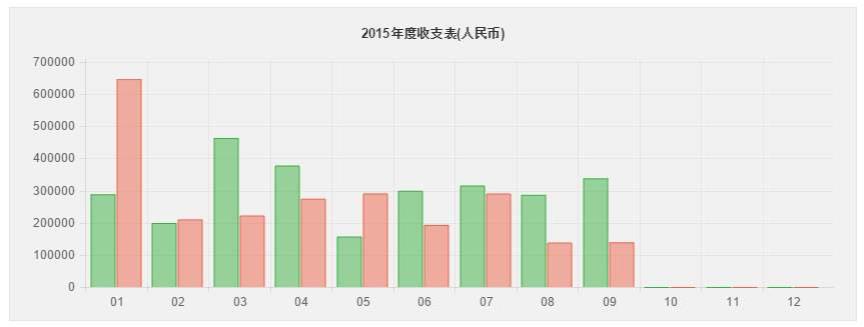
接下来的知识,就涉及到数据报表的一些优化工作了。我们经常看到一些报表,会显得非常没有感情,如下图所示:

为了解决图标冗余的问题,我们会通过格式塔原理来优化图表,减轻看图人的视觉负担。完整的原理一共有八项,但我们这里介绍最重要的几个原则:临近、相似和闭合。
临近原则:简单说,当你看到相互临近的两个元素时,你通常倾向于它们是一个整体,例如你看到下方左图时,你会很自然的将临近的三个格子看成是一组,再通过颜色区分,就可以很清楚的理解图表所表达的涵义。但如果看右边的图,柱子间距是等宽的,你就会产生非常多的困惑。事实上,我们很多的图标插件,都是默认等宽的,在显示数据的时候,你只要调整一点点,视觉上就会美观很多,它就是一个好的数据可视化图表。

相似原则:简单说,人在视觉上,通常是将颜色相近,或者是形象类似的元素,当成是一个整体。例如下面的图片中,你会很自然的将元素进行分组。

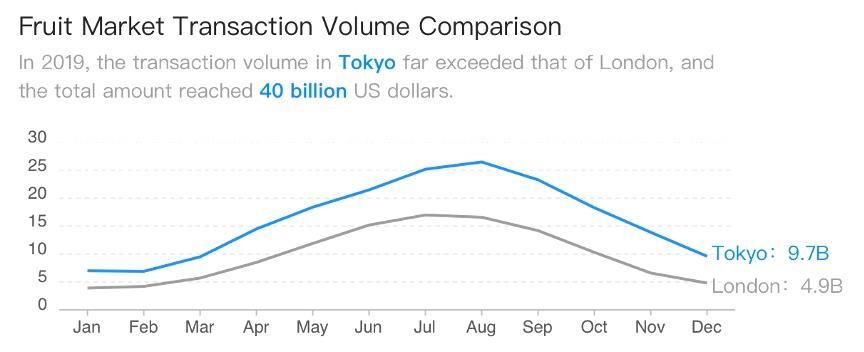
因此,我们在呈现折线图时,如果将曲线的颜色进行区分,配合高亮的文字说明,会让读者产生非常直观的印象。就像下图这样:

闭合原则:简单说,如果我们将一组元素圈起来,人们就倾向于这组元素是一个整体。像下图一样,不论是用线条勾勒出来,还是用色块衬托出来,你都会认为这是一个整体。

同样的,我们将刚才的图稍稍改造一下,加上色块的衬托,内容看起来就更丰富了,并且不会让人产生困惑。
其实对于数据同学来说,自行调整图表样式会走很多的弯路,而我们要做的,就是征求设计师的意见,将图表一些表达形态固定下来,避免自己乱造轮子。很多设计师同学会给出自己的建议,例如:
-
常规图表不要使用3D效果,体积严重影响人类感知的精确性; -
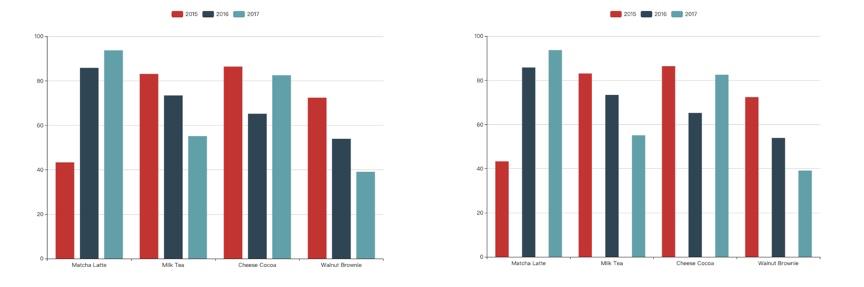
长度是最好的表达柱状图方式,长度与感知是线性关联的,如下图,左边看起来要比右边舒服的多: -
尽量不要过度使用圆角,这样会损耗数据的精确性。
|0xFF 学习数据可视化有什么用
那学习了这么多,用途在哪里呢?主要有如下几种:
-
报表产品:这一类的产品通常业务方非常多、开发时间短、需求不确定,因此如何在提升效率的同时,提升业务方的体验,就是一种很大的挑战。阿里云生态下的ODPS + Quick BI就是一种新的尝试。 -
移动端:现在移动端看数据的需求,比PC端重要的多,不论是对于领导随时看数据的需求,还是业务人员随时监控指标的变化,再或者是技术人员运维的需要,移动端都大有用武之地。而移动端最大的挑战不是在于数据,而是如何在有限的空间内,尽可能的将“可视化”的事情说清楚。 -
地理可视化:疫情期间的很多地理可视化应用,对于社会舆情而言,助力颇多。
学好了“数据可视化”,就是学会了“让数据说话”。
以上是关于浅谈「数据可视化」:如何让数据说话的主要内容,如果未能解决你的问题,请参考以下文章