Web开发及人机交互导论 实验四 表单
Posted 上山打老虎D
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web开发及人机交互导论 实验四 表单相关的知识,希望对你有一定的参考价值。
实验四
一、实验目的
- 理解表单的概念,熟练掌握表单创建方法。
- 掌握表单相关属性设置。
- 掌握表单输人、多行输人、列表框等对象属性的设置。
- 学会使用域和域标题来分组表单元素。
- 学会设计用户登录、用户注册、网上调查问卷等类似页面。
二、实验环境
Windows10系统下的H Builder X
三、实验步骤
项目一:留言板设计——“中国科学技术协会科技工作者建言”

本实验主要涉及到表单的form标记、table标记、style标记,以及表单元素,下面逐一进行解释并进行实验操作:
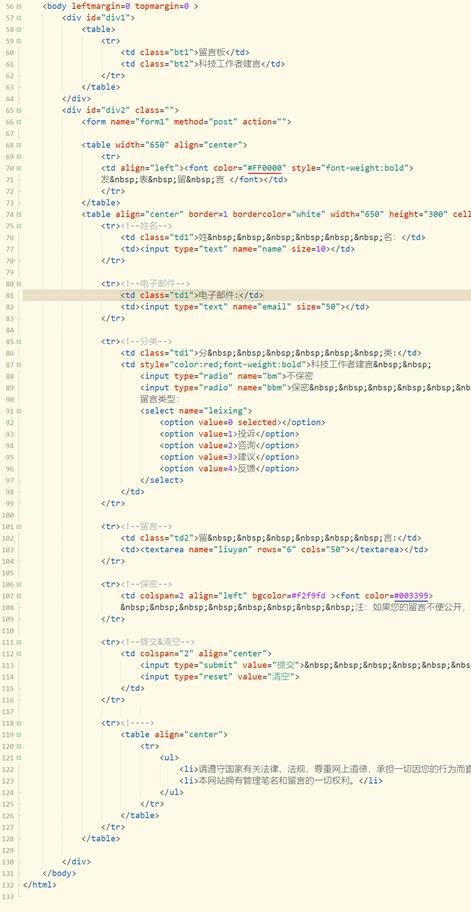
(一)form标记:
<form> 标签用于为用户输入创建 html 表单。表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。表单用于向服务器传输数据。
本实验中,主要通过表单进行填写数据,并完成用户前端与服务器后端的交互。

(二)table标记:
<table> 标签定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。本实验中通过table进行嵌套,实现表格的对齐,并进行布局。
先通过一个table实现了最上方的标题:

并使用事先定义好的样式,完成对背景颜色,高,宽的设置

效果如下:

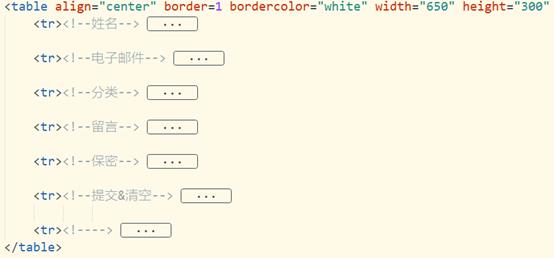
接着,通过table实现留言板上每一行的定义,每一行都在一个大的表格中,进而通过嵌套,实现了对每一行的格式对齐。其中,对文字对齐,文字的颜色和样式进行定义, 在对姓名、电子邮件、分类、留言等栏目中,均使用此方式进行定义:

(三)style标记:
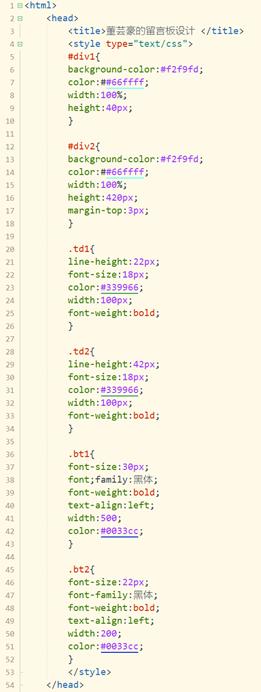
文章中表格内的样式都需要通过style来进行定义,通过style定义两个标题:

对表格内样式的定义(姓名、电子邮件和分类采用第一个,留言采用第二个)

(四)表单元素:
表单中为了成功实现与用户的交互,提供了多种表单元素,如:<input> 元素,<select> 元素,<textarea> 元素,<button> 元素。
①<input> 元素:
<input> 元素实现了表单中对数据的输入的操作,并且,在实际使用中,可以通过对<input> 元素不同的 type 属性,实现多种形态的输入操作。
对姓名和邮箱的输入,类型为“text”形,name为返回服务器时的名,size为空的大小。


②<select> 元素:
<select> 元素实现了下拉菜单的功能,在选择中,可以设置默认值。留言板中留言类型的实现是通过<select> 元素实现的。其中,未选择时默认为空白,可以用selected关键字进行定义。

③<textarea> 元素:
<textarea> 元素实现了输入文本框,在有较多文字要输入时选择<textarea> 元素会方便很多,留言板的留言功能是通过<textarea> 元素实现的。其中rows和cols定义了列数与行数,进而控制文本框的大小。

④<button> 元素:
<button> 元素实现了按钮的功能,可以通过在<button> 元素内部对type的修改实现不同功能,也可以放置内容,比如文本或图像。留言板的清空和提交按钮需要利用<button> 元素进行实现。当type为submit时为提交属性按钮,当type属性为reset时为重置按钮。

