element ui列表内容过多隐藏部分内容后,鼠标放上显示全部
Posted 小志的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element ui列表内容过多隐藏部分内容后,鼠标放上显示全部相关的知识,希望对你有一定的参考价值。
1、在内容过多的列中添加show-overflow-tooltip属性,如下:
<el-table-column
prop="classDesc"
header-align="center"
align="center"
label="资产类别说明"
show-overflow-tooltip>
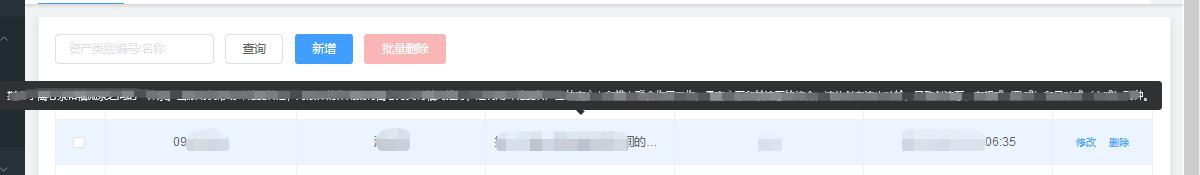
2、添加show-overflow-tooltip属性后,此列中过多的内容会用…替代,鼠标滑过会显示全部内容,如下图:


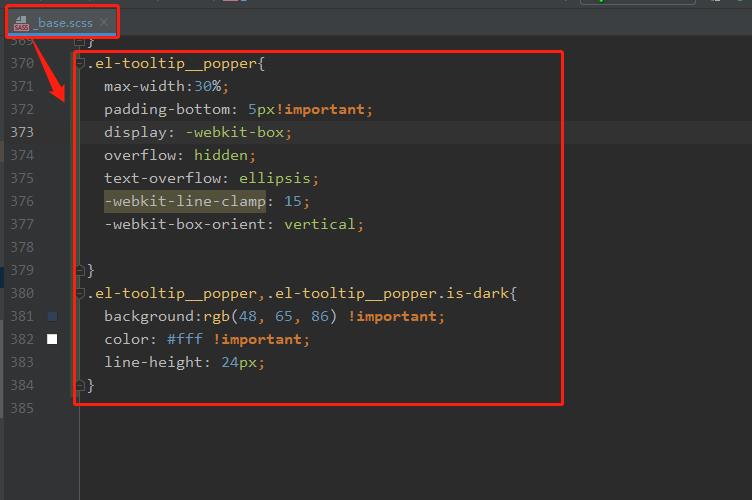
3、如果内容非常长就会出现新的问题,超已有表格宽度会非常难看 ,所以还要限定其宽度,当宽度限定之后,高度就会超出电脑屏幕,也要限制高度。加入如下样式
-
注:该样式需要加在全局样式中。不能在中修改,因为不会生效。要添加到src\\assets\\css\\base.css全局样式文件中
.el-tooltip__popper{ max-width:30%; padding-bottom: 5px!important; display: -webkit-box; overflow: hidden; text-overflow: ellipsis; -webkit-line-clamp: 15; -webkit-box-orient: vertical; } .el-tooltip__popper,.el-tooltip__popper.is-dark{ background:rgb(48, 65, 86) !important; color: #fff !important; line-height: 24px; }
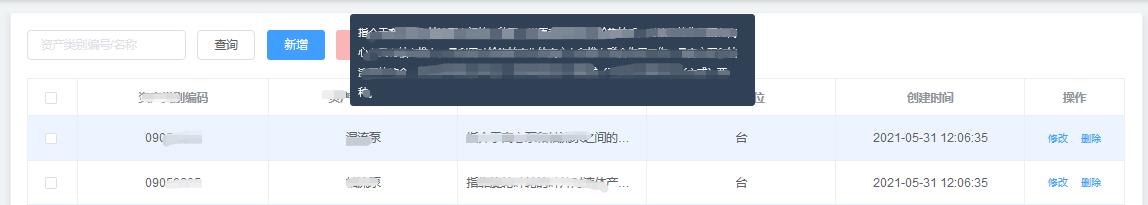
4、最后的效果图如下:

以上是关于element ui列表内容过多隐藏部分内容后,鼠标放上显示全部的主要内容,如果未能解决你的问题,请参考以下文章