这款为程序员设计的<浏览器插件>,让我的开发效率提高了一倍
Posted 余光、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这款为程序员设计的<浏览器插件>,让我的开发效率提高了一倍相关的知识,希望对你有一定的参考价值。
收藏本文,随时get效率秘籍
站在纯粹的角度,带着好奇和大家一起来体验这款 CSDN 浏览器插件,让自己的浏览器变得有温度
序
CSDN 技术社区,一直在为 IT 开发者打造分享技术心得、讨论技术话题的信息平台,它在社交媒体、知识付费领域也是频频发力,在等等一系列的布局规划之后,它的生态体系里也加入一位新成员,本文的主角
在介绍本文的主角之前我们先来看看下面两个词的解释:
- 适合:指贴切符合,一件事物对应的事物非常贴切
- 懂:从心从董,了解,表示“心”里面掌握着各方面的情况
提到它们也是因为我要给今天的主角——CSDN 浏览器插件,贴上这样的标签!
- 更懂你
- 更适合
一、更懂你
本节摘要:解决你在浏览器上遇到的各种问题,无论你是学生小白、还是职场老鸟,都可以借助这个插件,打造个性化浏览器,提升工作学习效率——CSDN
“更懂你”是我给它贴的第一个标签,如果你不信,不妨跟着我,从多个角度去了解它是如果遵从你的内心的。
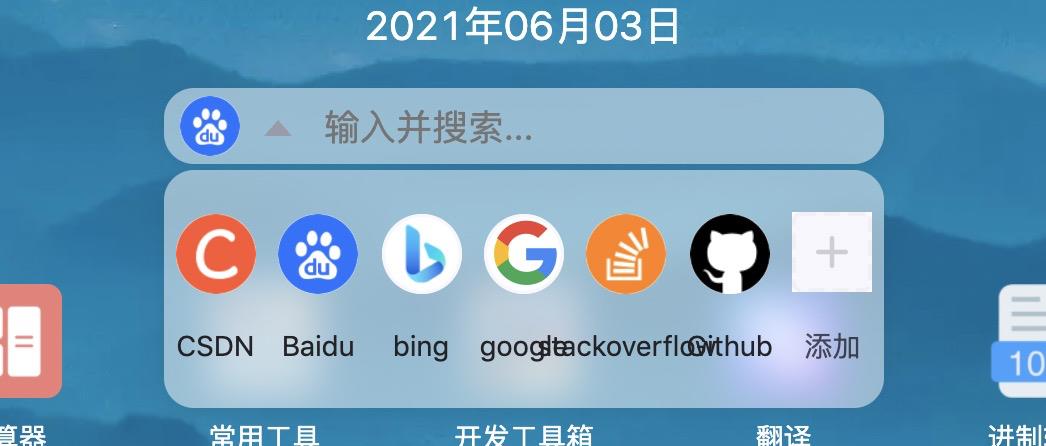
1.1 简约的设计

极简主义设计风格,简约而不简单,平心而论,第一次打开页面,我总是感觉很熟悉(熟悉的感觉是因为好像百度搜索+书签+简单功能的结合版)
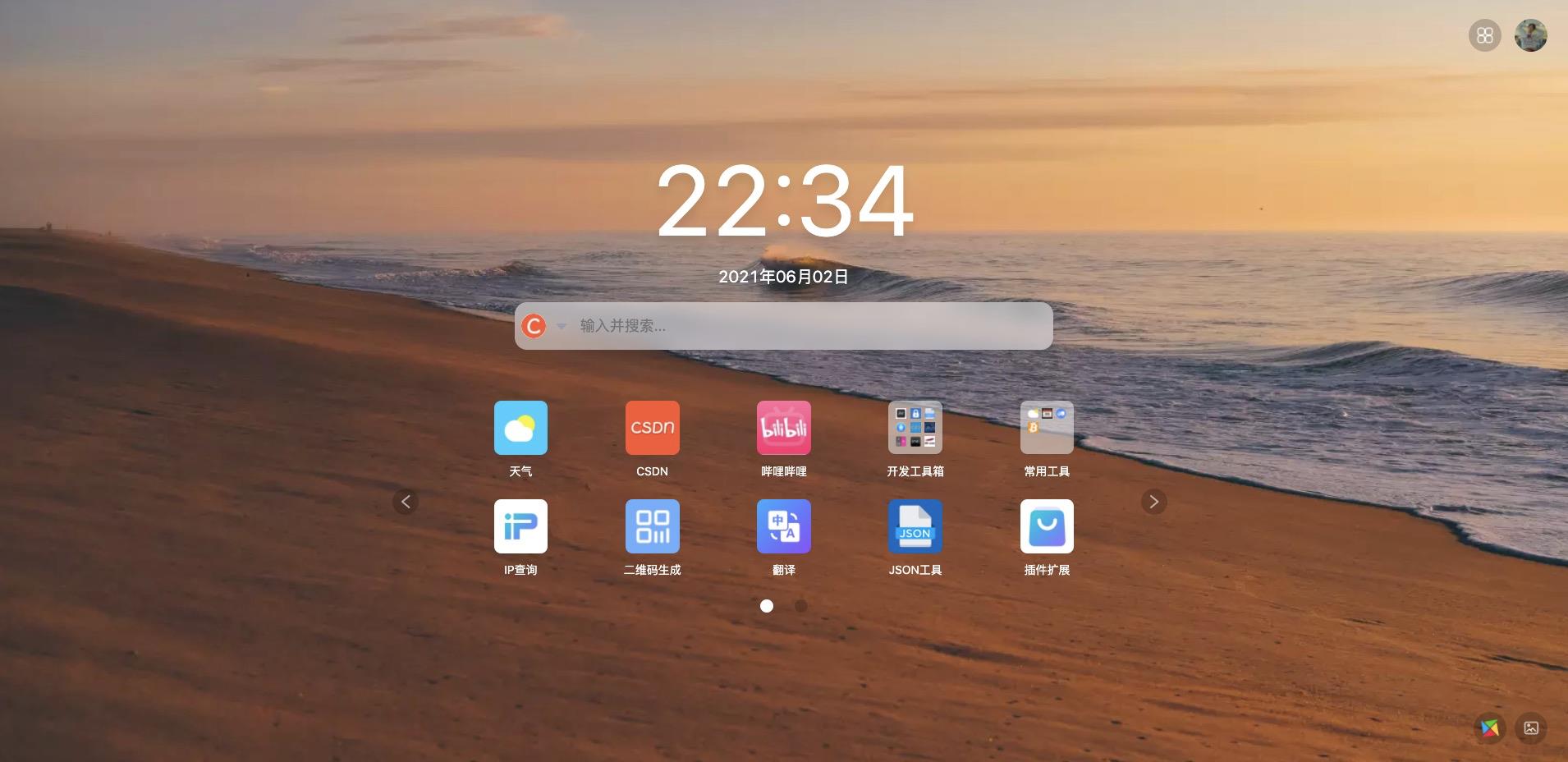
我花了 30s,移除了部分菜单,将背景更换为自己喜欢的壁纸,现在它是这样的:

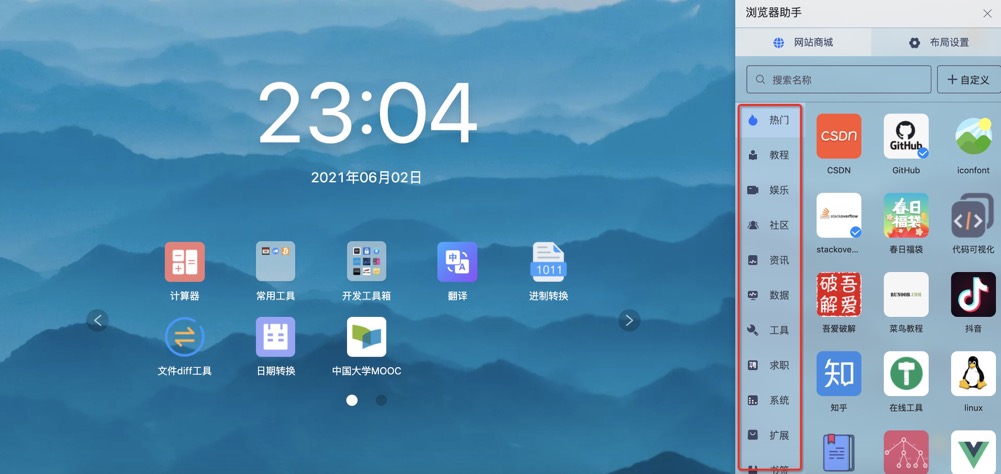
第一次了解,它就秀了下肌肉,将自己的多功能和简洁这两个矛盾的形容词糅合到了一起,它为我提供了超强的小工具集合,包括但不限于:
- 主流搜索引擎的搜索
- 移动 app 般流畅的个性化标签
- 电脑的桌面,近切换壁纸我就能玩一下午~
同时,大家都知道,简约的设计风格并不是机械地删除或减少网站或页面组件/模块那么简单。相反,界面中每一个小细节都受到了重视,我想这是懂你(用户)的体现吧?
