Spring Boot基础学习笔记:可视化数据
Posted howard2005
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot基础学习笔记:可视化数据相关的知识,希望对你有一定的参考价值。
文章目录
一、提出任务
- 查询班级表数据,利用ECharts绘制各班人数柱形图。
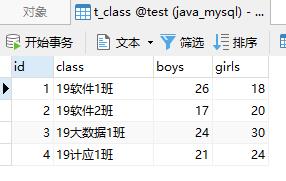
(一)班级数据

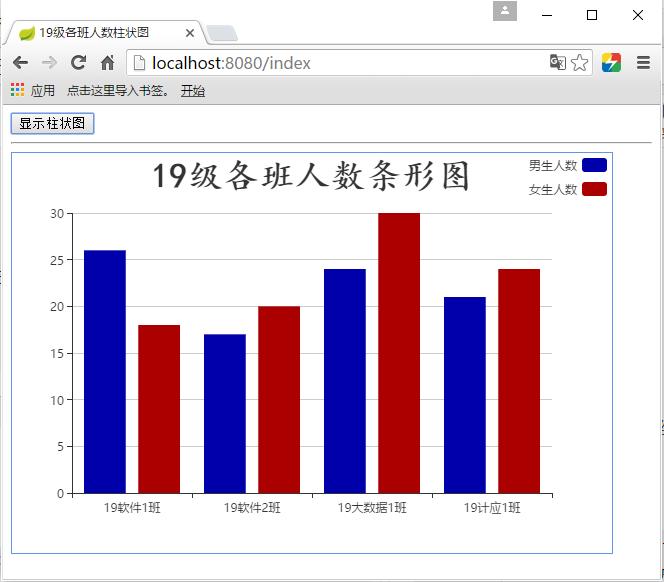
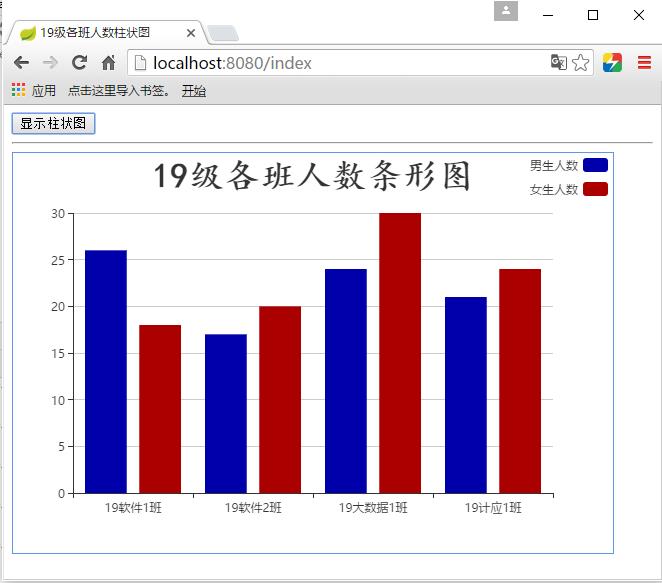
(二)运行效果

二、实现步骤
(一)创建数据库与表
1、创建数据库 - test
create database test;

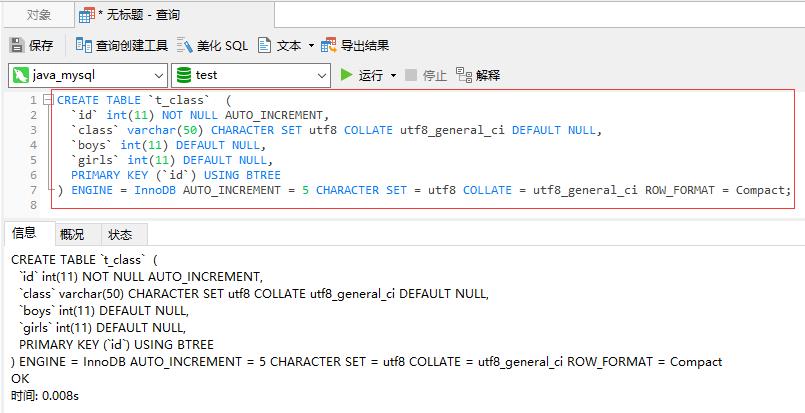
2、创建数据表 - t_class
- 创建表结构
CREATE TABLE `t_class` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`class` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`boys` int(11) DEFAULT NULL,
`girls` int(11) DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 5 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact;

