设置浮动不能紧贴父元素问题
Posted 嘴巴嘟嘟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设置浮动不能紧贴父元素问题相关的知识,希望对你有一定的参考价值。

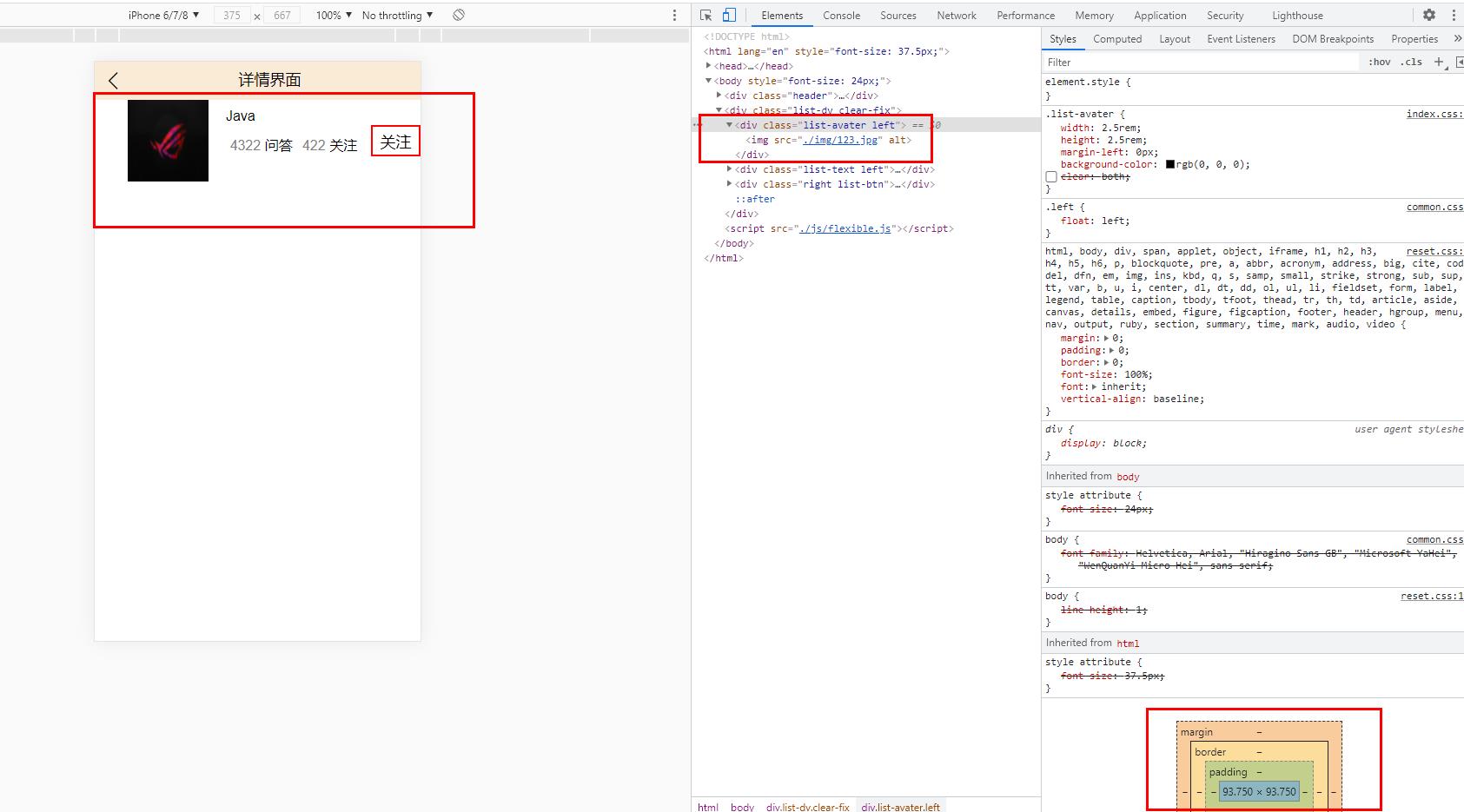
why????
