vue的路由拦截器
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的路由拦截器相关的知识,希望对你有一定的参考价值。
1.index.js文件
PS:route,是一条路由;routes 是一组路由;router 是一个机制,相当于一个管理者,它来管理路由
import Vue from 'vue';
import Router from 'vue-router';
// 要告诉 vue 使用 Router
Vue.use(Router)
// route是一个对象,多个route组成一个routes
const routes = [
{
path: '/', component: login, name: 'login'
},
{
path: '/action', component: action, name: 'action',
children: [
{path: '/', component: index, name: 'index'},
{path: 'index', component: index, name: 'index'},
{path: 'index_add', component: index_add, name: 'index_add'},
{path: 'index_alter/:id', component: index_alter, name: 'index_alter'},
{path: 'product', component: product, name: 'product'},
{path: 'product_add', component: product_add, name: 'product_add'},
{path: 'product_alter/:id', component: product_alter, name: 'product_alter'},
{path: 'news', component: news, name: 'news'},
{path: 'news_add', component: news_add, name: 'news_add'},
{path: 'news_alter/:id', component: news_alter, name: 'news_alter'},
{path: 'aboutUs', component: aboutUs, name: 'aboutUs'},
{path: 'aboutUs_alter', component: aboutUs_alter, name: 'aboutUs_alter'}
]
}
]
// 创建router对路由进行管理,由构造函数 new Router()创建,接收routes参数
const router = new Router({
routes: routes // 简写:routes
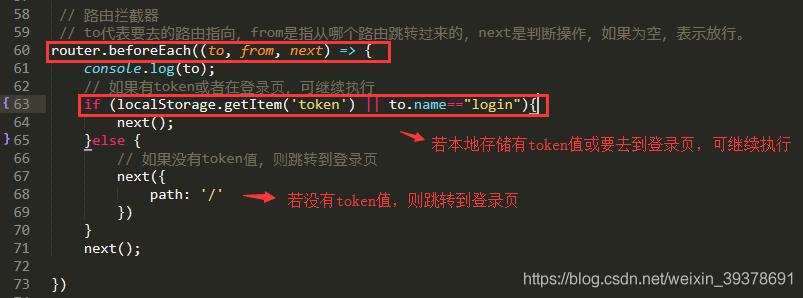
});2. 路由拦截器
PS:判断是否有token值或是否to登录页,是则next(),否则跳转到登录页
export default router
以上是关于vue的路由拦截器的主要内容,如果未能解决你的问题,请参考以下文章