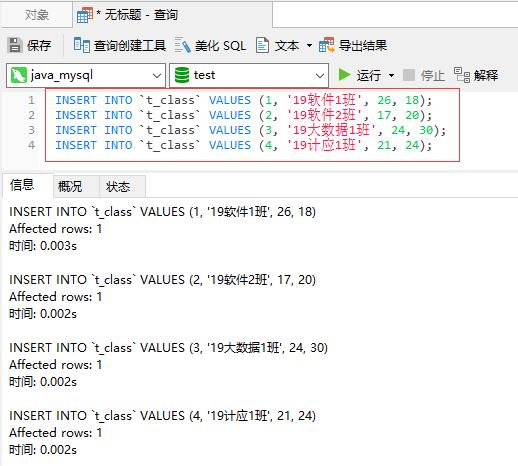
- 插入表记录
INSERT INTO `t_class` VALUES (1, '19软件1班', 26, 18);
INSERT INTO `t_class` VALUES (2, '19软件2班', 17, 20);
INSERT INTO `t_class` VALUES (3, '19大数据1班', 24, 30);
INSERT INTO `t_class` VALUES (4, '19计应1班', 21, 24);

- 查看表记录

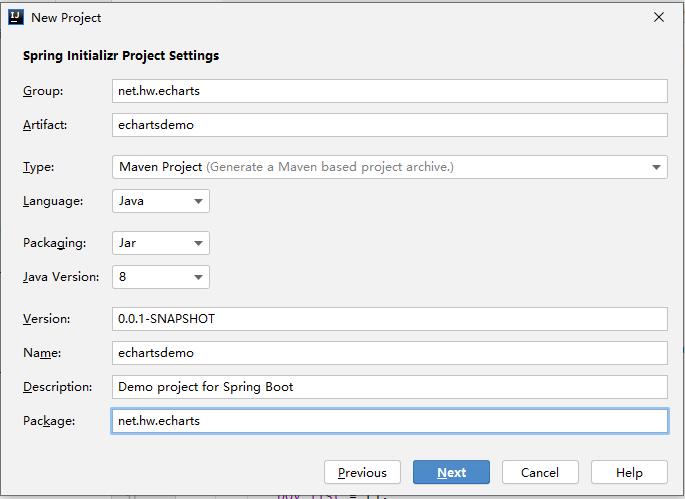
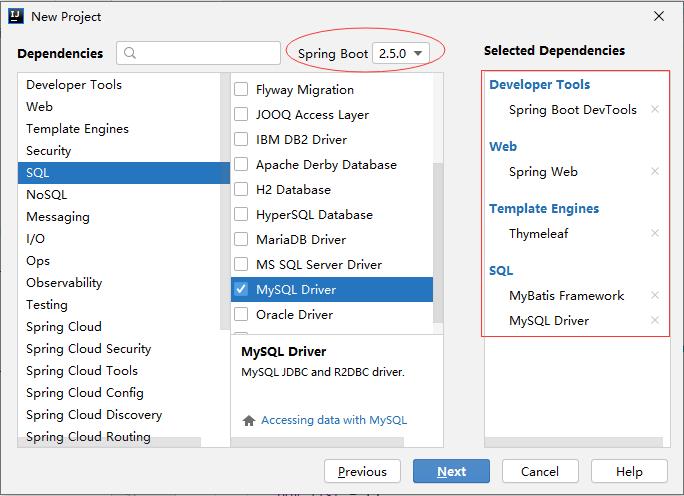
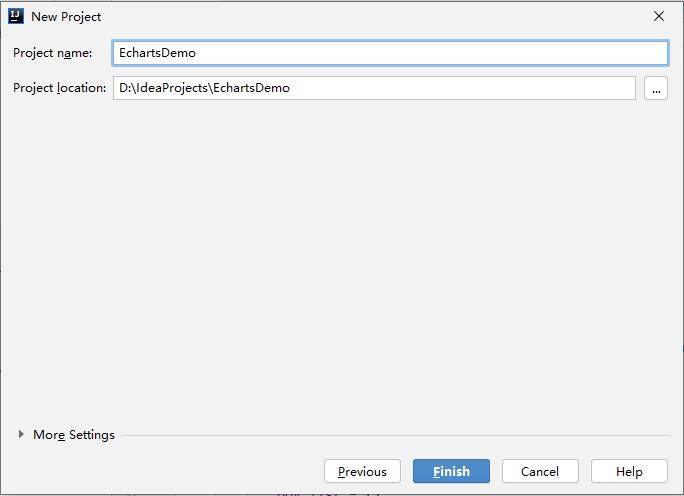
(二)创建Spring Boot项目 - EChartsDemo




