❗ 帅小伙花了一个小时,竟把图书馆智慧大屏模仿的有模有样!妙啊~
Posted 小丞同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❗ 帅小伙花了一个小时,竟把图书馆智慧大屏模仿的有模有样!妙啊~相关的知识,希望对你有一定的参考价值。
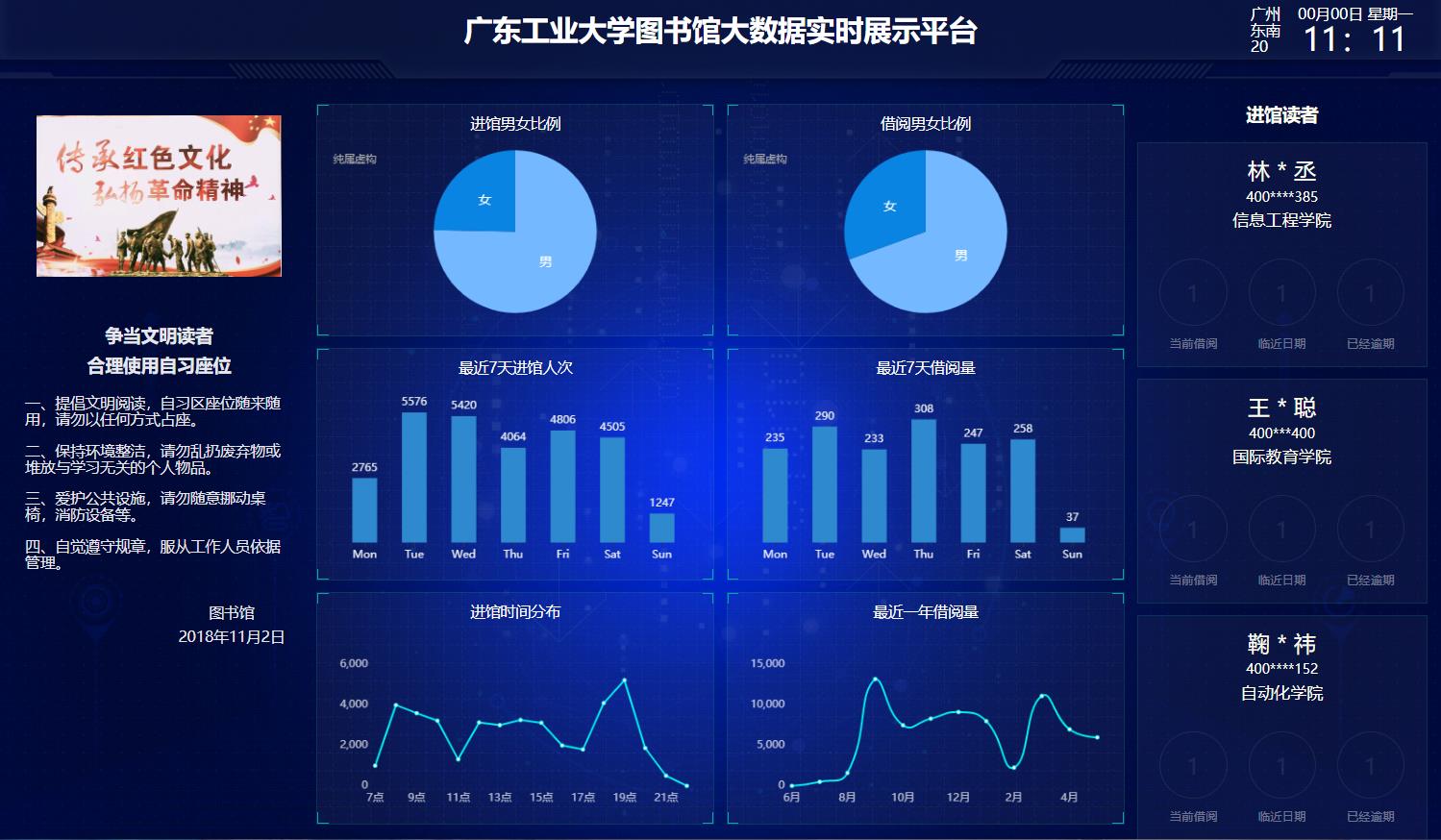
帅小伙去图书馆划水,进门的时候被图书馆门口的大屏震惊了,这玩意我也会哈哈哈哈,于是就给它拿下!结果,帅小伙在写博客的时候发现,照片上刚好有帅小伙的名字,帅小伙直呼:“帅啊(妙啊)”

