学会它,可以替你写100行 200行 300行……的代码
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学会它,可以替你写100行 200行 300行……的代码相关的知识,希望对你有一定的参考价值。

大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。
今天,给大家分享一个非常非常使用的小技巧,那就是:“在webstrom中创建一个简单的vue模板”,根据这个方法,你可以任意的创建html模板、javascript模板、以及其他你想要的模板。
下面我们就来一步步的看看,如何创建vue的模板。

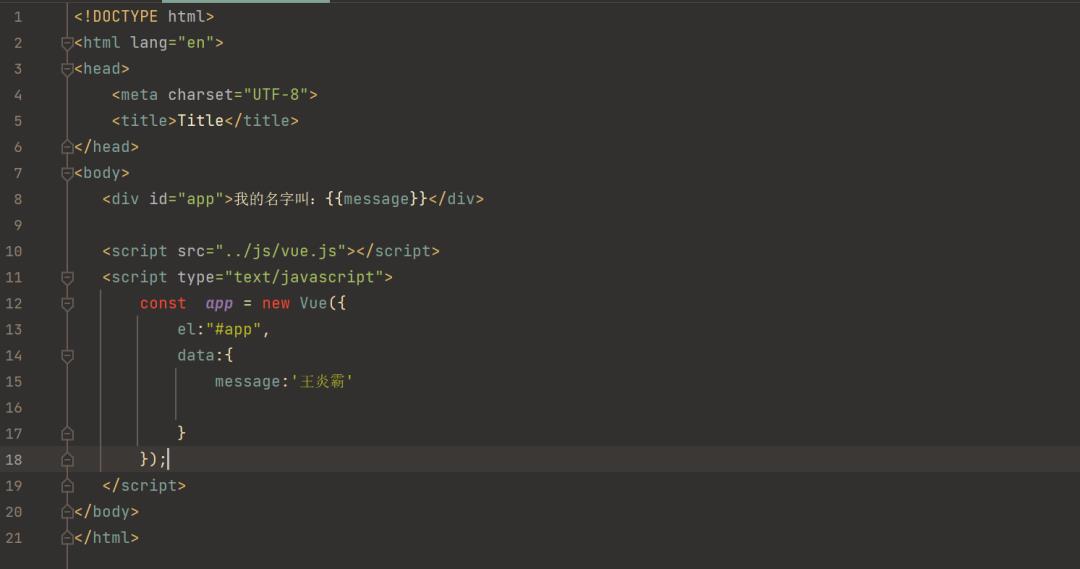
分析:上面这段代码是在HTML文件中写了个简单的vue示例,相信大家很快的就看出来运行结果是什么,没错,就是在页面中输出【我的名字叫:王炎霸】。在初学vue时,这段代码我们每创建一个vue示例,几乎都会写类似的代码,所以就会出现重复工作。
为了省事,我们可以将这段代码一并打包放在一个模板中,待下次使用时直接拿来用即可,会省好多工作。
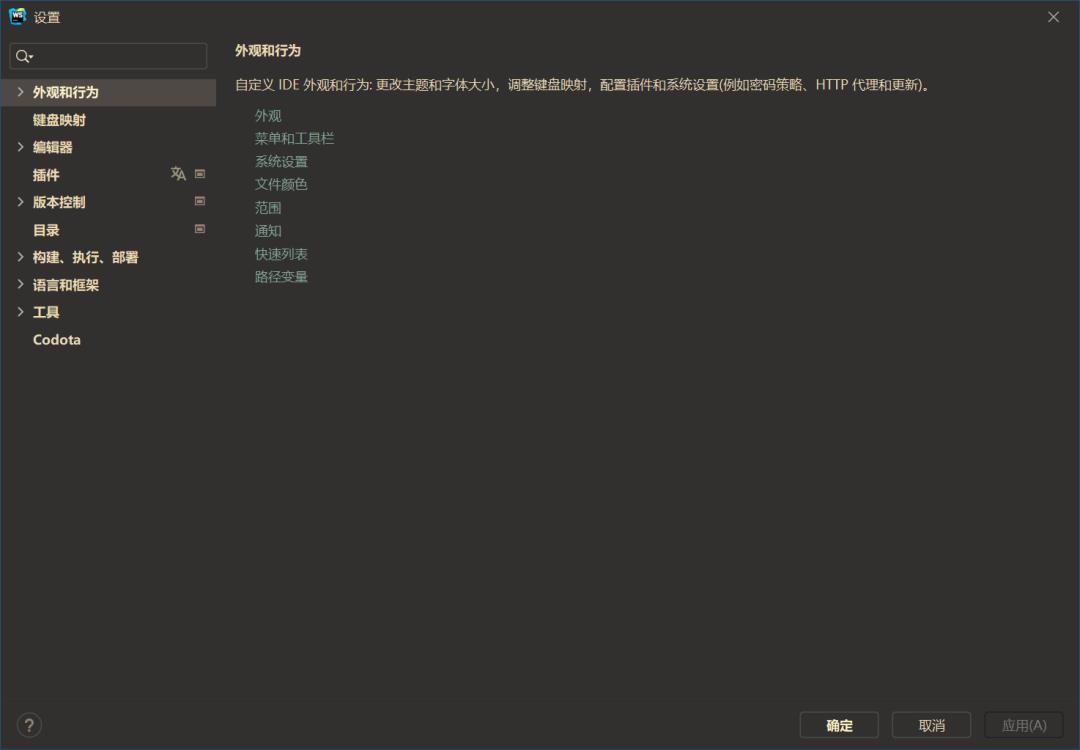
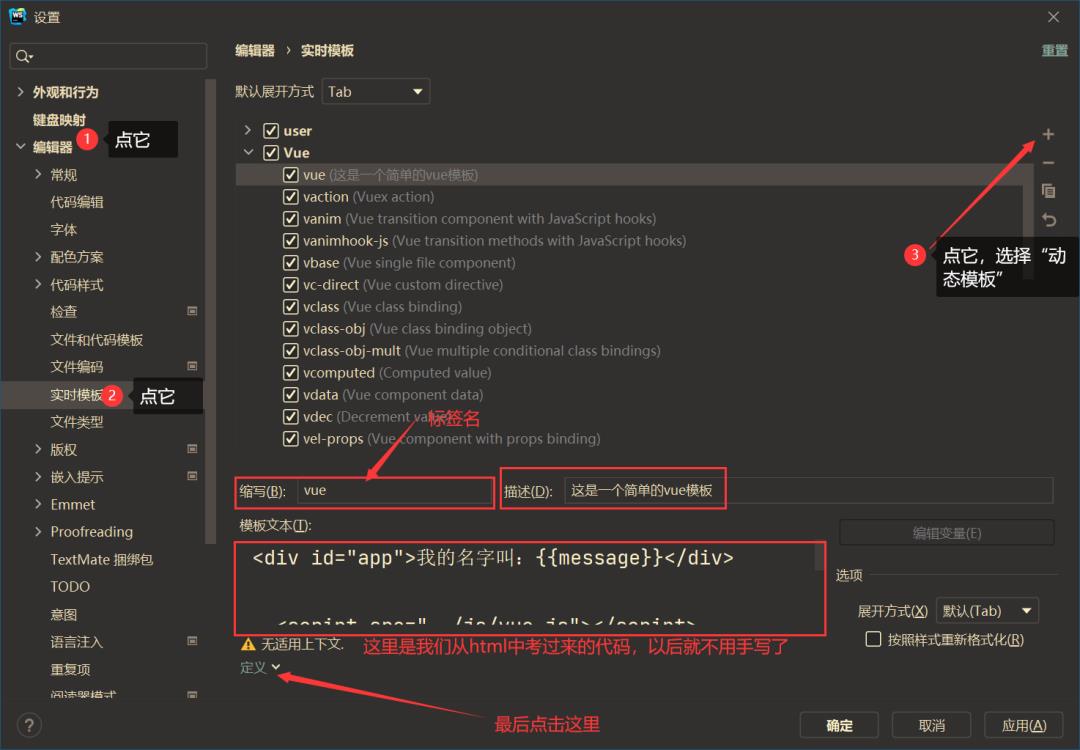
点击webstrom的文件,然后点击设置,打开设置界面。(我都已经汉化了,英文版的对照这个找就可以)

