用C++或者OpenGL或者Ogre实现鼠标移动轨迹
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用C++或者OpenGL或者Ogre实现鼠标移动轨迹相关的知识,希望对你有一定的参考价值。
所谓鼠标移动轨迹,就是指拖动鼠标左键,可以用一条不消失的曲线记录下鼠标移动的轨迹。
要求使用C++或者OpenGL或者Ogre来实现。请给出一个思路即可,具体代码我来写。因为我现在能想到的方案效率都不高。
如果具体思路中需要使用标准容量库,请详细说明,因为我对这块还不是很理解。
首先在鼠标左键按下里,记录下起点
然后再鼠标移动事件里,记录下鼠标当前位置,用一个数组保存,同时绘制出这个点和上个点间的线段。
最后在鼠标抬起事件里,完成点坐标的记录。
需要在重绘函数里添加整个轨迹的绘制操作,这样绘制的轨迹不会被擦除。
若要实现CAD交互绘图的拖拽效果,可以使用SetROP2这个函数。 参考技术A 这和OpenGL或Ogre有什么关系么。。
用一个容器比如标准库的vector不断记录发给窗体的WM_MOUSEMOVE消息的坐标,然后依次绘制直线即可。用GDI的LineTo就搞定了。
地图中的鼠标移动响应
概述:
假设如下场景:首先地图加载一个WMS或者切片,wms为POI或者切片上有POI,我们知道WMS或者切片是无法做到像Marker或者矢量的事件相应的,但是我们又需要对这些POI点进行响应,这就不太好办了。基于此想法,本文讲述此想法的实现思路以及OL2和Arcgis中的实现方式。
思路:
实现的关键是注册两个map的事件:1、四至发生变化的时候;2、鼠标移动的时候。
1、四至发生变化
当地图的四至发生变化时,我们需要将变化后四至内的POI点的数据返回到前台进行下一步处理,返回的逻辑可以采用一次性全部返回或者分区域返回,分区域返回的优势是减少数据的传输量,但是分区域返回时需要结合鼠标移动的同时响应的。
2、鼠标移动的时候
当获取到了当前区域的POI数据,当鼠标移动时,以鼠标点为中心,当前地图的分辨率*图标大小为长宽,创建一个正方形,去循环判断POI点是否落在的该正方形内,是,响应;否,返回。
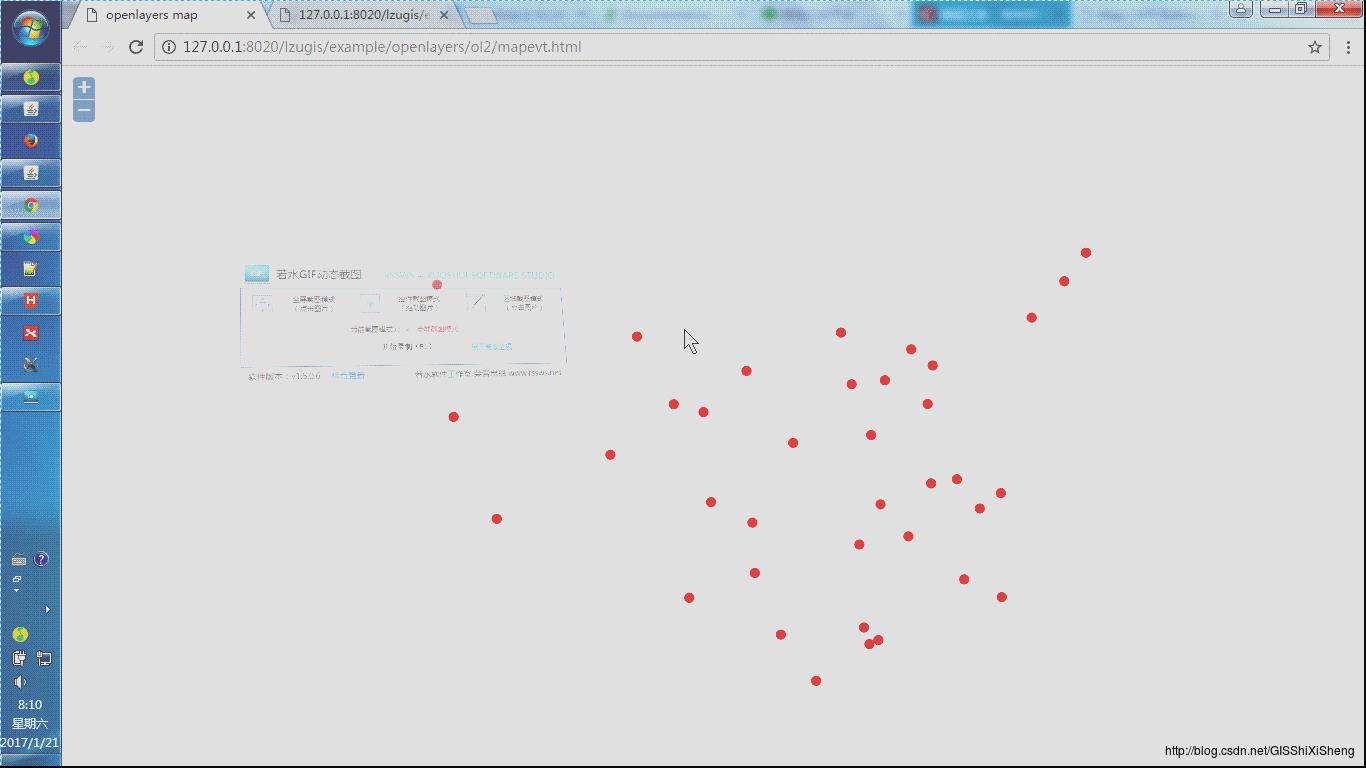
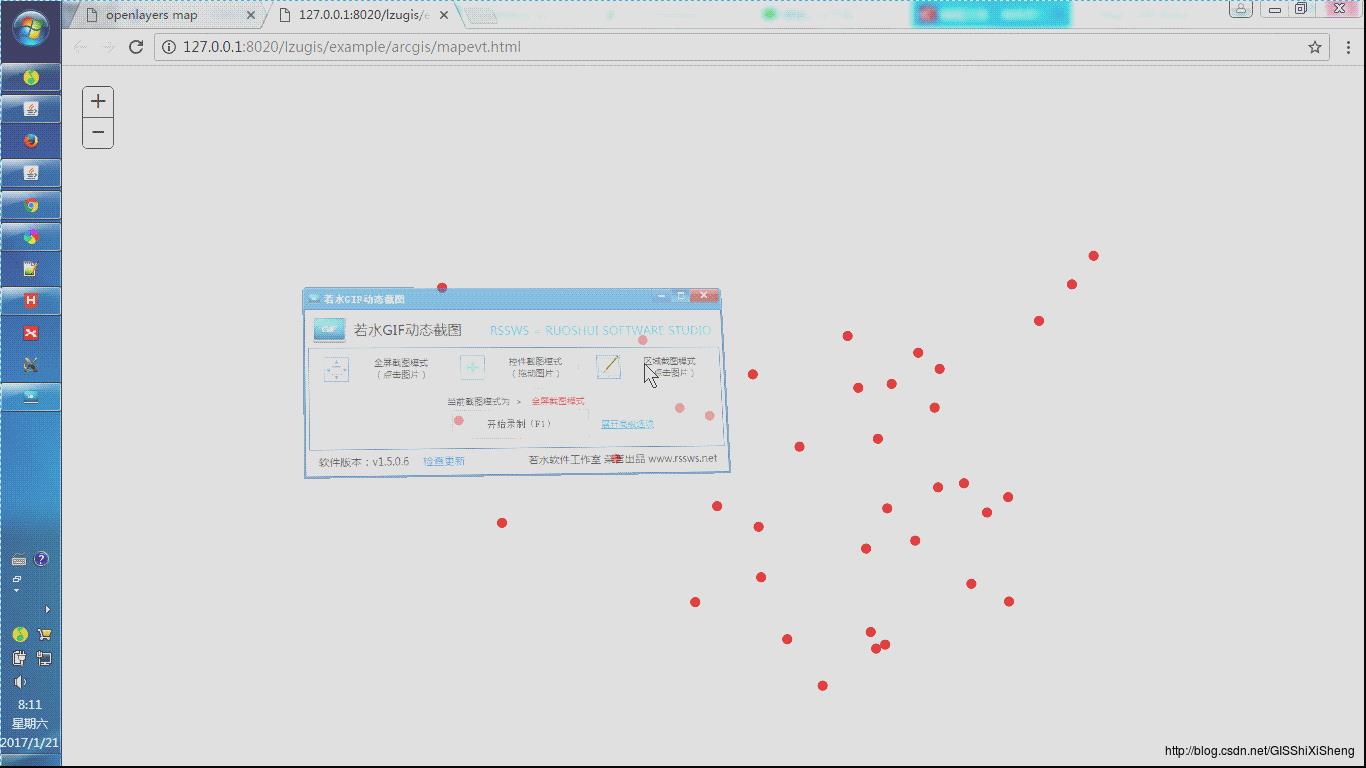
效果:
1、OL2中

2、Arcgis for js

实现:
1、OL2中
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>openlayers map</title>
<link rel="stylesheet" href="../../../plugin/OpenLayers-2.13.1/theme/default/style.css" type="text/css">
<style>
html, body, #map{
padding:0;
margin:0;
height:100%;
width:100%;
overflow: hidden;
}
.highlight-poi-label{
background-color: #ffffff;
color:#000000;
border: solid 1px #1E90F5;
border-radius: 3px;
font-size: 12px;
padding: 2px 5px;
white-space:nowrap;
position:absolute;
z-index: 999;
}
</style>
<script src="../../../plugin/OpenLayers-2.13.1/OpenLayers.js"></script>
