Flutter开发进阶学习指南
Posted 上马定江山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter开发进阶学习指南相关的知识,希望对你有一定的参考价值。
Flutter 的起源
Flutter 的诞生其实比较有意思,Flutter 诞生于 Chrome 团队的一场内部实验, 谷歌的前端团队在把前端一些“乱七八糟“的规范去掉后,发现在基准测试里性能居然提高了 20 倍,机缘巧合下 Flutter 就这么被立项。
所以 Flutter 是基于前端诞生,同时基于它的诞生缘由,可以看到 Flutter 本身就不会有特别多的语法糖,作为框架它比较“保守”,选择的 Dart 语言也是保守型的语言。而它的编程模式,语法都带有浓厚的前端色彩,可是它却最先运用在移动客户端的开发。
学习 Flutter 的理由
在我接触在大多 Flutter 萌新里,有很大一部分其实是“被迫”使用 Flutter,因为领导或者老板要求用 Flutter ,所以不得不“欲拒还迎”地开始学习 Flutter,这就是最“有力的”理由之一 :“老板(领导)要”,除非你选择“跳槽”飞出三界。
1、个人竞争力层面
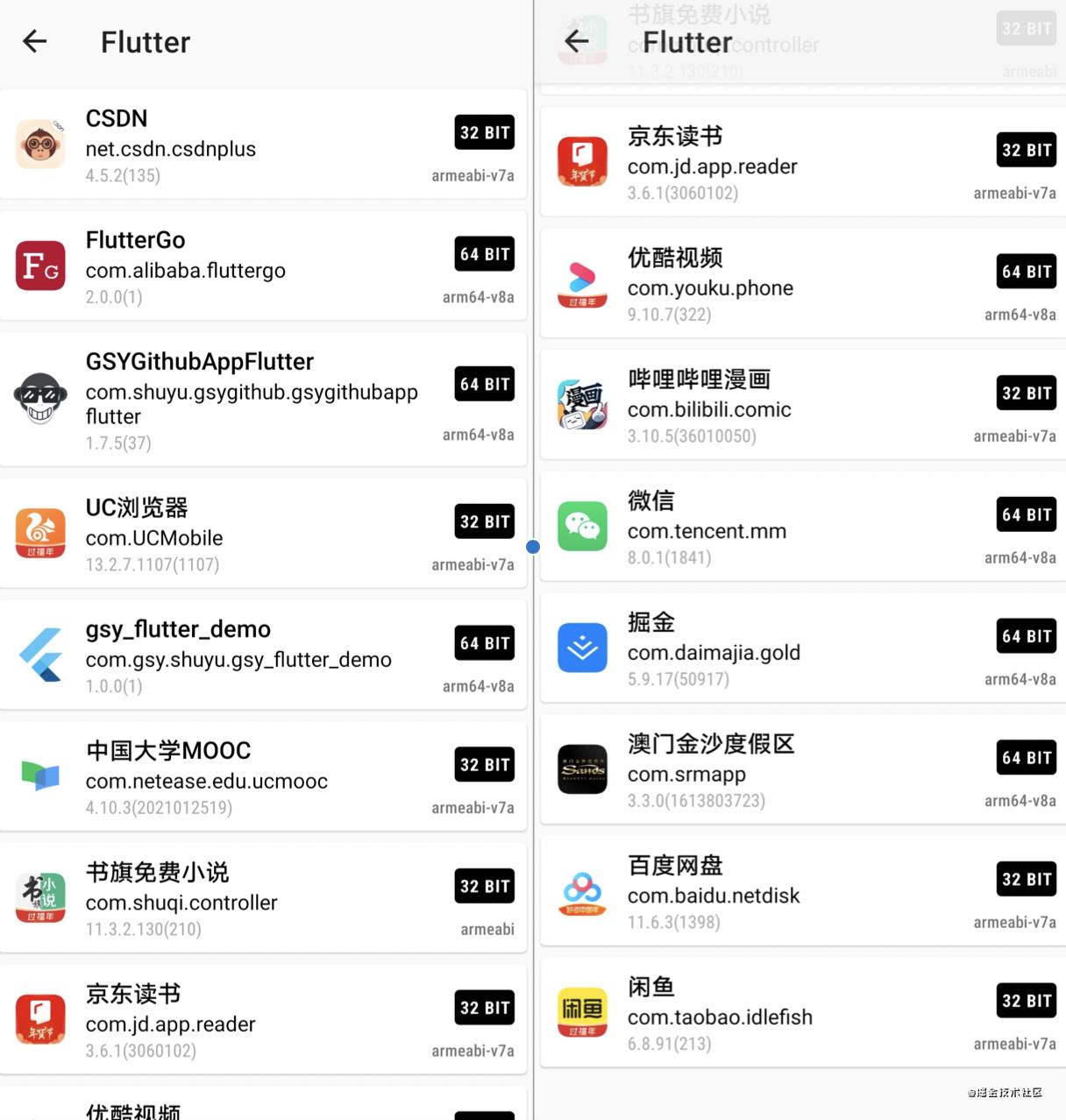
下图是在个人手机用 libChecker 统计出来使用 Flutter 的生产应用。展示这个只要是想表达:Flutter 现在已经不是曾经的小众框架,这两年里它已经逐步成为主流的跨平台开发框架之一。

所以 Flutter 确确实实可以成为你找工作的一个帮助,当然我并不推荐你从零开始学习 Flutter ,因为 Flutter 本身只是一个跨平台 UI 框架。
通过 Flutter 可以放大你的业务开发能力,让你参与到更多的平台开发中,不过是大前端还是KPI**。当然这些 react-native、 uni-app 也可以带给你,甚至对于前端开发来说可能更低,那为什么还要选择 Flutter 呢?
