Flutter 自定义 View 介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 自定义 View 介绍相关的知识,希望对你有一定的参考价值。
参考技术A 对于一些复杂或不规则的UI,我们可能无法使用现有的 Widget 组合去实现,比如需要一个带动画的进度条,又或者是一个特殊形状的多边形等等,当然有时候我们可以直接用图片去实现,但是并没有达到我们想要
的效果,反而会让我们产生不良的体验。
几乎所有的UI系统都会提供一个自绘UI的接口,这个接口通常会提供一块2D画布Canvas,Canvas内部封装了
一些基本绘制的API,开发者可以通过Canvas绘制各种自定义图形。在Flutter中,提供了一个CustomPaint Widget,
它可以结合一个画笔CustomPainter来实现绘制自定义图形。
我们看看 CustomPaint 构造函数:
1.painter: 背景画笔,会显示在子节点后面;
2.foregroundPainter: 前景画笔,会显示在子节点前面
3.size:当child为null时,代表默认绘制区域大小,如果有child则忽略此参数,画布尺寸则为child尺寸。如果有child但是想指定画布为特定大小,可以使用SizeBox包裹CustomPaint实现。
4.isComplex:是否复杂的绘制,如果是,Flutter会应用一些缓存策略来减少重复渲染的开销。
5.willChange:和isComplex配合使用,当启用缓存时,该属性代表在下一帧中绘制是否会改变。
可以看到,绘制时我们需要提供前景或者背景画笔,两者也可以同时提供,
我们的画笔需要继承 CustomPainter 类,我们在画笔类中实现真正的绘制逻辑。
顾名思义画布的意思,我们绘制布局当然是在一张画布上进行绘制,画布为我们绘制图形提供了很多方法。(熟悉画布的就无需再看了)
在绘制之前我们需要准备画笔 Paint,就如画画一样,你用什么笔就能画什么样的画,在Paint中,
我们可以配置画笔的各种属性如粗细、颜色、样式等。如:
好了,继承CustomPainter类,然后准备好画笔,就可以在画布上尽情的挥洒了!
写的挺简单的,就是介绍了一下自定义view的准备工作以及画布画笔的功能,具体实战请看下一篇博客。
Flutter自定义View之——价格选择器|双向滑动|手势处理
源码下载地址
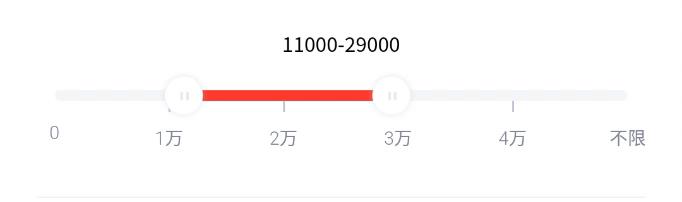
一、本篇文章通过自定义View实现的效果图

二、现在对这个组件进行一一拆解,如下:
- 顶部选中的结果我们可以单独拿出来,通过监听选择器的变化来显示值就可以
- 底部固定的灰色进度,绘制圆角矩形
- 刻度线,绘制直线;需要注意的是开头和结尾的刻度无需绘制
- 刻度文字,绘制文字
- 开始与结束的滑块,绘制图片
- 红色选中的进度,绘制圆角矩形
- 手势处理
三、这里重点说一下绘制文字这块
- 由于文字是与刻度居中对齐的,所以在计算坐标时 公式如下:
每一个文字的起点X坐标 = 画布宽度 / 5 * 第几个刻度 - 文字宽度 / 2
由此我们必须在绘制前先测量出文字宽度 - 文字宽度计算
Size _textSize(String text) {
final TextPainter textPainter = TextPainter(
text: TextSpan(
text: text,
style: TextStyle(fontWeight: FontWeight.w300, fontSize: 10),
),
maxLines: 1,
textDirection: TextDirection.ltr)
..layout(minWidth: 0, maxWidth: double.infinity);
return textPainter.size;
}
TextStyle 需与绘制时设定的一致
四、最后手势这块的话依托于强大的GestureDetector可以很轻松的实现
GestureDetector(
onHorizontalDragDown: (down) {
_onDown(down.localPosition);
},
onHorizontalDragUpdate: (move) {
_onMove(move.localPosition);
},
onHorizontalDragEnd: (up) {
},
child: CustomPaint(
size: canvasSize,
painter: _SliderSelectorCustomPaint(),
),
);
以上是关于Flutter 自定义 View 介绍的主要内容,如果未能解决你的问题,请参考以下文章