<script src="../../../plugin/jquery/jquery-1.8.3.js"></script>
<script>
var map;
var tiled;
$(window).load(function() {
var format = 'image/png';
var bounds = new OpenLayers.Bounds(
73.45100463562233, 18.16324718764174,
134.97679764650596, 53.531943152223576
);
var options = {
controls: [],
maxExtent: bounds,
maxResolution: 0.2403351289487642,
projection: "EPSG:4326",
units: 'degrees'
};
map = new OpenLayers.Map('map', options);
tiled = new OpenLayers.Layer.WMS(
"Geoserver layers - Tiled",
"http://localhost:8088/geoserver/lzugis/wms",
{
"LAYERS": 'capital',
"STYLES": '',
format: format
},
{
buffer: 0,
displayOutsideMaxExtent: true,
isBaseLayer: true,
yx : {'EPSG:4326' : true}
}
);
map.addLayers([tiled]);
map.addControl(new OpenLayers.Control.Zoom());
map.addControl(new OpenLayers.Control.Navigation());
map.zoomToExtent(bounds);
var features =[];
$.ajax({
url: "data/capital.geojson",
async: false,
success:function(result){
result = eval("("+result+")");
var geojson_format = new OpenLayers.Format.GeoJSON();
features = geojson_format.read(result);
}
});
map.events.register("mousemove", map, function(e){
$(".highlight-poi-label").remove();
map.layerContainerDiv.style.cursor = "default";
var lonlat = map.getLonLatFromPixel(e.xy);
var offset = map.resolution*5;
var xmin = lonlat.lon-offset,
ymin = lonlat.lat-offset,
xmax = lonlat.lon+offset,
ymax = lonlat.lat+offset;
for(var i in features){
var feature = features[i];
var geom = feature.geometry;
var _ptx = geom.x,_pty = geom.y;
if(_ptx>=xmin&&_ptx<=xmax&_pty>=ymin&&_pty<=ymax){
map.layerContainerDiv.style.cursor = "pointer";
var scrPt = map.getViewPortPxFromLonLat(new OpenLayers.LonLat(_ptx, _pty));
