移动端知识点总结
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端知识点总结相关的知识,希望对你有一定的参考价值。
移动端知识点总结
一、移动端—屏幕
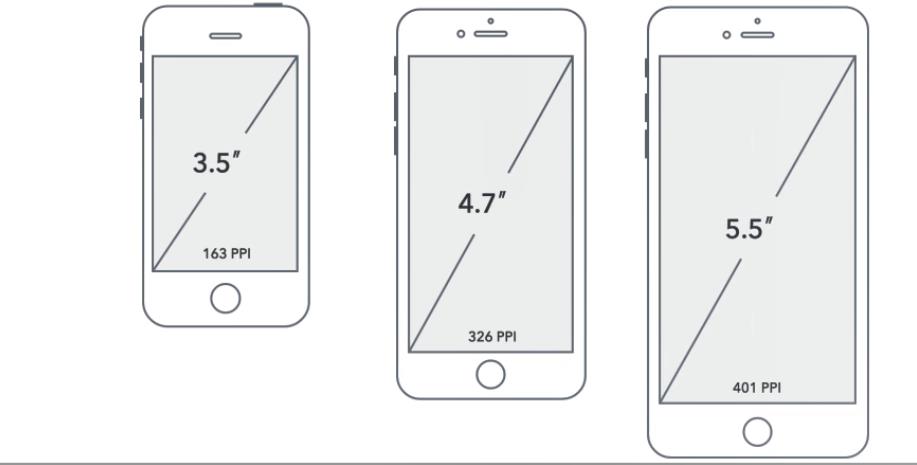
移动设备与PC设备最大的差别在于屏幕,这主要体现在屏幕尺寸和屏幕分辨率两个方面。
通常我们所指的屏幕尺寸,实际上是指屏幕对角线的长度(一般用英寸来度量)如下图所示

二、移动端——分辨率
屏幕的垂直和水平最多放像素的个数
三、移动端——长度单位

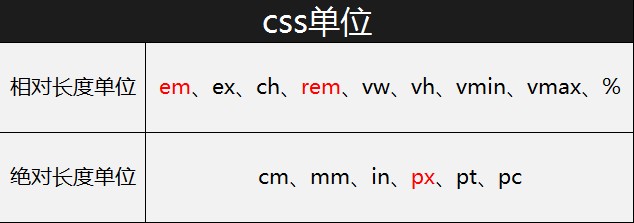
在Web开发中可以使用像素、 em、 pt(点)、in(英寸)、cm作为长度单位我们最常用像素作为长度单位 我们可以将上述的几种长度单位划分为相对长度单位和绝对长度单位
英寸是一个绝对长度单位,而像素、 em是一个相对长度单位(像素并没有固定的长度)

四、移动端—像素密度
DPI(Dots Per Inch)是印刷行业中用来表示打印机每英寸可以喷的墨汁点数,由于计算机显示设备中的最小单位不是墨汁点而是像素,PPI (Pixels Per Inch)表示每英寸所拥有的像素数目,数值越高,代表屏幕能以更高的密度显示图像

