十个JS装逼技巧,高逼格代码,让你惊叹不已
Posted hugo233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十个JS装逼技巧,高逼格代码,让你惊叹不已相关的知识,希望对你有一定的参考价值。

除了三目运算,你还知道其他的装逼姿势吗?留言走你~~
单行简洁的代码很难维护(有时甚至难以理解),但这并不能阻止广大攻城狮们脑洞,在编写简洁的代码后获得一定的满足感。
以下我最近的一些收藏javascript精简代码集合。它们都可以在你的开发控制台中运行,你可以从控制台中查看运行结果。同时,我希望你能在评论中分享一些自己的藏品!
日历
创建过去七天的数组,如果将代码中的减号换成加号,你将得到未来7天的数组集合
// 创建过去七天的数组
[...Array(7).keys()].map(days => new Date(Date.now() - 86400000 * days));
生成随机ID
在原型设计时经常使用的创建ID功能。但是我在实际项目中看到有人使用它。其实这并不安全
// 生成长度为11的随机字母数字字符串
Math.random().toString(36).substring(2);
// hg7znok52x
获取URL的查询参数
这个获取URL的查询参数代码,是我见过最精简的QAQ
?foo=bar&baz=bing => {foo: bar, baz: bing}
// 获取URL的查询参数
q={};location.search.replace(/([^?&=]+)=([^&]+)/g,(_,k,v)=>q[k]=v);q;
本地时间
通过一堆html,您可以创建一个本地时间,其中包含您可以一口气读出的源代码,它每秒都会用当前时间更新页面
// 创建本地时间
<body onload="setInterval(()=>document.body.innerHTML=new Date().toLocaleString().slice(10,19))"></body>
数组混淆
随机更改数组元素顺序,混淆数组
// 随机更改数组元素顺序,混淆数组
(arr) => arr.slice().sort(() => Math.random() - 0.5)
/*
let a = (arr) => arr.slice().sort(() => Math.random() - 0.5)
let b = a([1,2,3,4,5])
console.log(b)
*/
生成随机十六进制代码(生成随机颜色)
使用JavaScript简洁代码生成随机十六进制代码
// 生成随机十六进制代码 如:'#c618b2'
'#' + Math.floor(Math.random() * 0xffffff).toString(16).padEnd(6, '0');
一个面试题
这是一个臭名昭著的面试题,让你写出他的运行结果,受不了~
for(i=0;++i<101;console.log(i%5?f||i:f+'Buzz'))f=i%3?'':'Fizz'
数组去重
这是一个原生的JS函数但是非常简洁,Set接受任何可迭代对象,如数组[1,2,3,3],并删除重复项
// 数组去重
[...new Set(arr)]
创建特定大小的数组
方便快捷创建特定大小的数组
[...Array(3).keys()]
// [0, 1, 2]
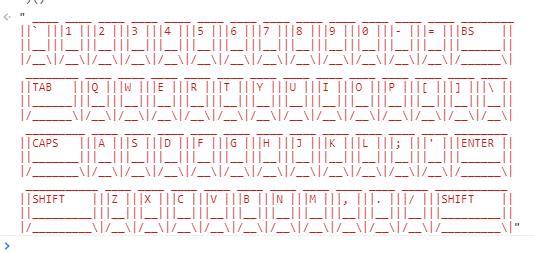
返回一个键盘(惊呆了)
这是一个很难看懂的简洁代码,但是运行后你会惊呆的,他竟然返回一个图形键盘
// 用字符串返回一个键盘图形
(_=>[..."`1234567890-=~~QWERTYUIOP[]\\\\~ASDFGHJKL;'~~ZXCVBNM,./~"].map(x=>(o+=`/${b='_'.repeat(w=x<y?2:' 667699'[x=["BS","TAB","CAPS","ENTER"][p++]||'SHIFT',p])}\\\\|`,m+=y+(x+' ').slice(0,w)+y+y,n+=y+b+y+y,l+=' __'+b)[73]&&(k.push(l,m,n,o),l='',m=n=o=y),m=n=o=y='|',p=l=k=[])&&k.join`
`)()
这是它的打印结果:

惊人!
最后
为了让大家快速精通JavaScript,在这里免费分享给大家一份Javascript学习指南。
Javascript学习指南文档涵盖了javascript 语言核心、词法结构 、类型、值和变量 、表达式和运算符 、语句、对象 、数组 、函数 、类和模块 、 正则表达式的模式匹配、 javascript的子集和扩展 、服务器端javascript /客户端javascript 、web浏览器中的javascript 、window对象 、脚本化文档、脚本化css 、事件处理等22章知识点。内容丰富又详细,拿下互联网一线公司offfer的小伙伴都在看。
每个知识点都有左侧导航书签页,看的时候十分方便,由于内容较多,下面列举的部分内容和图片。
对象
- 创建对象
- 属性的查询和设置
- 删除属性
- 检测属性
- 枚举属性
- 属性getter和setter
- 属性的特性

数组
- 创建数组
- 数组元素的读和写
- 稀疏数组
- 数组长度
- 数组元素的添加和删除
- 数组遍历
- 多维数组

函数
- 函数定义
- 函数调用
- 函数的实参和形参
- 作为值的函数
- 作为命名空间的函数
- 闭包
- 函数属性、方法和构造函数

类和模块
- 类和原型
- 类和构造函数
- javascript中java式的类继承
- 类的扩充
- 类和类型
- javascript中的面向对象技术
- 子类

正则表达式的模式匹配
- 正则表达式的定义
- 用于模式匹配的string方法
- regexp对象

javascript的子集和扩展
- javascript的子集
- 常量和局部变量
- 解构赋值
- 迭代
- 函数简写
- 多catch 从句
- e4x: ecmascript for xml

web浏览器中的javascript
- 客户端javascript
- 在html里嵌入javascript
- javascript程序的执行
- 兼容性和互用性
- 可访问性
- 安全性
- 客户端框架

window对象
- 计时器
- 浏览器定位和导航
- 浏览历史
- 浏览器和屏幕信息
- 对话框
- 错误处理
- 作为window对象属性的文档元素

如果你有其他语言的编程经历,这份文档会有助你了解JavaScript是一门高端的、动态的、弱类型的编程语言,非常适合面向对象和函数式的编程风格。
我在这里将这份完整版的JS学习指南电子版文档提供出来,感兴趣的朋友都可以找我拿一份学习!(纯免费的一个分享,希望能给大家带来实质性的帮助)
快速入手通道:【点击这领取Javascript学习指南电子版】
你的支持,我的动力;祝各位前程似锦,offer不断!!!
以上是关于十个JS装逼技巧,高逼格代码,让你惊叹不已的主要内容,如果未能解决你的问题,请参考以下文章