《移动应用开发》实验报告——仿饿了么商家页面
Posted Starzkg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《移动应用开发》实验报告——仿饿了么商家页面相关的知识,希望对你有一定的参考价值。
源代码:https://gitee.com/shentuzhigang/mini-project/tree/master/vue-eapp
实验目标
- 掌握使用Vue-CLI脚手架工具在自己的电脑上建立项目,并会运行调试工具。
- 了解前端框架mint-ui的开发方法,掌握基本编程方法。
- 掌握手机网上商城网页布局、图片轮播等编程方法。
- 设计友好的操作界面,培养服务意识。
实验内容
第一步:下载案例代码eapp-master.rar,使用VScode打开打开代码,查看代码中的README.md文件,安装依赖包,使用npm run dev运行源代码,了解界面布局设计、mint-ui的编程方法。
第二步:下载案例代码vue-shop-app.rar,了解界面布局设计和图片轮播编程方法。
第三步:使用vue-cli新建项目,使用vue.js,mint-ui等技术来创建一个模仿饿了么的APP。只要求完成手机前端部分功能,不少于2个页面(主页、热门推荐、特色菜等),建议使用vue.js、mint-ui等技术。
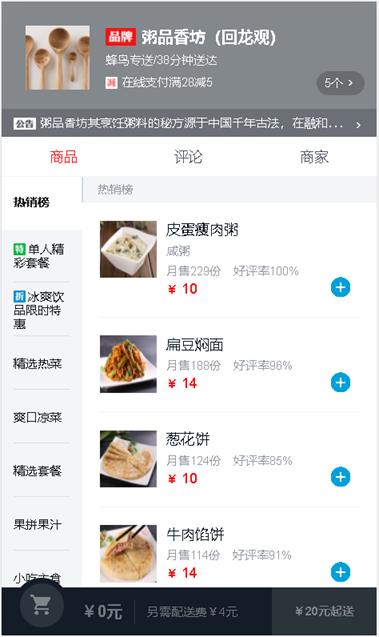
截图展示

主要代码及实现方法简介
<div>
<div class="goods">
<div class="menu-wrapper" ref="menu">
<ul>
<li
class="menu-item"
v-for="(item,index) in goods"
:key="index"
:class="{active:currentIndex===index}"
@click="scrollTo(index)">
<span class="text border-1px">
<span v-if="item.type>0" class="icon" :class="classMap[item.type]"></span>{{item.name}}
</span>
</li>
</ul>
</div>
<div class="foods-wrapper" ref="foods">
<ul>
<li v-for="item in goods" :key='item' class="food-list food-list-hook">
<h1 class="title">{{item.name}}</h1>
<ul>
<li v-for="food in item.foods" :key='food' @click="selectFood(food)" class="food-item border-1px">
<div class="icon">
<img width="57" height="57" :src="food.icon">
</div>
<div class="content">
<h2 class="name">{{food.name}}</h2>
<p class="description">{{food.description}}</p>
<div class="extra">
<span class="count">月售{{food.sellCount}}份</span>
<span class="">好评率{{food.rating}}%</span>
</div>
<div class="price">
¥
<span class="now">{{food.price}}</span>
<span class="old" v-if="food.oldPrice">¥{{food.oldPrice}}</span>
</div>
<div class="cartcontrol-wrapper">
<cartcontrol :food="food" @update:increase="food.count == undefined ? food.count = 1:food.count++"
@update:decrease="food.count--"></cartcontrol>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
<food :food="selectedFood" ref="food"></food>
</div>
参考项目
https://github.com/zsqosos/eapp
参考文章
https://vue3js.cn
以上是关于《移动应用开发》实验报告——仿饿了么商家页面的主要内容,如果未能解决你的问题,请参考以下文章
一个基于 SpringBoot+Redis+Vue 仿饿了么外卖系统(后台+移动端),可二次开发接私活!...