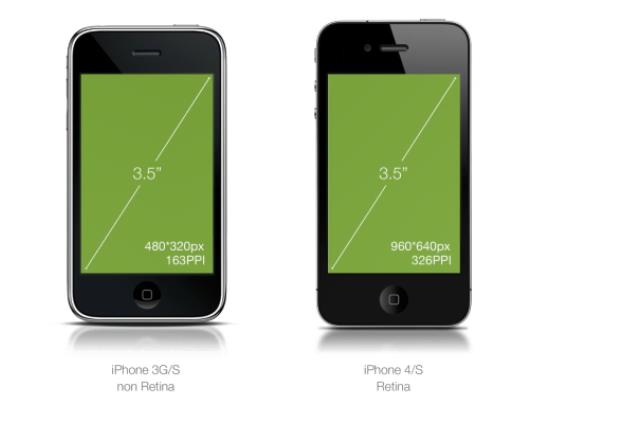
PPI的值越大说明单位尺寸里所能容纳的像素的数量越多,所能展现画面的品质也就越精细,反之就越粗糙。Retina即视网膜屏幕,苹果注册的命名方式,指具有较高的PPI(大于320)的屏幕
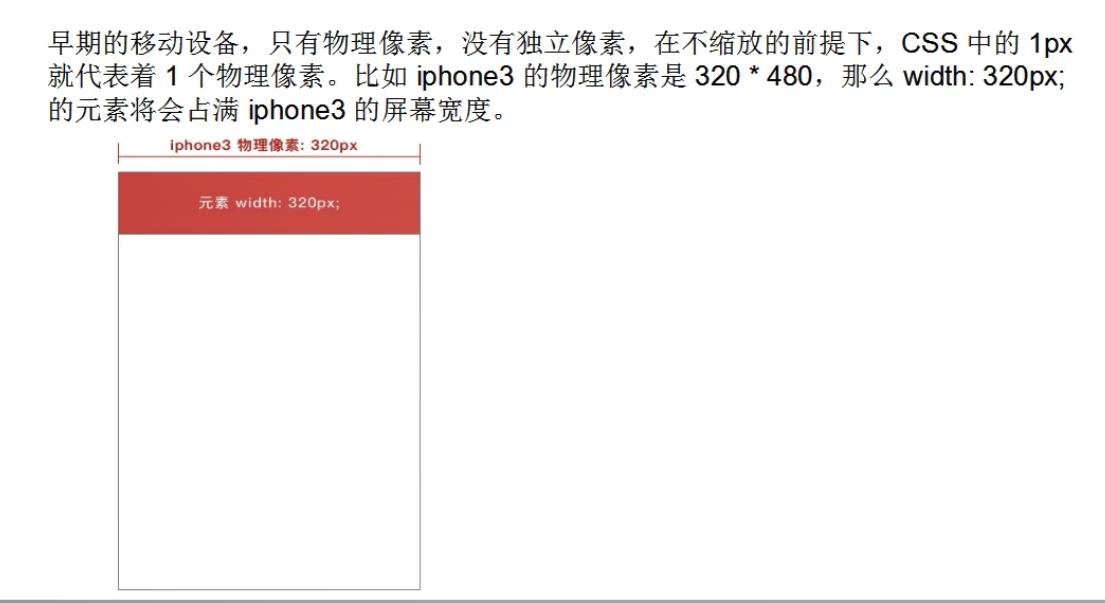
五、移动端—像素
(1)、物理像素(分辨率)是指设备屏幕实际拥有的像素点。比如iPhone6的屏幕在宽度方向有750个像素点,高度方向有1334个像素点,所以iPhone 6总共有750*1334个物理像素。
(2)、设备独立像素是一个抽象的概念 各种设备:手机 平板 笔记本
-
手机:3XX~4XX(短板)之间
-