(三)创建班级实体类 - Clazz

package net.hw.echarts.bean;
/**
* 功能:班级实体类
* 作者:华卫
* 日期:2021年06月04日
*/
public class Clazz {
private int id;
private String clazz;
private int boys;
private int girls;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getClazz() {
return clazz;
}
public void setClazz(String clazz) {
this.clazz = clazz;
}
public int getBoys() {
return boys;
}
public void setBoys(int boys) {
this.boys = boys;
}
public int getGirls() {
return girls;
}
public void setGirls(int girls) {
this.girls = girls;
}
@Override
public String toString() {
return "Clazz{" +
"id=" + id +
", clazz='" + clazz + '\\'' +
", boys=" + boys +
", girls=" + girls +
'}';
}
}
(四)创建班级映射器接口 - ClazzMapper

package net.hw.echarts.mapper;
import net.hw.echarts.bean.Clazz;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
/**
* 功能:班级映射器接口
* 作者:华卫
* 日期:2021年06月04日
*/
@Mapper
public interface ClazzMapper {
List<Clazz> findAll();
}
(五)创建班级映射器配置文件 - ClazzMapper.xml

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="net.hw.echarts.mapper.ClazzMapper">
<!--定义结果映射,因为表字段名与实体属性名不完全一致-->
<resultMap id="clazzMap" type="net.hw.echarts.bean.Clazz">
<result property="id" column="id"/>
<result property="clazz" column="class"/>
<result property="boys" column="boys"/>
<result property="girls" column="girls"/>
</resultMap>
<select id="findAll" resultMap="clazzMap">
SELECT * FROM t_class;
</select>
</mapper>
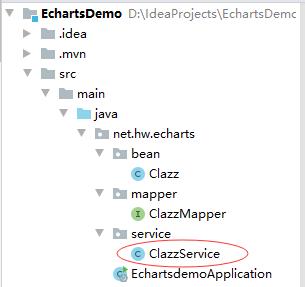
(六)创建班级服务类 - ClazzService