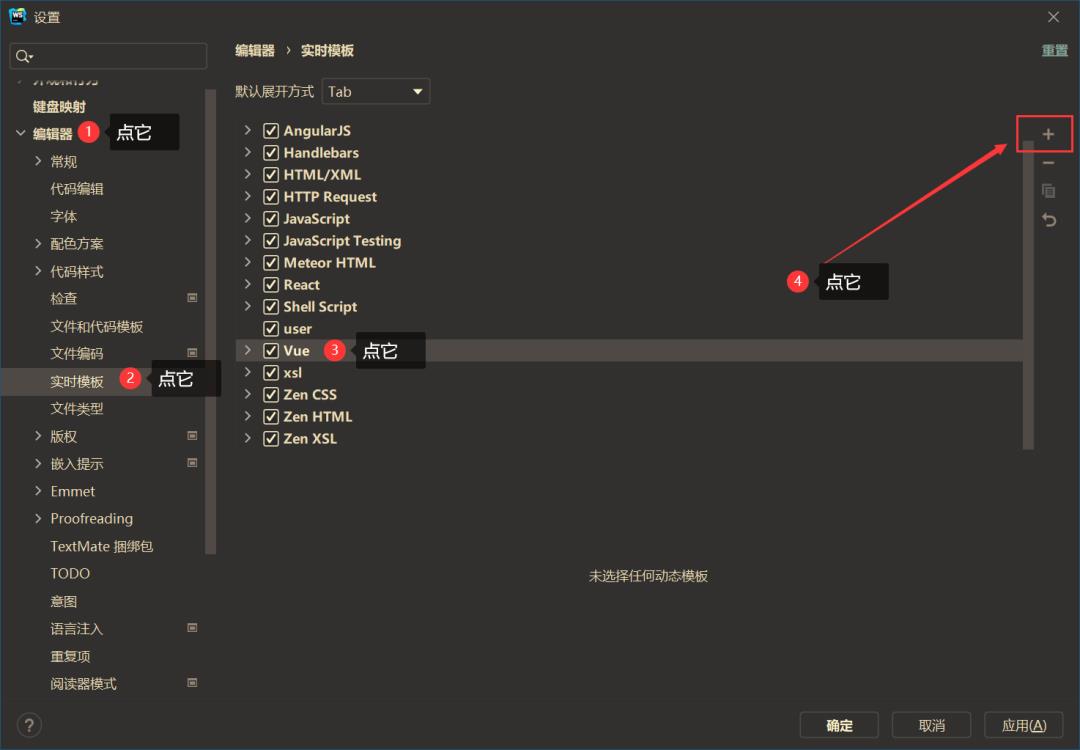
点击“编辑器”->实时模板->Vue->点击右边的“+”按钮

选择“动态模板”

最后填写缩写,比如我这里是vue,在html代码中我们就可以通过写vue来直接快速生成简单的vue示例。
描述随便写写
模板文本:就是我们在html页面中复制过来的。