伴随着激情帅小伙开始了他的操作…
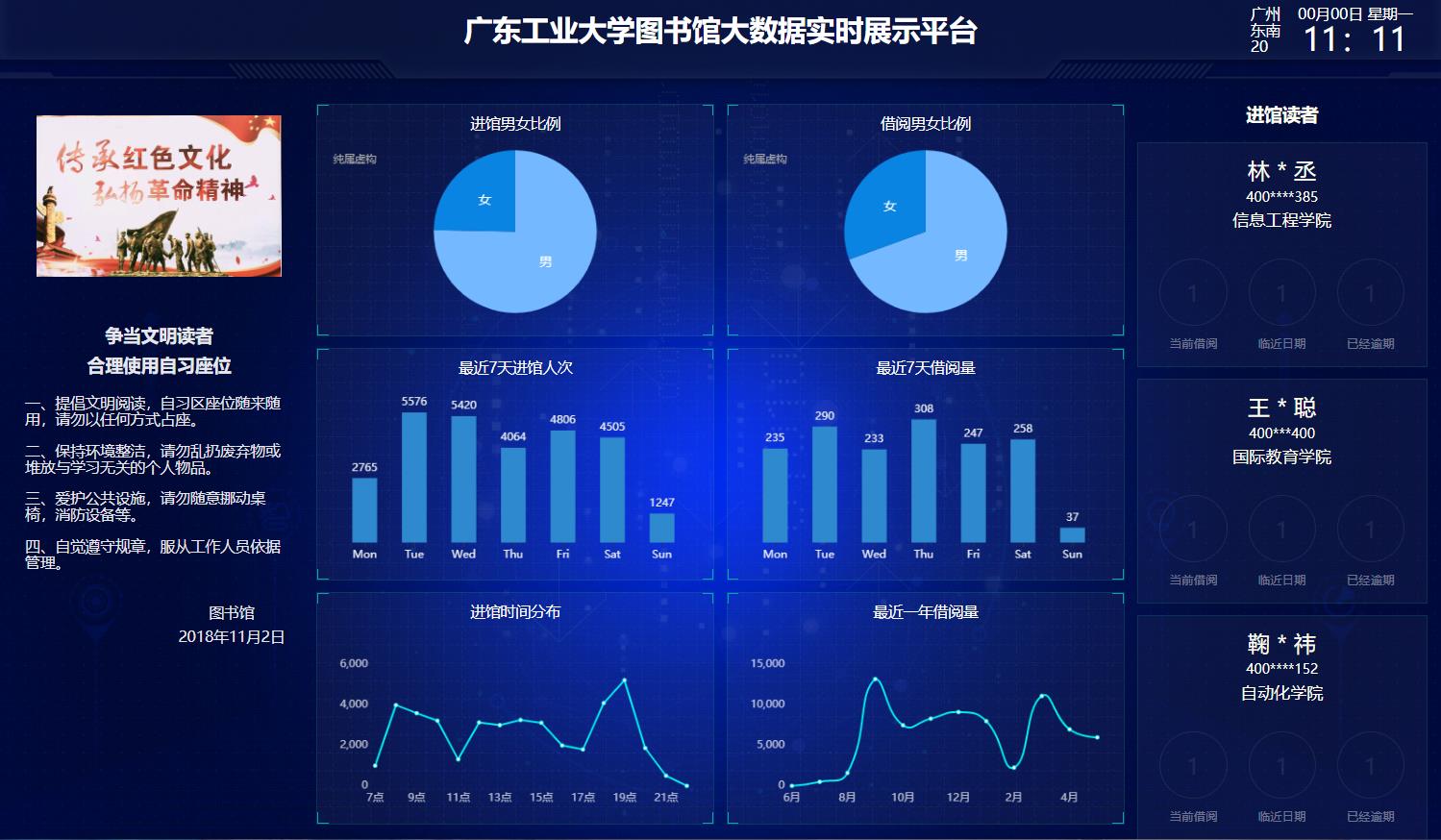
实现效果

不能说很像,这简直就是一模一样,不知道的还以为这平台就是我写的呢💛
tips:由于没后后台的数据,这里的数据是随意写的
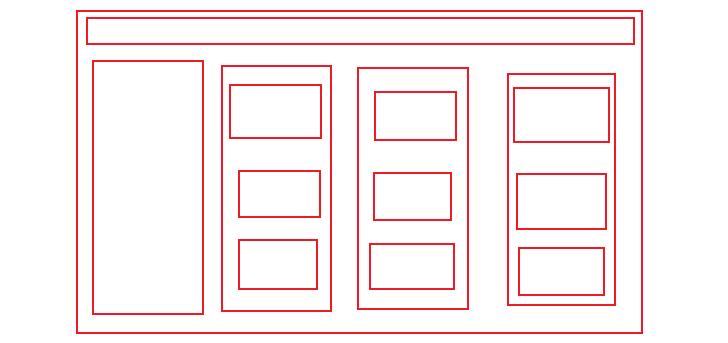
1. 整体布局
整个页面的布局延用的是之前学习 echarts 的布局方式,采用的rem布局,中间section部分采用的是flex布局,每一条占一份,达到均分的效果

大概就是这样的布局方式
2. 获取天气信息
在网上找一个天气接口,然后接收返回数据,渲染就行,帅小伙采用的是http://www.tianqiapi.com这个网站的接口,免费接口一天只能用300次,所以在不用的时候请关闭,不然就会和帅小伙一样全是undefind了
$.ajax({
type: "get",
url: "https://tianqiapi.com/api",
data: {
appid: 53877822,
appsecret: "UjcKYyQ6",
version: "v6",
},
success: function (response) {
console.log(response);
let city = document.querySelector(".city")
let wind = document.querySelector(".wind")
let tem = document.querySelector(".tem")
city.innerhtml = response.city + '市'
wind.innerHTML = response.win + " " + response.win_speed;
tem.innerHTML = response.tem2 + "℃ - " + response.tem1 + "℃";
}
});
这样就可以返回当前ip地址下的天气情况,处理一下渲染即可,由于帅小伙比较懒,发现有文件夹里有 jQuery 的包就直接用jq了
对于这样单纯使用 jQuery 中 Ajax 的方式还是不推荐的,毕竟 jQuery 的体积太大了
3. 男女比例饼状图
图书馆的这个界面其实真的很简单,看着很高端而已,图形都是很基础的图形
