koa2搭配log4js实现日志监控
Posted 小何成长
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了koa2搭配log4js实现日志监控相关的知识,希望对你有一定的参考价值。
安装node环境
因为此框架是基于node.js的,安装node是必须的进行的第一步,这里不再详细介绍
当前环境
安装koa(我们使用淘宝镜像进行安装)
# 全局安装koa脚手架
cnpm install koa-generator -g
# 创建新项目
koa2 my_server
# 打开新建的项目
cd my_server
# 安装依赖
yarn
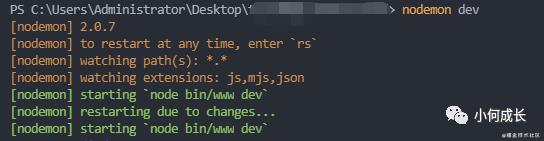
安装完成后,执行npm dev,浏览器输入localhost:3000,展示如下页面,即koa2环境搭建成功
控制台

浏览器

入口文件在 bin/www 里面
安装logjs插件
 安装log4js
安装log4js
npm install log4js
# 或者
yarn add log4js
配置log4js
创建一个utils文件夹,创建log4j.js
注释都在代码上面,有啥问题欢迎骚扰我
/**
* 日志存储
* @auther 何小玍。
* @time 2021/07/28 22:11
*/
const log4j = require('log4js')
const levels = {
'trace' : log4j.levels.TRACE,
'debug' : log4j.levels.DEBUG,
'info' : log4j.levels.INFO,
'warn' : log4j.levels.WARN,
'error' : log4j.levels.ERROR,
'fatal' : log4j.levels.FATAL
}
// log4j配置
log4j.configure({
appenders: {
console: { type: 'console' },
info: {
type: 'file',
filename: 'logs/all-logs.log'
},
error: {
type: 'dateFile',
filename: 'logs/log',
pattern: 'yyyy-MM-dd.log',
alwaysIncludePattern: true // 设置文件名称为 filename + pattern
}
},
categories: {
default: {
appenders: [ 'console' ],
level: 'debug'
},
info: {
appenders: [ 'info', 'console' ],
level: 'info'
},
error: {
appenders: [ 'error', 'console' ],
level: 'error'
}
}
})
/**
* 日志输出 level为bug
* @param { string } content
*/
exports.debug = ( content ) => {
let logger = log4j.getLogger('debug')
logger.level = levels.debug
logger.debug(content)
}
/**
* 日志输出 level为info
* @param { string } content
*/
exports.info = ( content ) => {
let logger = log4j.getLogger('info')
logger.level = levels.info
logger.info(content)
}
/**
* 日志输出 level为error
* @param { string } content
*/
exports.error = ( content ) => {
let logger = log4j.getLogger('error')
logger.level = levels.error
logger.error(content)
}
定义util.js文件,做通用工具函数库
/**
* 通用函数封装
* @auther 何小玍。
* @time 2021/07/28 22:07
*/
const log4j = require('./log4j')
const CODE = {
SUCCESS: 200, // 成功
PARAM_ERROR: 10001, // 参数错误
USER_ACCOUNT_ERROR: 20001, // 账号或密码错误
USER_LOGIN_ERROR: 30001, // 用户未登录
BUSINESS_ERROR: 40001, // 业务请求失败
AUTH_ERROR: 50001, // 认证失败或TOKEN过期
}
module.exports = {
/**
* 分页结构封装
* @param { number } pageNum 每页数量
* @param { number } pageSize 当前页码
*/
pager({ pageNum = 1, pageSize = 1 }) {
pageNum *= 1
pageSize *= 1
const skipIndex = (pageNum - 1) * pageSize // 当前所翻页数
return {
page: {
pageNum,
pageSize
},
skipIndex
}
},
// 成功回调
success(data = '', msg = '', code = CODE.SUCCESS) {
log4j.debug(data)
return { code, data, msg }
},
// 失败回调
fail(data = '', msg = '', code = CODE>BUSINESS_ERROR) {
log4j.debug(msg)
return { code, data, msg }
},
// 把状态码暴露全局
CODE
}
至此,log4j的封装已完成,就可以直接调用了
在app.js里面加入两句话,实时打印get请求和post请求
// logger 中间件
app.use(async (ctx, next) => {
log4j.info(`get: ${ JSON.stringify(ctx.request.query) }`) // 监听get请求
log4j.info(`params: ${ JSON.stringify(ctx.request.body) }`) // 监听post请求
const start = new Date()
await next()
const ms = new Date() - start
console.log(`${ctx.method} ${ctx.url} - ${ms}ms`)
})
然后运行npm dev, 在浏览器打开localhost:3000,就能看到项目自动生成一个log文件夹,里面有着日志信息
最后最后:
有兴趣的小伙伴欢迎关注我哦,我是:
何小玍。大家一起进步鸭
以上是关于koa2搭配log4js实现日志监控的主要内容,如果未能解决你的问题,请参考以下文章
SpringCloud升级之路2020.0.x版-11.Log4j2 监控相关