package net.hw.echarts.service;
import net.hw.echarts.bean.Clazz;
import net.hw.echarts.mapper.ClazzMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* 功能:班级服务类
* 作者:华卫
* 日期:2021年06月04日
*/
@Service
public class ClazzService {
@Autowired(required = false)
private ClazzMapper clazzMapper;
public List<Clazz> findAll() {
return clazzMapper.findAll();
}
}
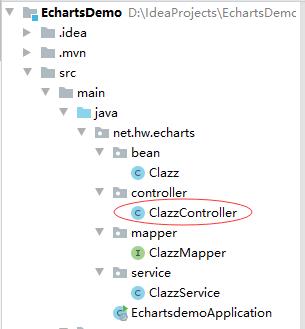
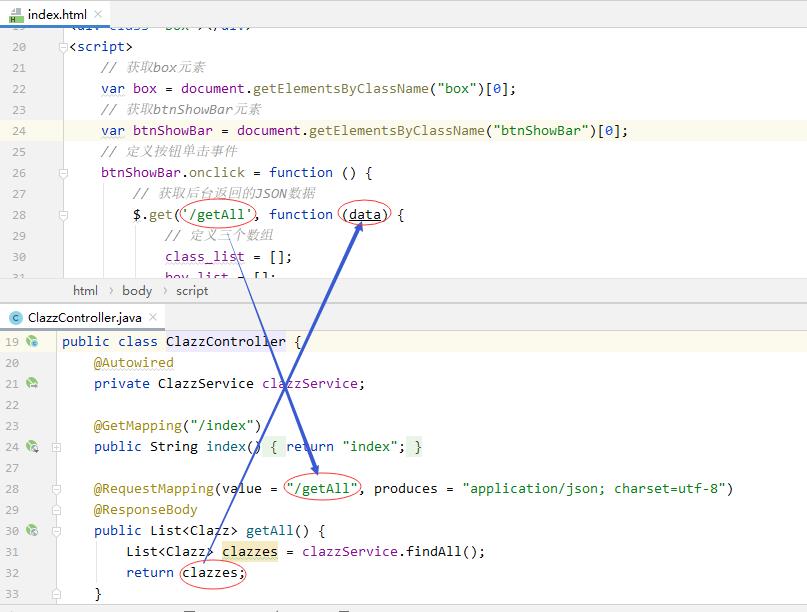
(七)创建班级控制器 - ClazzController

package net.hw.echarts.controller;
import net.hw.echarts.bean.Clazz;
import net.hw.echarts.service.ClazzService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
/**
* 功能:班级控制器
* 作者:华卫
* 日期:2021年06月04日
*/
@Controller
public class ClazzController {
@Autowired
private ClazzService clazzService;
@GetMapping("/index")
public String index() {
return "index";
}
@RequestMapping(value = "/getAll", produces = "application/json; charset=utf-8")
@ResponseBody
public List<Clazz> getAll() {
List<Clazz> clazzes = clazzService.findAll();
return clazzes;
}
}
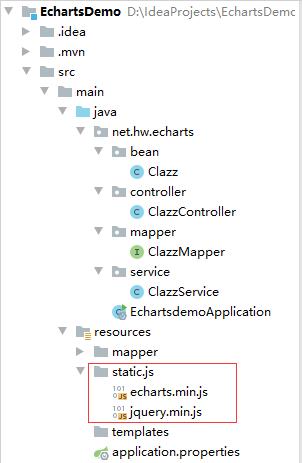
(八)在项目里添加ECharts和jQuery
- 在static里创建js目录,添加echarts.min.js与jquery.min.js

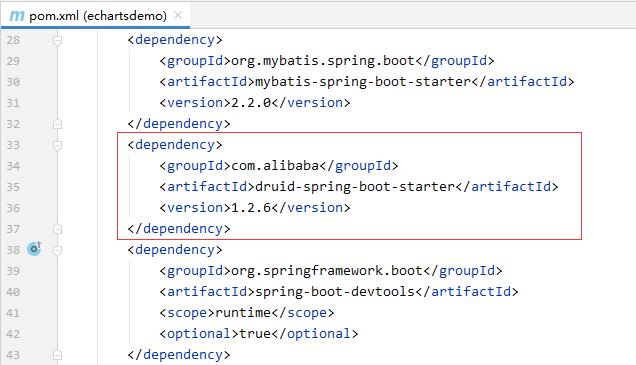
(九)在pom.xml文件里添加Druid依赖
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.6</version>
</dependency>

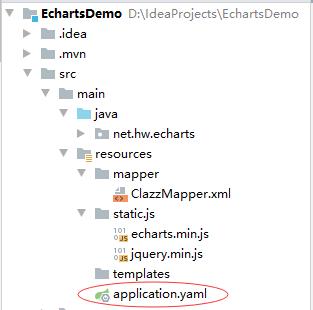
(十)配置数据源与MyBatis
- 将application.properties更名为application.yaml

spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/test?serverTimezone=UTC&useUnicode=true&characterEncoding=UTF-8
username: root
password: root
type: com.alibaba.druid.pool.DruidDataSource
druid:
initial-size: 20
max-active: 100
min-idle: 10
mybatis:
mapper-locations: classpath:mapper/*.xml
type-aliases-package: net.hw.echarts.bean
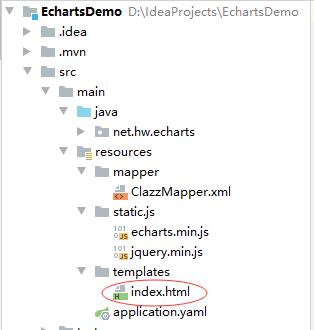
(十一)创建显示可视化数据的页面 - index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>19级各班人数柱状图</title>
<script src="js/jquery.min.js"></script>
<script src="js/echarts.min.js"></script>
<style>
.box {
width: 600px;
height: 400px;
border: 1px solid cornflowerblue;
}
</style>
</head>
<body>
<input type="button" value="显示柱状图" class="btnShowBar"/>
<hr/>
<div class="box"></div>
<script>
// 获取box元素
var box = document.getElementsByClassName("box")[0];
// 获取btnShowBar元素
var btnShowBar = document.getElementsByClassName("btnShowBar")[0];
// 定义按钮单击事件
btnShowBar.onclick = function () {
// 获取后台返回的JSON数据
$.get('/getAll', function (data) {
// 定义三个数组
class_list = [];
boy_list = [];
girl_list = [];
// 将json数据写入数组
for (var i = 0; i < data.length; i++) {
class_list.push(data[i].clazz);
boy_list.push(data[i].boys);
girl_list.push(data[i].girls);
}
// 1. 初始化ECharts
var my_box = echarts.init(box);
// 2. 进行参数配置
var option = {
// 标题
title: {
text: "19级各班人数条形图",
x: "center",
y: "top",
textAlign: "left",
textStyle: {
fontFamily: "楷体",
fontSize: 35,
textStyle: "bold"
}
},
// 图例
legend: {
left: "right",
orient: "vertical"
},
// x轴数据
xAxis: {
data: class_list
},
// y轴数据
yAxis: {},
// 数据信息
series: [
{
name: "男生人数",
type: "bar",
data: boy_list,
itemStyle: {
normal: {
color: '#0000aa'
}
}
},
{
name: "女生人数",
type: "bar",
data: girl_list,
itemStyle: {
normal: {
color: '#aa0000'
}
}
}
]
}
// 3. 可视化呈现
my_box.setOption(option);
});
}
</script>
</body>
</html>

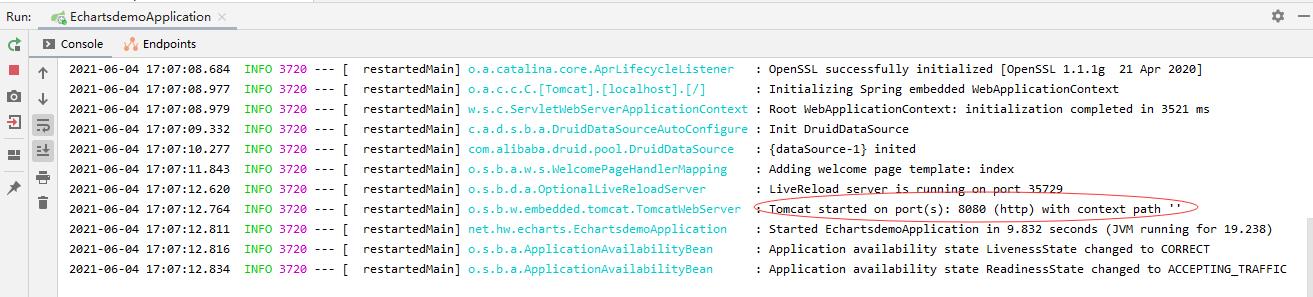
(十二)启动应用,查看结果
- 启动应用

- 访问
http://localhost:8080/index

- 单击【显示柱状图】按钮

以上是关于Spring Boot基础学习笔记:可视化数据的主要内容,如果未能解决你的问题,请参考以下文章