一种通用的静态资源发布方法
Posted 温柔狠角色
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一种通用的静态资源发布方法相关的知识,希望对你有一定的参考价值。
技术问题:
在日常的用户页面中,往往会存在一些常见问题页面。常见问题页面一般情况下分类、分条目的阐述当前用户侧容易遇到的一些问题。一般情况下,问题会比较固定,其对应的回答或者解释也比较固定,旨在帮助用户更好的理解和使用自己的产品。这些页面我们称之为静态页面,静态页面的内容维护一般是产品经理或者运营等非技术人员。但是,当非技术人员需要按照当前的需求频繁的修改静态资源页面的内容,比如说修改一句话、修改一个排版样式,往往需要牵扯到技术同学来进行代码编写、功能开发,并且进行发布部署,这样的交互效率太低,不利于静态资源页面的产品迭代和更新。
技术方案:
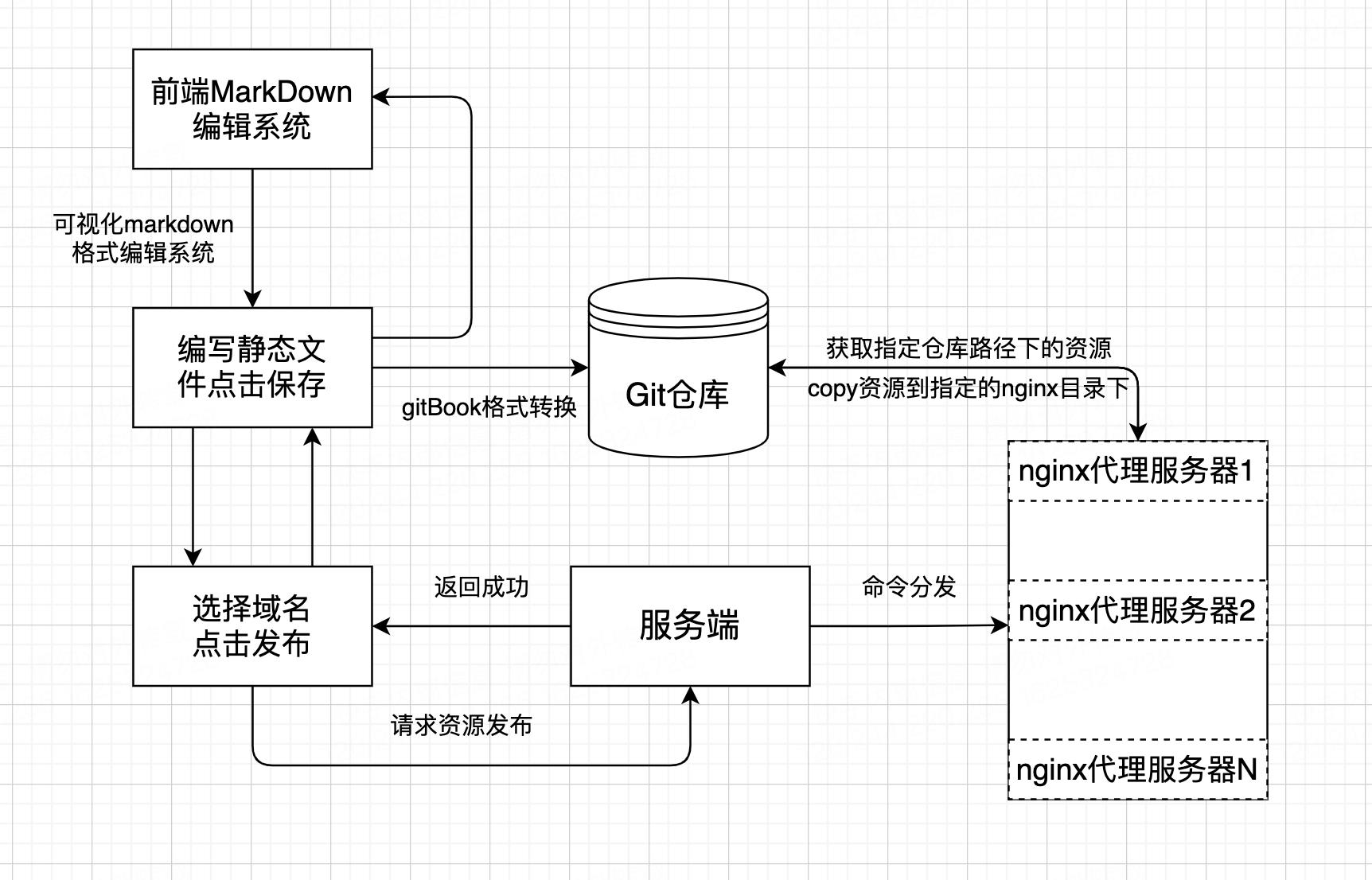
基于此,为了加快静态资源页面的产品迭代效率,我们设计并且实现了一种通用的静态资源发布方法。首先提供静态资源文件编辑系统,非技术同学可以在该系统中创建目录、文件,并且按照常见的MarkDown格式来编辑各个静态页面。编辑完成之后,点击保存,则MarkDown文件会被转换成html等前端文件,并且保存到Git仓库;选择要发布的域名,点击发布,则客户端向服务端发起请求。服务端根据当前选择的域名、上传的请求参数,向各个nginx文件代理服务器进行命令分发请求。代理服务器收到发布请求后,会从Git仓库指定目录下获取到刚刚更新的Html资源文件,并且copy到当前nginx机器的指定目录A下。同时,我们会维护一个域名:路径 <–>nginx资源文件的对应关系,也就是用户打开刚刚被更新过的网站,则nginx会从目录A下获取指定的资源文件展示,从而用户可以看到刚刚被更新的静态资源文件,从而完成了静态资源的自动发布。
技术效果:
通过实现了一种可以通用的静态资源发布方法,我们打通了静态资源发布的全链路,实现了非技术人员可以自行编辑、修改静态页面内容,并且自行发布、部署生效的过程。实现了技术人员和非技术人员解耦合,技术人员提供工具、非技术人员自行操作,从而有效解决静态页面被频繁修改,需要技术同学大量参与的问题,既节省了开发成本,也提高了静态页面的产品迭代效率。

以上是关于一种通用的静态资源发布方法的主要内容,如果未能解决你的问题,请参考以下文章