每个前端开发都应该知道的10个JavaScript技巧
Posted 程序员石磊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每个前端开发都应该知道的10个JavaScript技巧相关的知识,希望对你有一定的参考价值。

在过去的5-10年中,javascript的市场份额已上升到新的水平,尤其是自2015年6月ES6推出以来,它成为Web开发中最受欢迎的编程语言,从而使开发人员可以创建前端UI和后端-逻辑。
由于近年来启动了许多JavaScript框架,因此在开发Web应用程序时,它已成为显而易见的选择。以下是一些最受欢迎的JavaScript框架:
考虑到这一点,是时候来看看一些易于实现且可以保证提高代码的可读性(和健全性)的惊人技巧。
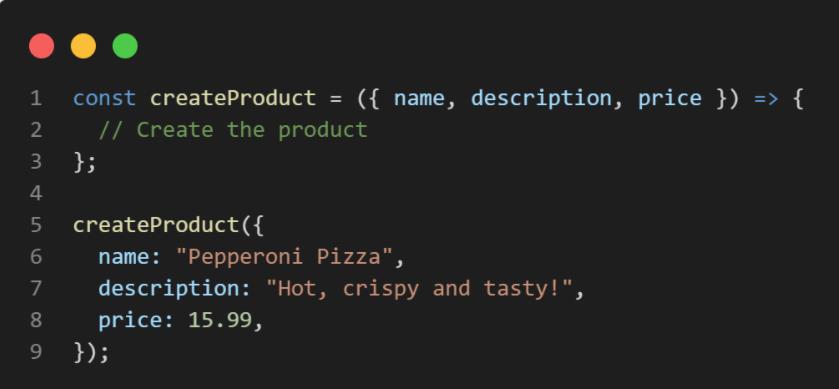
1.将参数作为对象传递

这种传递参数的方式有很多好处:
- 参数的顺序不再重要,您可以专注于交付高质量的代码,而不必反复检查功能定义。
- 由于IDE将专注于您提供的特定参数,因此自动完成变得更加容易。
- 当函数调用指定每个属性的值时,此方法以明确的方式传达意图。
- 大型代码库将从附加的详细信息中受益匪浅。
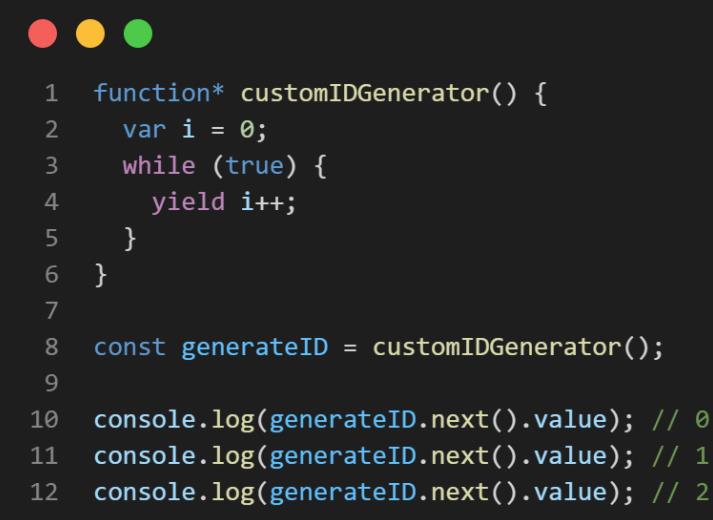
2.使用生成器创建顺序ID

随着ES6中引入的生成器,生成无限,不可重复的序列从未如此简单!
如果您不知道什么是生成器,则它们是通过使用_ yield _关键字按需处理和返回数据而采用惰性评估的函数 。
看起来生成器函数将在无限循环中消耗CPU周期,但是,生成器描述了一种状态机,从而允许通过提供的代码(通过随后的收益)发生向前向状态的转换。每当 调用_ n_ext方法时,这些转换就会按需发生 ,因此,术语 lazy evaluation !
使用此技巧,您不再需要依赖全局/类作用域变量来记住状态!
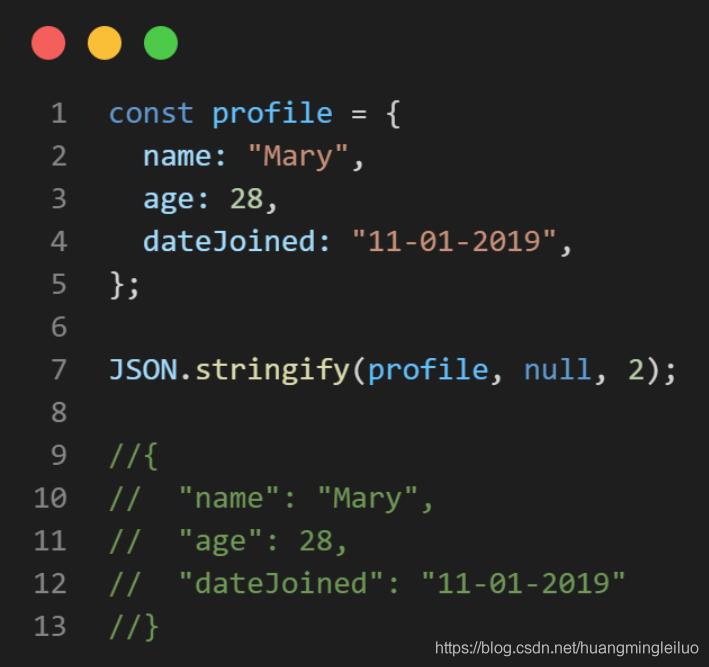
3.用空格格式化JSON输出