1.2 愉悦的体验
既然知道了用户是难“对付”的,那么所有的功能都突出个流畅。能在一个页面完成的事情,请将会被一个页面完成(get 到的伙伴评论区留言哦)
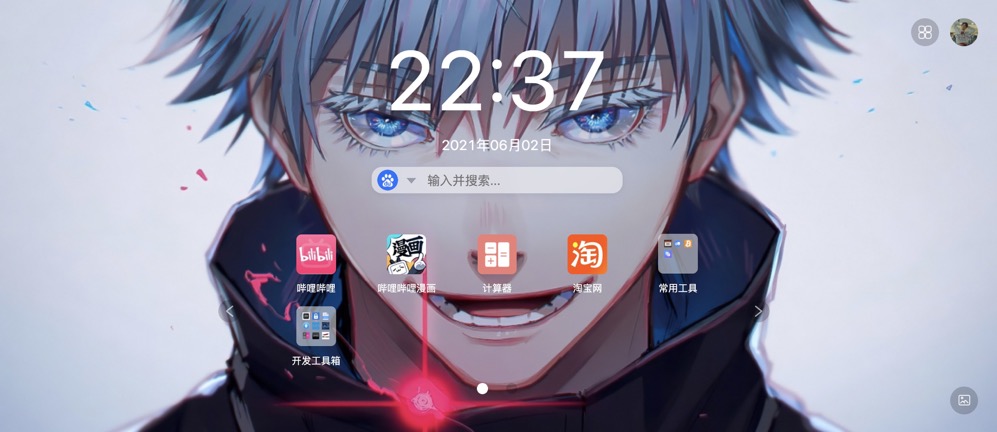
场景 1
假设余光是一个热爱追动漫宅男,我最关注的可能是 B 站(5t5 牛~),而热爱购物的我,618 剁手的时候我离不开计算器和淘宝折扣的加持,那么需求来了:
- 实用工具:
- B 站地址
- 漫画
- 淘宝购物
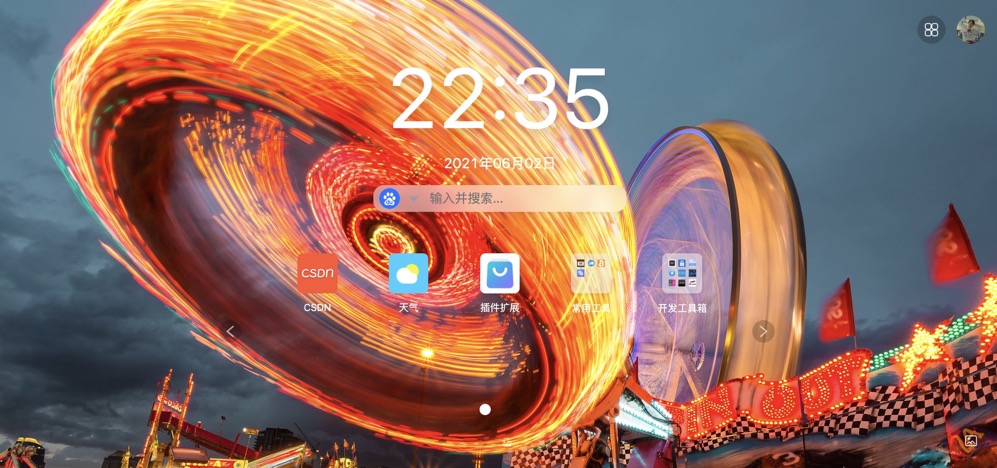
此时我的浏览器是这样的:

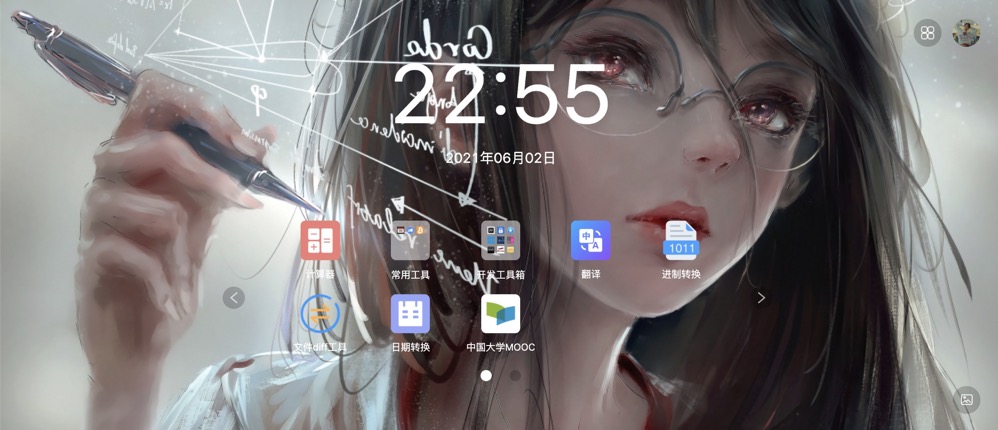
场景 2
假设余光是个热爱学习且上进的大学生,我最关注的一定是类似 MOOC、校园网、学习相关的工具和网站链接。
- 实用工具:
- 计算器
- 学习地址
- 一键翻译
此时我的浏览器是这样的:

是不是很有成就感,每个人可以根据自己的风格、习惯定制自己的浏览器,高级~
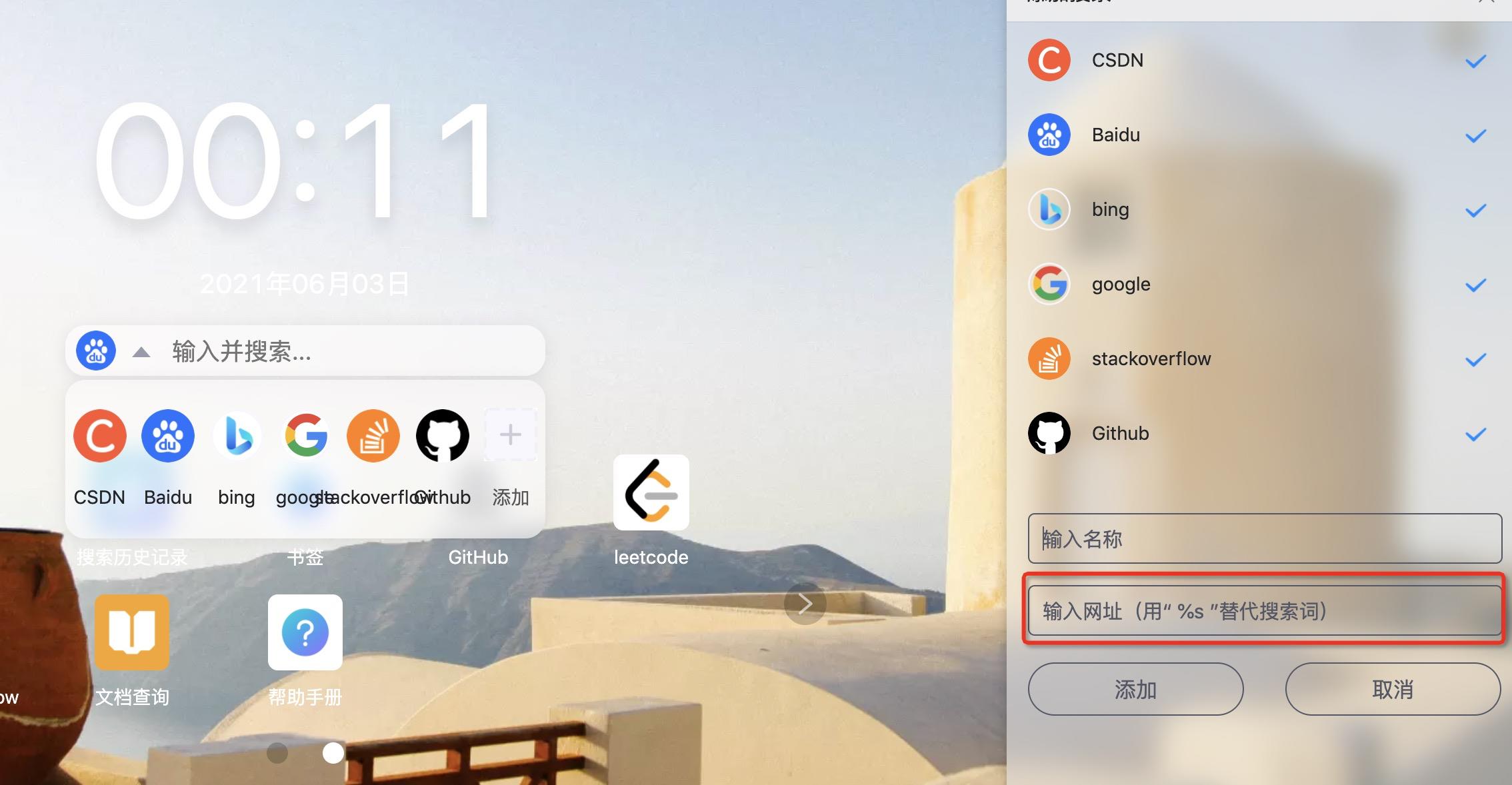
而这一切都是通过右上角的功能菜单+右下角的壁纸切换实现的,可见它的潜力仍然是巨大的:
操作

极简主义的界面和多样的功能设计被这款插件巧妙的结合起来,在这里我们使用户,也是自己浏览器的设计师。