事实上还有一个有意思的点,对于 android 原生开发来说,学会 Flutter 等于学会了 70% 以上的 Jetpack Compose 。
2、Flutter 的一致性
事实上从我个人一直比较推荐客户端学 Flutter ,因为对于前端来说 react-native、 uni-app 确实是性价更高的,当然好像各位的领导和老板们不是这么觉得。
那么使用 Flutter 有什么额外的好处呢?那就是 Flutter 的性能和一致性。
因为 Flutter 作为 UI 框架,它是真的跨平台! 为什么要强掉 “真·跨平台” ,因为和 react-native 、 weex 不同,Flutter 的控件不是通过原生控件去实现的渲染,而是由 Flutter Engine 提供的平台无关的渲染能力,也就是 Flutter 的控件和平台没关系。
简单来说,原生平台提供一个
Surface作为画板,之后剩下的只需要由 Flutter 来渲染出对应的控件,而这个过程最终是打包成 AOT 的二进制完成。
所以 Flutter 的 UI 控件可以做到所见即所得,这个对我个人来说是很重要的进步。
3、Flutter 的性能
-
1、Flutter 在 debug 和 release 下的性能差距是巨大的,因为它们之间是 JIT 和 AOT 的区别。
-
2、不要在模拟器上测试性能,这个根本没有意义,因为在手机上 Flutter 会更多依赖 GPU 的能力。
-
3、混合开发 Flutter 是有性能有影响的,比如在原有 Android 项目里,把某个模块业务逻辑改用 Flutter 实现,这对性能和内存会有很大的考验,至于为什么?就是前面说过 Flutter 独立的控件渲染和堆栈管理带来的负面效果。
-
4、同一个框架在不同人手下会写出不一样的结果,一般情况下对于普通开发者来说,流行的框架一般不会带来很大的性能瓶颈,反而是开发能力比较多导致项目的瓶颈。
怎么学 Flutter ?
为了让大家快速无痛上手 Flutter,在这里免费分享给大家一份来自阿里大佬Git高星的 Flutter 学习笔记。
2021年还没上手 Flutter 的移动开发们可以看看这份学习笔记了!