一个简单但非常有效的工具,用于通过在第三个参数中提供用于缩进的空格数量来导出可读的JSON。
第二个参数是 _replacer ,它可以是控制 字符串化 _过程的函数 ,也可以是数组,在这种情况下,它指示应包含在字符串化输出中的属性的名称。
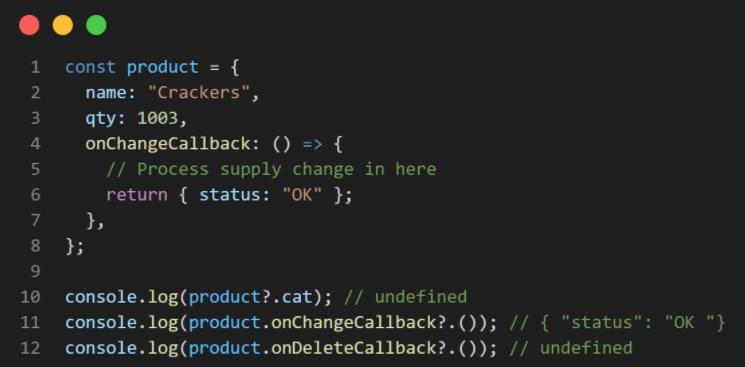
4.使用可选的链接运算符

由于大多数浏览器都支持可选链接,因此现在可以更轻松地解析复杂的对象。
以前,开发人员可能会使用短路或嵌套的if语句来与未定义的语句进行比较。
现在,使用可选的链接运算符更容易(更清洁!)完成相同的验证。
更好的是,您甚至可以使用带括号表示法的表达式来使用可选链接,或者,如果您具有深层嵌套的对象,则可以堆叠可选链接运算符以检查更深的属性。
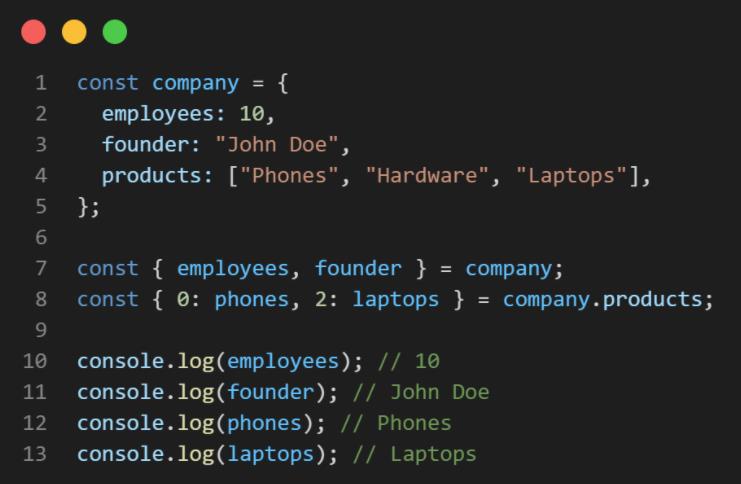
5.利用解构分配语法

另一个快速简便的技巧,使您可以从JavaScript对象中提取与您最相关的信息。
使用解构语法,开发人员可以快速将数组中的值或对象中的属性解包到指定的变量中。
这种语法允许多种技巧,例如可变交换单线或仅解析返回对象的有意义的属性。
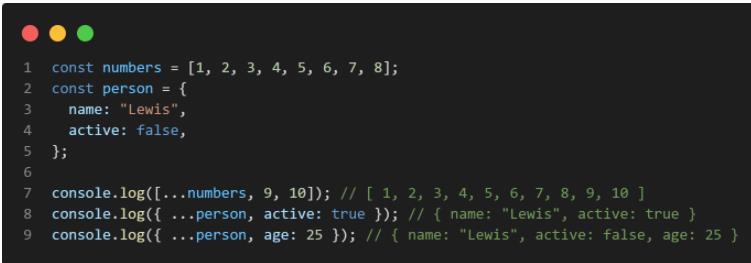
6.使用散布运算符浅复制对象(和数组!)