对于这个饼状图,采用的是echarts,只需要做一些基础配置,更改series中的数据,调整文字显示的位置,设置触发的方式以及触发后的表现

// 饼状图男女进馆比例
(function () {
let myChart = echarts.init(document.querySelector('.pie .chart'))
let option = {
// 标题
title: {
subtext: '纯属虚构',
left: 'left'
},
// 提示框
tooltip: {
// 触发方式
trigger: 'item'
},
series: [{
name: '男女比例',
type: 'pie',
// 饼的大小
radius: '90%',
//数据
data: [{
value: 3750,
name: '男'
},
{
value: 1230,
name: '女'
},
],
// 饼的颜色
color: [
"#74b9ff",
"#0984e3"
],
// 文字显示的位置
label: {
position: 'inner',
fontSize: 14,
},
// 触发的表现
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
myChart.setOption(option)
window.addEventListener('resize', function () {
myChart.resize()
})
})();
4. 进馆人数柱状图
柱状图有几个需要注意的地方
第一个是要去除边框以及两个坐标轴,在xAxis中和yAxis中配置坐标轴以及分隔线show: false将线全部去掉
axisLine: {
show: false
},
splitLine: {
show: false
}
同时需要调整图标的位置,不然会小小的,有一点点丑,通过配置grid属性来实现
grid: {
top: "10%",
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true
}
提示框的触发方式
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow" // 默认为直线,可选为:'line' | 'shadow'
}
}
echarts 还是需要多试试才能熟练掌握,配置项太多不大好记,用熟了会好很多