整理大纲
- 为什么Flutter是跨平台开发的终极之选
- 在Windows上搭建Flutter开发环境
- 编写您的第一个 Flutter App
- Flutter开发环境搭建和调试
- Dart语法篇之基础语法(一)
- Dart语法篇之集合的使用与源码解析(二)
- Dart语法篇之集合操作符函数与源码分析(三)
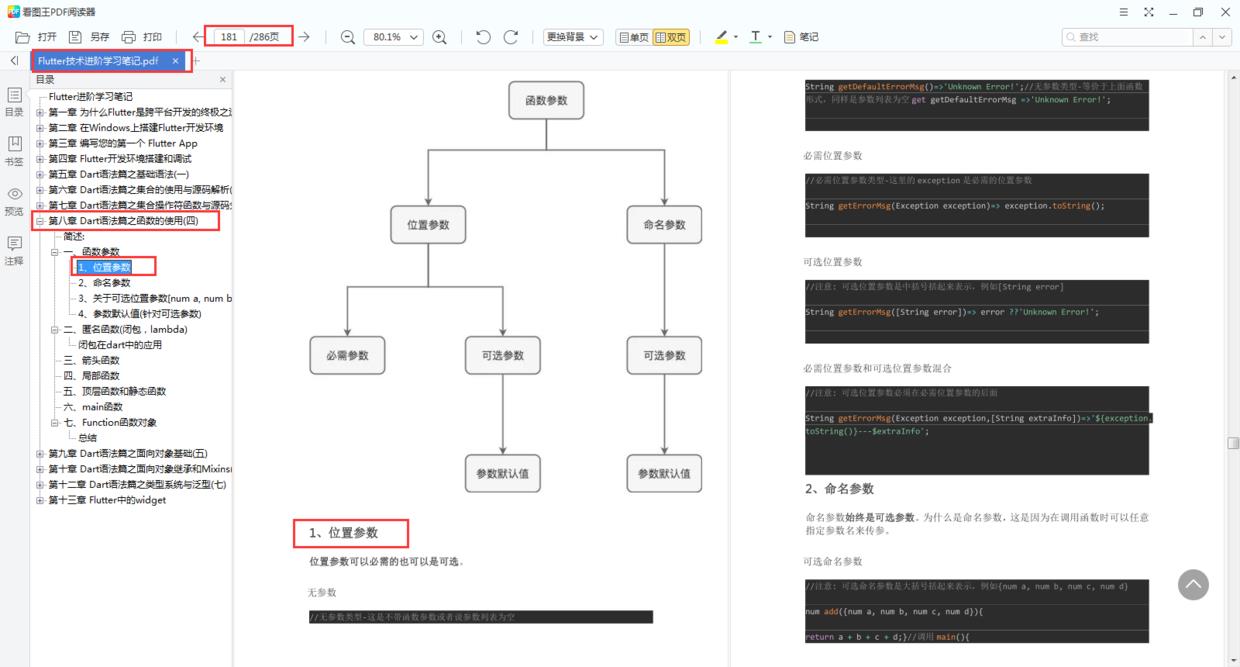
- Dart语法篇之函数的使用(四)
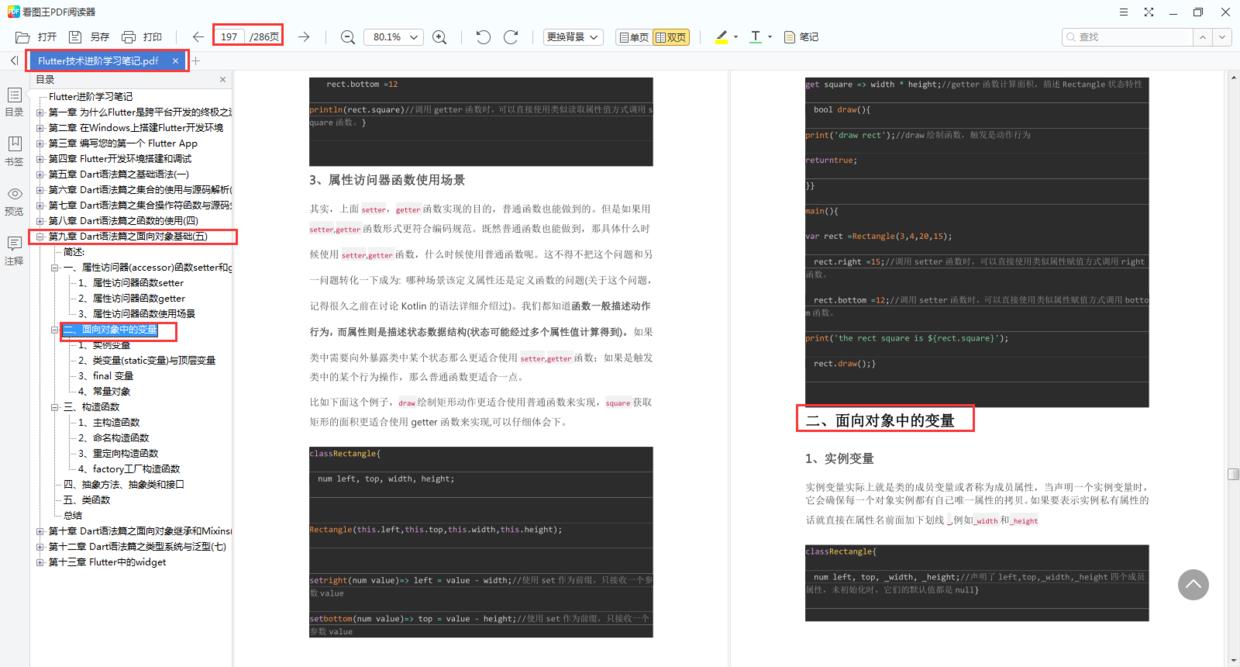
- Dart语法篇之面向对象基础(五)
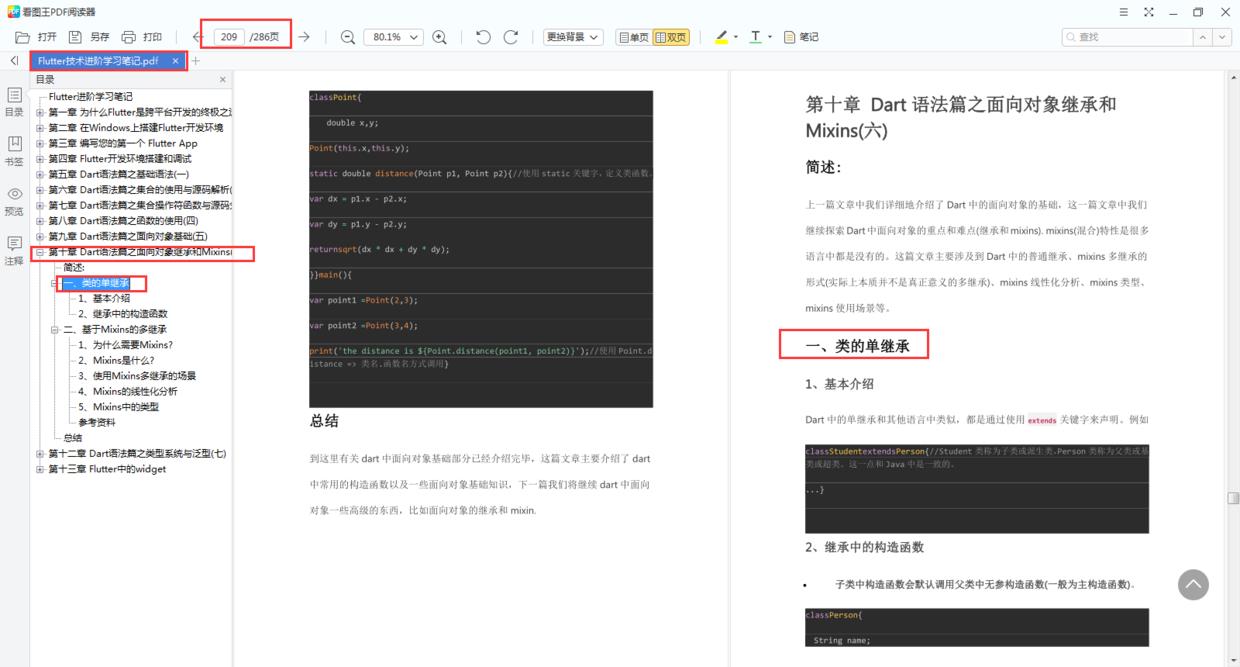
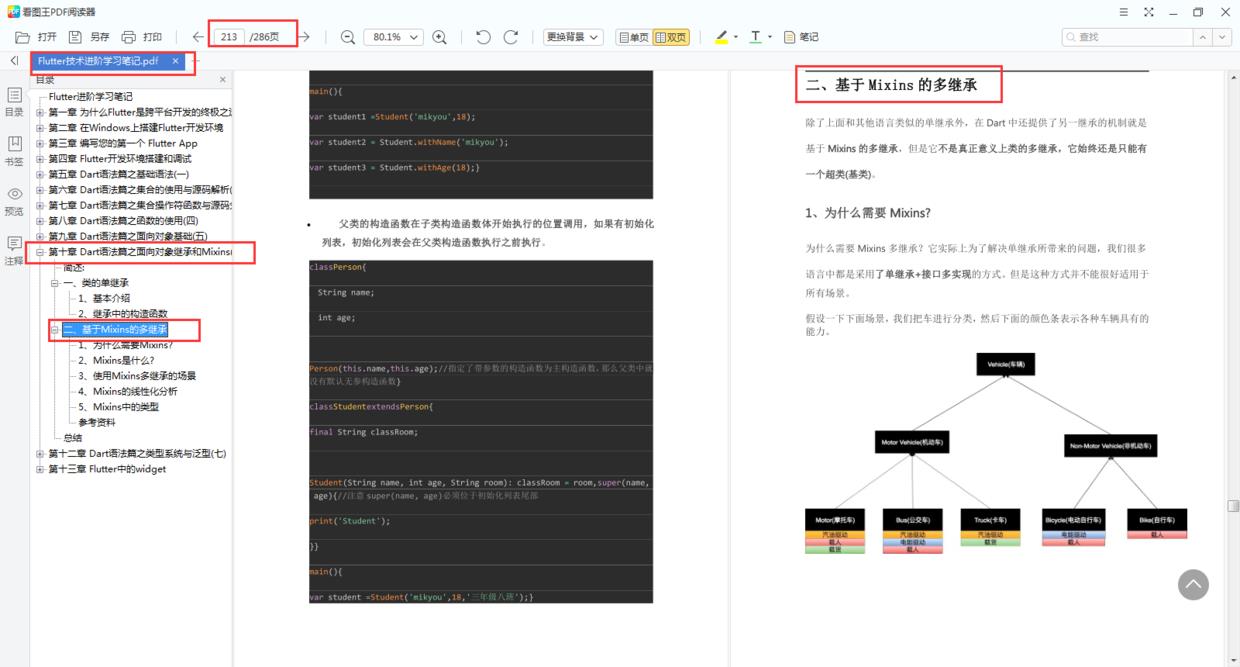
- Dart语法篇之面向对象继承和Mixins(六)
- Dart语法篇之类型系统与泛型(七)