var orgPx = map.layerContainerOriginPx;
var labelDiv = $("<div/>").addClass("highlight-poi-label").css("top",(scrPt.y-orgPx.y+15)+"px")
.css("left",(scrPt.x-orgPx.x+17)+"px").html(feature.attributes.name);
$(map.layerContainerDiv).append(labelDiv);
}
}
});
});
</script>
</head>
<body>
<div id="map">
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title></title>
<link rel="stylesheet" href="http://localhost/arcgis_js_311/api/arcgis_js_api/library/3.11/3.11/esri/css/esri.css">
<style type="text/css">
html, body, #map {
height: 100%;
margin: 0;
padding: 0;
font-size: 62.5%;
font-family:"Segoe UI","Helvetica Neue",Helvetica,Arial,sans-serif;
overflow: hidden;
}
.highlight-poi-label{
background-color: #ffffff;
color:#000000;
border: solid 1px #1E90F5;
border-radius: 3px;
font-size: 12px;
padding: 2px 5px;
white-space:nowrap;
position:absolute;
z-index: 999;
}
</style>
<script src="http://localhost/arcgis_js_311/api/arcgis_js_api/library/3.11/3.11/init.js"></script>
<script src="../../plugin/jquery/jquery-2.2.3.min.js"></script>
<script type="text/javascript">
var map;
require([
"esri/map",
"esri/layers/WMSLayer",
"esri/geometry/Point",
"esri/geometry/Extent",
"dojo/domReady!"],
function(Map,
WMSLayer,
Point,
Extent)
{
map = new Map("map",{logo:false});
var resourceInfo = {
extent: new Extent(-126.40869140625,31.025390625,-109.66552734375,41.5283203125,{wkid: 4326}),
layerInfos: [],
version : '1.1.1'
};
var geoWmsUrl = "http://localhost:8088/geoserver/wms";
var geoWmsLayer = new WMSLayer(geoWmsUrl,{resourceInfo: resourceInfo});
geoWmsLayer.setImageFormat("png");
geoWmsLayer.setVisibleLayers(["capital"]);