就是有个距离
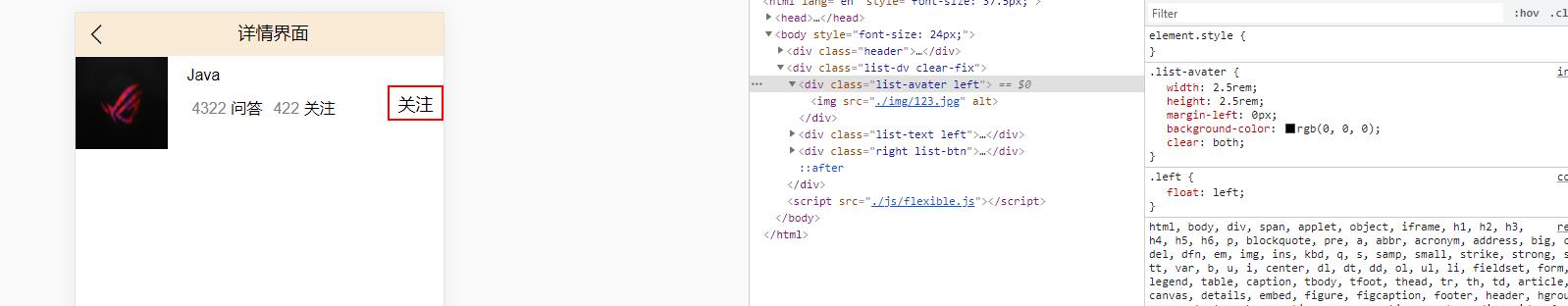
解决方案:
在list-avater这个类里面添加
clear: both;

为什么会这样呢?
我也查阅资料:暂时估计里面有个高度不统一导致的
以上是关于设置浮动不能紧贴父元素问题的主要内容,如果未能解决你的问题,请参考以下文章
Posted 嘴巴嘟嘟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设置浮动不能紧贴父元素问题相关的知识,希望对你有一定的参考价值。