(五)结尾处:
在结尾处采用无序列表从而实现提示栏的功能。

(六)代码及网页展示效果:



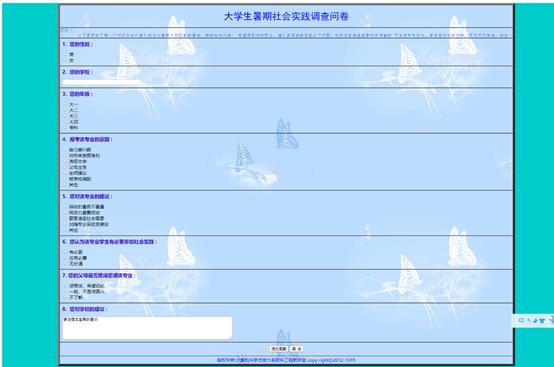
项目二:大学生暑期社会实践调查问卷

大致与实验一的内容相应,也是利用表单及布局对页面进行设置。
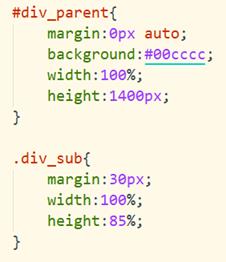
(一)图层div标记:
div标签,称为区隔标记。作用是设定字、画、表格等的摆放位置。div元素,是用来为HTML文档内的内容提供结构和背景的元素。div的起始标签和结束标签之间的所有内容都是用来构成这个块的,其中所包含元素的特性由div标签的属性来控制,或者是通过使用样式表格式化这个块来进行控制。


(二)表单form标记:
与实验一相同,这里也通过form实现用户前端与服务器后端的交互

(三)表格table标记:
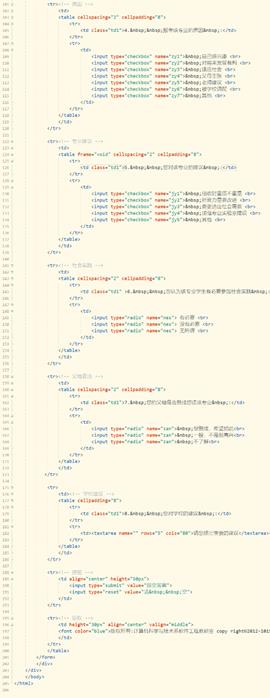
与项目一相同,本项目也通过表格进行布局,实现各个问题的对齐。每一个问题中的每一个选项都是在问题的table标记中。下面以“学校”为例进行展示。

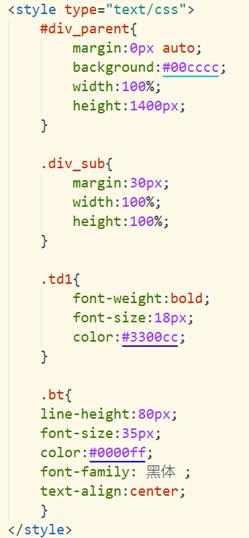
(四)样式style标记
style标记提供了一种改变所有 HTML 元素的样式的通用方法。样式是一种新的首选的改变 HTML 元素样式的方式。通过 HTML 样式,能够通过使用 style 属性直接将样式添加到 HTML 元素,或者间接地在独立的样式表中(CSS 文件)进行定义。

(五)表单元素
表单中为了成功实现与用户的交互,提供了多种表单元素,如:<input> 元素,<select> 元素,<textarea> 元素,<button> 元素。
①<input> 元素:
<input> 元素实现了对学校的输入,类型为“text”型,name为返回服务器时的名,size为空的大小。

与项目一不同的是,将类型设置为“checkbox”型时,可以采用复选框标记,类似于选择题中的多项选择题。
在项目二中,“选择专业的原因”采用了复选框。

②<textarea> 元素:
<textarea> 元素实现了输入文本框,在有较多文字要输入时选择<textarea> 元素会方便很多,问卷的建议功能是通过<textarea> 元素实现的。其中rows和cols定义了列数与行数,进而控制文本框的大小。

③<button> 元素:
<button> 元素实现了按钮的功能,可以通过在 <button> 元素内部对type的修改实现不同功能,也可以放置内容,比如文本或图像。留言板的清空和提交按钮需要利用<button> 元素进行实现。当type为submit时为提交属性按钮,当type属性为reset时为重置按钮。

(六)代码及网页展示效果:
源代码:



四、结果与分析
- 如果想获取用户自主提交的信息,可以采用“表单”来进行信息收集
- 在使用表单过程中,可以通过多个表单元素如:<input> 元素,<select> 元素,<textarea> 元素,<button> 元素等等来实现一些操作。
- 表单元素有很多功能,比如通过修改<input> 元素中type的值,可以实现单行文本框、复选框,单选等功能
- 在使用表格进行嵌套时要尤其注意嵌套的关系否则可能会出现排版出错的情况
五、心得体会
- 在编写页面时,如果想提高交互性,便于用户前端与服务器后端进行交互,可以采用表单的方式。
- 对格式等定义不清楚,在实验过程中,由于不清楚定义边框的格式,反复调试很长时间才得到解决。
- 在进行页面元素调试时,比如height这类元素,要做到一边调,一边看,再进行微调。
- 与单调的页面相比,这样采用多种表格进行的设计,使得页面设计更方便更美观,更能吸引读者去阅读。
以上是关于Web开发及人机交互导论 实验四 表单的主要内容,如果未能解决你的问题,请参考以下文章