(function () {
let myChart = echarts.init(document.querySelector('.bar .chart'));
let option = {
color: ["#2f89cf"],
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow" // 默认为直线,可选为:'line' | 'shadow'
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLabel: {
textStyle: {
color: "#ecf0f1",
fontSize: '12'
}
},
axisLine: {
show: false
},
axisTick: {
alignWithLabel: true
}
},
yAxis: {
type: 'value',
axisLabel: {
show: false
},
axisLine: {
show: false
},
splitLine: {
show: false
},
axisTick: {
show: false
}
},
grid: {
top: "10%",
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true
},
series: [{
data: [2765, 5576, 5420, 4064, 4806, 4505, 1247],
type: 'bar',
label: {
show: true,
position: "top",
textStyle: {
color: "#ecf0f1",
fontSize: '12'
}
},
barWidth: "50%"
}]
};
myChart.setOption(option)
window.addEventListener("resize", function () {
myChart.resize();
});
})();
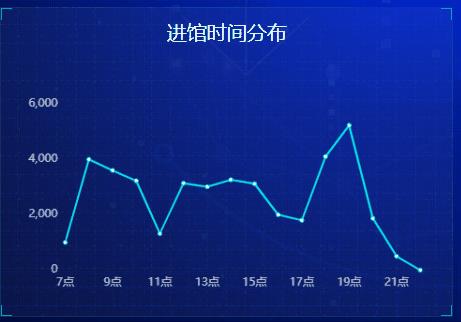
5. 进馆时间分布折现图
折现图比较有意思,需要配置的选项比较多,首先我们先处理坐标轴的刻度,对 y 轴的刻度需要分隔成每2000一格最大是6000
yAxis: [{
min: 0,
max: 6000,
interval: 2000 //分隔距离
}]
这样就完成了y轴的刻度,接下来需要配置
xAxis: {boundaryGap: false}
这个配置项是将起点对齐y轴,也就是贴着y轴。接下来需要配置提示框
tooltip: {
// 通过坐标轴来触发
trigger: "axis"
}
在柱状图中我们采用的是 shodow,默认值是line这里就不用配置了

// 折线图
(function () {
let myChart = echarts.init(document.querySelector('.line .chart'))
let option = {
color: "#00f2f1",
tooltip: {
// 通过坐标轴来触发
trigger: "axis"
},
grid: {
top: "20%",
left: "3%",
right: "4%",
bottom: "3%",
show: false,
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['7点', '8点', '9点', '10点', '11点', '12点', '13点', '14点', '15点', '16点', '17点', '18点', '19点', '20点', '21点', '22点'],
axisTick: {
show: false
},
axisLabel: {
color: "rgba(255,255,255,.7)"
},
axisLine: {
show: false
},
splitLine: {
show: false
}
},
yAxis: [{
type: "value",
axisTick: {
show: false
},
axisLabel: {
color: "rgba(255,255,255,.7)",
},
splitLine: {
show: false
},
axisLine: {
show: false
},
min: 0,
max: 6000,
interval: 2000
}
],
series: [{
type: 'line',
data: [1000, 4000, 3600, 3224, 1318, 3135, 3007, 3260, 3120, 2000, 1800, 4100, 5231, 1870, 500, 0]
}]
}
myChart.setOption(option)
window.addEventListener("resize", function () {
myChart.resize();
});
})();
总结
这个页面的实现非常的简单,可能是因为没有后台数据吧,至少自己做起来没有花费太多的时间,总的来说效果还是很不错的,灵感来源于生活,要学会从生活中发现技术的应用场景!

需要源码可以关注博主私信噢~
以上是关于❗ 帅小伙花了一个小时,竟把图书馆智慧大屏模仿的有模有样!妙啊~的主要内容,如果未能解决你的问题,请参考以下文章