二、更适合你
本节摘要:作为开发,我们追求的是效率,追求的是“偷懒”,回顾技术和社会发展的历程,我们就是在不断的解放劳动力,提高生产力
作为开发,来看点帮助我们提高效率的操作吧~
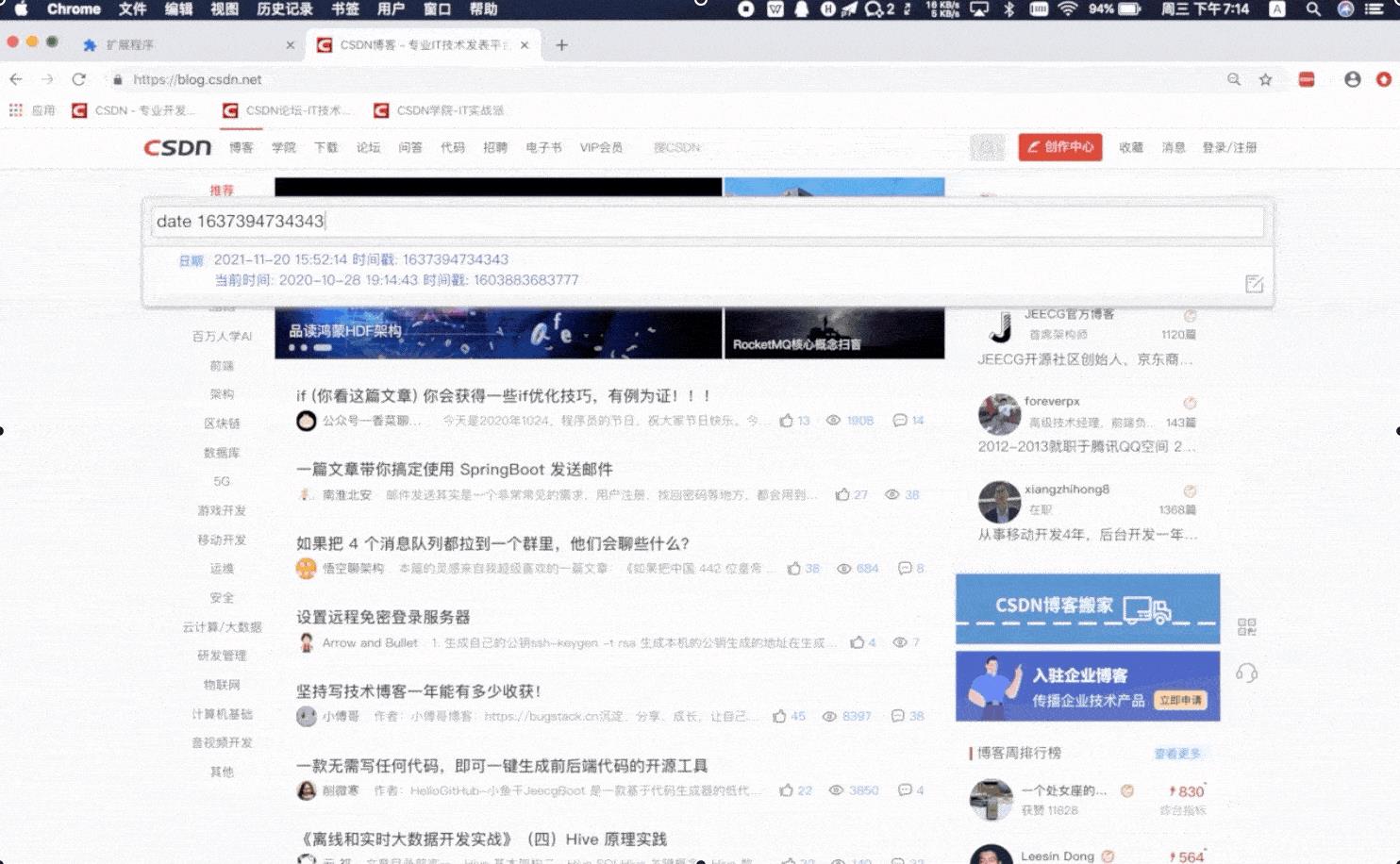
2.1 一键万能框搜索
任意界面下,都按 C 一键搜索,还能搜到书签历史记录哦
- 按字母“C”呼出万能框
- 在万能框输不同的短口令,即可实现一键 JSON 转换 、一键转换
- 一键极简搜索
- 任意网页下,键盘按下字母 『C』,即可弹出万能搜索框,一键搜索全网内容+本地书签+历史记录,大幅提升搜索效率。
