8个前端开发的独特技巧
Posted 海拥✘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8个前端开发的独特技巧相关的知识,希望对你有一定的参考价值。

这篇文章附带了一些开发人员的独特技巧。一些技巧可能对您的学习工作有所帮助,并提高您的效率。
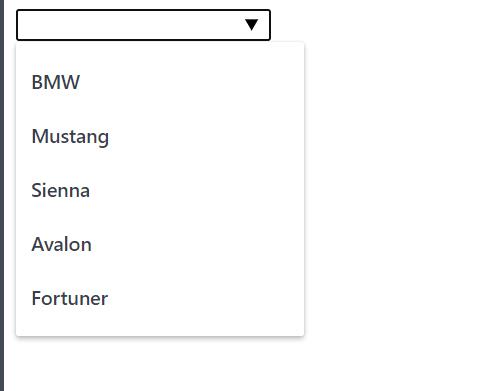
1.数据清单标签
您可以通过使用<datalist>标签为为<input>元素创建autocomplete功能。
<input list="cars" name="car" id="car">
<datalist id="cars">
<option value="BMW">
<option value="Mustang">
<option value="Sienna">
<option value="Avalon">
<option value="Fortuner">
</datalist>

2.CSS calc()函数
此功能允许您在指定CSS属性值时执行计算。最有用的功能calc()是它混合了单位,例如百分比和像素。
width: calc(5px + 100px)
width: calc(6em * 8)
width: calc(100% - 5px)
3.in 运算符
in 运算符可以检查是否在数组中存在的索引,并且将返回true或false。
let cars = ['tesla', 'bentley', 'mustang', 'fortuner', 'Audi', 'BMW'];
0 in cars // returns true
2 in cars // returns true
9 in cars // returns false
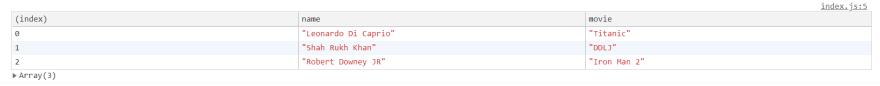
4.console.log()
该工具允许您通过接收数组对象以非常简洁的方式在控制台视图中显示表。
let actor = {name: 'Leonardo Di Caprio', movie: "Titanic"}
let actor2 = {name: "Shah Rukh Khan", movie: "DDLJ"}
let actor3 = {name: "Robert Downey JR", movie: "Iron Man 2"}
console.log([actor, actor2, actor3]);

5.Writing mode
此技巧使文本可以垂直运行。此属性有五个可能的选项。
<p class="nlt">Subscribe to DevWriteUps</p>
<style>
.nlt {
writing-mode: vertical-rl;
}
</style>

6.Legals or TnC
您可以在带有<small>标签的页面底部添加法律文档,引文,条款和条件或其他印刷品。
<p>
<small>* Please read Terms and Conditions</small
</p>
7.数学方程
利用MathML语言嵌入数值问题实际上是html5的基础。您可以将所有方程式放在<math>标签之间。
<math>
<mrow>
<mrow>
<msup>
<mi>a</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<msup>
<mi>b</mi>
<mn>2</mn>
</msup>
</mrow>
<mo>=</mo>
<msup>
<mi>c</mi>
<mn>2</mn>
</msup>
</mrow>
</math>

8.直系子女
Utilizing>选择组件的直接后代。
#footer > a
这将选择和设置快速位于页脚ID下的所有动态连接组件的样式。它不会选择动态组件之外的任何内容,也不会选择页脚中包含的其他任何内容,类似于纯内容。这也适用于高级路由组件。
感谢您的阅读
以上是关于8个前端开发的独特技巧的主要内容,如果未能解决你的问题,请参考以下文章