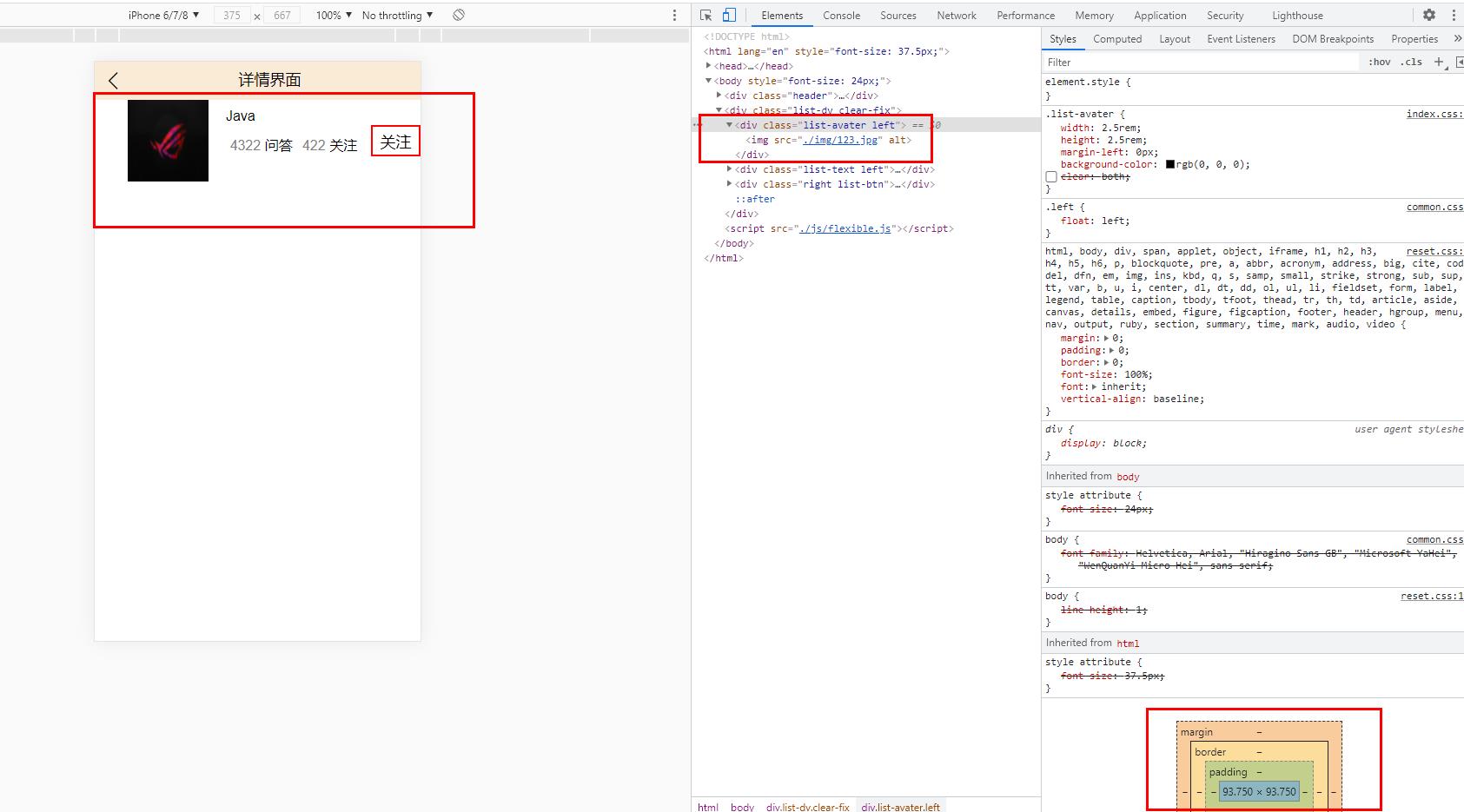
why????
就是有个距离
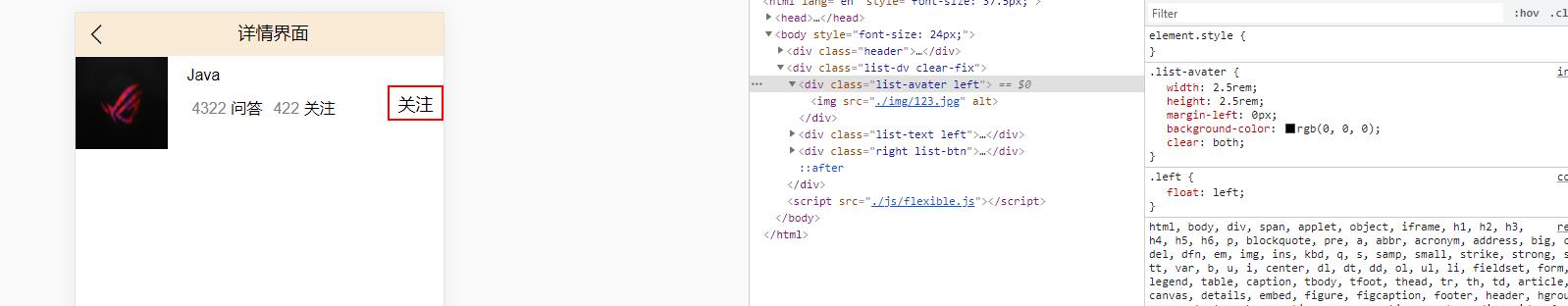
解决方案:
在list-avater这个类里面添加
clear: both;

为什么会这样呢?
我也查阅资料:暂时估计里面有个高度不统一导致的
以上是关于设置浮动不能紧贴父元素问题的主要内容,如果未能解决你的问题,请参考以下文章