- 更多快捷键:
- 键盘按下 “b” : 仅搜索书签 ; 键盘按下 shift+“t” ,切换标签页

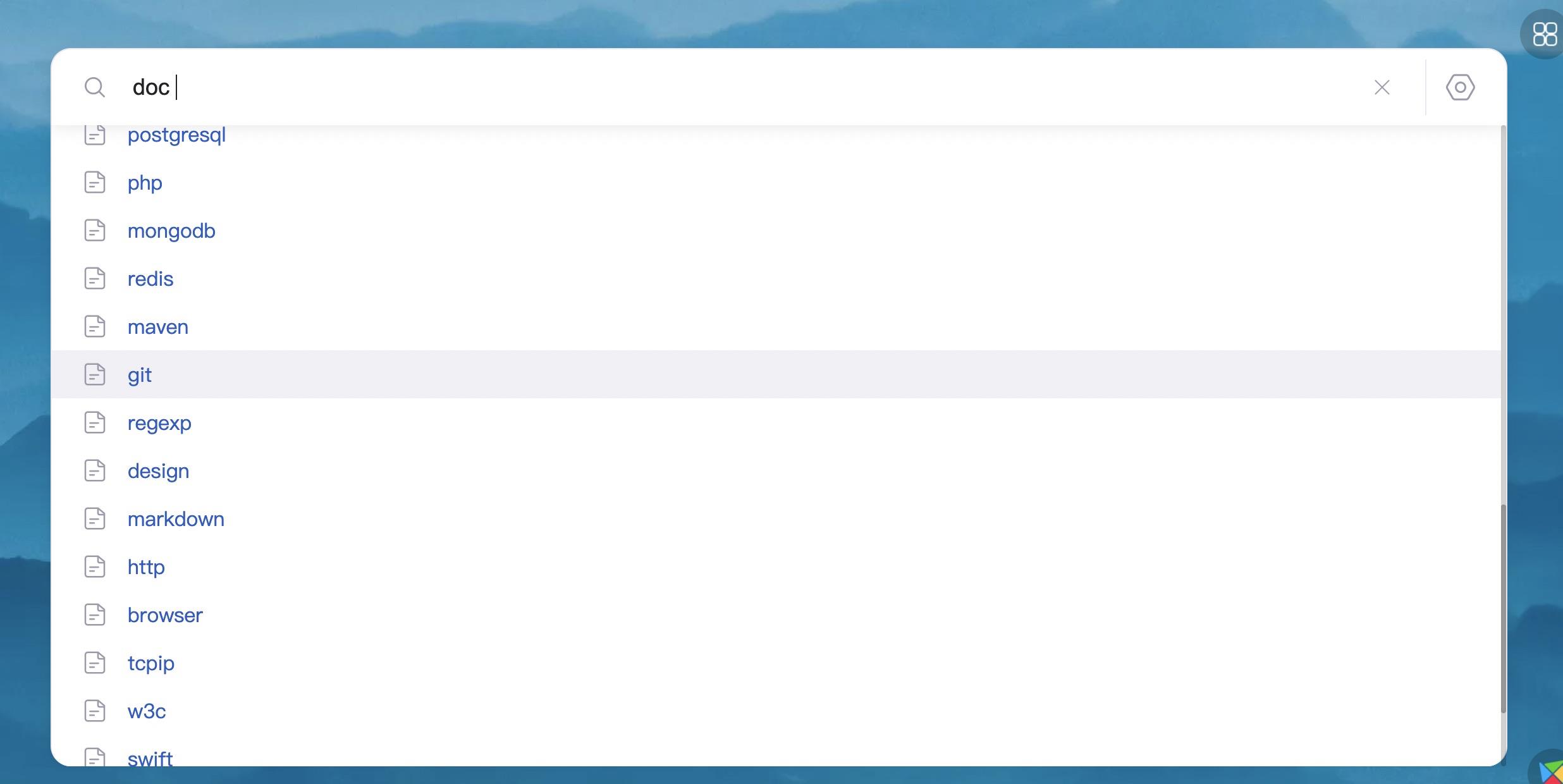
2.2 技术文档集成
利用文档查询工具,直接锁定

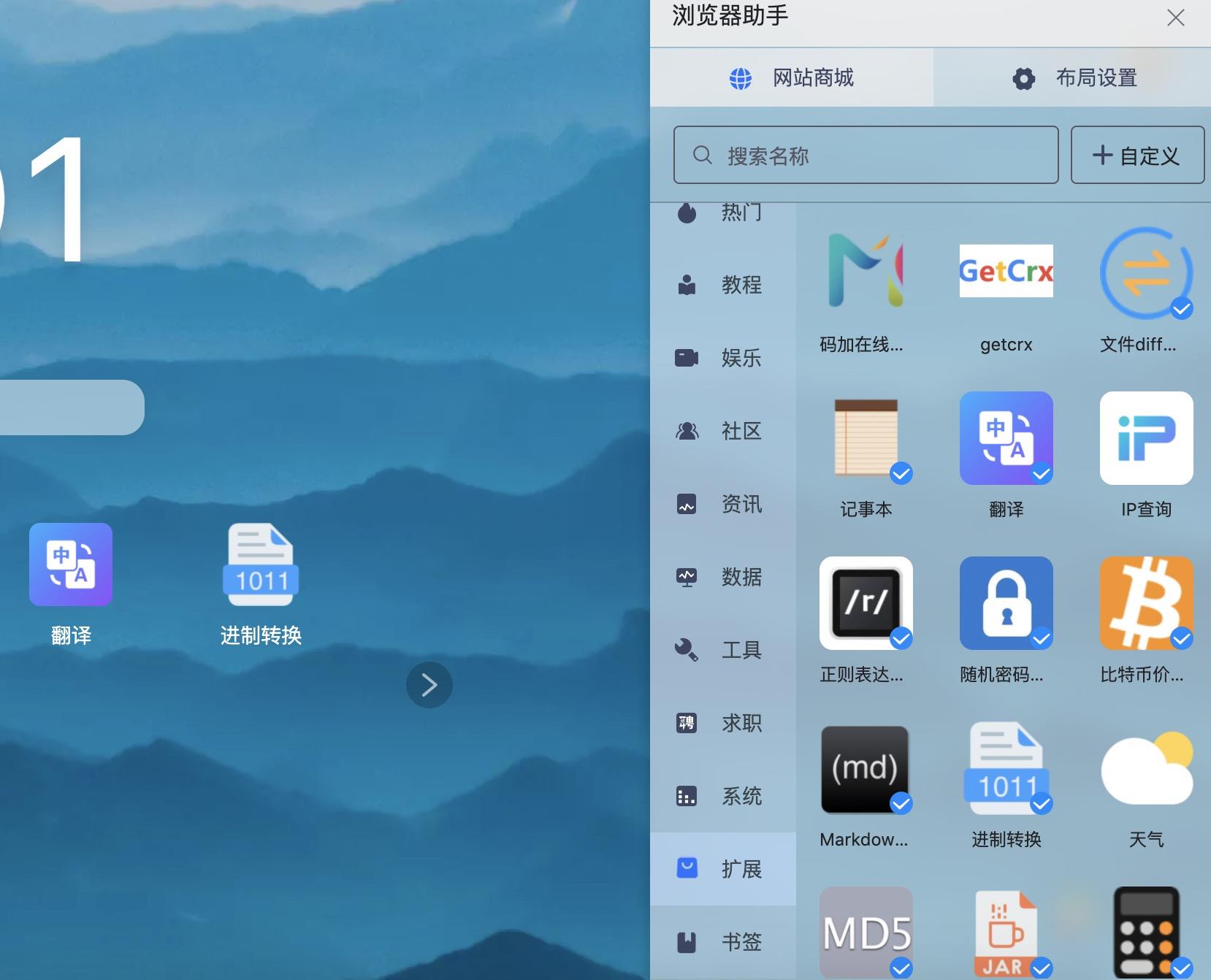
2.3 其他技术工具扩展
很多极客大佬也热衷于为自己开发轻便快捷的工具,例如:
- 密码管理
- 时间戳转换
- 进制转换

对于开发来说,少点一次鼠标、少输入一个字母就是效率的提高了吧,让它们走进我们的生活,也能让我们的日常工作更加舒适,emmm 换句话说滑水的时间又增加了!