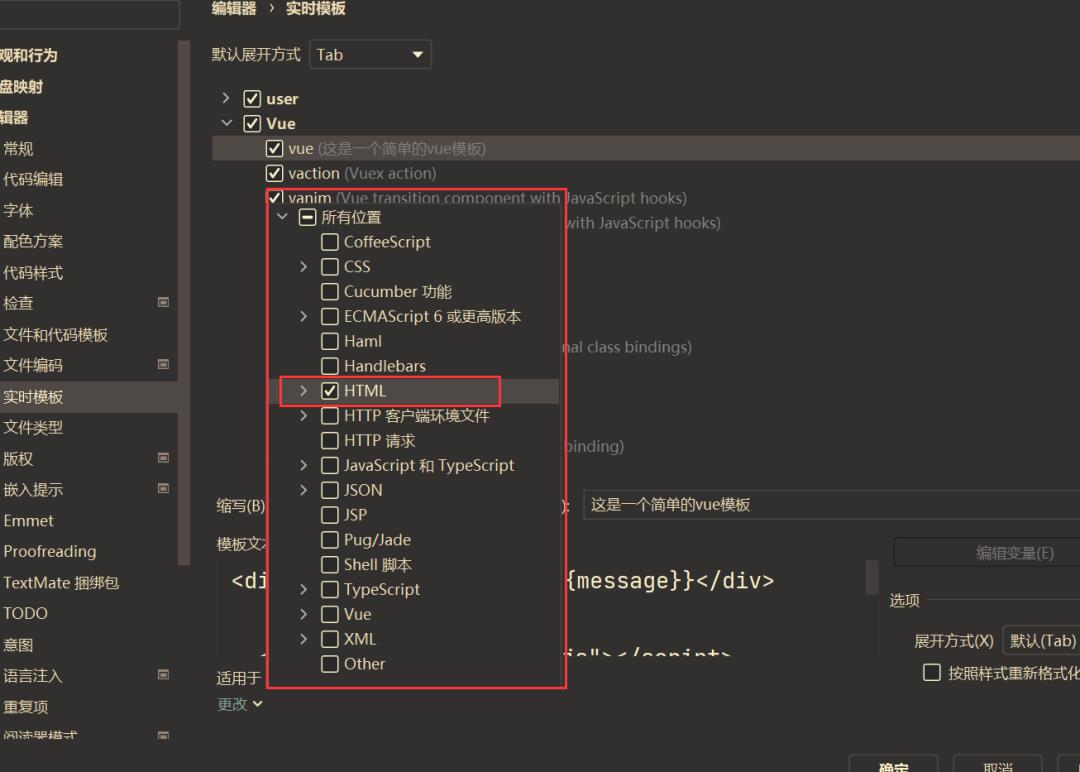
最后点击“定义”,选择“HTML”

最后点击应用,确定。
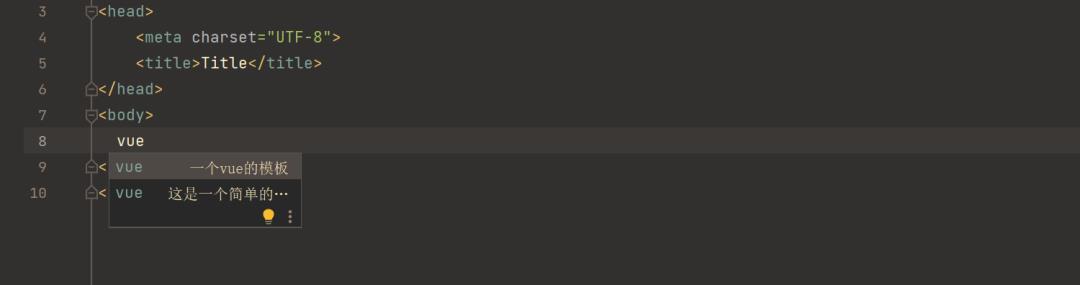
然后我们回到html页面中,直接在空文档中输入vue,然后按tab键,即可直接出来示例代码。

操作完毕,你会了吗?
以上是关于学会它,可以替你写100行 200行 300行……的代码的主要内容,如果未能解决你的问题,请参考以下文章