平板:10寸平板7XX~8XX(短板)之间
-
笔记本:13寸1280(长边)
(3)、像素比dpr是物理像素与设备独立像素之间的比例。当像素比为1:1时,使用1个物理像素显示1个设备独立像素;当像素比为2:1时,使用4个物理像素(长2倍,宽2倍,乘起来就是4倍)显示1个设备独立像素
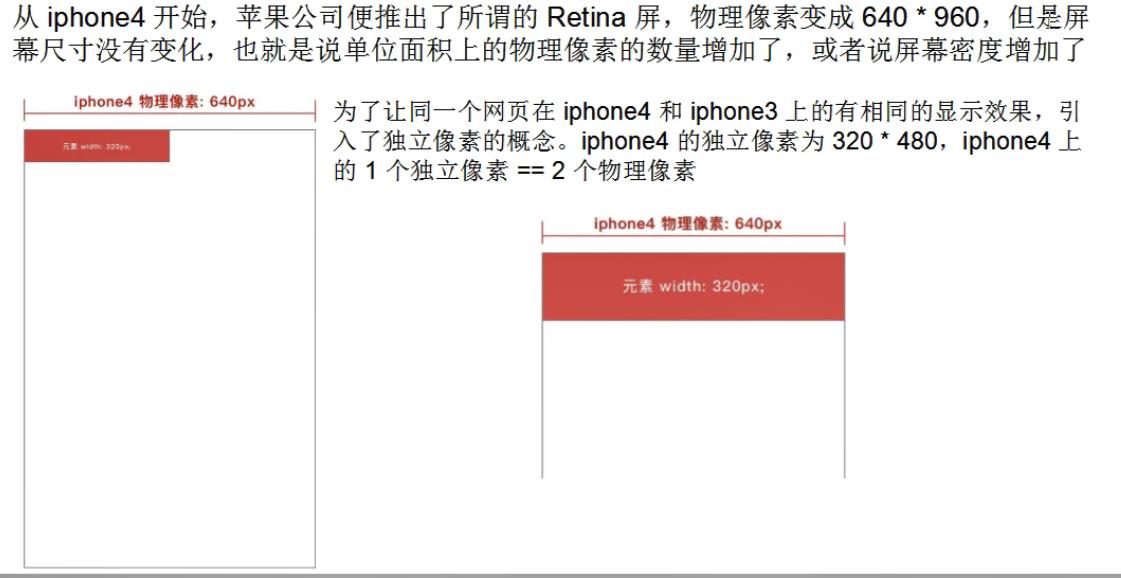
(4)、CSS像素: CSS中的长度单位,在CSS中使用的px都是指CSS像素。CSS中的1px并不等于设备的1px从iphone4开始,推出了所谓的Retina屏,分辨率提高了一倍,变成640*960. 但屏幕尺寸却没变化, 这就意味着同样大小的屏幕上,像素却多了一倍,这时,1个CSS像素是等于4个物理像素。