三、建议
经过简单的使用和消化后,我从中看到了熟悉的地方,也发现新的功能,总的来说这款插件体验大大超出了我的预期:
- 提供了我开发时的比较高频的操作
- 它让我的日常冲浪变得更方便
- 定制化后的浏览器很酷
- 它有强大的 CSDN 作为支撑,未来潜力巨大
但!!!
3.1 建议(问题)
间距导致的文字重叠

上手存在一定门槛

作为一个“完全不懂“的同学,我在哪,我是谁?所以是不是对部分功能添加更完善的描述或者示例?
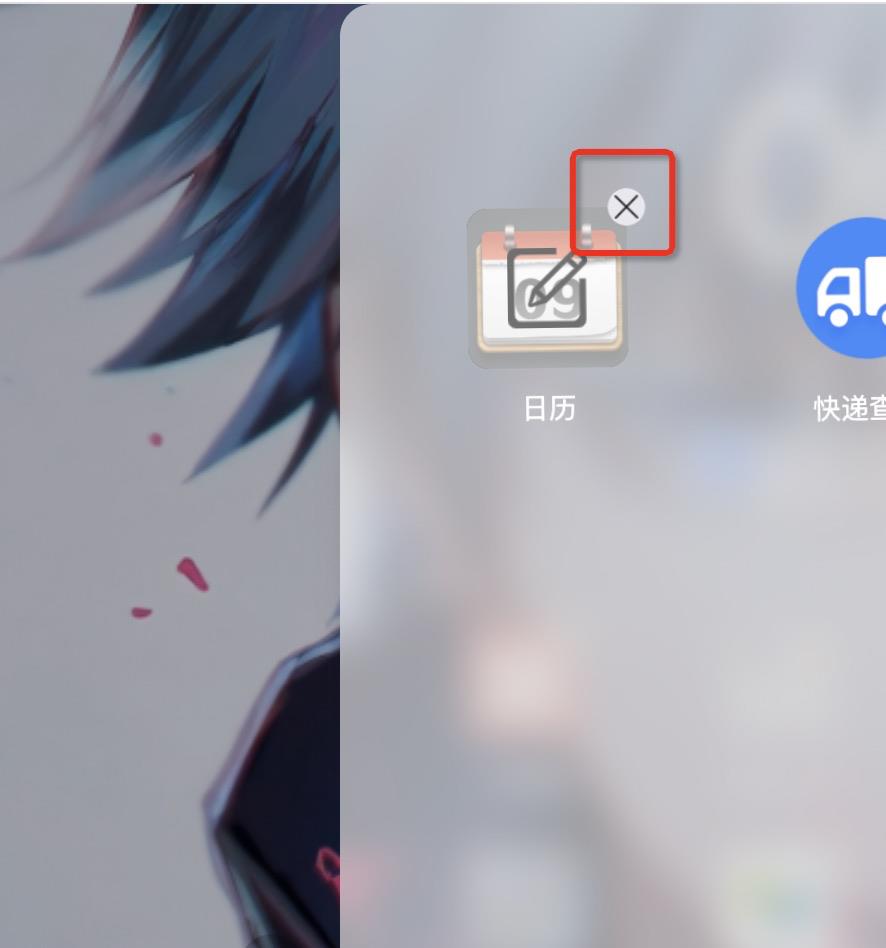
删除失败?