- Flutter中的widget
注:鉴于目前网上没有比较规范、系统的整理,该学习手册中的内容都是根据笔者的一个框架在网上进行的搜集整理。本文开源,仅用于技术交流分享,感谢大佬熊猫先生对Dart语法部分的博客分享,感谢一同整理资料的小伙伴。大家可以动动小手,点波关注,了解更多flutter内容!

由于篇幅限制,展示了部分内容截图,需要这些文档资料的,可以点赞支持一下我,然后【点击这里】免费获取。
资料详情
为什么Flutter是跨平台开发的终极之选
- 这是为什么?
- 跨平台开发
- 什么是 Flutter
- Flutter 的特性
- Flutter 构建应用的工具
- 使用 Flutter 构建的热门应用
- 构建 Flutter 应用的成本
- ……

在Windows上搭建Flutter开发环境
- 使用镜像
- 系统要求
- 获取Flutter SDK
- 编辑器设置
- Android设置
- 起步: 配置编辑器
- 起步: 体验
- 体验热重载
- 创建新的应用
- 运行应用程序
- ……

第三章 编写您的第一个 Flutter App
- 第1步: 创建 Flutter app
- 第2步: 使用外部包(package)
- 第3步: 添加一个 有状态的部件(Stateful widget)
- 第4步: 创建一个无限滚动ListView
- 第5步: 添加交互
- 第6步: 导航到新页面
- 第7步:使用主题更改UI
- ……

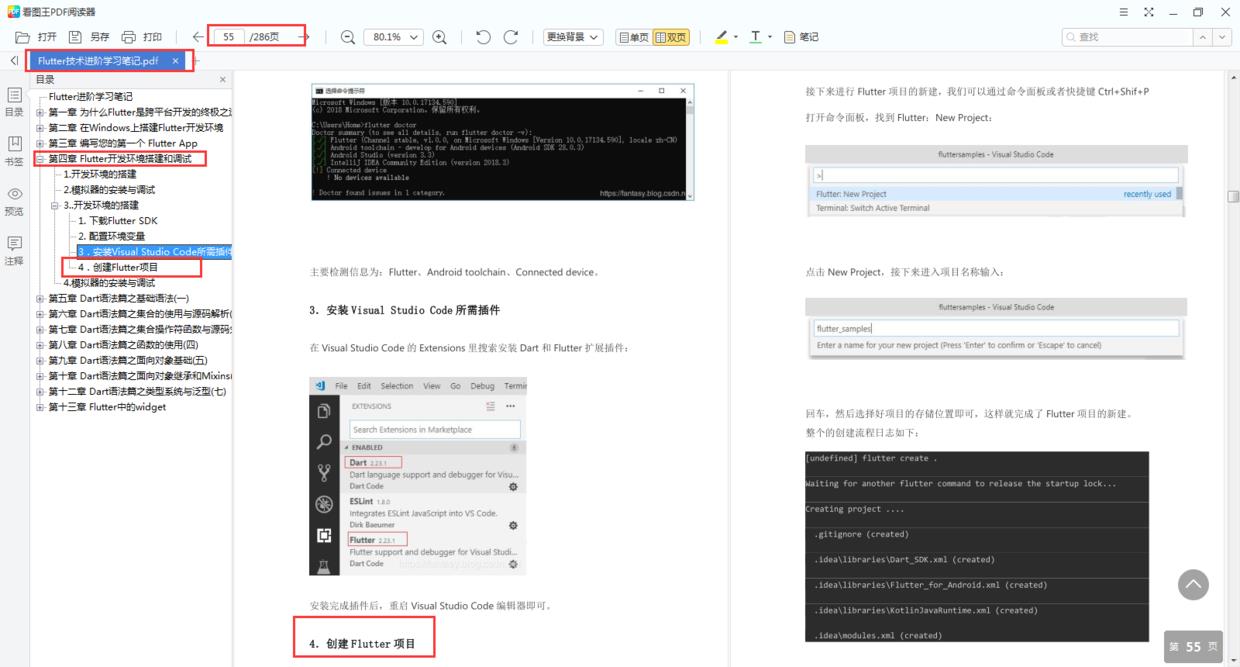
第四章 Flutter开发环境搭建和调试
- 开发环境的搭建
- 模拟器的安装与调试
- 开发环境的搭建
- 模拟器的安装与调试
- ……

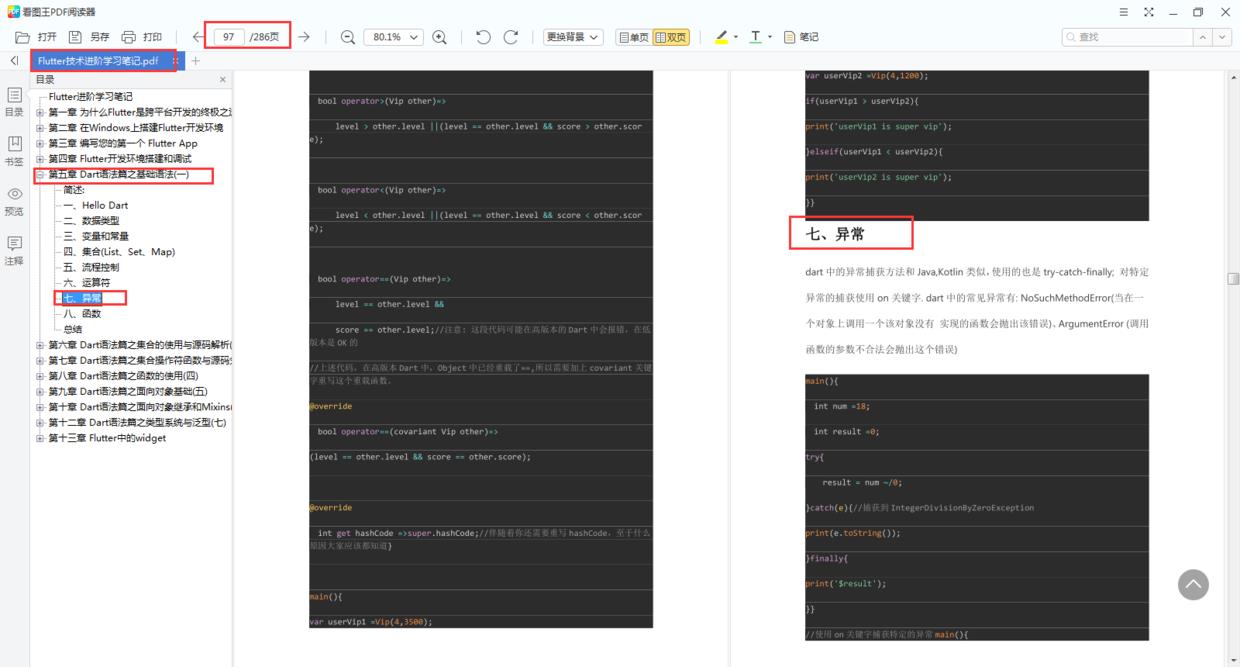
第五章 Dart语法篇之基础语法(一)