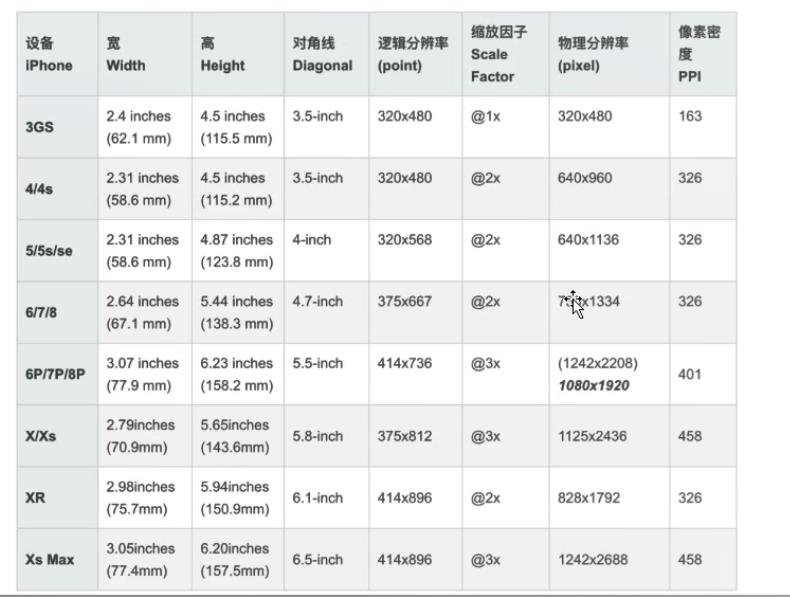
六、iPhone各型号物理像素和独立像素

七、移动端—模拟调试
现代主流浏览器均支持移动开发模拟调试,通常按F12可以调起,其使用也比较简单,可以帮我们方便快捷定位问题。
八、移动端—真机调试
模拟调试可以满足大部分的开发调试任务,但是由于移动设备种类繁多,环境也十分复杂,模拟调试容易出现差错,所以真机调试变的非常必要。
有两种方法可以实现真机调试:将做好的网页上传至服务器或者本地搭建服务器,然后移动设备通过网络来访问。
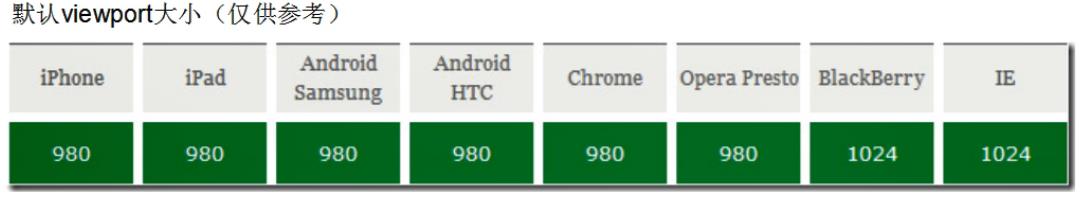
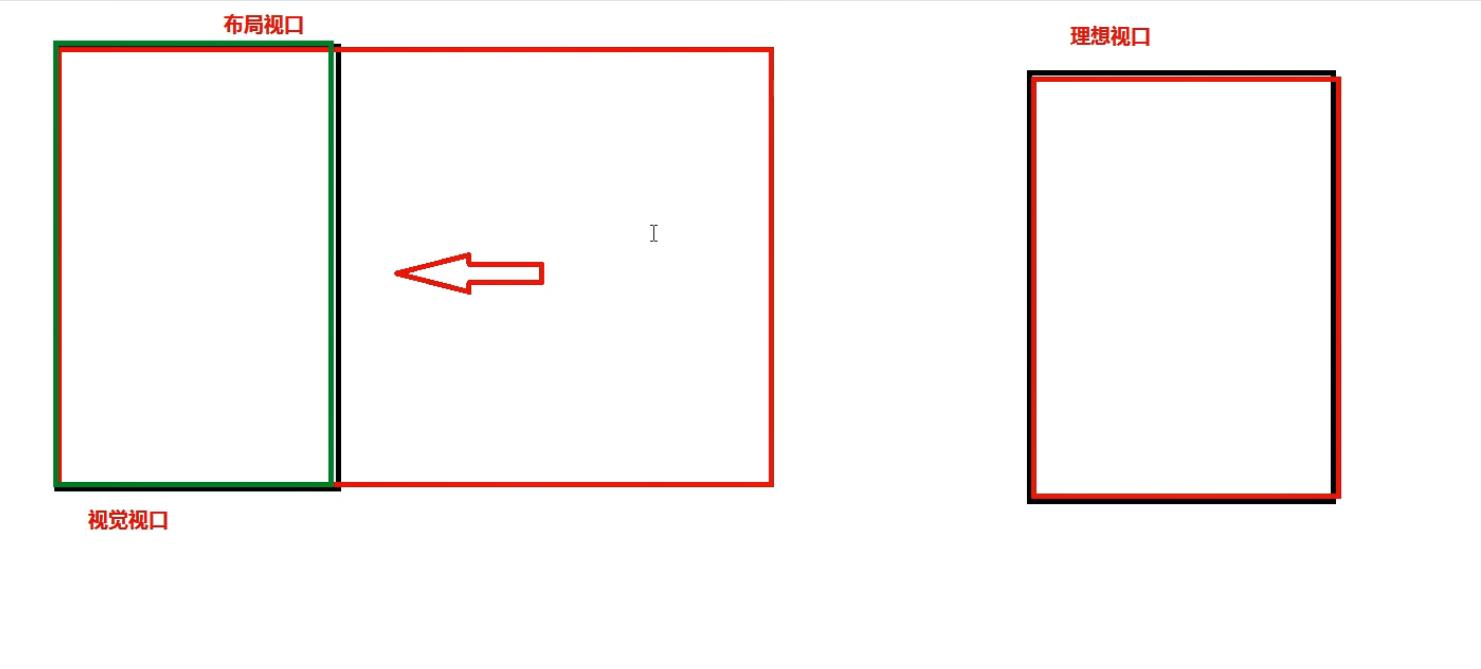
九、移动端—视口