四、我的印象
第一印象:
酷、惊喜
使用场景
网上冲浪 + 开发辅助工具
最喜欢的功能
标签页美化+实用快捷工具
整体打分(满分 5 分)
5 分!!!不怕你骄傲
期望
希望这种有温度、有思想的产品越来越好
五、下载链接和步骤
相信读到这里的同学一定已经对CSDN浏览器插件产生了浓厚的兴趣
下载地址
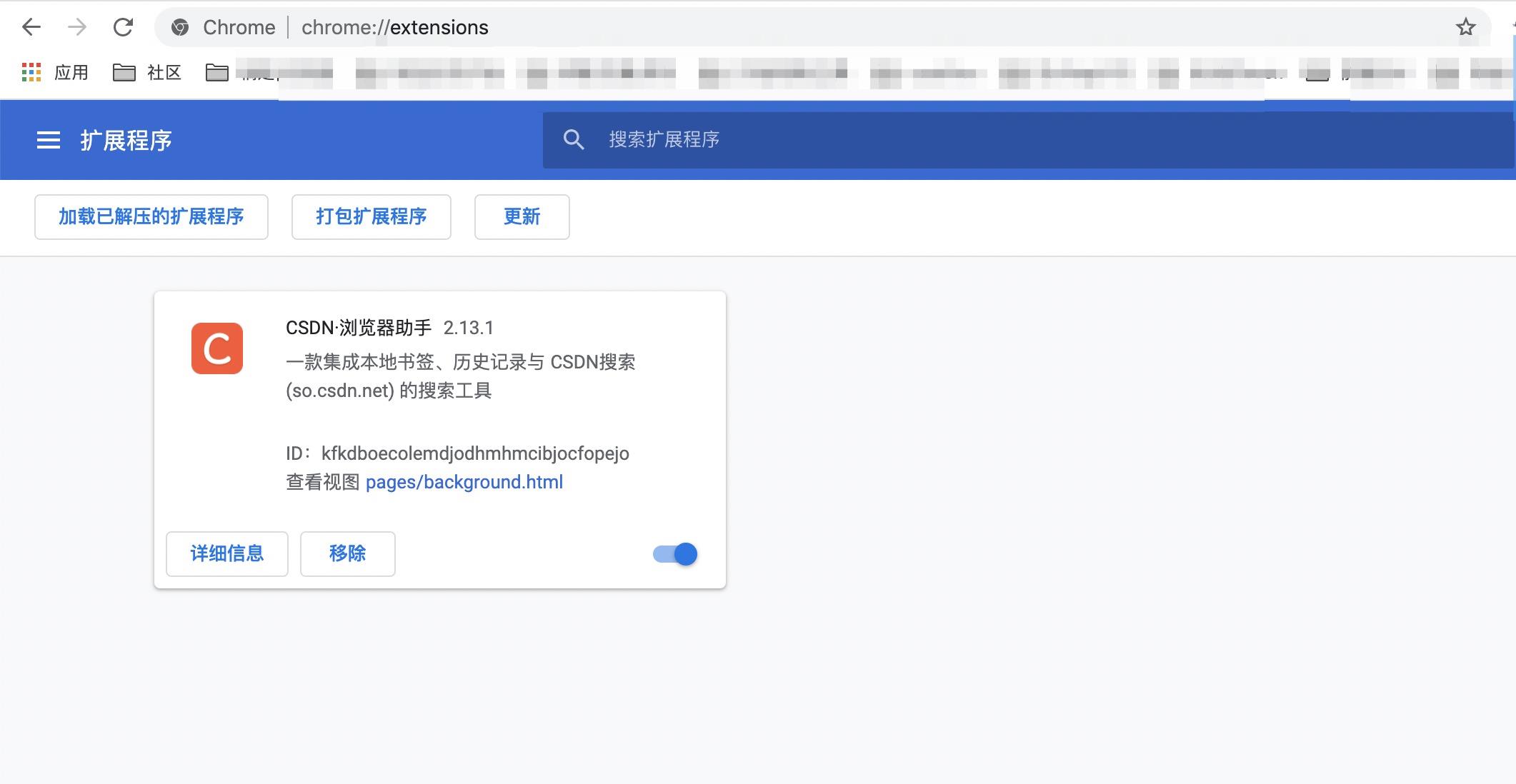
安装步骤
这里带大家直观的操作一次
| 步骤 | 描述 | 操作 |
|---|---|---|
| 第一步 | 下载安装包 | 下载地址 |
| 第二步 | 浏览器输入地址“ chrome://extensions/ ”进入扩展程序页面,开启开发者模式 |  |
| 第三步(可选) | crx文件安装:将crx文件拖拽到“chrome://extension”页面, 完成安装 | |
| 第三步(可选) | Chrome商店安装:前往商店安装 |
之后就可以打开新标签页操作啦~
写在最后
我的浏览器简单装修后是这样的:

我希望可以和大家增加更多互动,如果你也定制了自己的浏览器页面,不妨在评论区留言叫我去看哦~
读到这里的同学不妨做件小事,给我的GitHub仓库点个star吧!Thanks♪(・ω・)ノ
关于我
- 花名:余光
- WX:j565017805
- 邮箱:webbj97@163.com
其他沉淀

以上是关于这款为程序员设计的<浏览器插件>,让我的开发效率提高了一倍的主要内容,如果未能解决你的问题,请参考以下文章