- Hello Dart
- 数据类型
- 变量和常量
- 集合(List、Set、Map)
- 流程控制
- 运算符
- 异常
- 函数
- ……

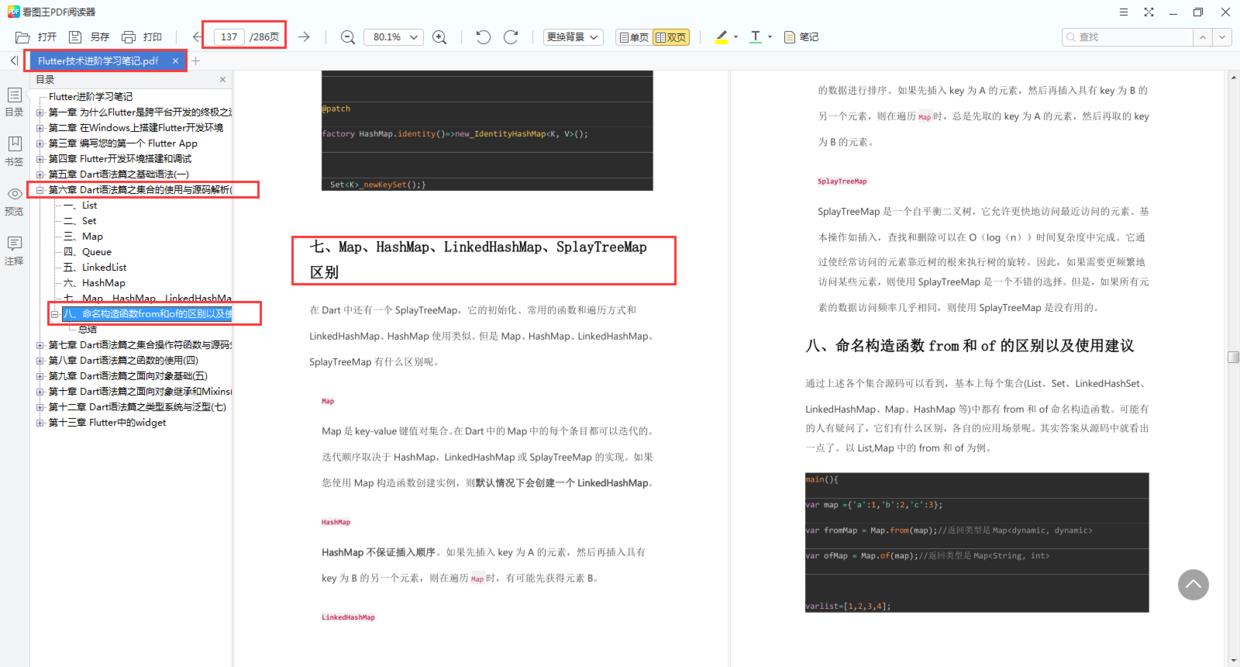
第六章 Dart语法篇之集合的使用与源码解析(二)
- List
- Set
- Map
- Queue
- LinkedList
- HashMap
- Map、HashMap、LinkedHashMap、SplayTreeMap区别
- 命名构造函数from和of的区别以及使用建议
- ……

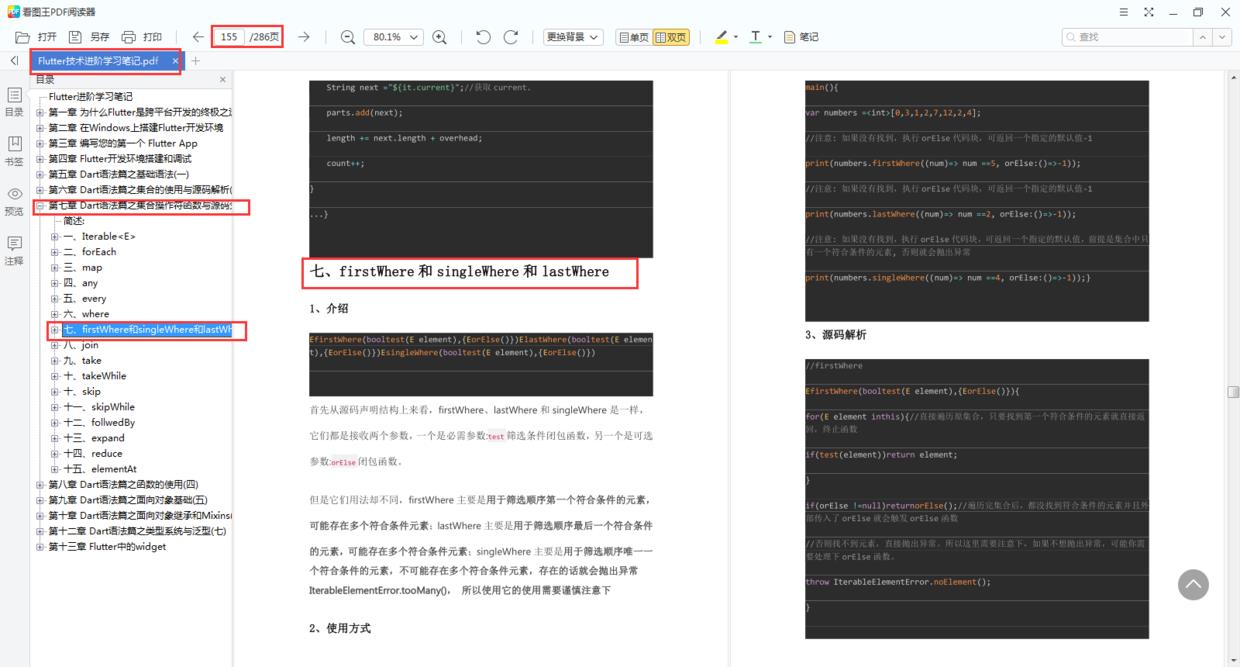
第七章 Dart语法篇之集合操作符函数与源码分析(三)
- Iterable(Iterable类关系图、Iterable类方法图……)
- forEach(介绍、使用方式、源码解析……)