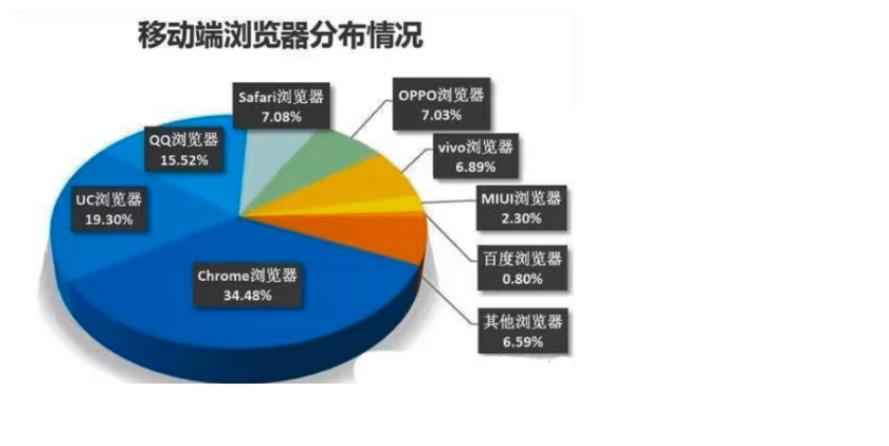
十、移动端—浏览器

移动端浏览器市场比例

十一、rem px em的区别
- px:像素 相对单位
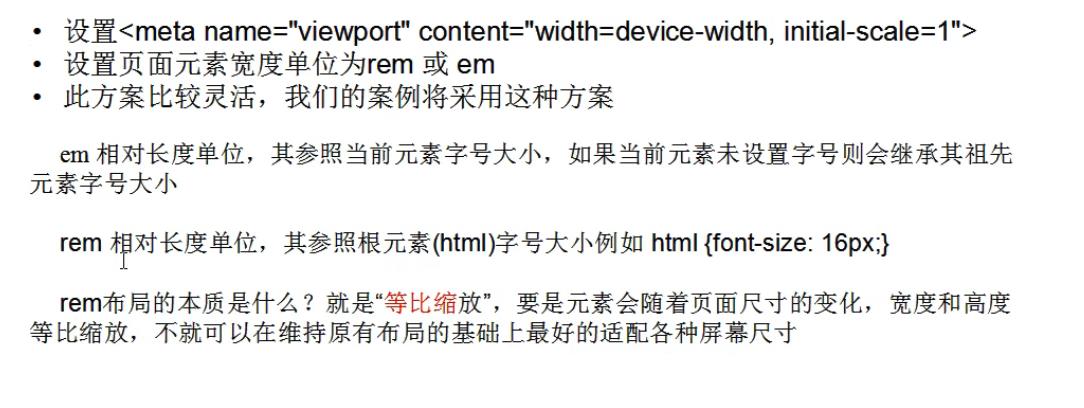
- rem:相对单位,相对于html元素的根元素大小 默认1rem =16px
- em:相对元素,相对于当前的元素的大小,如果当前的元素没有设置大小,向上级找参考点,找具有大小的元素1em=16px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html {
font-size: 10px;
}
.div1 {
font-size: 32px;
}
.div2 {
font-size: 2rem;
}
.div3 {
font-size: 2em;
}
.baba {
font-size: 2em;
}
</style>
</head>
<body>
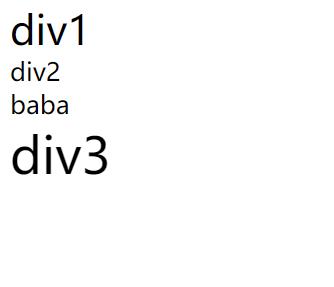
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="baba">baba
<div class="div3">div3</div>
</div>
</body>
</html>