map.addLayer(geoWmsLayer);
var mapCenter = new Point(103.847, 36.0473, map.spatialReference);
map.centerAndZoom(mapCenter,4);
var features =[];
$.ajax({
url: "data/capital.geojson",
async: false,
success:function(result){
features = eval("("+result+")");
features = features.features;
}
});
map.on("mouse-move", function(e){
$(".highlight-poi-label").remove();
map.setMapCursor("default");
var offset = map.getResolution()*5;
var mapPt = e.mapPoint;
var xmin = mapPt.x-offset,
ymin = mapPt.y-offset,
xmax = mapPt.x+offset,
ymax = mapPt.y+offset;
for(var i in features){
var feature = features[i];
var _ptx = feature.geometry.coordinates[0],
_pty = feature.geometry.coordinates[1];
if(_ptx>=xmin&&_ptx<=xmax&_pty>=ymin&&_pty<=ymax){
map.setMapCursor("pointer");
var scrPt = map.toScreen(new Point(_ptx, _pty, map.spatialReference))
var labelDiv = $("<div/>").addClass("highlight-poi-label").css("top",(scrPt.y+15)+"px")
.css("left",(scrPt.x+17)+"px").html(feature.properties.name);
$("#"+map.id).append(labelDiv);
}
}
});
});
</script>
</head>
<body>
<div id="map">
</div>
</body>
</html>---------------------------------------------------------------------------------------------------------------
技术博客
http://blog.csdn.NET/gisshixisheng
在线教程
http://edu.csdn.Net/course/detail/799
Github
https://github.com/lzugis/
联系方式
q q:1004740957
e-mail:niujp08@qq.com
公众号:lzugis15
Q Q 群:452117357(webgis)
337469080(Android)

以上是关于用C++或者OpenGL或者Ogre实现鼠标移动轨迹的主要内容,如果未能解决你的问题,请参考以下文章
OpenGL - C++:Opengl Development Cookbook 中的免费相机
如何在 C++ 中使用 sdl、opengl 移动相机时修复奇怪的相机旋转
win32(非MFC) 用OpenGL 怎么实现单击鼠标左键选取A点,然后在B点处单击鼠标右键,使A点移动到B点,急用,谢