- map(介绍、使用方式、源码解析……)
- any(介绍、使用方式、源码解析……)
- every(介绍、使用方式、源码解析……)
- where(介绍、使用方式、源码解析……)
- firstWhere和singleWhere和lastWhere(介绍、使用方式、源码解析……)
- join(介绍、使用方式、源码解析……)
- take(介绍、使用方式、源码解析……)
- takeWhile(介绍、使用方式、源码解析……)
- ……(内容太多)

第八章 Dart语法篇之函数的使用(四)
- 函数参数
- 匿名函数(闭包,lambda)
- 箭头函数
- 局部函数
- 顶层函数和静态函数
- main函数
- ……

第九章 Dart语法篇之面向对象基础(五)
- 属性访问器(accessor)函数setter和getter
- 面向对象中的变量
- 构造函数
- 抽象方法、抽象类和接口
- 类函数
- ……

第十章 Dart语法篇之面向对象继承和Mixins(六)
- 类的单继承
- 基于Mixins的多继承
- ……

第十一章 Dart语法篇之类型系统与泛型(七)
- 可选类型
- 接口类型
- 泛型
- 类型具体化
- ……

第十二章 Flutter中的widget
- Flutter页面-基础Widget
- Widget
- StatelessWidget
- Stateful Widget
- State生命周期
- 基础widget
- 文本显示
- ……

由于篇幅限制,展示了部分内容截图,需要这些文档资料的,可以点赞支持一下我,然后【点击这里】免费获取。
最后
希望这份资料可以给想要了解 Flutter 并快速上手的朋友帮助以及一个参考方向。
千里之行始于足下,愿你我共勉。
以上是关于Flutter开发进阶学习指南的主要内容,如果未能解决你的问题,请参考以下文章