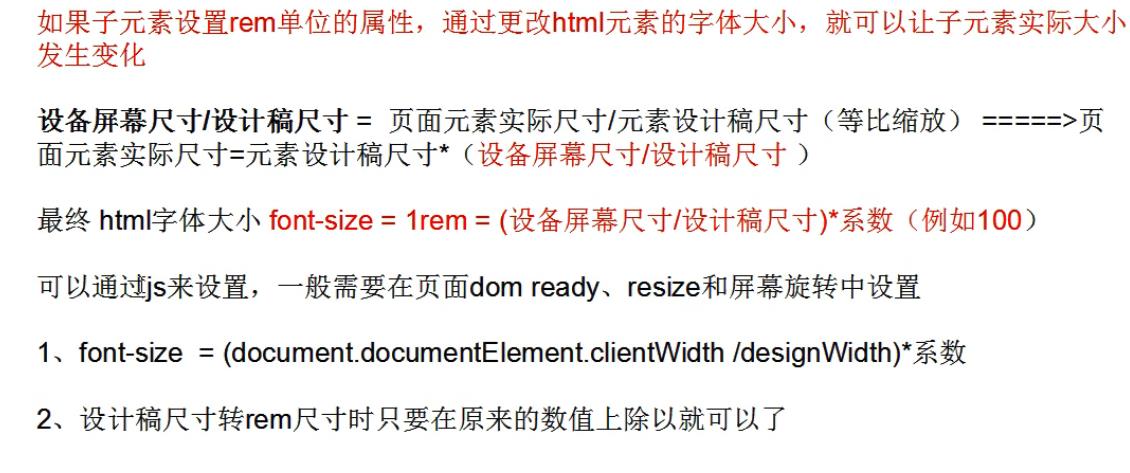
十二、移动端适配方案—rem


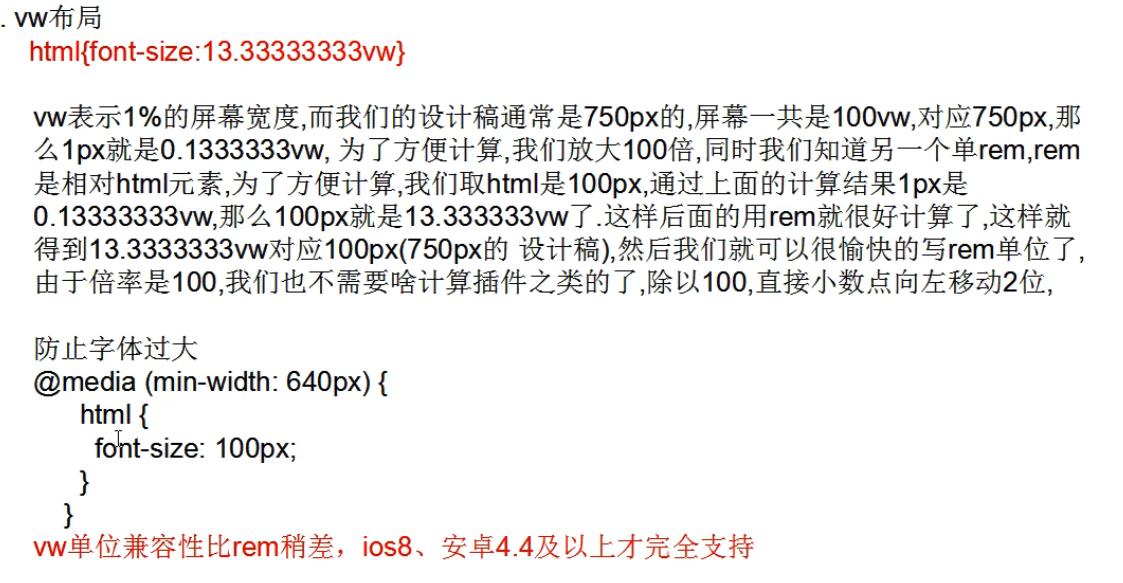
十三、移动端适配方案—vw布局

以上是关于移动端知识点总结的主要内容,如果未能解决你的问题,请参考以下文章