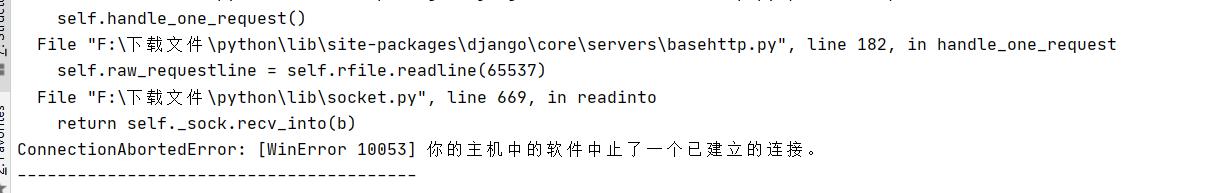
使用postapi测试后端导出文件接口出现《onnectionAbortedError: [WinError 10053] 你的主机中的软件中止了一个已建立的连接。》
Posted 神的孩子都在歌唱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用postapi测试后端导出文件接口出现《onnectionAbortedError: [WinError 10053] 你的主机中的软件中止了一个已建立的连接。》相关的知识,希望对你有一定的参考价值。
前言:
作者:神的孩子在歌唱
大家好,我叫陈运智,大家可以叫我小智
问题出错和代码思路
我是用django框架运行Python代码,在view.py文件调用爬虫代码,返回json数据,然后我在用postapi接口调用是报错了

问题如上,这个问题困扰了我很久,不知道如何解决,我的代码思路是这样的
(1)获取前端传递过来的参数
(2)自动设置一个csv文件链接地址
(3)然后将参数抛到爬虫函数代码里面,将爬取到的数据存入到csv文件
(4)然后就可以输出文件路径了
问题出现在了第三步,爬虫代码这里,代码是可以运行,文件也保存到了数据,可是就是无法输出数据文件路径,报错主机中的软件终止了一个已建立的连接

问题解决
尝试一. 通过网上教程,我认为是爬虫时候要request请求连接,然后后面无法终止连接,所以我在代码后面加了一个close,还是没用

尝试二:添加反向代理(抱着尝试的心态,没用)

这里百度了一大堆方法,没啥用,我知道是我爬虫这里出现了问题
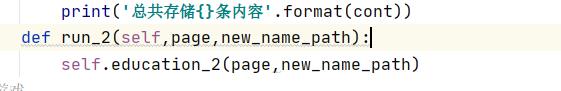
然后我记得我最初爬虫时候代码规范是先初始化,解析,保存,最后在run将各个函数跑起来,因为我这里爬虫代码只有一个函数运行就行,我觉得不靠谱,然后在他的下面在写一个run函数,来运行他

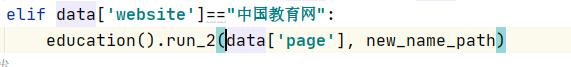
然后在view文件里面调用

,没想到成功了,没报错了


本人csdn博客:https://blog.csdn.net/weixin_46654114
转载说明:跟我说明,务必注明来源,附带本人博客连接。
以上是关于使用postapi测试后端导出文件接口出现《onnectionAbortedError: [WinError 10053] 你的主机中的软件中止了一个已建立的连接。》的主要内容,如果未能解决你的问题,请参考以下文章