Vue组件的过程
Posted 江西昊仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue组件的过程相关的知识,希望对你有一定的参考价值。
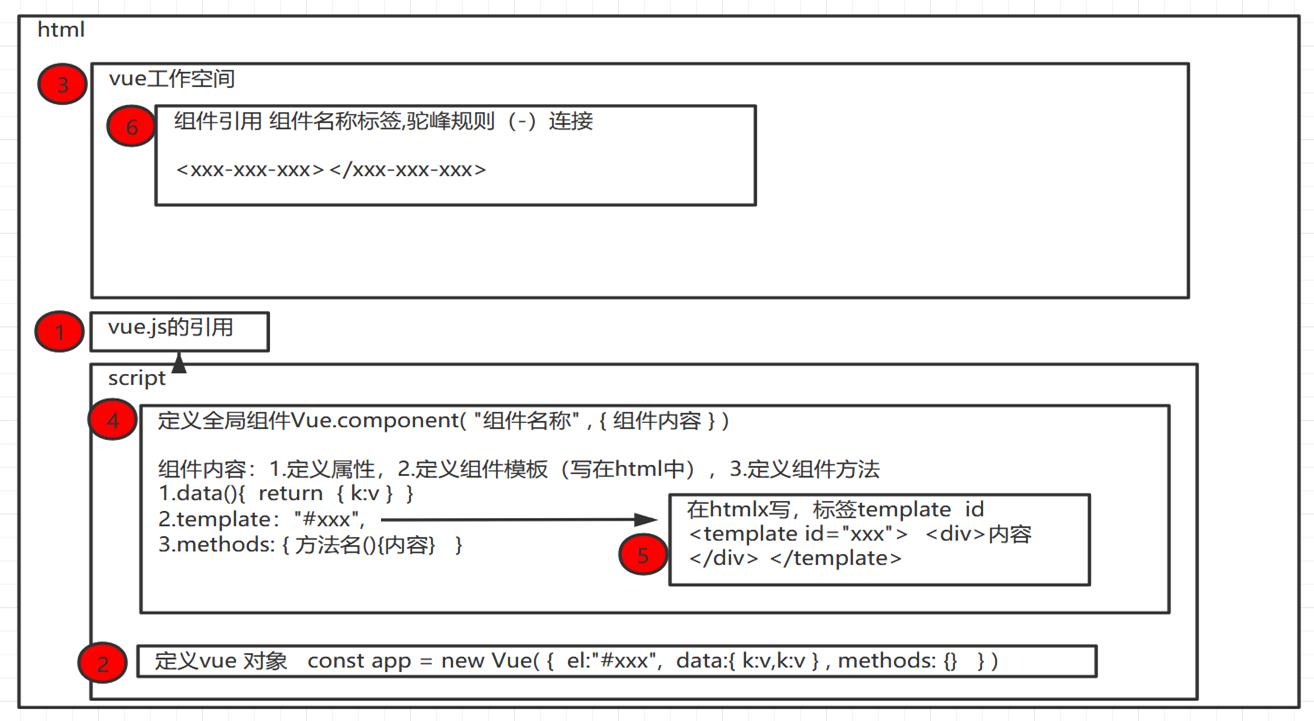
1.步骤

2.代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全局组件定义</title>
<body>
<div id="app">
<!-- 2.3 引用组件 通过标签页面html解析标签之后
都变为小写字母. 如果使用驼峰规则使用-线连接 -->
<add-num-com></add-num-com>
<add-num-com></add-num-com>
</div>
<!-- 2.2 定义模版html 模版必须有根目录 -->
<template id="addNumTem">
<div>
<h3>测试组件用法</h3>
数据: {{num}}
<button @click="addNum">自增</button>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
//2.定义全局组件 Vue.component("组件名称","组件内容")
Vue.component("addNumCom",{
//2.1 定义属性
data(){
return {
num: 1
}
},
//2.2 定义组件模版 编辑html/js/css
template: "#addNumTem",
methods: {
addNum(){
this.num ++
}
}
})
//1.定义vue对象
const app = new Vue({
el: "#app",
data: {
},
methods: {}
})
</script>
</body>
</html>
以上是关于Vue组件的过程的主要内容,如果未能解决你的问题,请参考以下文章