通过在JavaScript中引入传播语法,现在比以往任何时候都更容易扩展对象或数组并执行复制。
当你必须在react或react native中操作状态管理时候特别有用,因为所有你需要做的就是复制当前状态与对象字面这是特别有用的,修改您所选择的属性,并与所提供的状态钩改变状态 _ü _本身 _状态 _。
这也是连接数组或将对象与单行合并的一种非常好的方法,而不必遍历每个实例并手动合并。
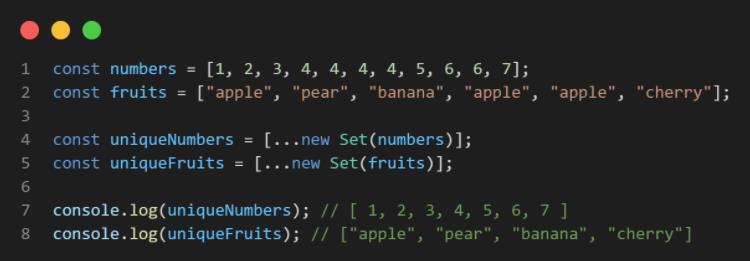
7.使用Set从阵列中删除重复项

一种简单但非常有效的方法,即使用简单的单线从数组中删除重复项。
在此示例中,我们还使用了最近展示的散布运算符来扩展集合并构造一个数组。
该技巧适用于任何类型的值,甚至可以处理JavaScript的一些奇怪的相等行为。
您还可以使用集合从复杂对象数组中删除重复项。
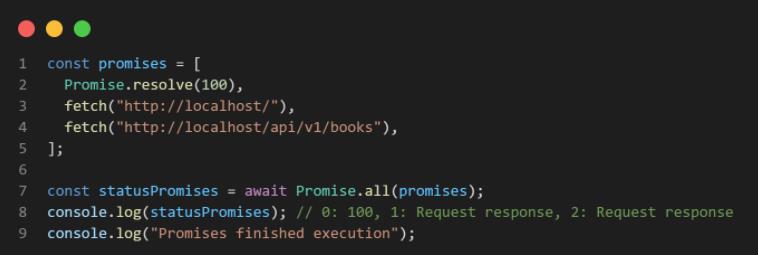
8.等到多个承诺完成

每当您需要执行多个任务并等待它们完成时,此技巧就很重要。由于每个任务都是异步运行的,因此可以并行处理它们,并且一旦所有承诺都得到解决,就可以使用返回的数据。
请记住,如果一个承诺被拒绝, _Promise.all _也将立即返回被拒绝的承诺。
如果您正在开发微服务架构,并且需要尽快从多个端点中获取重要的非顺序数据,则可以使用此技巧。
一旦所有承诺都解决, _Promise.all _将返回一个承诺,该承诺将解决最初提供的一系列承诺结果。
您还可以指定一个 _then _回调(与任何promise一样)来处理结果。
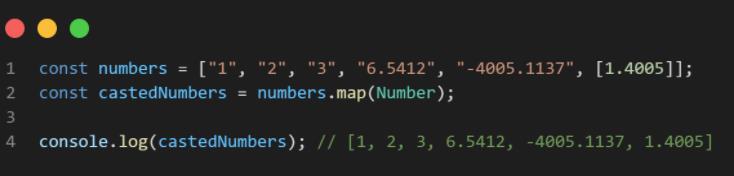
9.使用map在数组中强制转换值

这可能是本文中最简单的技巧之一,但是它为将以字符串表示的数值数组转换为JavaScript数字(所有JavaScript数字均为64位浮点数)提供了一种非常优雅的解决方案。
这利用了_ Array _的 _map _方法, 并通过传递 _Number 作为参数,对于数组中的每个值,它将调用 Number _的构造函数 并返回结果。
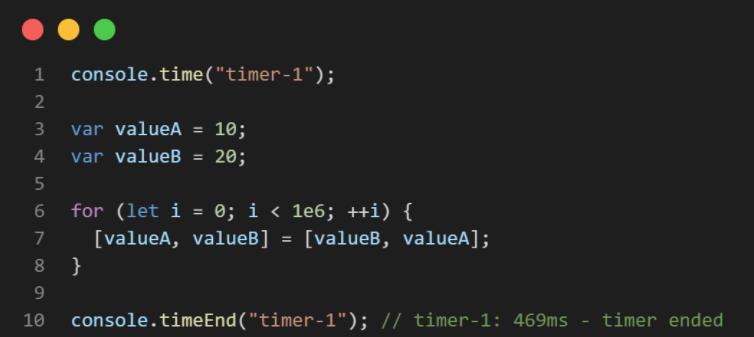
10.定时执行代码

对于寻求交付高性能代码的开发人员来说,这是一种无价的工具, _time 方法将计时器名称作为参数,并希望通过调用 timeEnd _来满足 ,该计时器提供了相同的计时器名称。
该 _timeEnd _方法打印在两个函数调用之间的毫秒所经过的时间,它允许程序员迅速观察他们的代码重构和轻松的瓶颈。
这种方法比手动计算经过的执行时间要好得多,因为它是内置的并且在现代浏览器中得到广泛支持。
以上是关于每个前端开发都应该知道的10个JavaScript技巧的主要内容,如果未能解决你的问题,请参考以下文章